VuePress 🧙♀️
✨

✨
✨
Hello 👋
Ramona Bîscoveanu

👩🏼💻 Senior Developer @ SAP
@CodesOfRa
🧀 🍷🌱

VuePress
- What it is?
- Why use it?
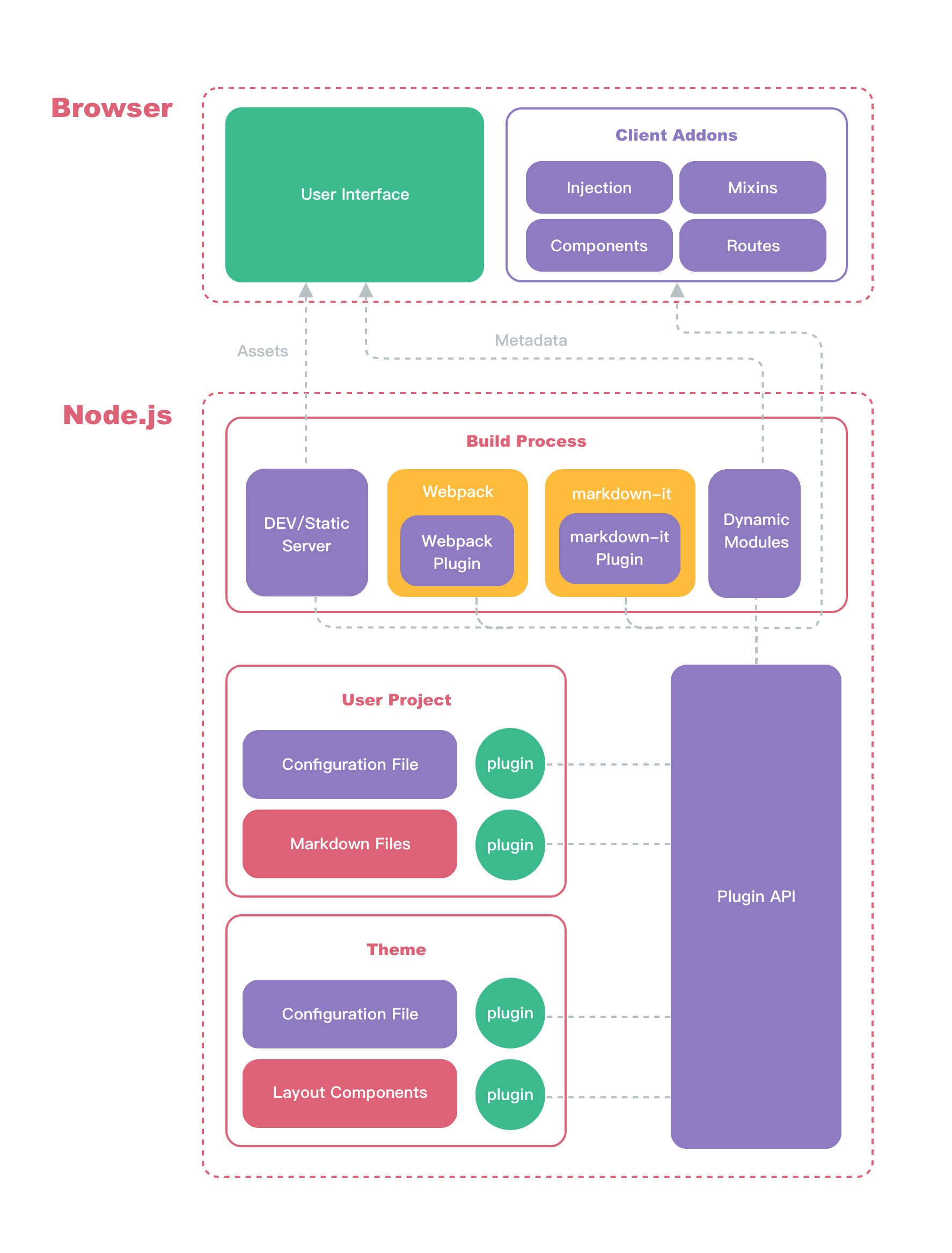
- How does it work?

a minimalistic static site generator with a Vue-powered theming system and Plugin API, and a default theme optimized for writing technical documentation.
But what is a static site?
All the things Debbie said 💁🏼♀️
Why use it?
All the things Debbie said 💁🏼♀️

What makes VuePress magic ✨?
Default theme specially built for writing technical documentation
Markdown extensions
Frontmatter

Github-style tables

Emojis🥳
Syntax Highlighting in Code Blocks

Vue in markdown 😲
Easy to use
How to start?
yarn create vuepress-site [optionalDirectoryName]yarn add -D vuepressor

Demo time 👯♀️

Project structure
├── docs
│ ├── README.md
│ ├── guide
│ │ ├── README.md
│ │ └── getting-started.md
│ └── .vuepress
│ ├── config.js
│ ├── components
│ │ └── MyVueComponent.vue
│ └── styles
│ ├── palette.styl
│ └── index.styl
└── package.jsonHow does it work?
Theming
System
Plugin
System
Layout
System
Default
theme
External
themes
Internal
Plugins
External
Plugins
Static Site Generator
But what if you don't like the default theme?
Find a theme you like
// .vuepress/config.js
module.exports = {
theme: 'vuepress-theme-awesome-theme'
};Create your own theme
theme
├── global-components
│ └── xxx.vue
├── components
│ └── xxx.vue
├── layouts
│ ├── Layout.vue (Mandatory)
│ └── 404.vue
├── styles
│ ├── index.styl
│ └── palette.styl
├── templates
│ ├── dev.html
│ └── ssr.html
├── index.js
├── enhanceApp.js
└── package.jsonTheme inheritance
module.exports = {
extend: '@vuepress/theme-default'
}Overrides
//.vuepress/styles/palette.styl
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
$arrowBgColor = #ccc
$badgeTipColor = #42b983
$badgeWarningColor = darken(#ffe564, 35%)
$badgeErrorColor = #DA5961//.vuepress/styles/index.styl
.content {
font-size 30px
}Ejecting
//run
./node_modules/.bin/vuepress ejectPlugins
Plugins
- active-header-links
- back-to-top
- blog
- google-analytics
- last-updated
- medium-zoom
- pagination
- pwa
- register-components
- search

You can also write your own plugin

VuePress is magic ✨
Want to know more?
Thank you!

VuePress
By Ramona Biscoveanu
VuePress
iJS 2020
- 963



