Strings API
by Vladimir Minkin
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Wire
Intoduction to Wire
WHO
AM
I
Vladimir Minkin, MSc.
More than 13 years of IT production experience
WHO AM I
I'm Software Engineer, Tech Lead and System Architect
For those who think -
your work speaks for itself
WHO AM I
Agenda
Design
Strings
Flux
Wire
Example
Design
A design is a plan or specification for the construction of an object or system.
Wikipedia
Design
Why?
What?
Where?
How?
When?
Who?
It is bout answering questions
Design
Architecture is not about making decisions earlier, but making decisions late.
Robert C. Martin
another common definition of design is the word - architecture
Design
Everything is a plugin, a black boxes
- No direct references
- Dependency injection
- Input and output
ideal representation of system parts
Design
Data distribution mechanism
Events propagation system
(Finite State Machine)
every software system is based on
Signals API
System could be presented as 2 sets of strings
Data API
- UPDATE_USER_NAME
- CREATE_TODO_ITEM
- MOVIE_SELECTED
- FILTERS_UPDATED
- SAVE_TO_FAVOURITE
- LOAD_NEXT_PAGE
- TURN_OFF_SOUND
- PURCHASE_PRODUCT
- ...
- USER_PROFILE
- MOVIE_BY_ID
- FILTER_CONDITIONS
- GAME_DATA
- UNITS_LIST
- TODO_BY_ID
- SOUND_SETTINGS
- CURRENT_LANGUAGE
- ...
Design
Communication Layer
Data container Layer
key - value
They can be represented with 2 layers
Strings API
-
Immutable
-
Value types
Strings are good candidates for keys in a set
Strings API
Set of signals it produces or consumes
any "Black Box" can be described as two sets of strings:

Set of keys to retrieve data
Strings API
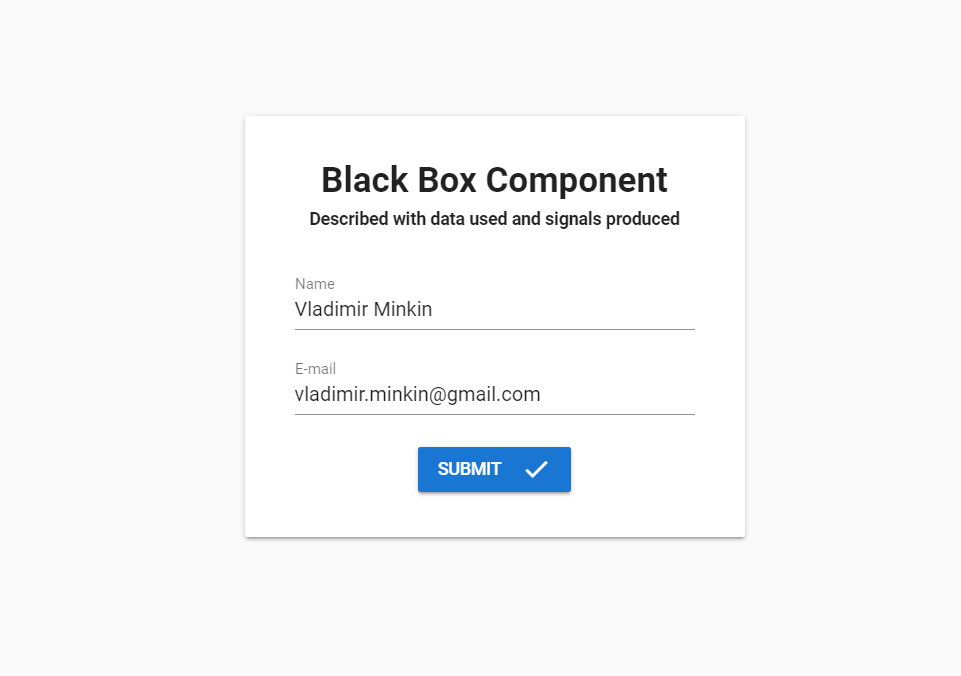
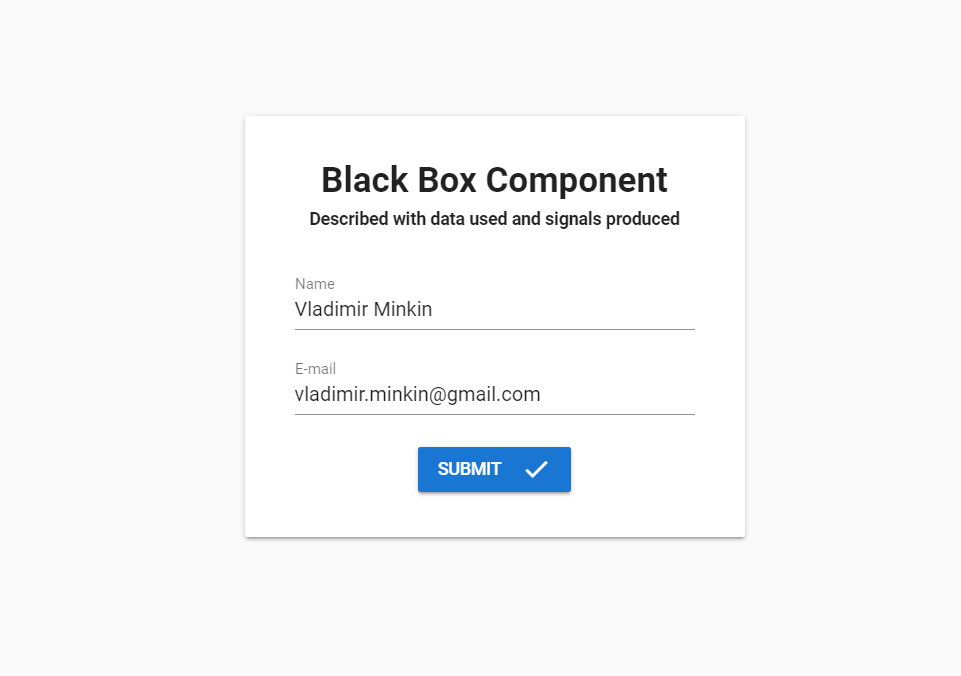
User_Account: {
name : "Vladimir Minkin"
email : "vladimir.minkin@gmail.com"
}
Submit_User_Account: {
payload (DTO)
}
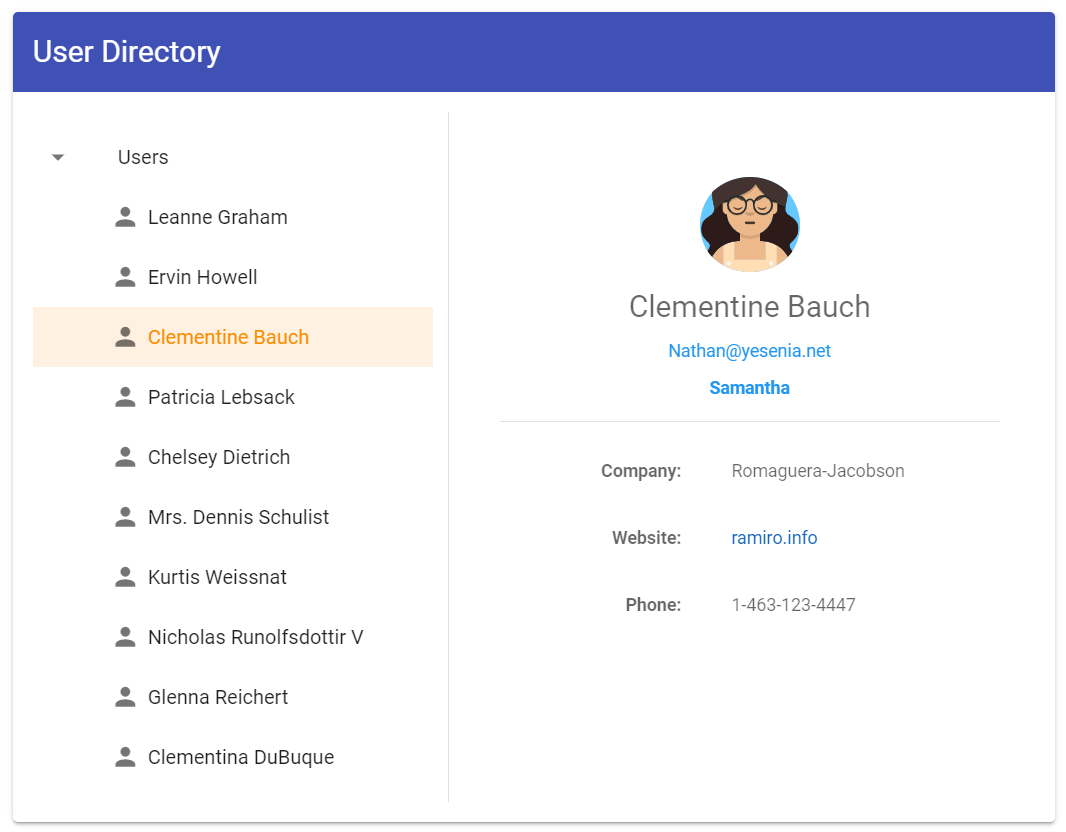
abstract representation of UI component
Data API - input
Signals API - output
Strings API
Data API:
USER_ACCOUNT
Singals API:
SUBMIT_USER_ACCOUNT
component described in Strings constants:
Strings API
export default UserDataKeys: {
ACCOUNT: "UserAccount",
POSTS: "UserPosts",
}
export default UserSingals: {
SUBMIT_ACCOUNT: "AccountSubmit", CREATE_POST: "CreatePost", }
system's functional parts can be united in a set of String keys:
Strings API
UserSingals.SUBMIT_ACCOUNT
another "Black Box" in the system listening for the signals and process them
{ Payload }
A processor that knows how to analyze signals and makes decisions based on other data sources
Strings API
independent components in the system



Components don't know about the source of their data nor who will handle the signals they produce
implement Component Driven Development concept

Strings API
Components can be
loaded dynamically and
use sets of Strings API
from the system
Components retrieve data with Data API
They listen and send messages with Signals API
Communication Layer
Data container Layer
Strings API
FLUX
Flux is a pattern for managing data flow in application. The most important concept is that data flows in one direction.
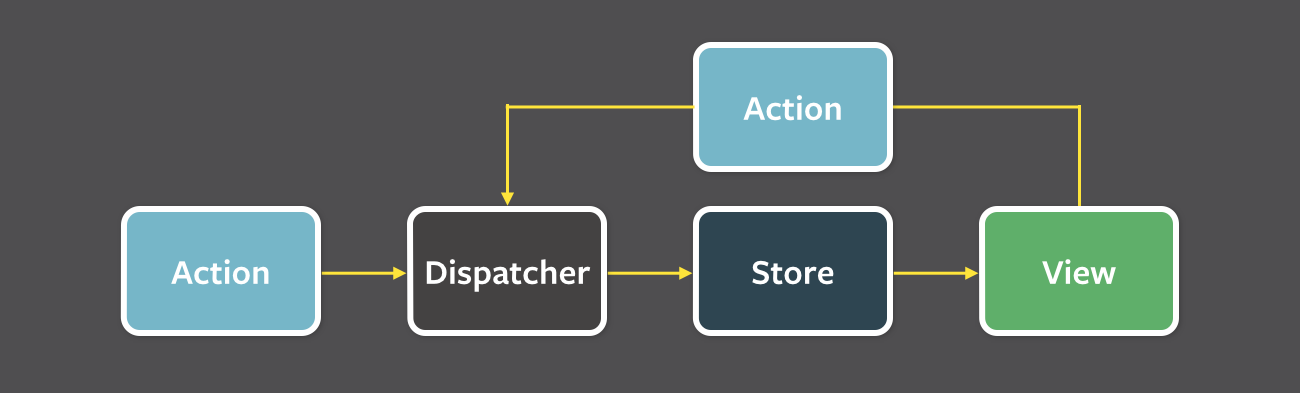
FLUX
Conceptual diagram

FLUX
what else do we need?
Component reaction
on data changes
but component already know about data
FLUX
observer pattern
Let's wrap data in container, and modify the data through it
"UserAccount"
value: {
name: ""
email: ""
}
- subscribe (params)
- unsubscribe (params)
- value (set / get )
FLUX
observer realizes unidirectional data flow
"UserAccount"
subscribe (callback)
Send signals
know how to update itself
Process signals
Update data
black box
another black box
FLUX
in result:
-
Updates from one source
-
Explicit re-render
-
No hidden methods
-
Language independent
Wire
Implementation of Strings API concept with communication and data container layers.
Originally written in Dart but available in other languages.
Wire
-
Communication Layer - consists of "signals", strings keys with associated listeners bounded to specific scope.
- Data Container Layer - key-value in-memory map, value is an instance of an observer object with dynamic value.
Two static layers
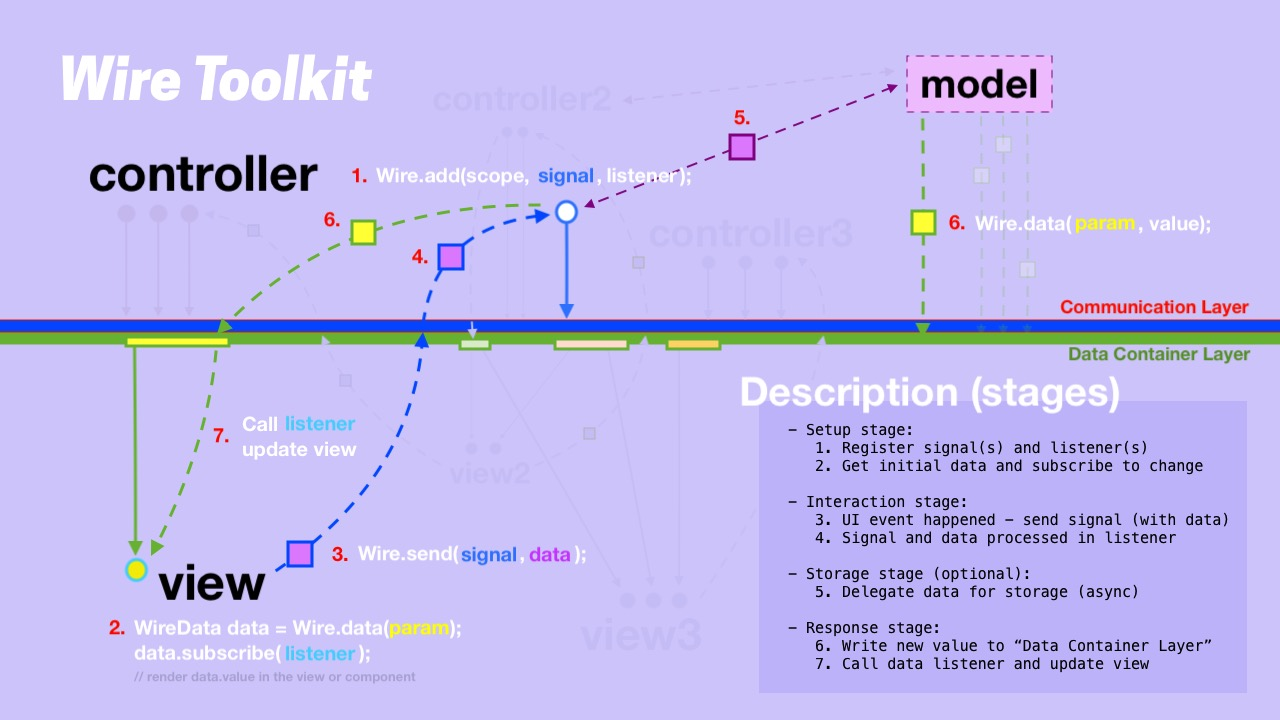
Wire
API
// Signals API
Wire .add(scope, signal, listener)
bool .send(signal, {payload, scope})
bool .remove(signal, {scope, listener})
bool .has({signal, wire})
// Data API
WireData .data(key, [value])
Wire
Processors
(or Controllers)
-
listen for signals,
-
business logic units,
-
know about externals,
-
trigger update of the data,
-
sends consequent signals.
Possible to distinguish two types of entities in the system:
Consumers
(or View)
-
retrieve data container,
-
subscribe for updates,
-
unsubscribe,
-
send signals with payload,
-
can listen for signals.
Wire
Active Models *
[WIP] Strings API and Wire
By Vladimir Cores Minkin
[WIP] Strings API and Wire
- 748



