Realisation der Interaktiven
Daten-Visualisierung
im Zauberwald
30.11.2018
Janina Tanner | Felix Prantl | Colin Schmid
Bachelor in Interaction Design 3. Semester
Kurs: «Data Literacy and Visualization»
Dozenten: Prof. Jürgen Späth, Joël Gähwiler und Timo Grossenbacher
Radar
TA
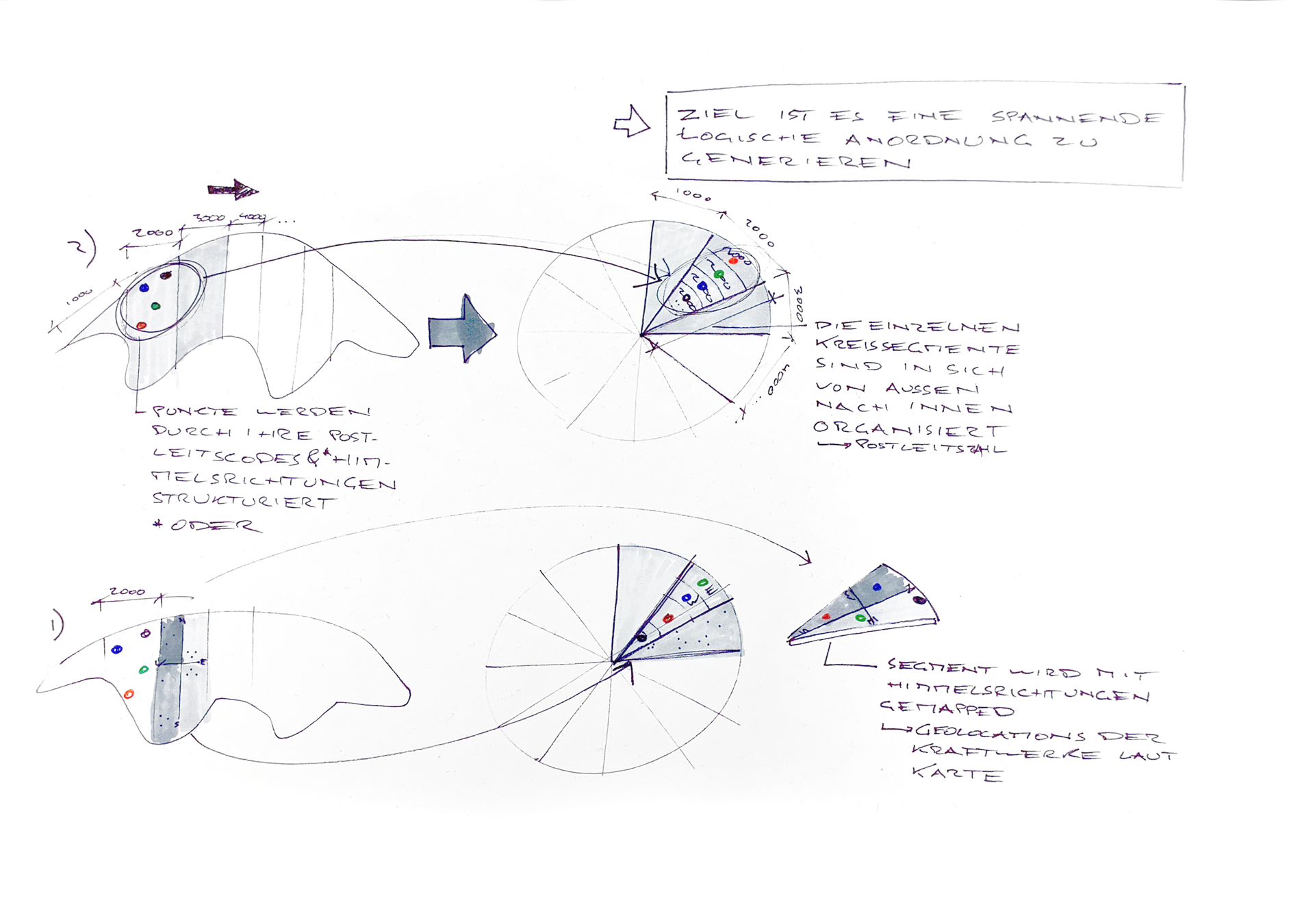
Konzept

Daten
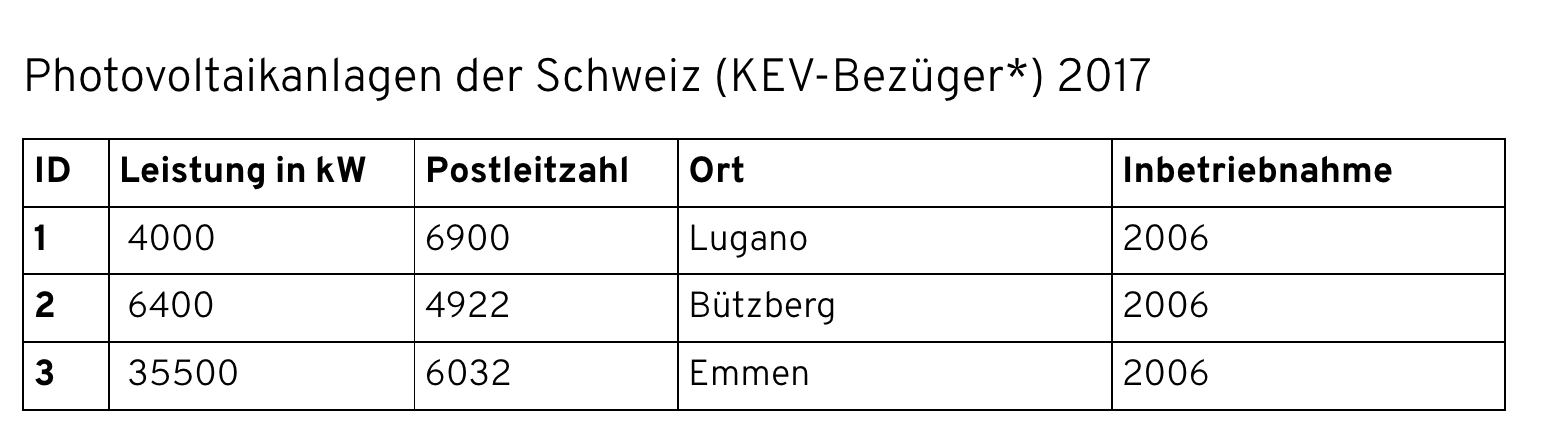
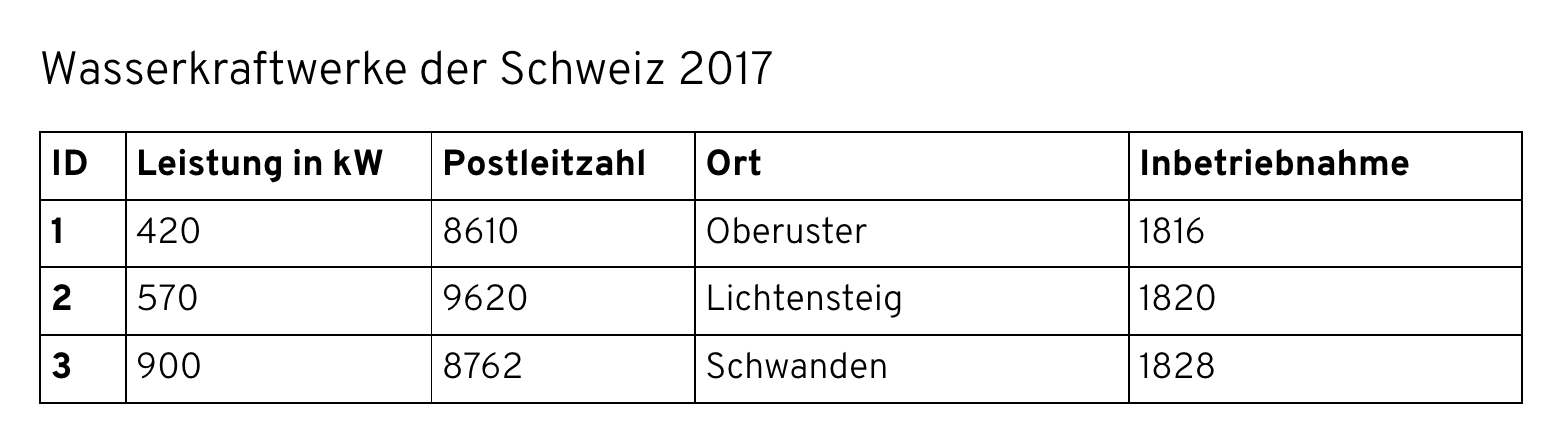
Used data sets and their sources:



~700 Einheiten
~4400 Einheiten
~13 Einheiten
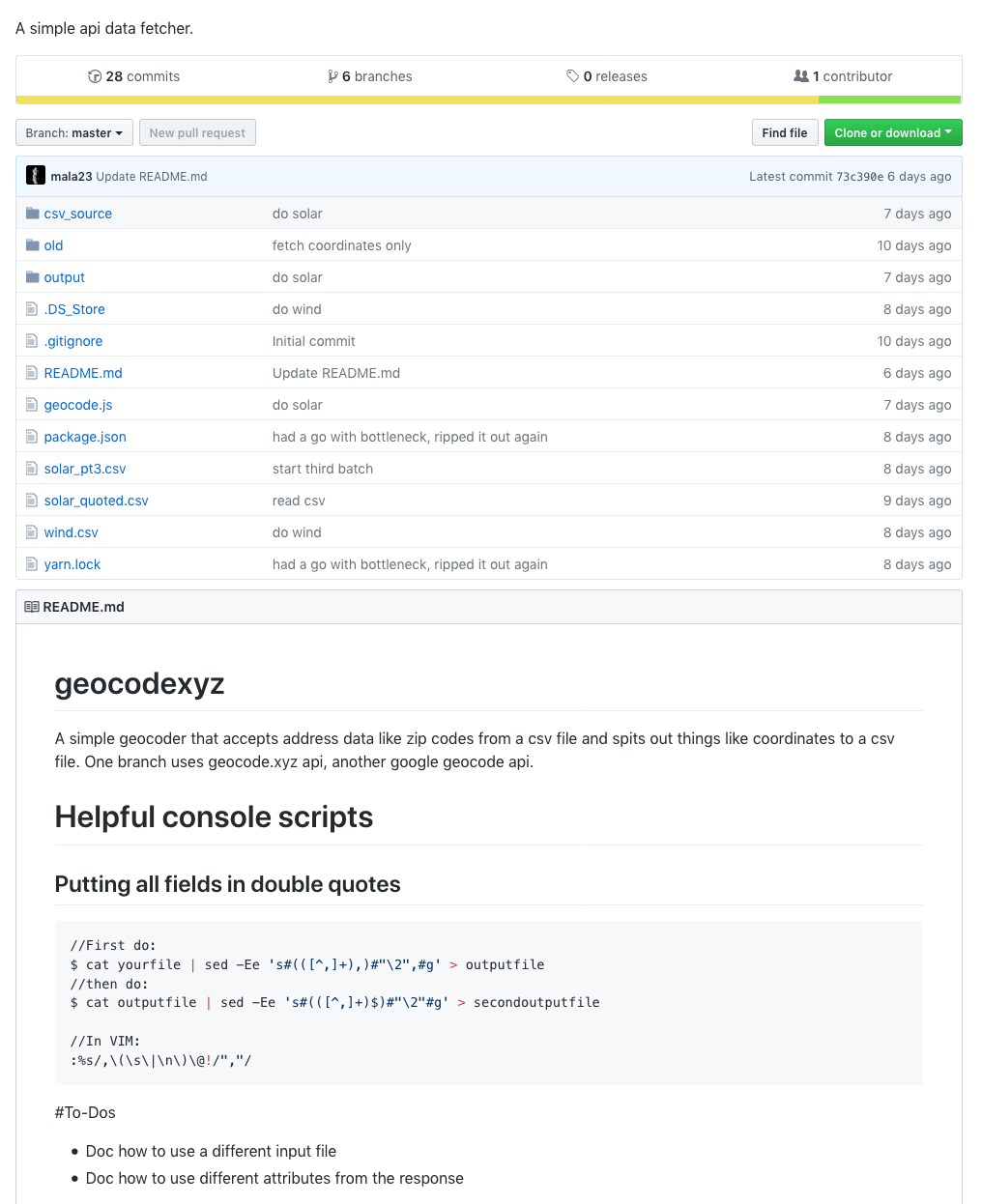
Node Web SCraper fürs Data Mining
var request = require('request')
var fs = require('fs')
var readcsv = require('readcsv')
const geoCode = (lines, next) => {
var line = lines[0]
if(!line) {
return next()
}
request.get(('https://maps.googleapis.com/maps/api/geocode/json?address=' + encodeURIComponent(line.Location) + ',+Switzerland' + '&key=AIzaSyCDvW_uvyPe-L_bjFrcYiWLsbOP1sbq7B4'), (error, response, body) => {
if (error) {
return console.dir(error)
}
let lat = apiResponse.results[0].geometry.location.lat
let lng = apiResponse.results[0].geometry.location.lng
fs.appendFile('solar_complete.csv', line.Location + "," + line.Production + "," + line.Startup + ", " + lat + ", " + lng + "," + "\n", function(error) {
if (error) {
console.log('append failed')
} else {
console.log('done')
}
})
lines.shift()
setTimeout( () => {
geoCode(lines, next)
})
})
}
readcsv(true, './csv_source/zips/solar.csv', (err, data) => {
if(err) { return console.log(err) }
geoCode(data, () => {
console.log('we have data')
})
})
Python Pandas fürs Data Refinement

Python Pandas fürs Data Refinement
import numpy as numpy
import pandas as pandas
# import data csv, rename and rearrange headers
data = pandas.read_csv('./datasets/water.csv')
#print(data)
# import coordinates csv
coordinates = pandas.read_csv('./coordinates/coordinates_water.csv')
#print(coordinates)
# merge
merged = pandas.merge(data, coordinates, how='outer', right_on='Location', left_on='Location')
merged.drop(merged.columns[[4]], axis=1, inplace=True)
merged.drop_duplicates(inplace=True)
#print(merged)
# save to csv
merged.to_csv(path_or_buf='./water_merged.csv', index=False)Findet Unseren code auf github
Realisation der Visualisierung
Realisation der Interaktivität
Processing Für Die Visualisation
void loadWater() {
background(0);
// Create interactive map centered around Switzerland
map = new UnfoldingMap(this);
map.zoomAndPanTo(new Location(46.986991, 8.178334), 8);
MapUtils.createDefaultEventDispatcher(this, map);
map.setTweening(true);
// Load CSV Wind data
Table waterDataCSV = loadTable(waterFile, "header, csv");
// Create hydropower plants
for (TableRow waterPosRow : waterDataCSV.rows()) {
WaterPos waterPos = new WaterPos();
float lat = waterPosRow.getFloat("Latitude");
float lng = waterPosRow.getFloat("Longitude");
waterPos.location = new Location(lat, lng);
waterPositions.add(waterPos);
}
}void vizWater() {
for (WaterPos waterPos : waterPositions) {
// Calculate position of power plant in degrees
ScreenPosition pos = map.getScreenPosition(waterPos.location);
pointDist = dist(width/2, height/2, pos.x, pos.y);
pointRadInner = (pos.x - (width/2)) / pointDist;
if(pos.y < (height/2)) {
pointAngle = map(pointRadInner, 1, -1, 3, 180);
} else {
pointAngle = map(pointRadInner, -1, 1, 183, 360);
}
pointerDist = pointerAngle - pointAngle;
// Display power plant if radar pointer is close
if(pointerDist < -340 && pointerDist > -360) {
pointerDist = map(pointerDist, -300, -360, 150, 0);
}
// Make point blink when Interaction happens
if(pointerDist < pointerDistMax && pointerDist > pointerDistMin) {
pointOpacity = map(pointerDist, pointerDistMax, pointerDistMin, 0, 100);
noStroke();
fill(0, 255, 255, pointOpacity);
ellipse(pos.x, pos.y, waterSize, waterSize);
if(water > 0 && pointDist > 0) {
noFill();
stroke(0, 255, 255, pointOpacity);
ellipse(pos.x, pos.y, pointDist/10, pointDist/10);
}
}
}
}Findet Unseren code auf github

Wie gehts weiter?
- Lösung für Ruckler
- Interaktionen optimieren
- Farbkonzept...
Vielen Dank für eure Aufmerksamkeit
Gerne beantworten wir eure Fragen.
Data Literacy and Visualization – Realisation
By Colin Schmid
Data Literacy and Visualization – Realisation
A short presentation of our realised concept for the «Data Literacy and Visualization» course during our third bachelor semester in Interaction Design at ZHdK. Vast data sets where aqcuired and refined using Python Pandas. A working prototype was built in Processing. Lecturers where Prof. Jürgen Späth, Joël Gähwiler and Timo Grossenbacher.
- 295