VuePress 🧙♀️
✨

✨
✨
Hello 👋
Ramona Bîscoveanu

👩🏼💻 Senior Developer @ SAP
@CodesOfRa
🧀 🍷🌱

VuePress
- What it is?
- Why use it?
- How does it work?

a minimalistic static site generator with a Vue-powered theming system and Plugin API, and a default theme optimized for writing technical documentation.
Why use it?
💁🏼♀️
-
SEO
-
Performance
-
Security
-
Greener
What makes VuePress magic ✨?
Default theme specially built for writing technical documentation
Markdown extensions
Frontmatter

Github-style tables

Emojis🥳
Syntax Highlighting in Code Blocks

Vue in markdown 😲
VuePress uses markdown-it as the Markdown renderer.
module.exports = {
markdown: {
// options for markdown-it-anchor
anchor: { permalink: false },
// options for markdown-it-toc
toc: { includeLevel: [1, 2] },
extendMarkdown: md => {
// use more markdown-it plugins!
md.use(require('markdown-it-xxx'))
}
}
}Did you hear that it's also easy to use ?
How to start?
yarn create vuepress-site [optionalDirectoryName]yarn add -D vuepressor

Demo time 👯♀️

Project structure
├── docs
│ ├── README.md
│ ├── guide
│ │ ├── README.md
│ │ └── getting-started.md
│ └── .vuepress
│ ├── config.js
│ ├── components
│ │ └── MyVueComponent.vue
│ └── styles
│ ├── palette.styl
│ └── index.styl
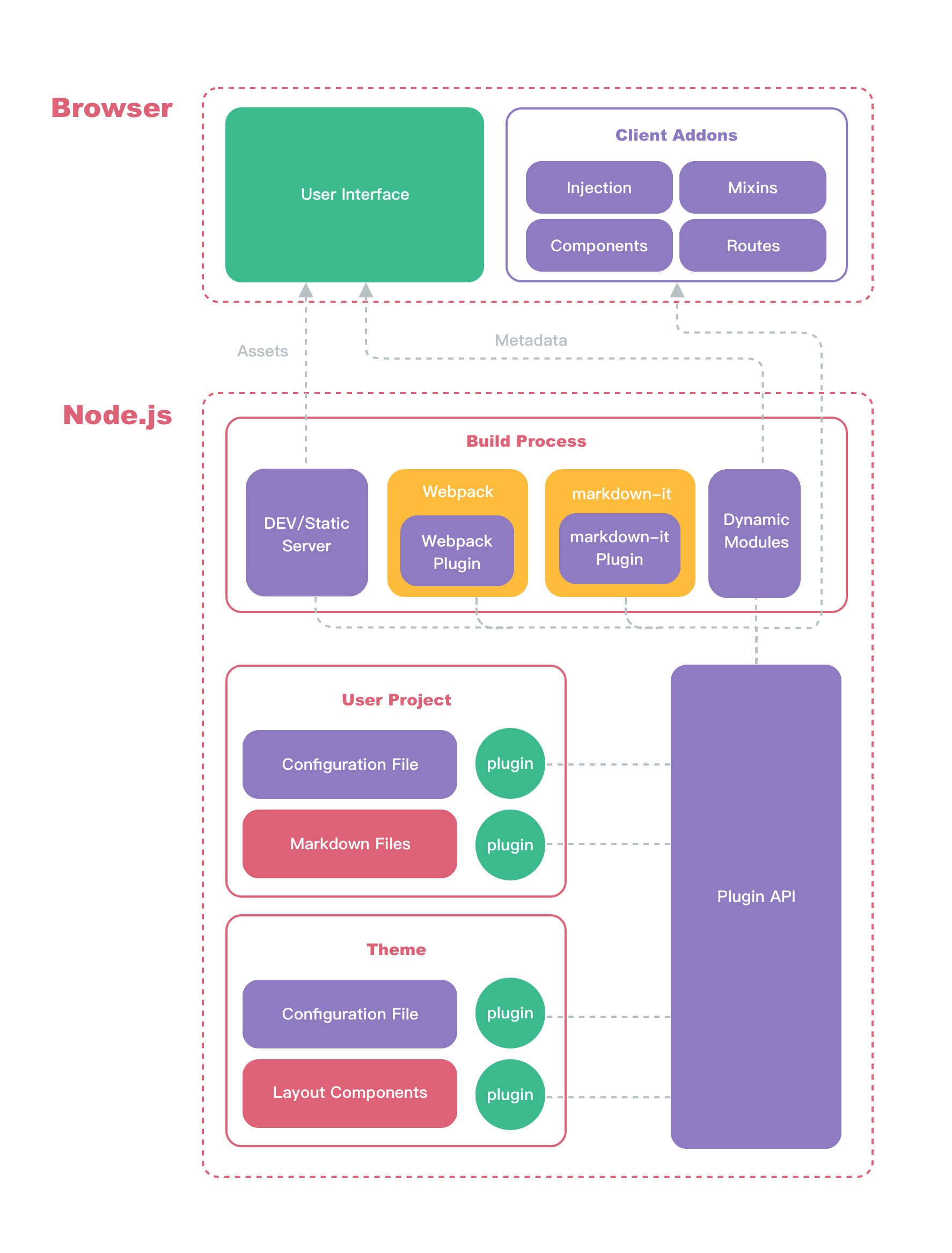
└── package.jsonHow does it work?
Theming
System
Plugin
System
Layout
System
Default
theme
External
themes
Internal
Plugins
External
Plugins
Static Site Generator
But what if you don't like the default theme?
Find a theme you like
// .vuepress/config.js
module.exports = {
theme: 'vuepress-theme-awesome-theme'
};Create your own theme
theme
├── global-components
│ └── xxx.vue
├── components
│ └── xxx.vue
├── layouts
│ ├── Layout.vue (Mandatory)
│ └── 404.vue
├── styles
│ ├── index.styl
│ └── palette.styl
├── templates
│ ├── dev.html
│ └── ssr.html
├── index.js
├── enhanceApp.js
└── package.jsonTheme inheritance
module.exports = {
extend: '@vuepress/theme-default'
}Overrides
//.vuepress/styles/palette.styl
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
$arrowBgColor = #ccc
$badgeTipColor = #42b983
$badgeWarningColor = darken(#ffe564, 35%)
$badgeErrorColor = #DA5961//.vuepress/styles/index.styl
.content {
font-size 30px
}Ejecting
//run
./node_modules/.bin/vuepress ejectPlugins
Plugins
- active-header-links
- back-to-top
- blog
- google-analytics
- last-updated
- medium-zoom
- pagination
- pwa
- register-components
- search

You can also write your own plugin

VuePress is magic ✨
Markdown slot

::: slot header
# Here might be a page title
:::
- A Paragraph
- Another Paragraph
::: slot footer
Here's some contact info
:::<template>
<div class="container">
<header>
<Content slot-key="header"/>
</header>
<main>
<Content/>
</main>
<footer>
<Content slot-key="footer"/>
</footer>
</div>
</template>Want to know more?
Thank you!

VuePress
By Ramona Biscoveanu
VuePress
VueDay 2020
- 948



