
Just Build the Damn Thing!
React Chicago
February 28th, 2017
Ryan Glover
CEO, Clever Beagle

Howdy, I'm Ryan.
CEO at Clever Beagle
(@clvrbgl, @rglover)
Excuses.
"I need to use Redux and Flux!"
"I have to write my Webpack config!"
"I can't use that, it's not the latest and most popular!"
"I'm waiting for React 20 to come out!"
"I need to use this obscure package that was just released in alpha."
“Do not confuse motion and progress. A rocking horse keeps moving but does not make any progress.”
Alfred A. Montapert
Question: how can we eliminate as much technical friction as possible and help people build their ideas?
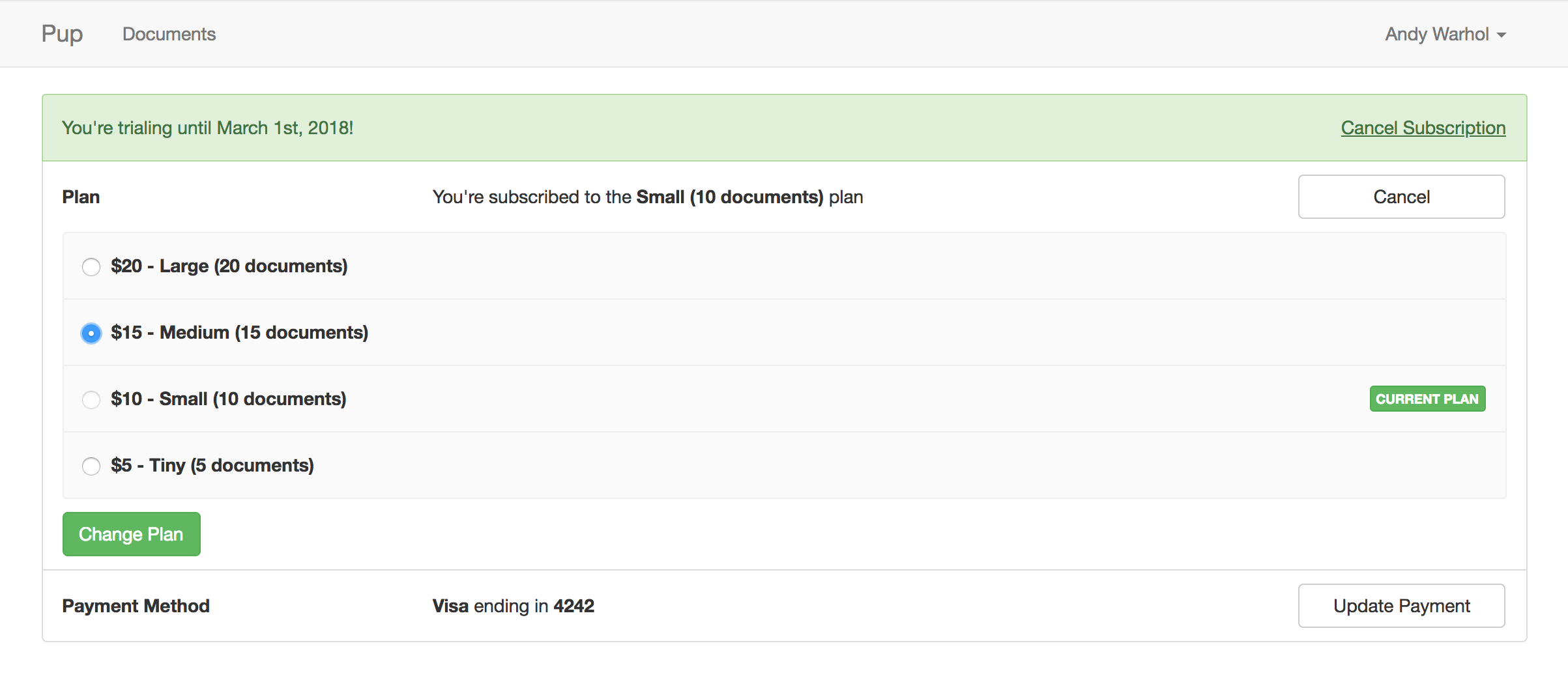
Pup: a boilerplate for products.

Based on Meteor (ES6+ support via Babel, Node 8+, NPM/Yarn)
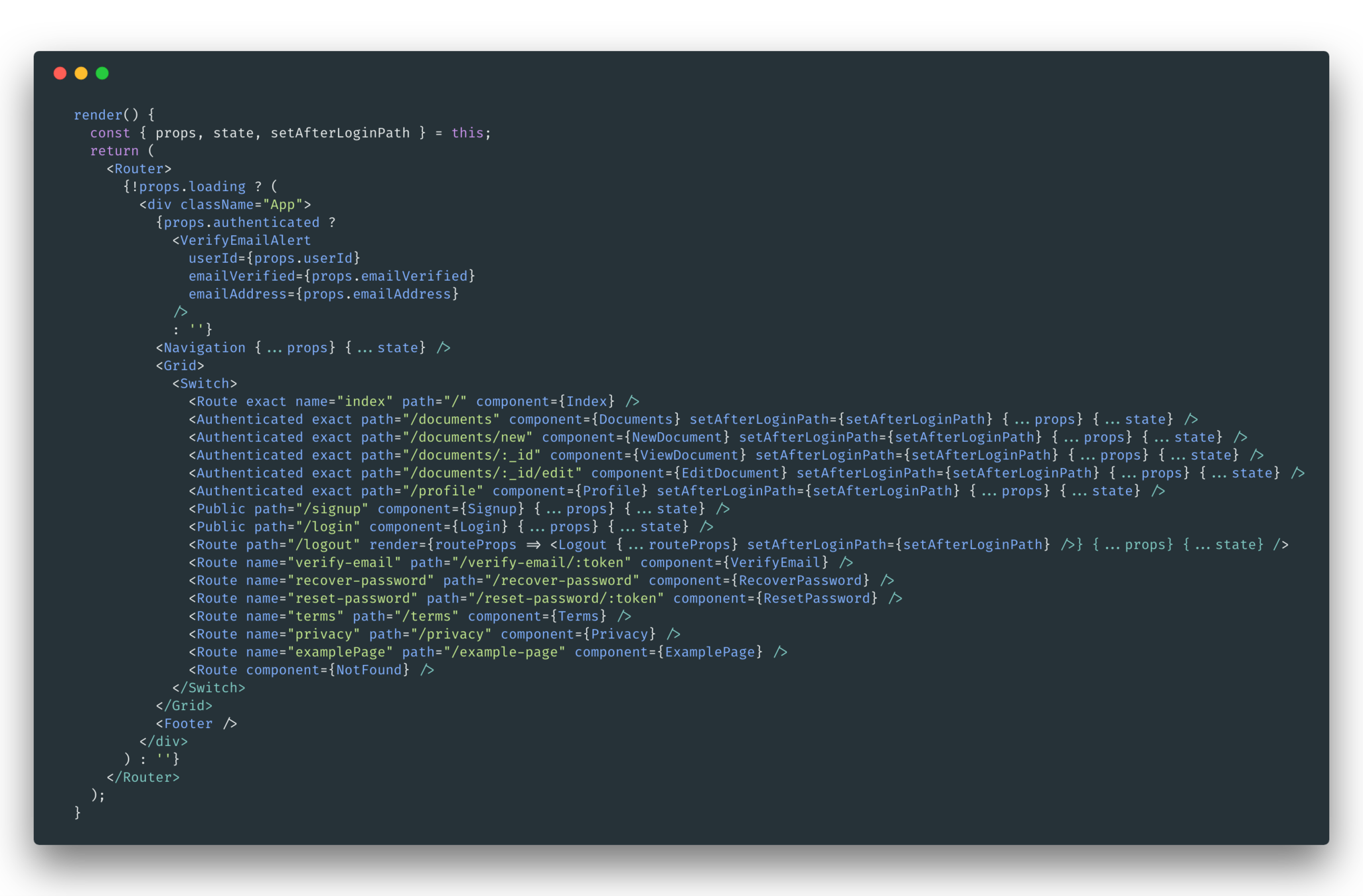
React + React Router
Bootstrap UI
Sass for CSS (styled components wip)
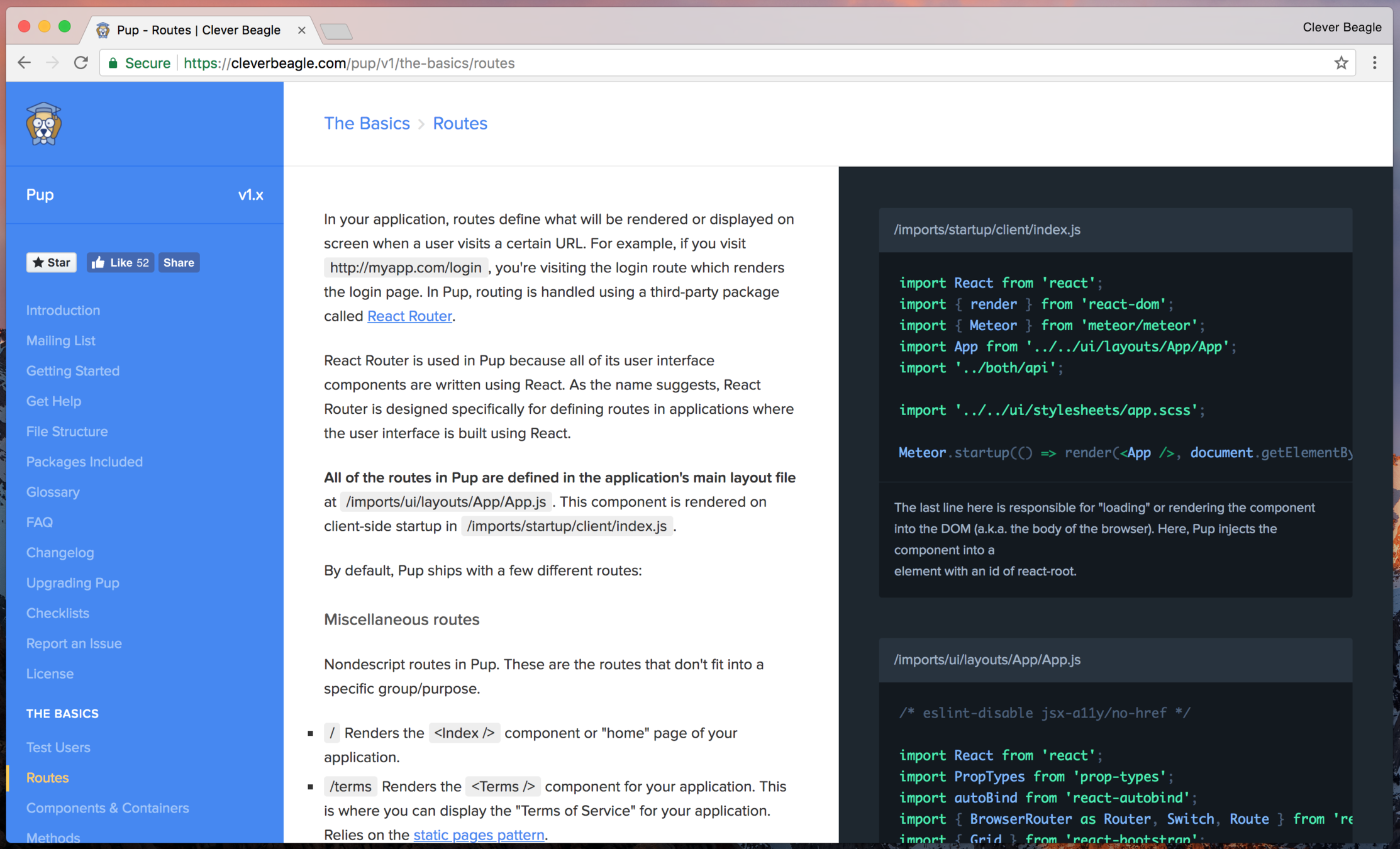
Public and authenticated routing via React Router.
Pre-built <Authenticated /> and <Public /> components for defining routes that require a user or should only be accessible to the public.

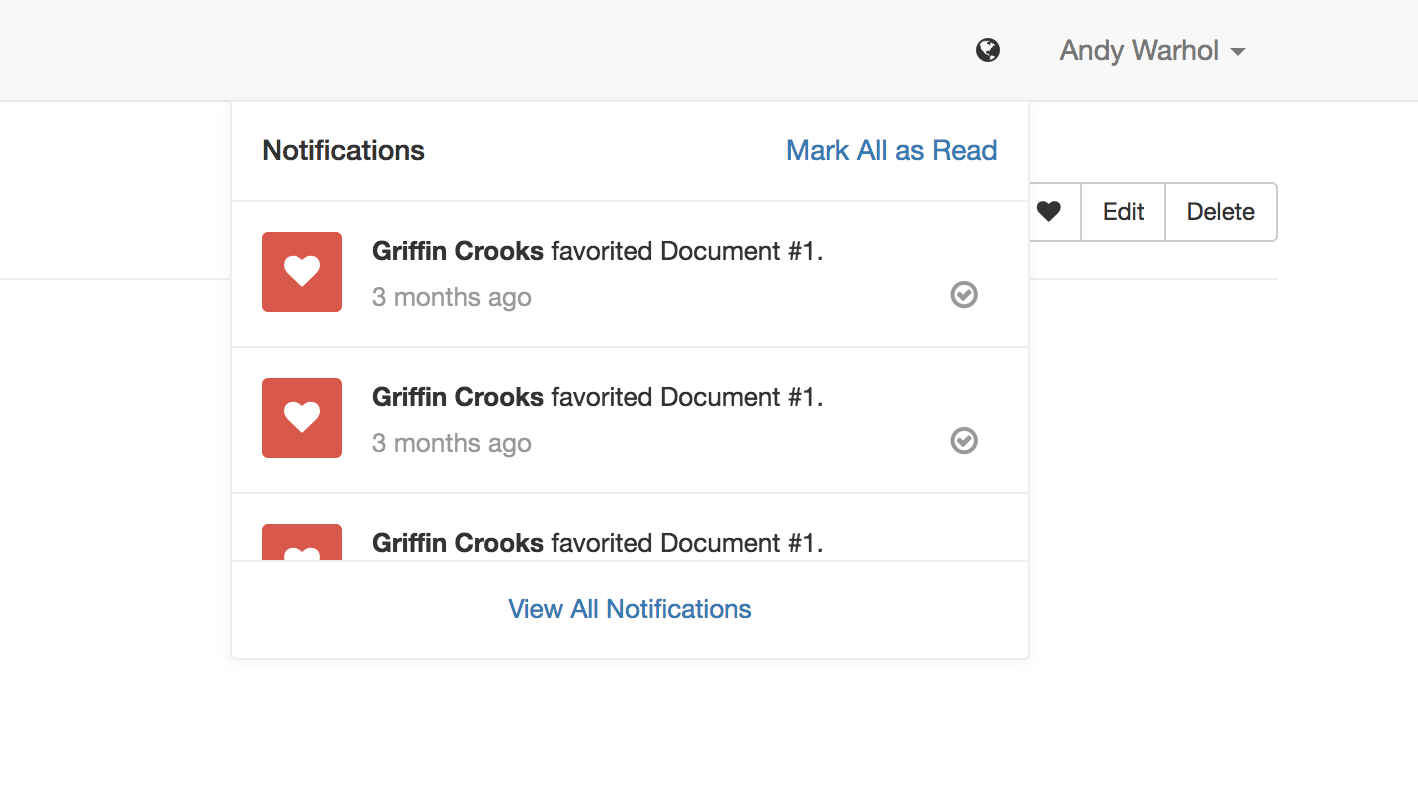
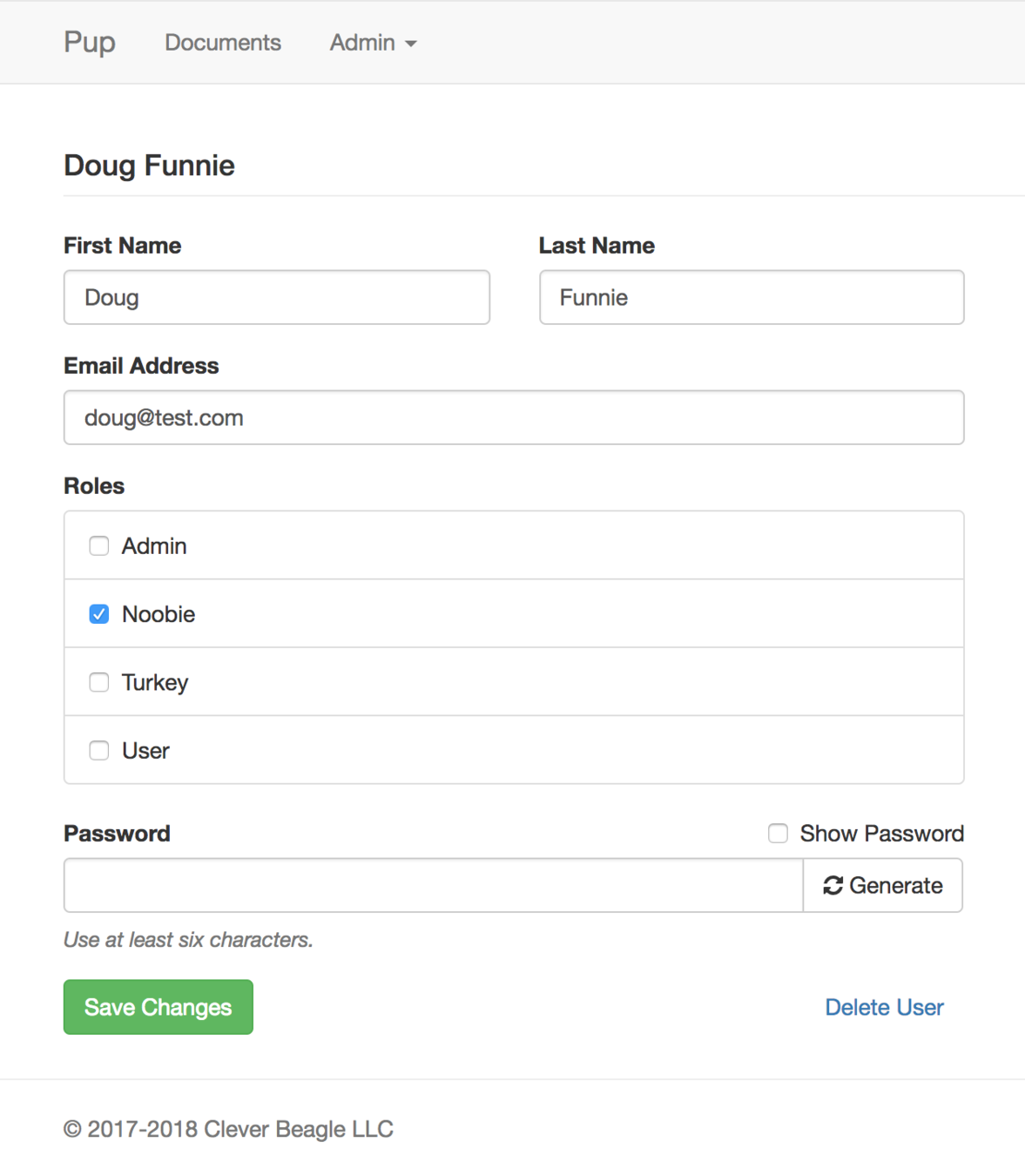
Full UI and wiring for accounts.
Email/Password Authentication
Facebook, Google, GitHub Authentication
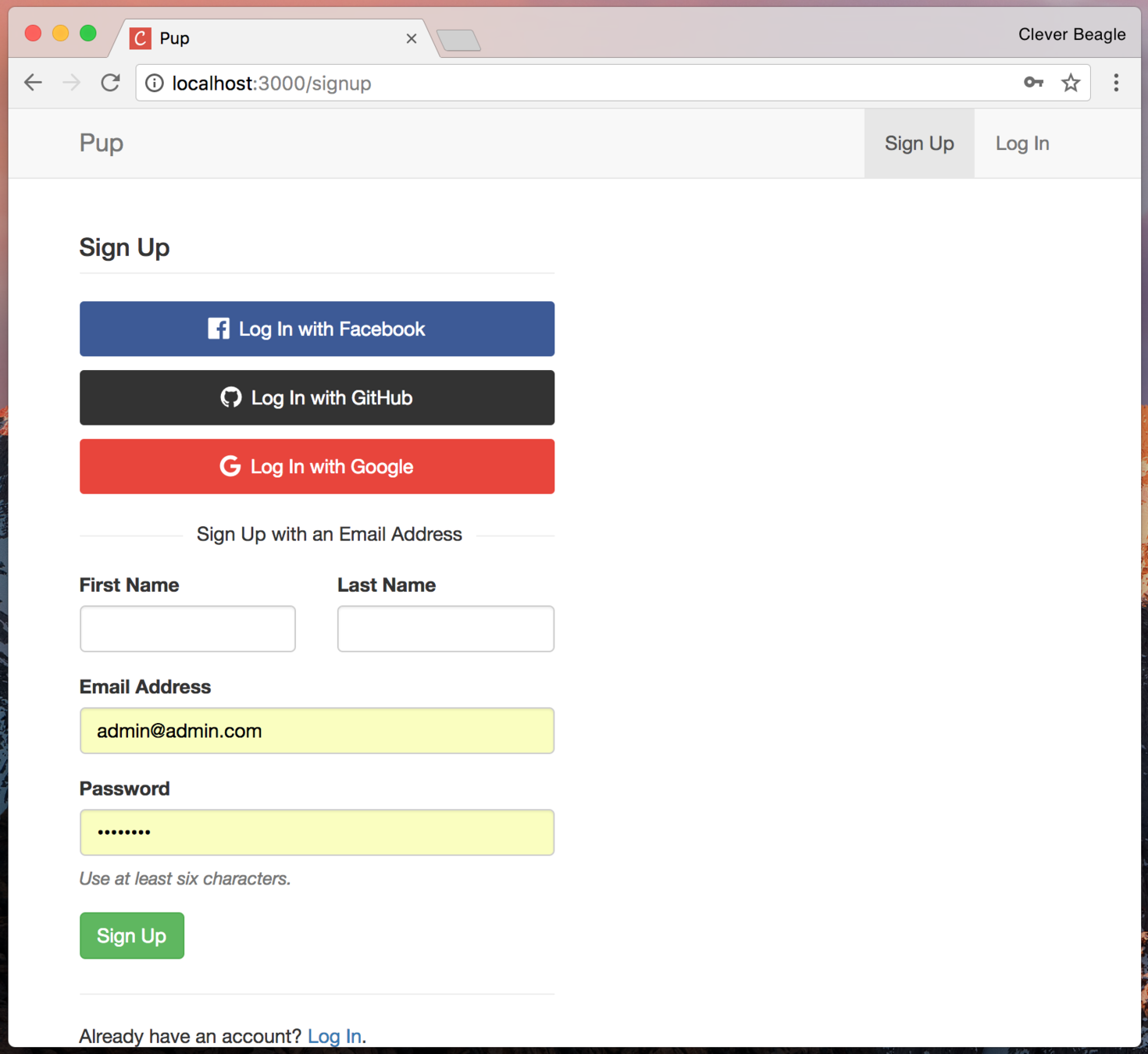
Signup Page
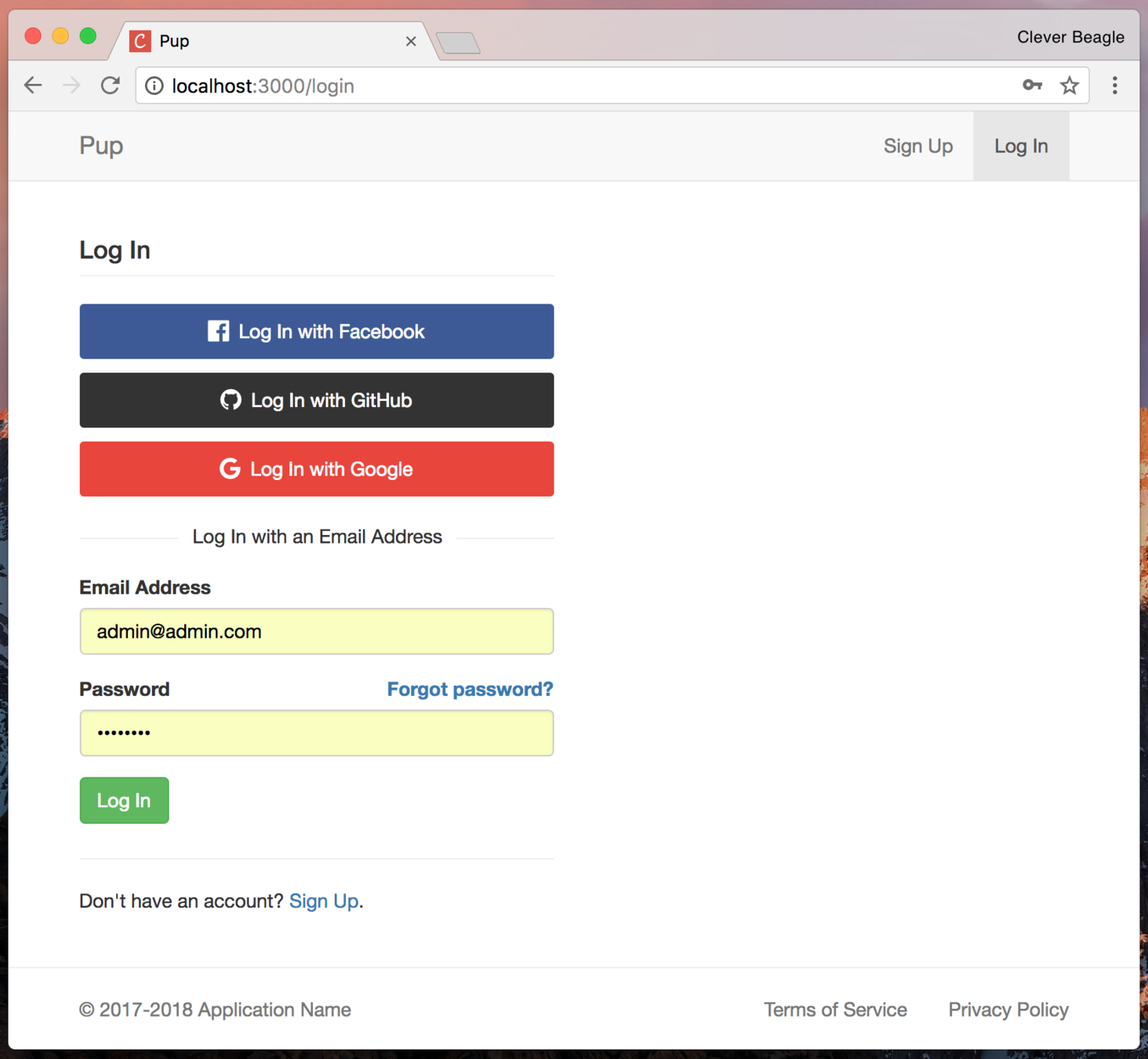
Login Page
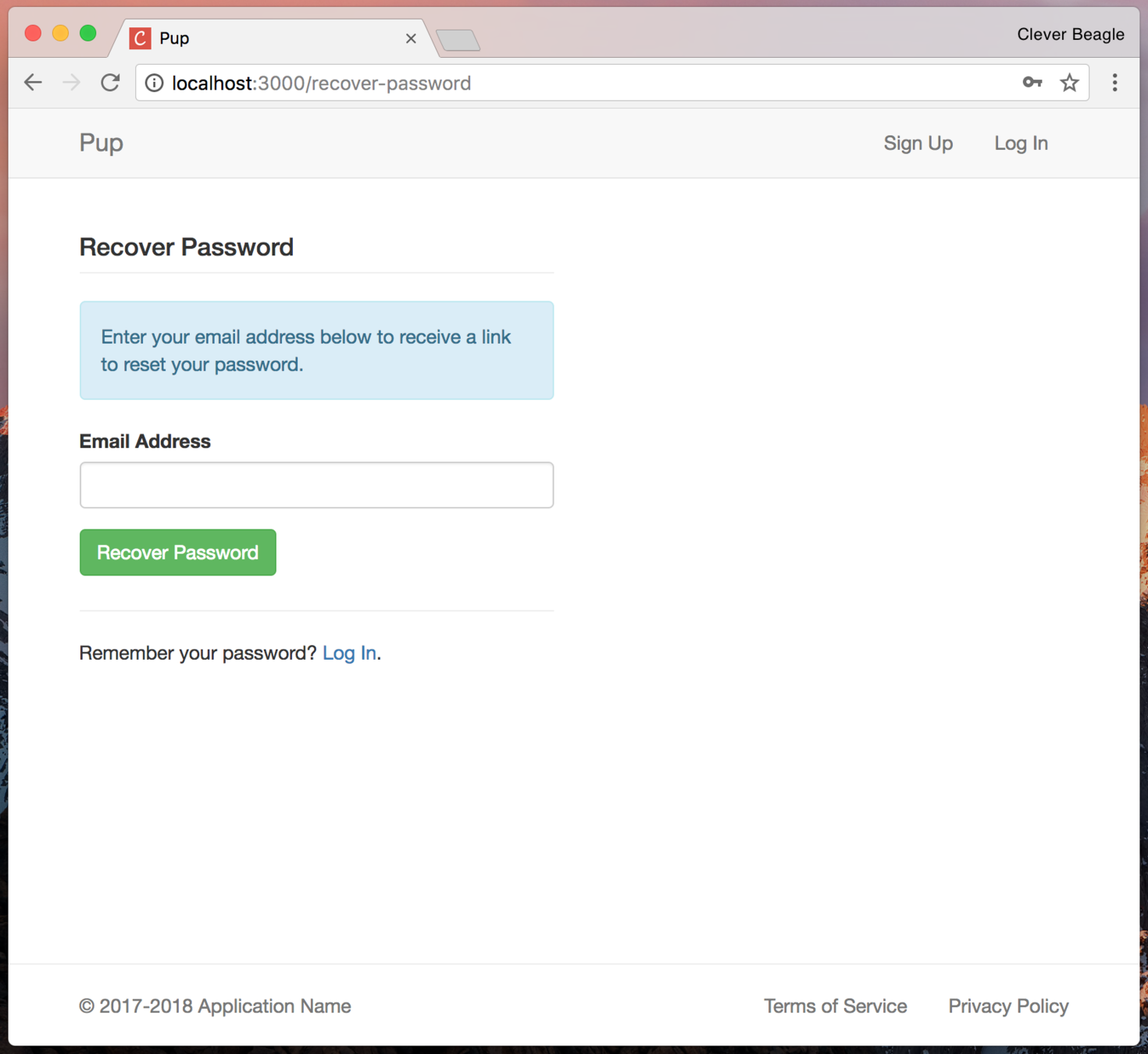
Recover Password Page
Reset Password Page
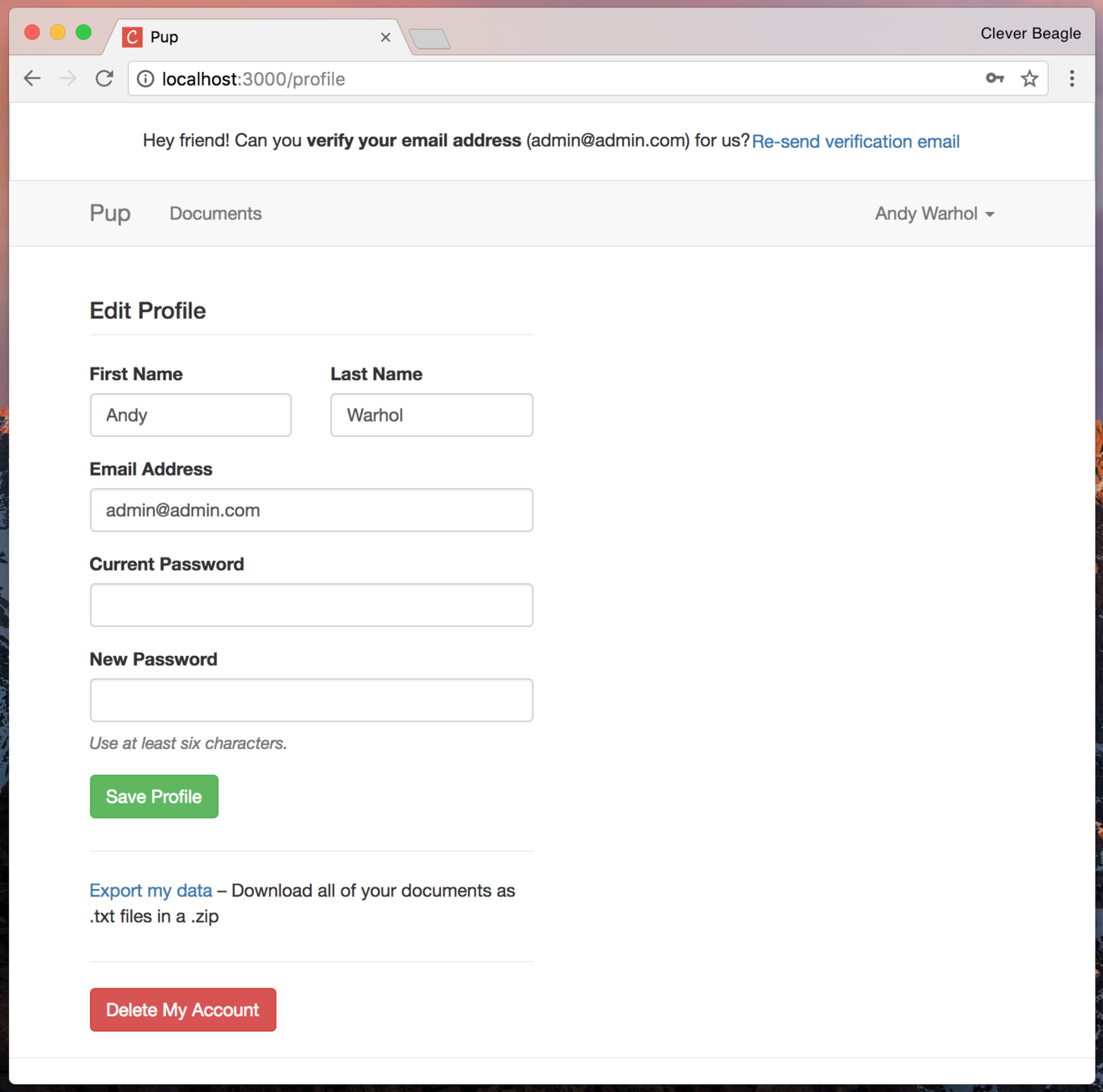
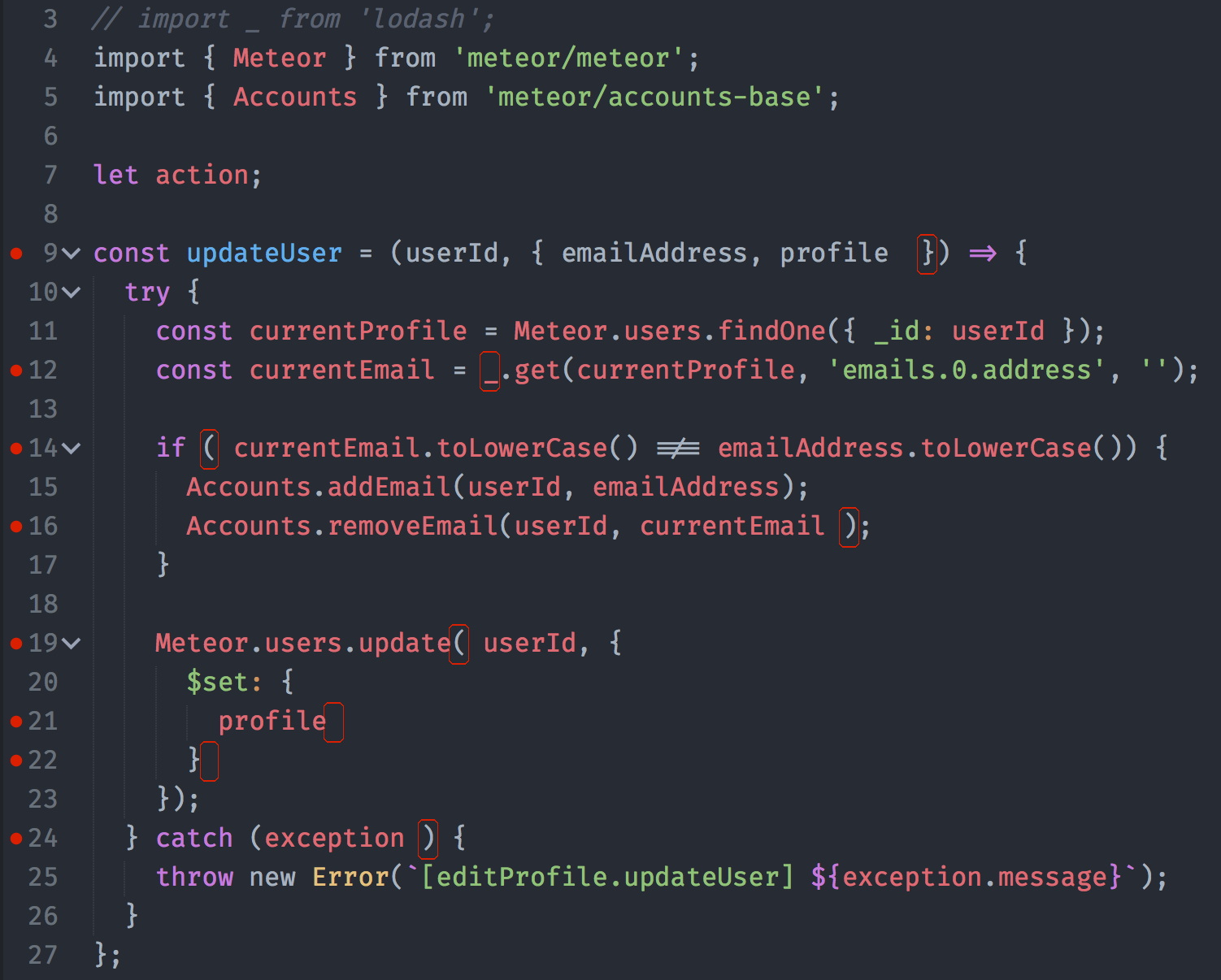
Manage User Profile Page




Static pages
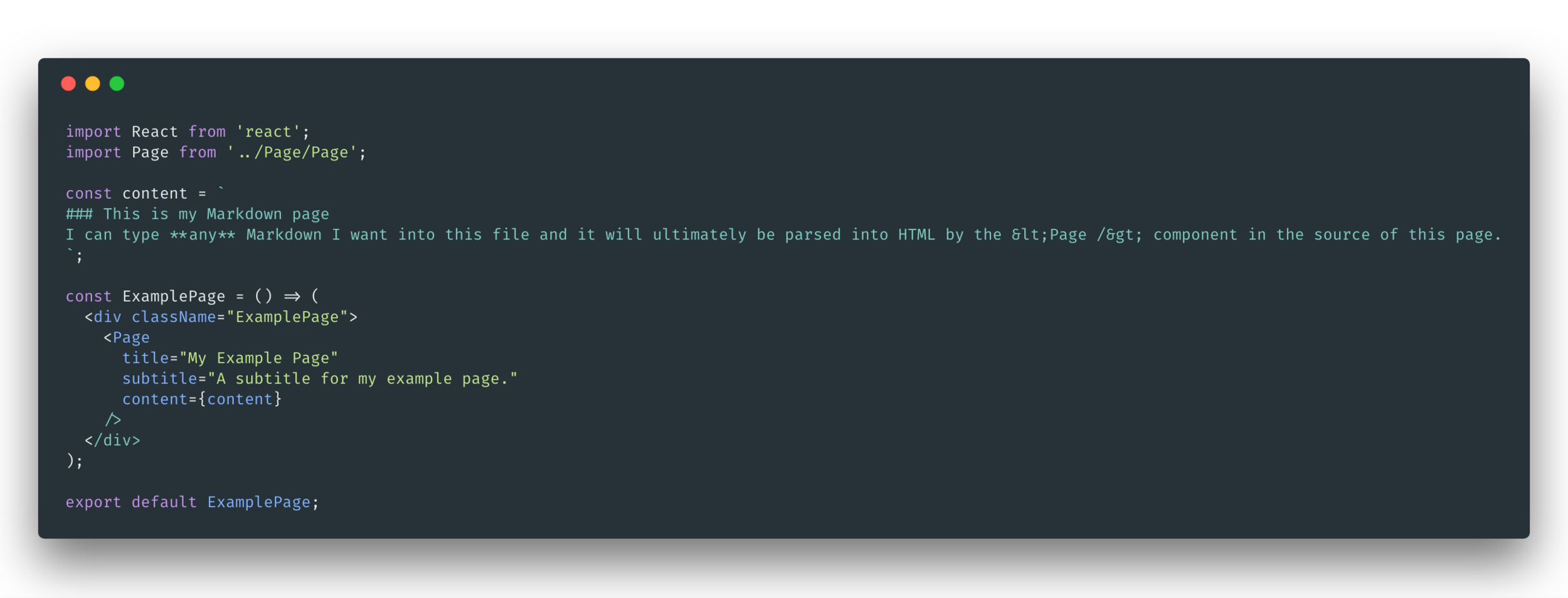
Author static pages with Markdown (Commonmark)
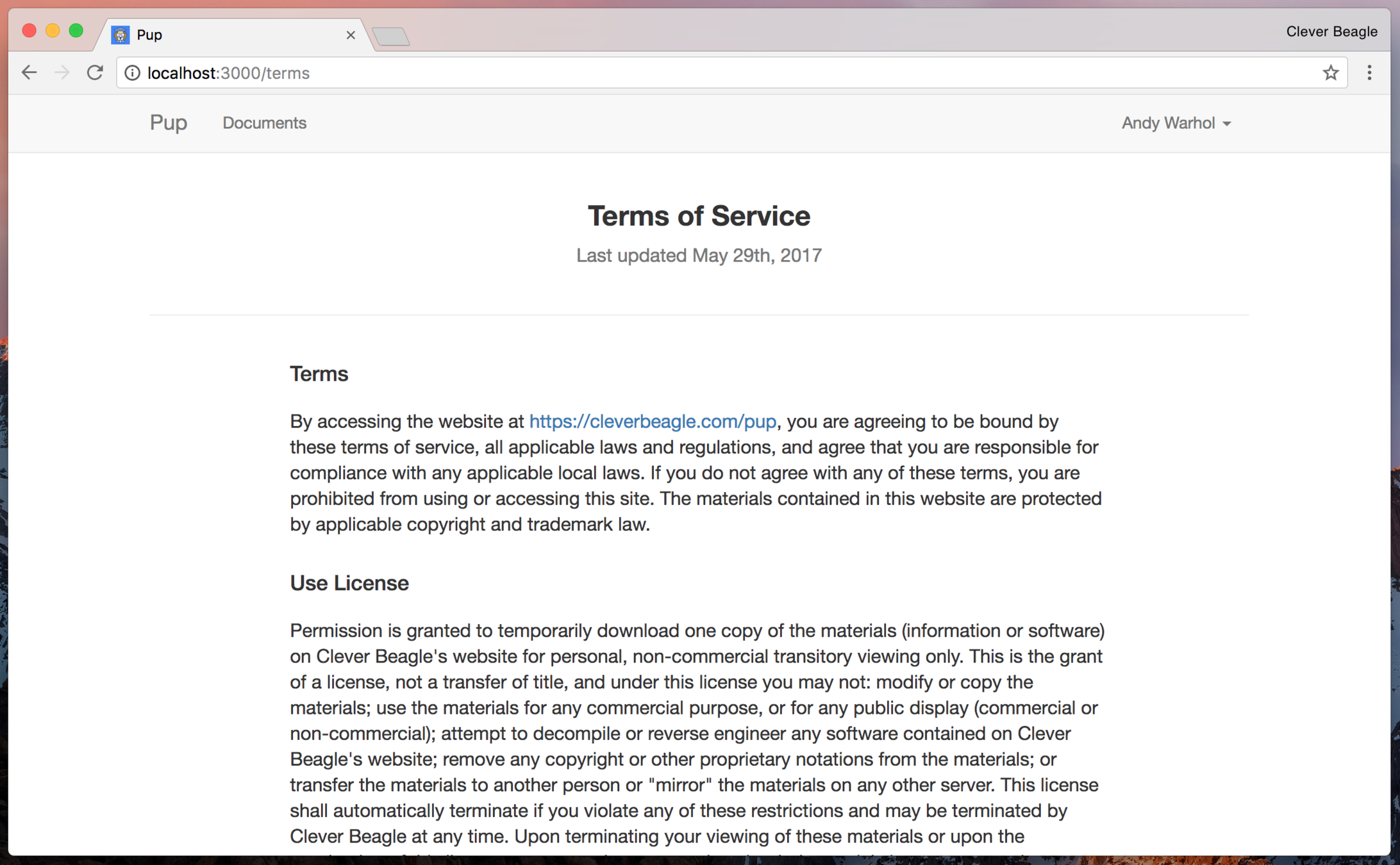
Terms of Service Page
Privacy Policy Page
Example Page


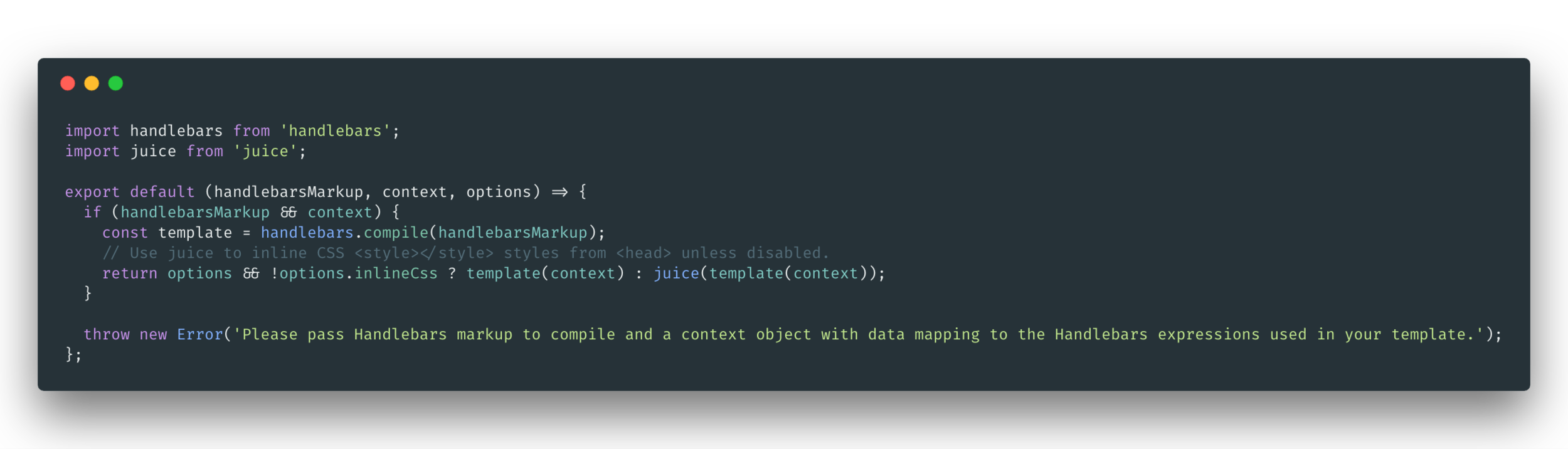
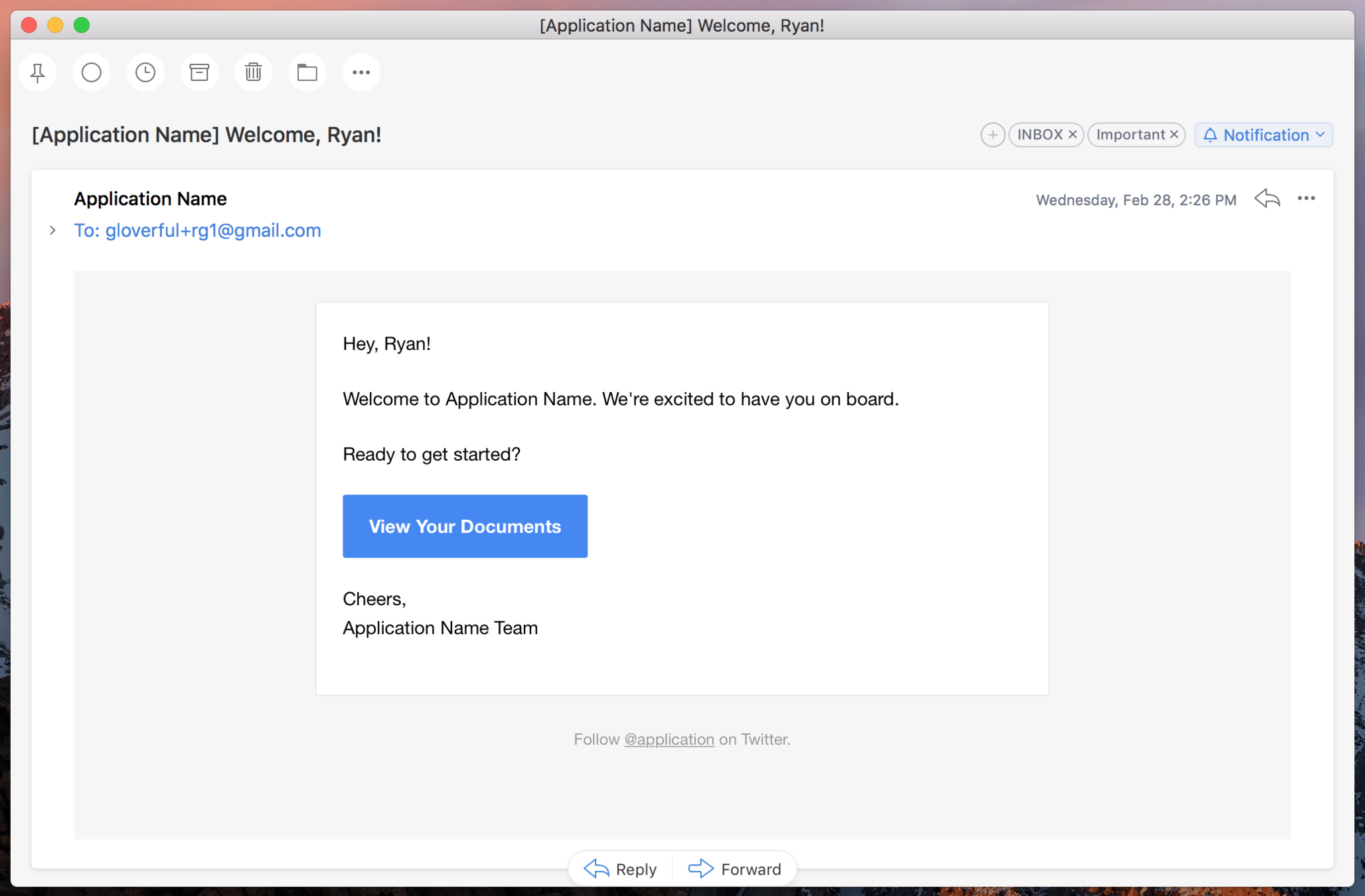
Templates and helpers for transactional email.
HTML + Text templates for new signups, password resets, and email verification.
Reusable module for compiling custom Handlebars templates with automatic CSS inlining.



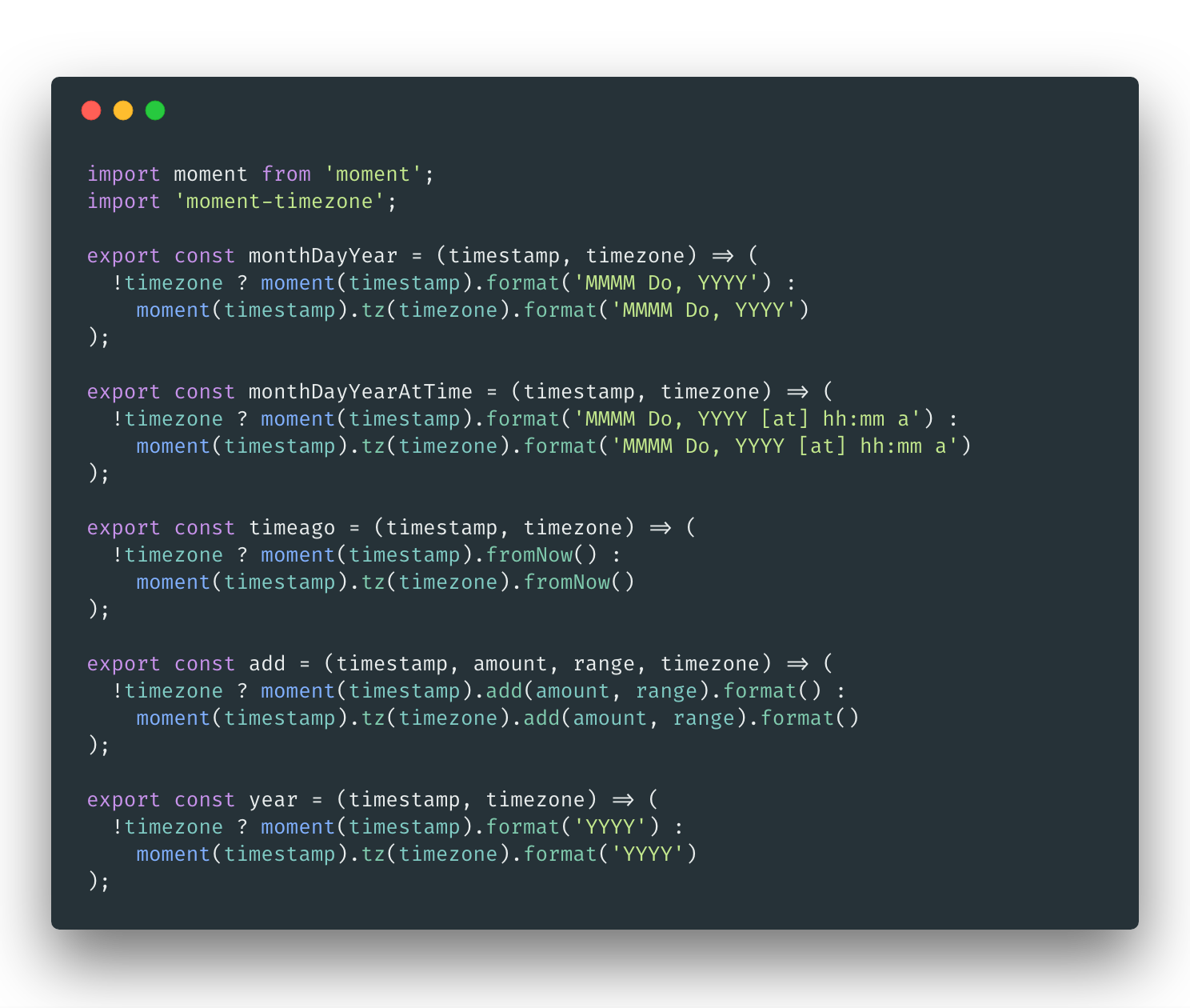
Pre-built modules to help with common dev and UX tasks.


Date conversion and localization.
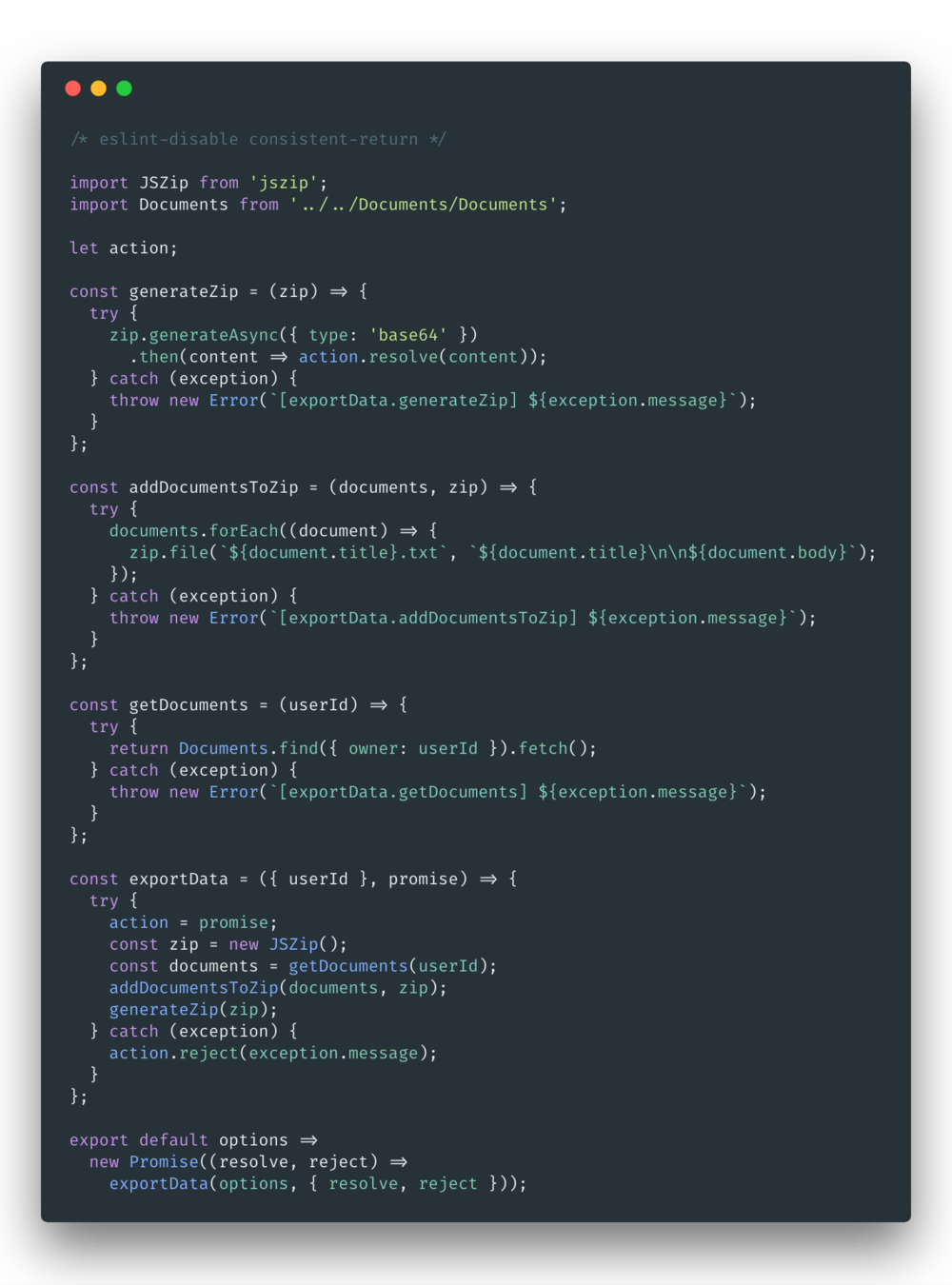
Data exporting for users.
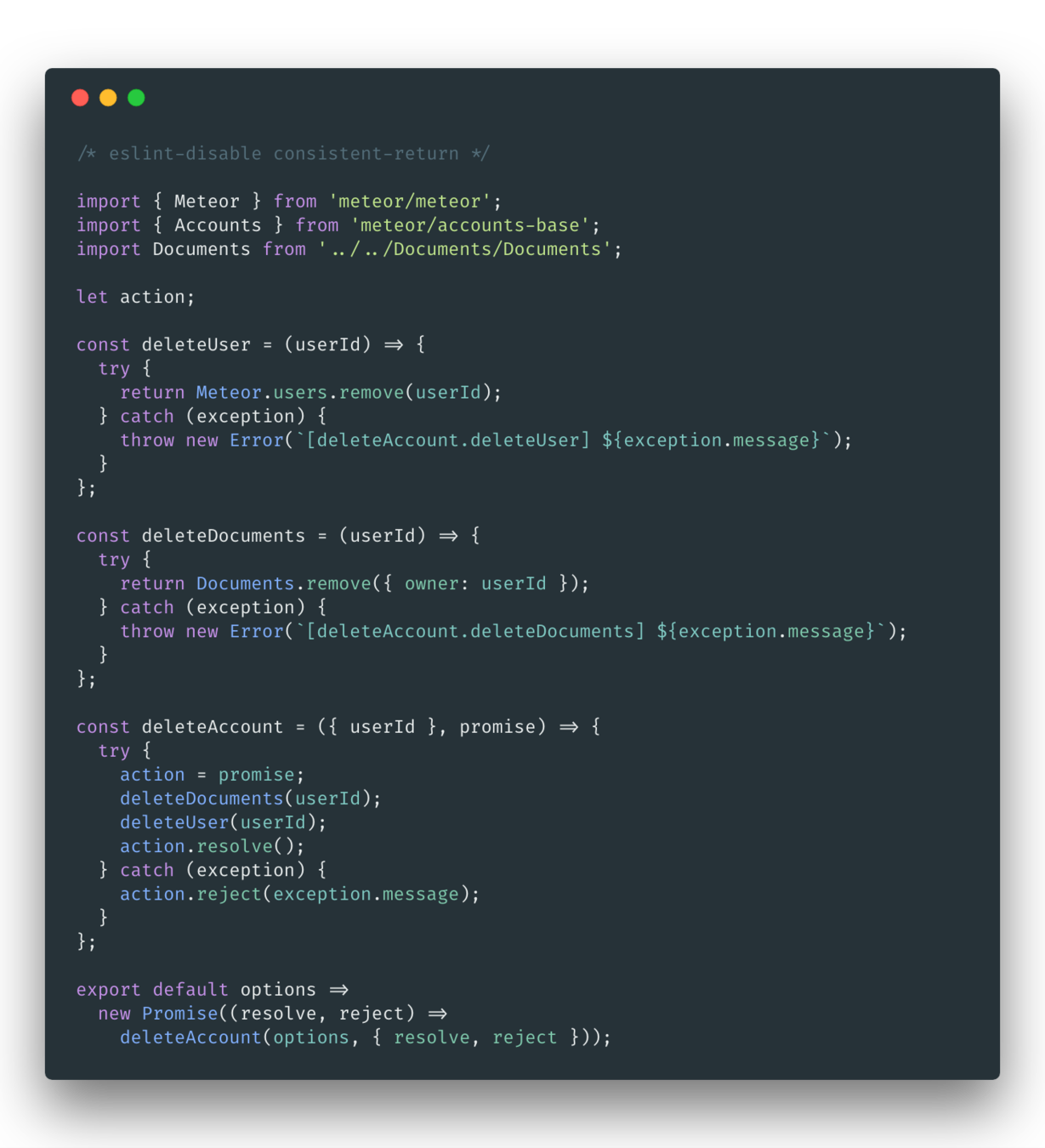
Account and data deletion for users.
MongoDB index generation
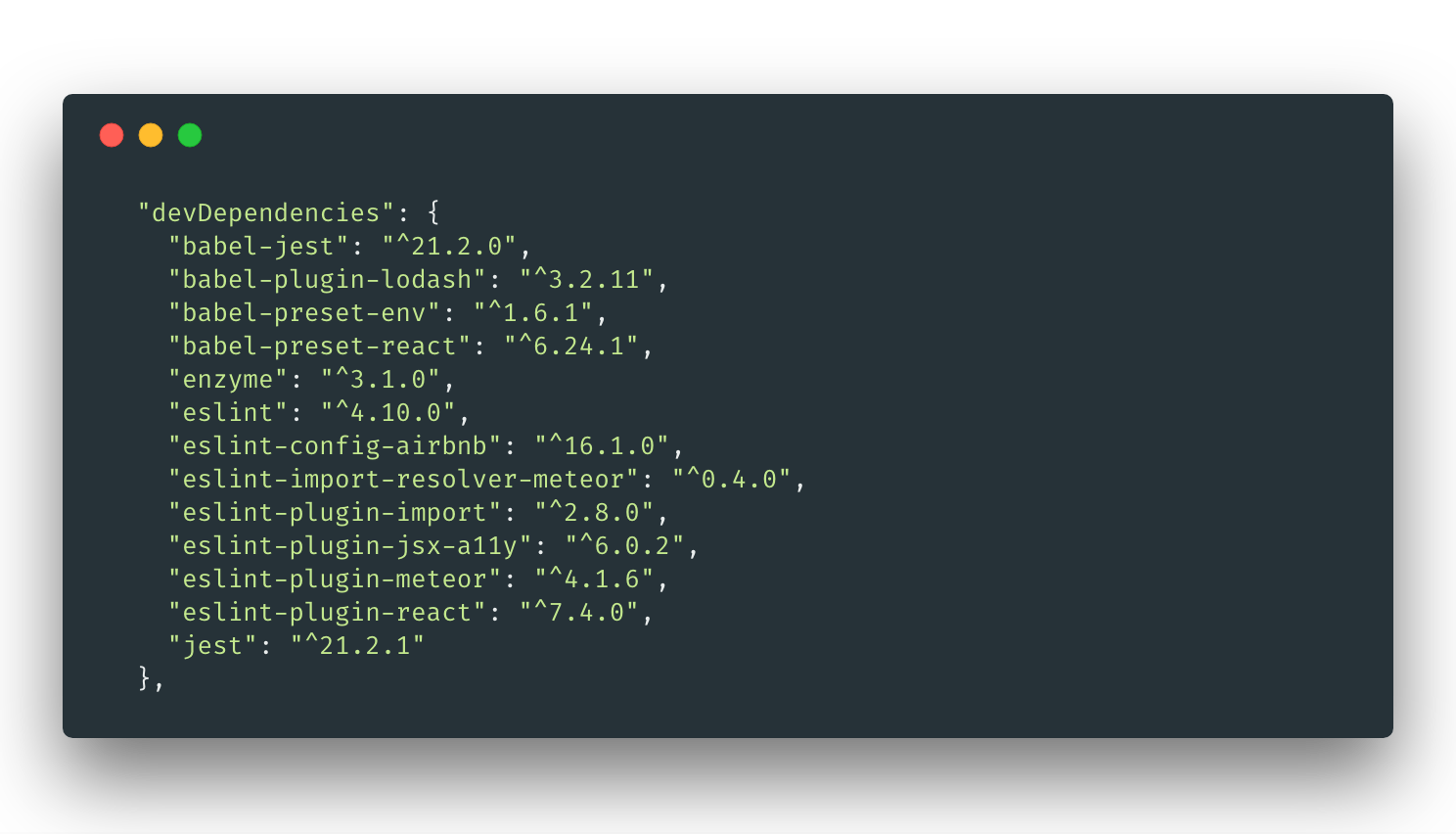
Full support for linting via ESLint.
Follows Airbnb style guide via eslint-config-airbnb.
Accessibility rules via jsx-a11y plugin.
React-specific rules via eslint-plugin-react.
Meteor-specific rules via eslint-plugin-meteor.

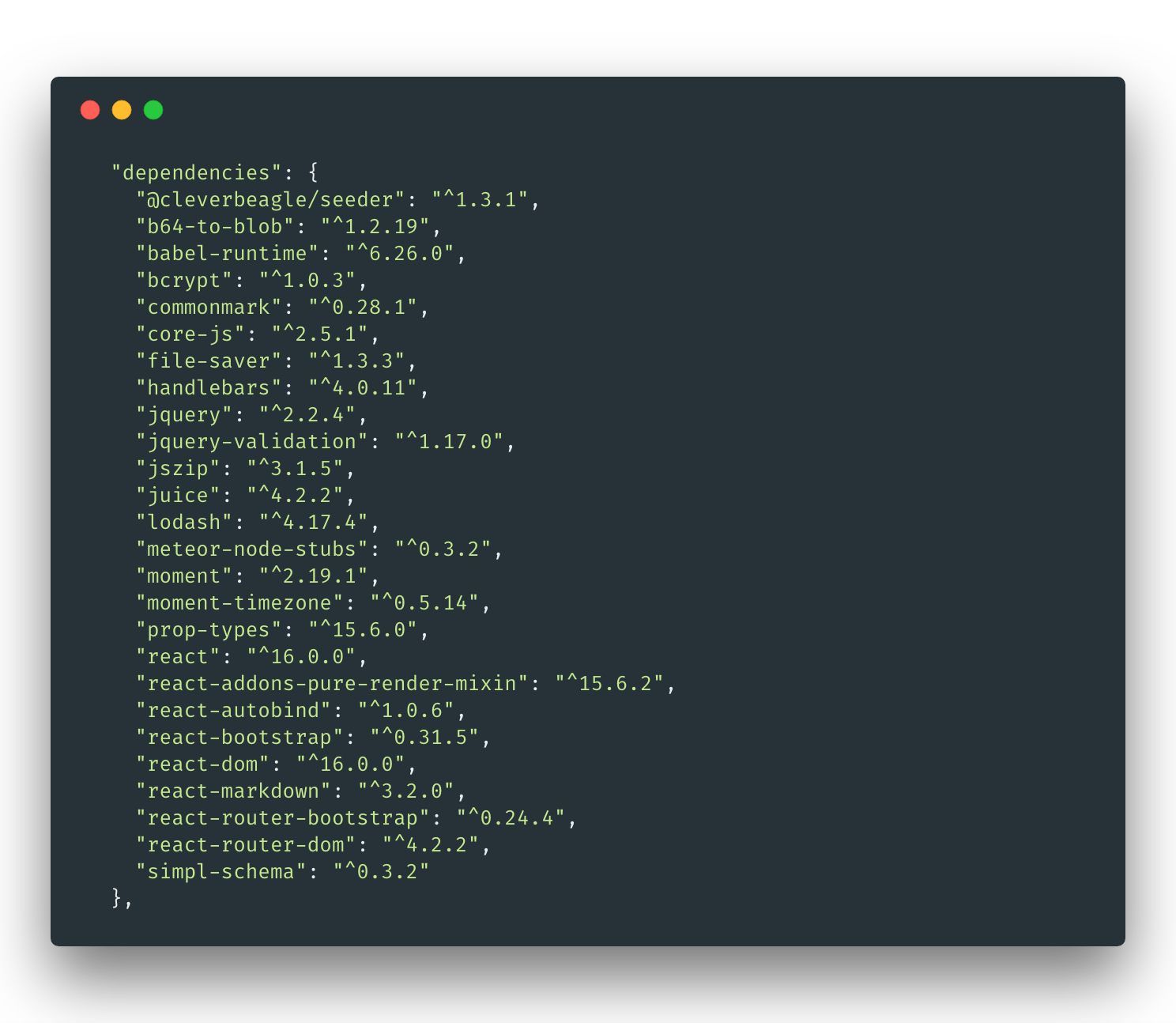
Carefully selected set of dependencies.
Hand-picked for their utility or immediate application in Pup.
Loose coupling between dependencies so you can rip out what you don't need.
Updated slowly so you're not blindsided by API changes.


All the work that can slow down shipping is done for you. Just build your product-specific features and ship.
Easy-to-modify patterns, limit packages and proprietary APIs you have to buy into.
Pup's Philosophy
100% Free. MIT License. Open Source.
https://github.com/cleverbeagle/pup
Detailed documentation designed for beginners.
We assume as little as possible. Examples of using each feature are provided (if we missed something, please @clvrbgl).

Backed by a 1-on-1 mentorship service for first-time product devs.
Work side-by-side with a mentor to build your product. We meet weekly for two hours to answer questions, pair program, and develop your product's strategy.


Coming soon: Pupgrades! Spend less time building features.
Pre-built features that plug-and-play with Pup.
You get the source. Modify it to fit your product.
Pay-per-Pupgrade as you need or want them.



Thanks, folks! 🙂
Come say hi and ask more questions! Don't forget to follow @cleverbeagle and star Pup:
@clvrbgl
@rglover
https://cleverbeagle.com/subscribe
Star Pup: https://github.com/cleverbeagle/pup
Just Build the Damn Thing
By cleverbeagle
Just Build the Damn Thing
In this talk, we'll take a look at Pup: a boilerplate designed for building products. We'll see how Pup gets you up to speed quickly by offering pre-defined routes with a CRUD example and full accounts UI, and a handful of helper methods for performing common tasks in a product like sending email.
- 415

