Mobx
Flutter
Way


Flutter
Flutter


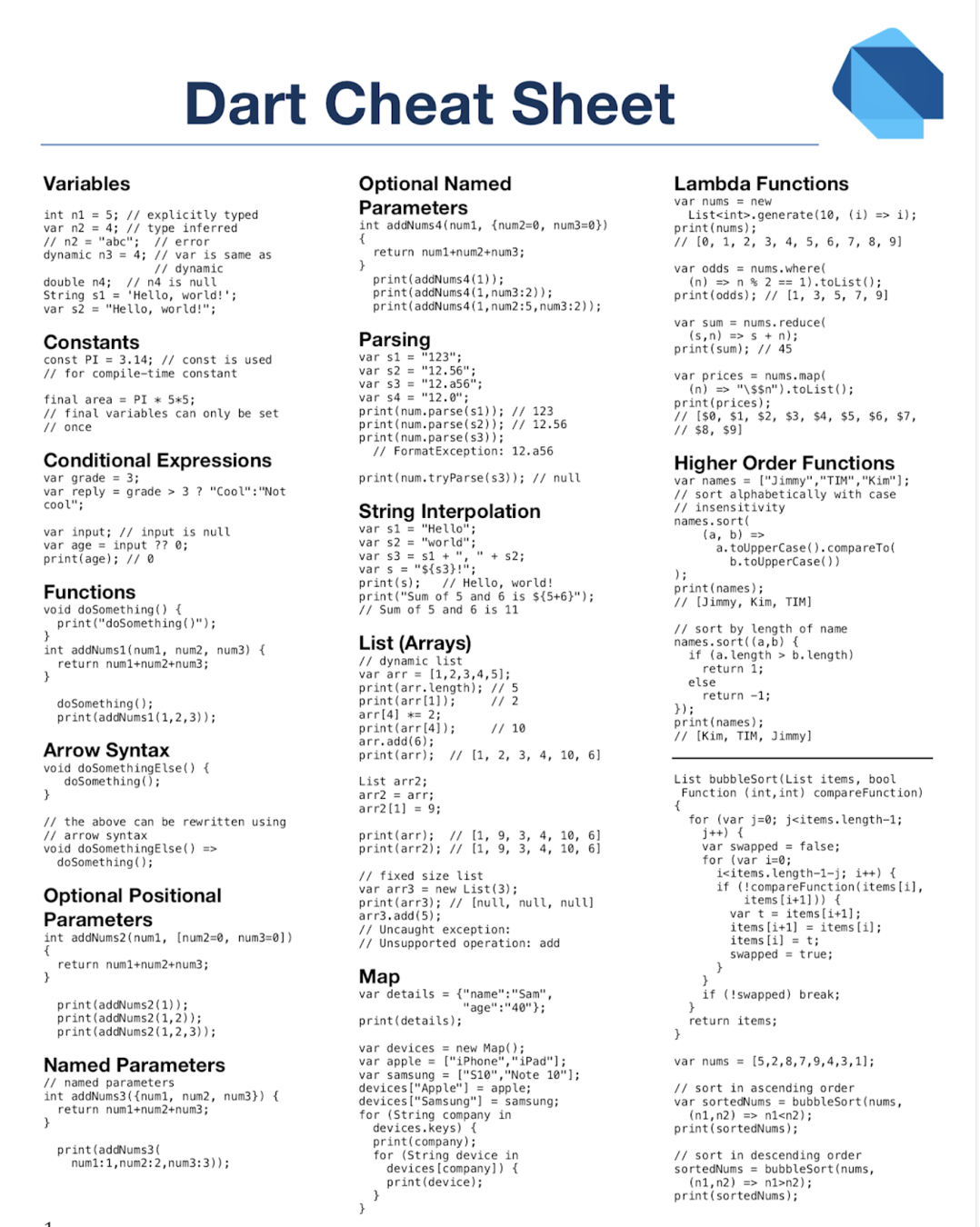
Dart


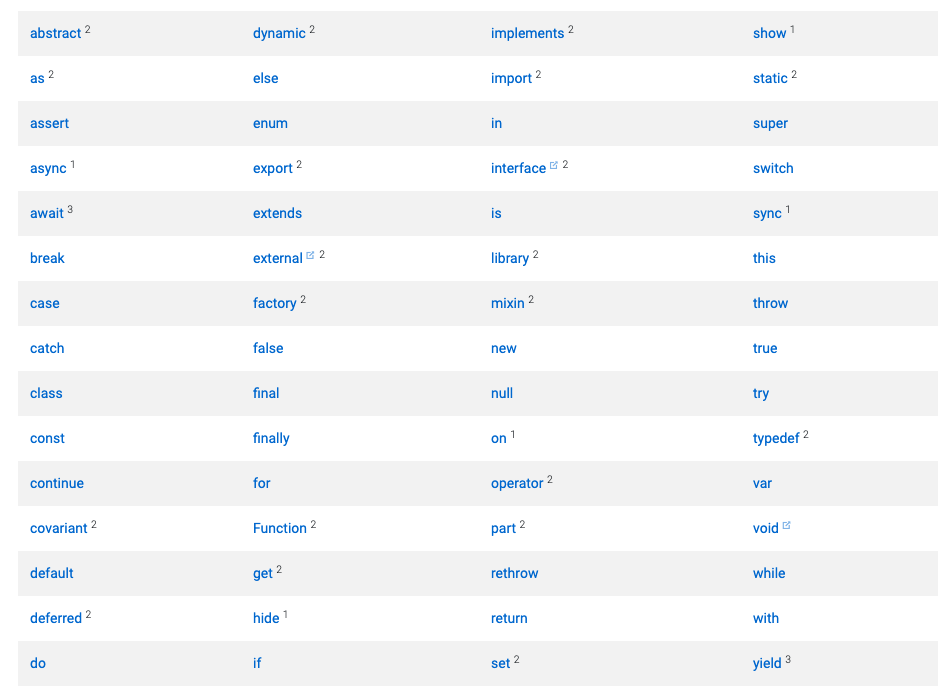
Keywords
Dart


A tour of the Dart language
Start with:

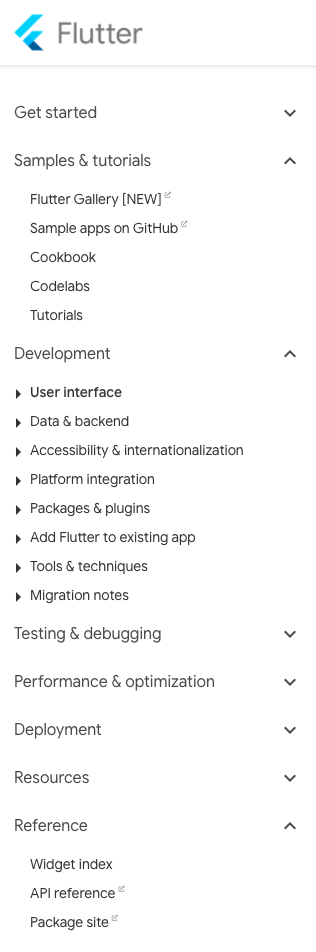
Docs and references
All you need to start
CREATING APPS

Flutter - Widgets
-
The central idea is that you build your UI out of widgets.
-
Widgets describe what their view should look like (with state).
-
When a widget’s state changes, the widget rebuilds

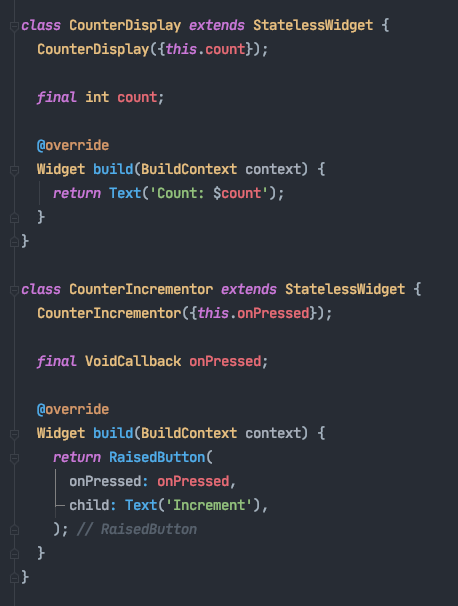
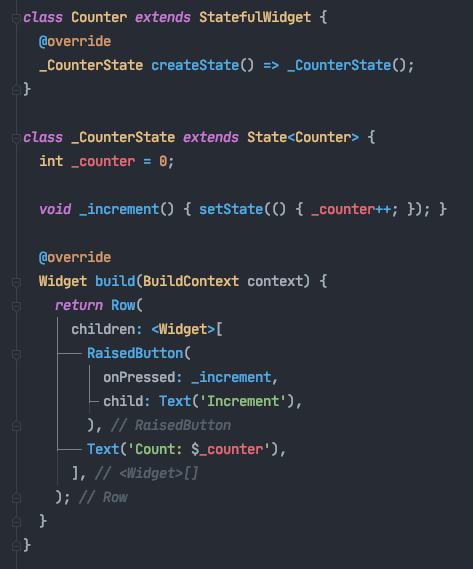
Stateless / Statefull Widgets



Widget Catalog

Pub


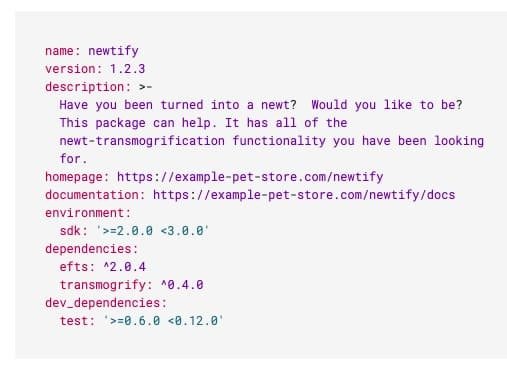
Pubspec



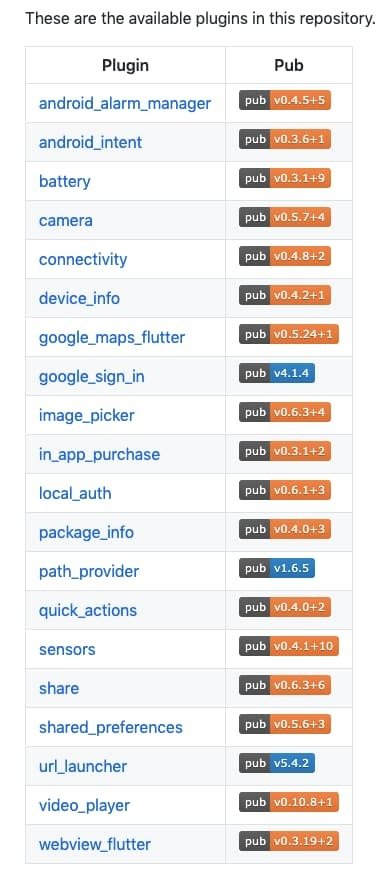
Flutter Plugins


The source code for Flutter first-party plugins (plugins developed by the core Flutter team)
Custom Plugin

flutter create --org com.example --template=plugin hello
flutter:
plugin:
platforms:
android:
package: com.example.hello
pluginClass: HelloPlugin
ios:
pluginClass: HelloPlugin
macos:
pluginClass: HelloPlugin
web:
pluginClass: HelloPlugin
fileName: hello_web.dart
environment:
sdk: ">=2.1.0 <3.0.0"
flutter: ">=2.10.0 <3.0.0"Pubspec

dependencies:
flutter:
sdk: flutter
mobx:
flutter_mobx:
provider:
carousel_slider:
cached_network_image:
slide_container:
flutter_swiper:
json_annotation:
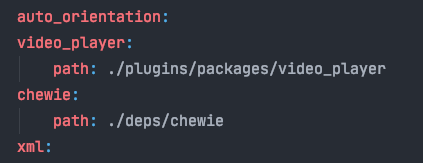
auto_orientation:
video_player:
path: ./plugins/packages/video_player
chewie:
path: ./deps/chewie
xml:
dio:
dev_dependencies:
flutter_test:
sdk: flutter
build_runner:
mobx_codegen:
json_serializable:
custom path
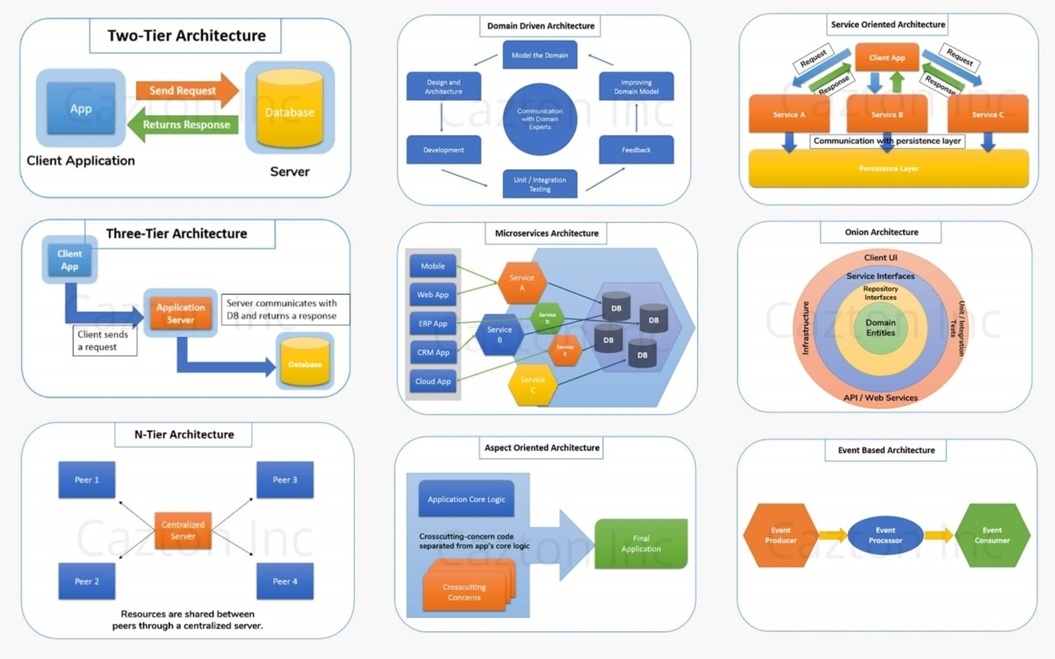
Flutter Architecture Samples
BLoC
Mobx
Redux
PureMVC (see next)
MVI, MVU
InheritedWidget
Vanilla Lifting State Up
ChangeNotifier + Provider
...

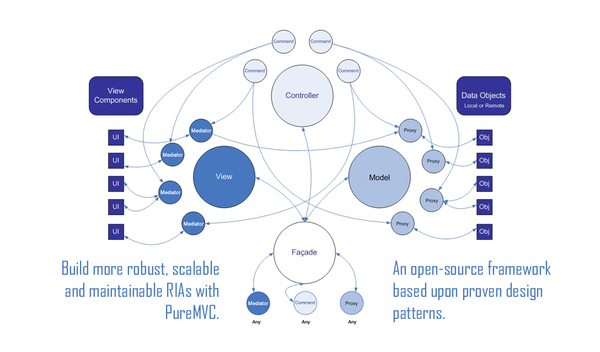
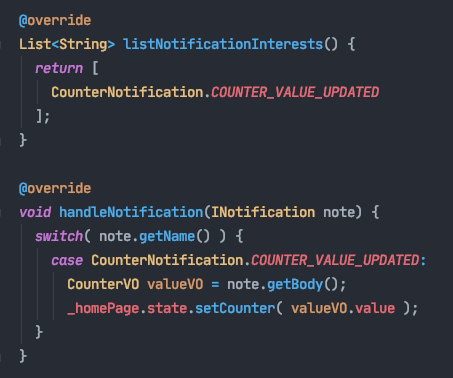
PureMVC

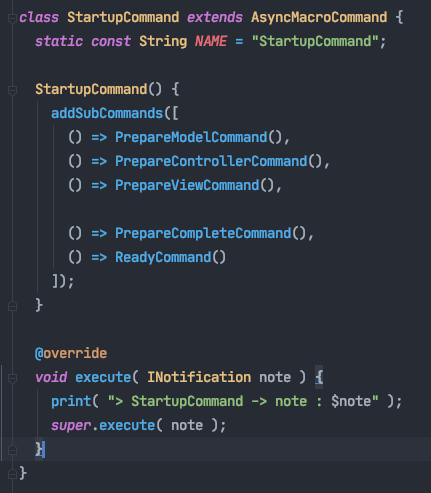
PureMVC - System preparation
Proxies, Commands, and Mediators/Widgets
registration

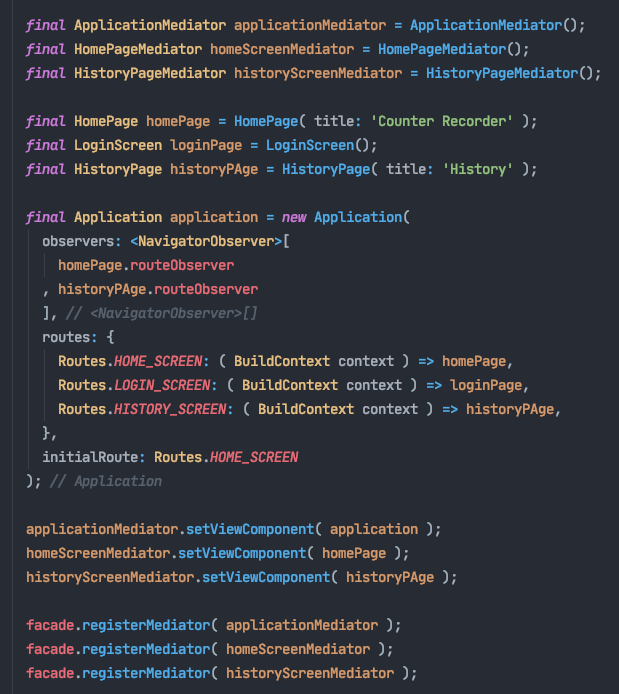
PureMVC - Static Widgets in Router

1. Mediators created
2. Widgets created
3. Nav. observers / life cycle listeners
4. Routes defined
5. Views set to Mediators
6. Mediators registered in View
1
2
3
4
5
6
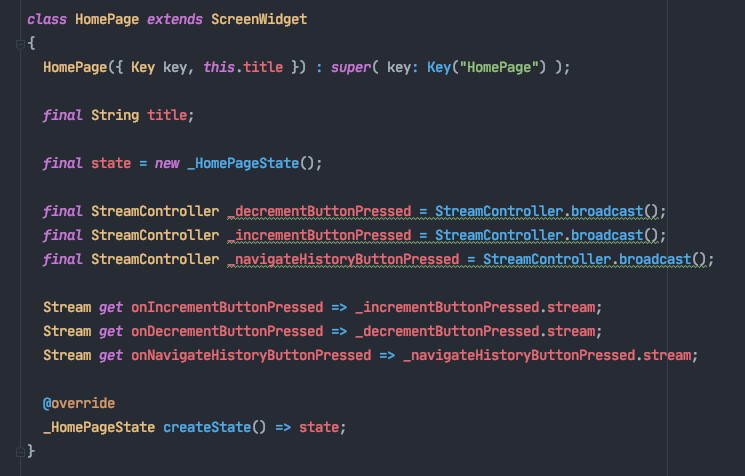
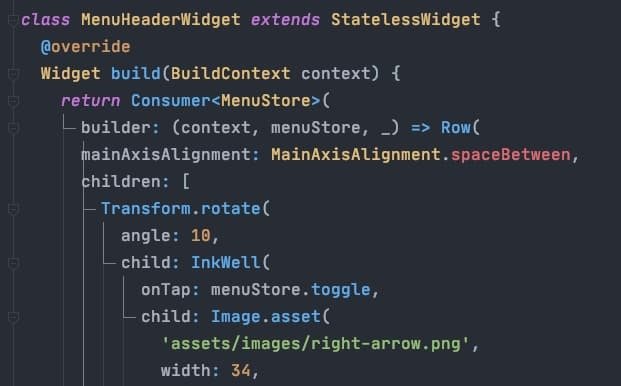
PureMVC - Events from Widget to Mediator

public
private
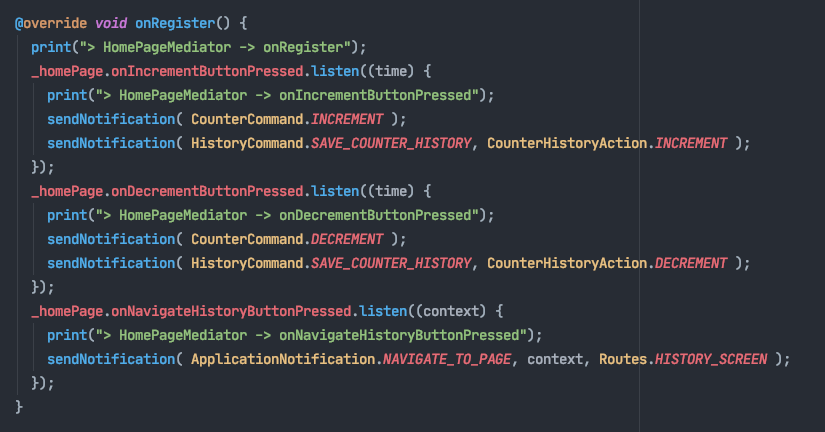
PureMVC - Events processing
public
private

Mediator decides what to do with events
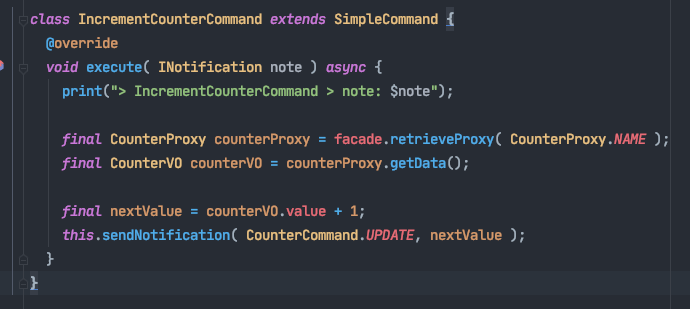
PureMVC - Business logic
public
private
Commands do data processing (save, delete, etc.) and signalize updates
Proxies also can sendNotifications

PureMVC - Updates
private
Mediators who listen for update notification do update and propagate data to view

Repo:
Mobx
TFRP
Transparent Functional Reactive Programming

Mobx Core

Observables represent the reactive/core-state
Computed derived/computed-state (cached)
Actions mutate the observables (add semantic meaning)
Reactions get notified whenever observables are changed
Observer (part of the flutter_mobx)
mobx_codegen

import 'package:mobx/mobx.dart';
part 'counter.g.dart';
class Counter = CounterBase with _$Counter;
abstract class CounterBase with Store {
@observable
int value = 0;
@action
void increment() {
value++;
}
}To be able to use annotations in your MobX code
@observable, @computed, @action
run this command in terminal:
flutter packages pub run build_runner watch
annotation
Reactions

ReactionDisposer autorun(Function(Reaction) fn)
ReactionDisposer reaction<T>(T Function(Reaction) predicate, void Function(T) effect)
String greeting = Observable('Mobx World');
final dispose = autorun((_){ print(greeting.value); });
greeting.value = 'Awesome MobX';
dispose(); // Done with the autorun()
// Prints:
// Mobx World
// Awesome MobXString greeting = Observable('Mobx World');
final dispose = reaction((_) => greeting.value, (msg) => print(msg));
greeting.value = 'Awesome MobX'; // Cause a change
dispose(); // Done with the reaction()
// Prints:
// Awesome MobXReactionDisposer when(bool Function(Reaction) predicate, void Function() effect)
String greeting = Observable('Mobx World');
final dispose = when((_) => greeting.value == 'Say', () => print('Awesome MobX'));
greeting.value = 'Say'; // Causes a change, runs effect and disposes
greeting.value = 'MobX'
// Prints:
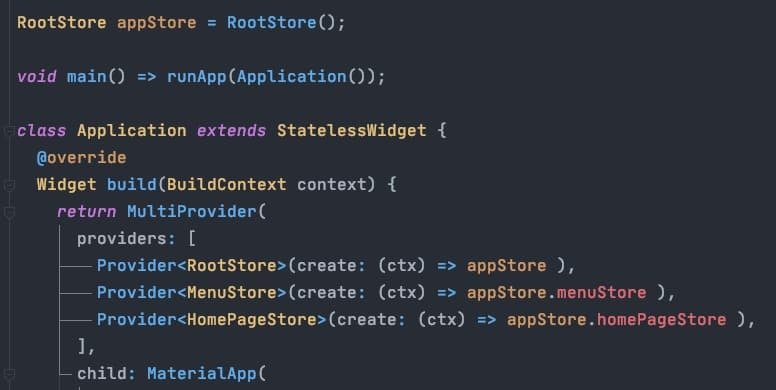
// Awesome MobXMultiple Stores

abstract class _RootStore with Store {
MenuStore menuStore = MenuStore();
HomePageStore homePageStore = HomePageStore();
_RootStore();
...
}An effective pattern is to create a RootStore that instantiates all stores, and share references. The advantage of this pattern is:
- Simple to set up.
- Supports strong typing well.
- Makes complex unit tests easy as you just have to instantiate a root store.
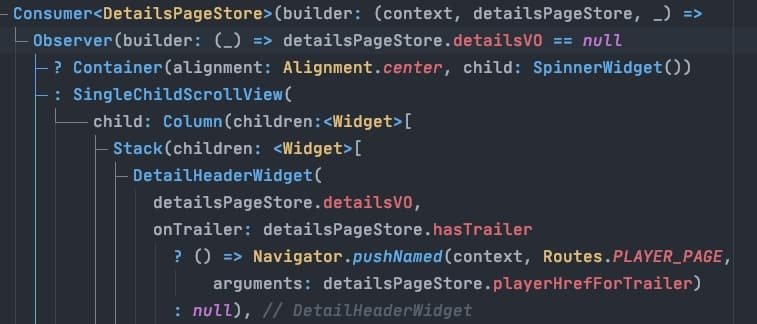
Observer


The Observer widget, provides a granular observer of the observables used in its builder function. Whenever these observables change, Observer rebuilds and renders.
Provider

Expose stores

special widget for DI/state management, separate from Mobx
Consumer

Obtain a value from a provider from any widget down in the tree

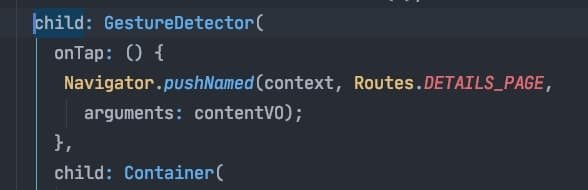
Navigator


Trigger navigation by using the Navigator.pushNamed() method. This tells Flutter to build the widget defined in the routes table and launch the screen.
To navigate back to the first screen, use the Navigator.pop().
Routes

The routes define which widget should be created based on the name of the route.
MaterialApp(
routes: {
SomePage.routeName: (context) => SomePage(),
},
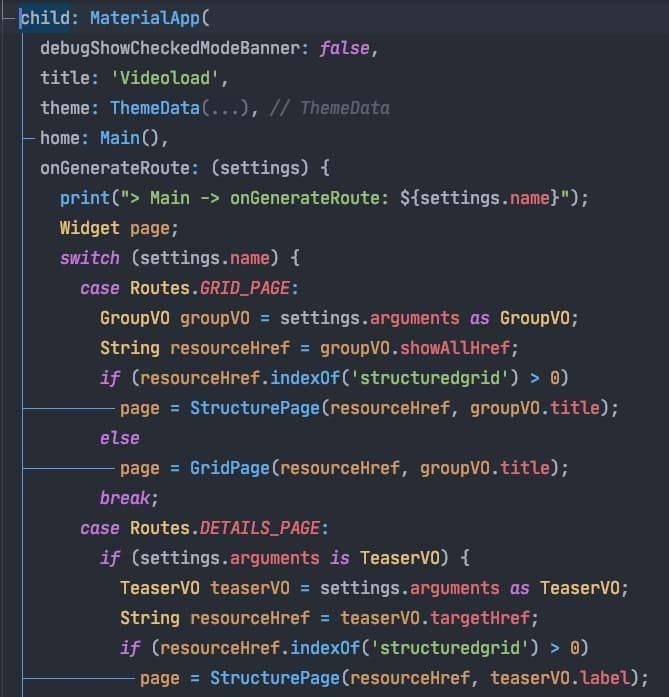
);onGenerateRoute

Function creates the correct route based on the given RouteSettings.

Video Plugin & Chewie UI
- Cloned from official Flutter Plugins repo
- Added to project by path in pubspec.yaml

Video Plugin
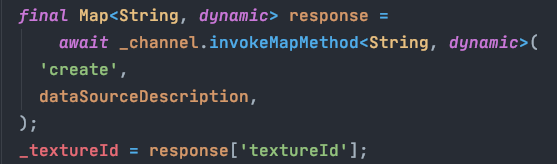
Video Player - Dart Side
final MethodChannel _channel = const MethodChannel('flutter.io/videoPlayer')
Send messages to Java side through MethodChannel

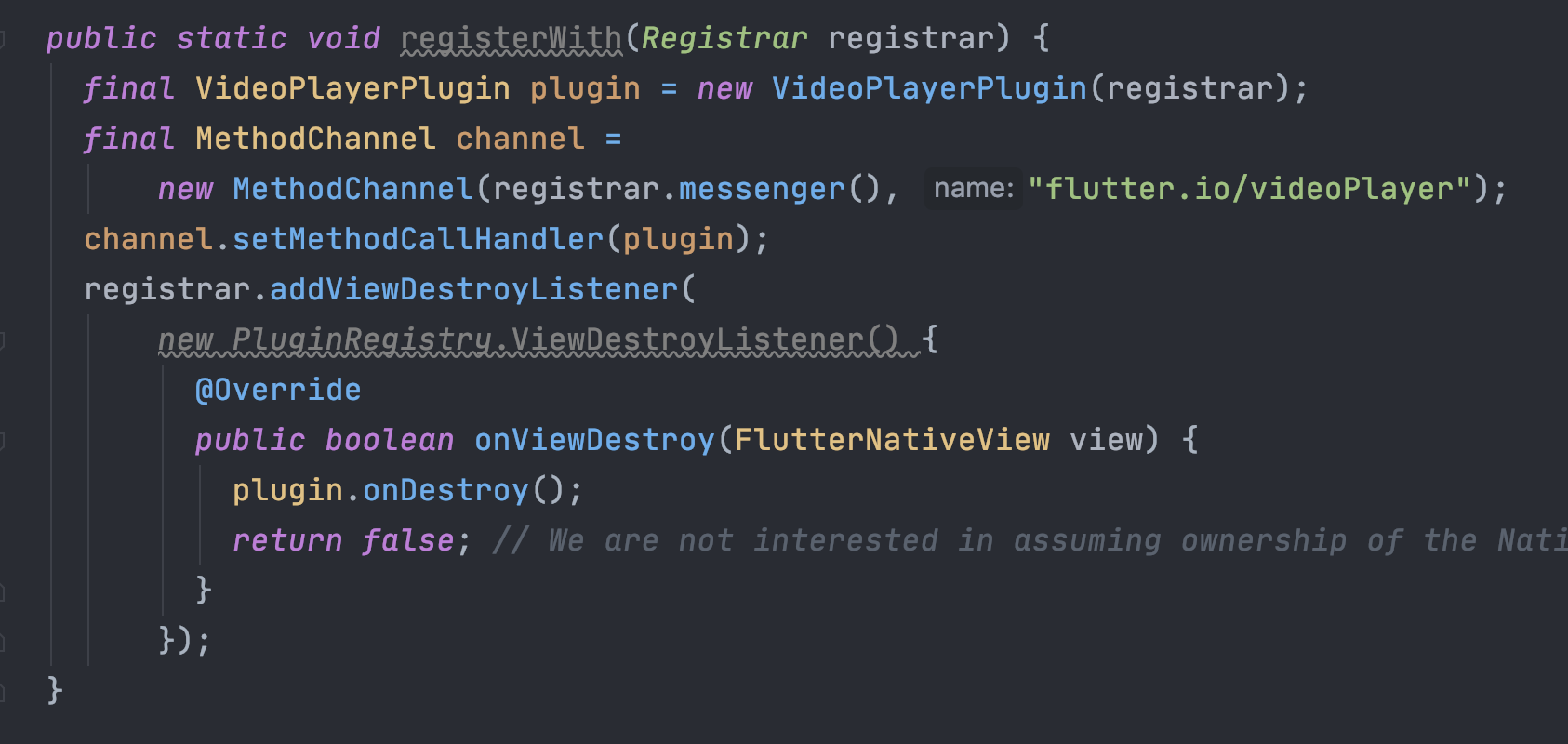
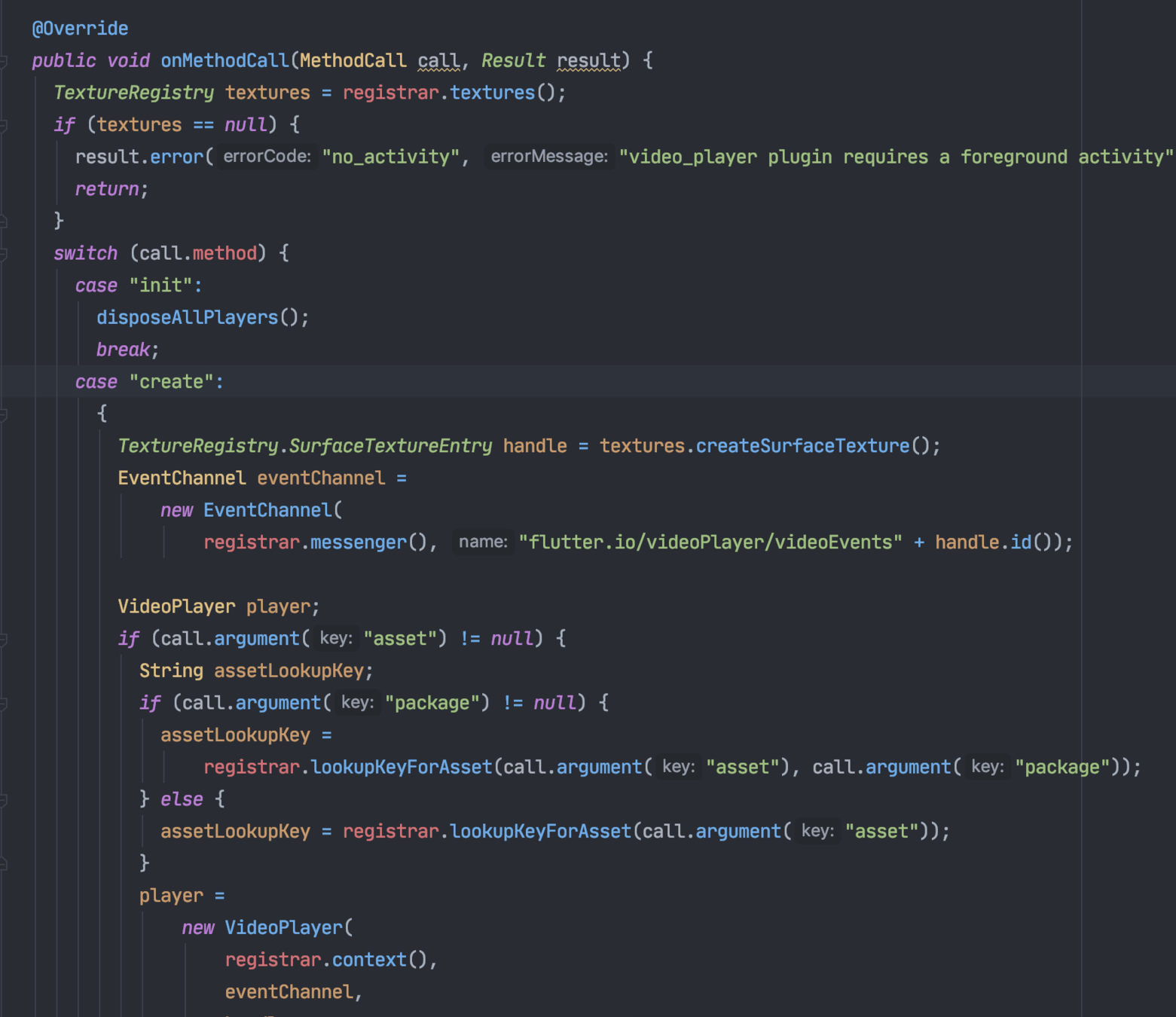
Video Player Android Side

Register channel with same key
Video Player Android Side

ExoPlayer
@Override

GO DO!
THANK YOU
Mobx Flutter Way
By Vladimir Cores Minkin
Mobx Flutter Way
- 1,116



