PureMVC
Stable and feature-frozen since 2008
created by Mr. Cliff Hall
presentation by Vladimir Minkin
JAVASCRIPT
C#
TYPESCRIPT
PERL
DELPHI
PHP
DART
PYTHON
SWIFT
HAXE
RUBY
JAVA
C++
OBJECTIVE-C
DART
ACTIONSCRIPT
PLAN
-
Introduction -
View and Data -
MVC in General -
PureMVC Concepts -
Core Actors -
Startup -
Q&A

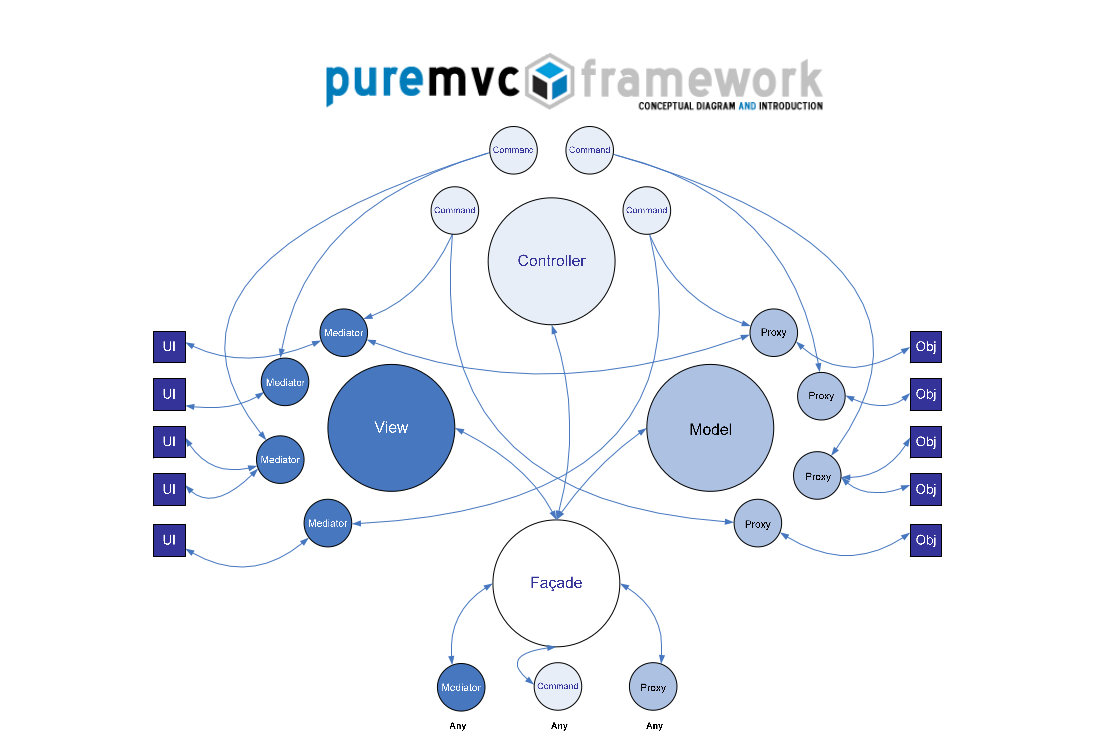
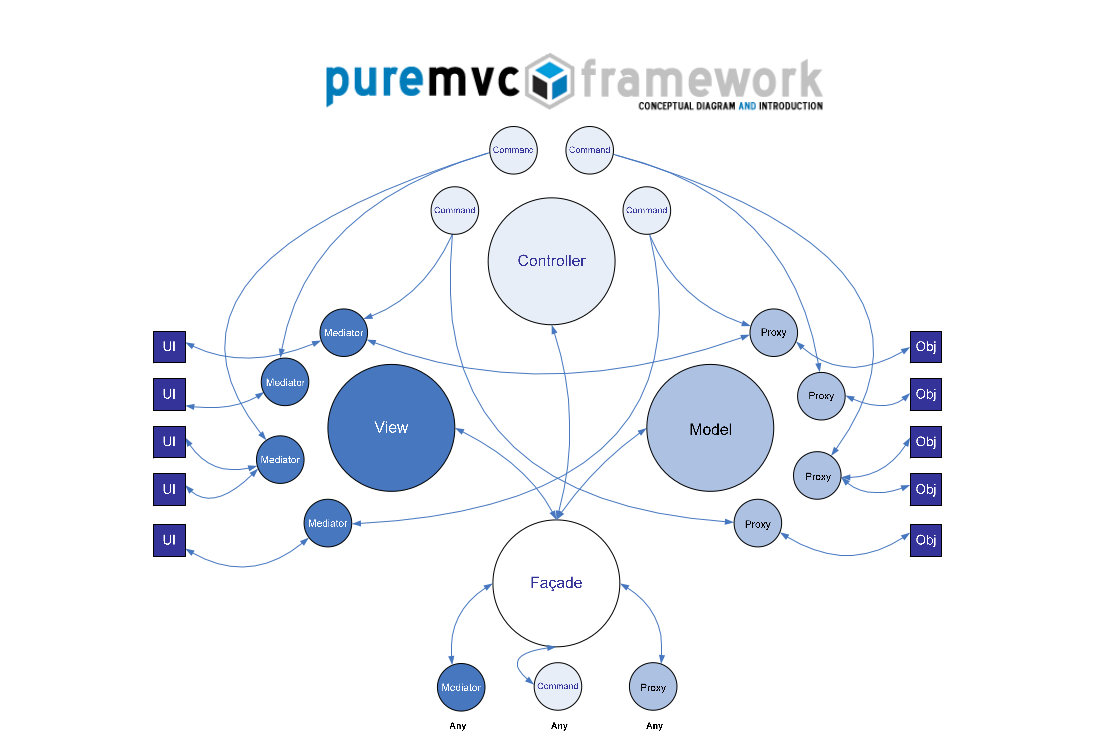
picture from puremvc.org futurescale (c)
Introduction
Let's define what we need.

We need a "strict" rules. Rules within structure.

"Standard" that's won't be changed over time.
Rules like a "language" to talk, share,
understand and remember the program.
View and Data

Sked: Flowcharts Preview
A major purpose of view objects is to display data from
the application’s model and to enable the editing of that data.
- Apple Developer Documentation
Data always has more "value" than a view.
User Interface code tends to be more device-dependent than business logic.
A view object knows how to draw itself and can respond to user actions.
Everything starts with data,
data define the program
and its complexity.
Domain objects should be completely self contained and work without reference to the presentation, they should also be able to support multiple presentations, possibly simultaneously.
- Martin Fowler
Business Data
Should be logical distributed visualization of data
only concrete values.
Object that represent the view should not store reference to domain data object.
VIEW

View can be separated to individual components.
And components can have their own internal state, which can be controlled without effecting external data.

This lead us to another type of data:
component(view) internal state data.
It's:
- temporary,
- component property,
- can be used for change external data.
Animation, Visual Emphasizing, Action Feedback
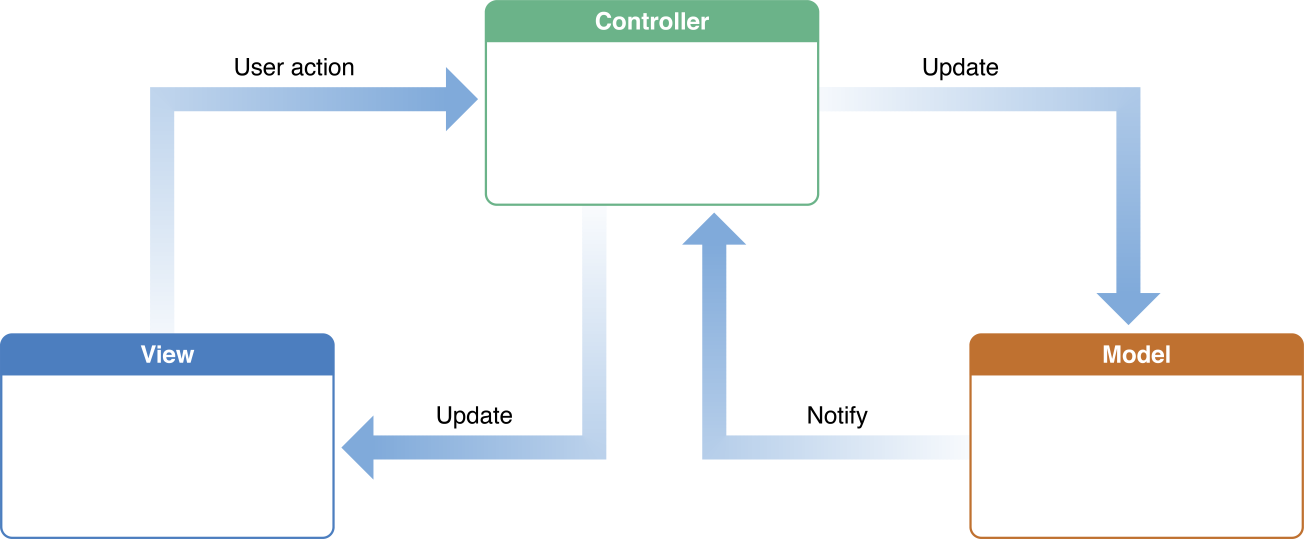
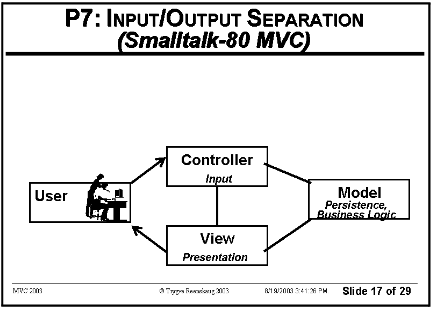
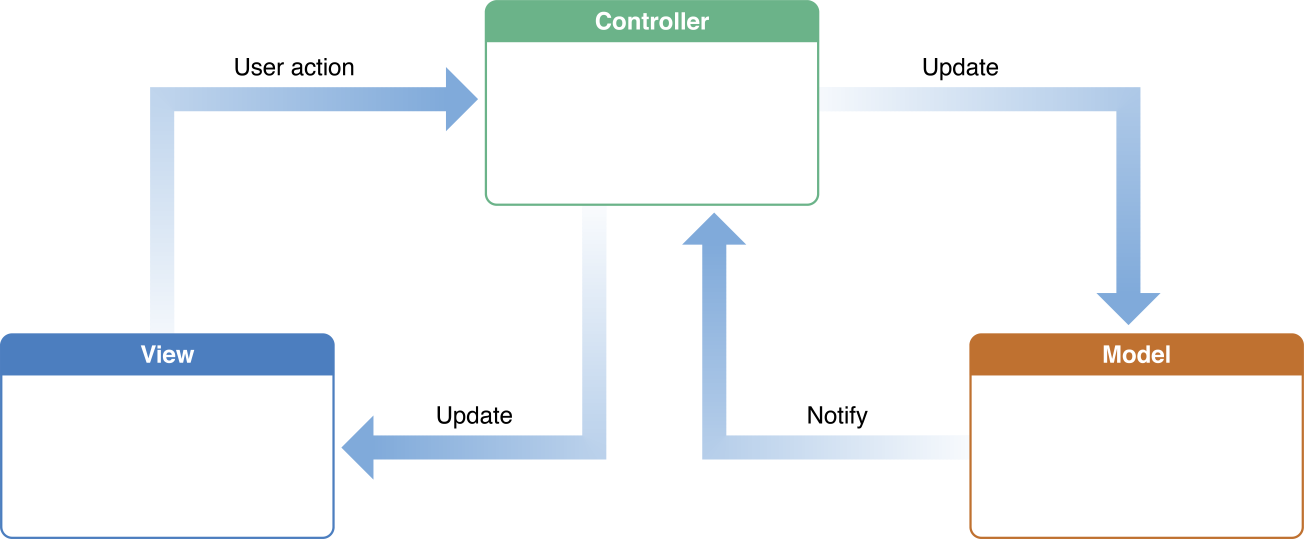
MVC in General
At the heart of MVC is what I call Separated Presentation.
The idea behind Separated Presentation is to make a clear division between domain objects that model our perception of the real world, and presentation objects that are the GUI elements we see on the screen.
- Martin Fowler





Apple Developers
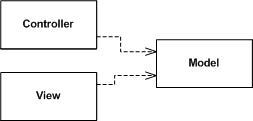
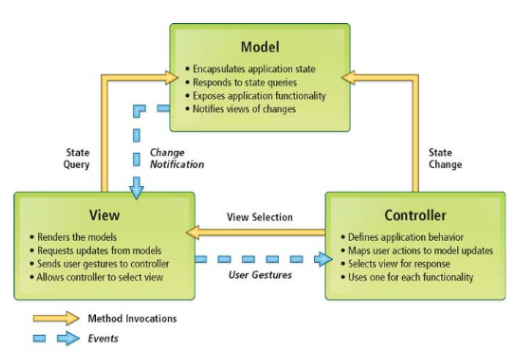
MSDN: MVC class structure
Wikipedia
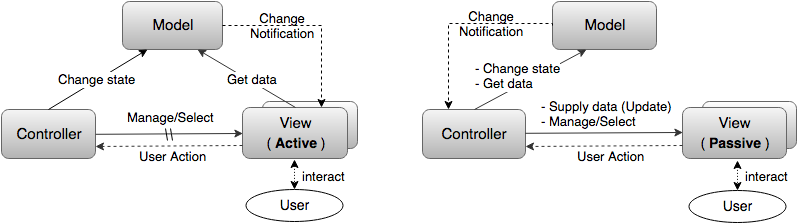
Martin Fowler
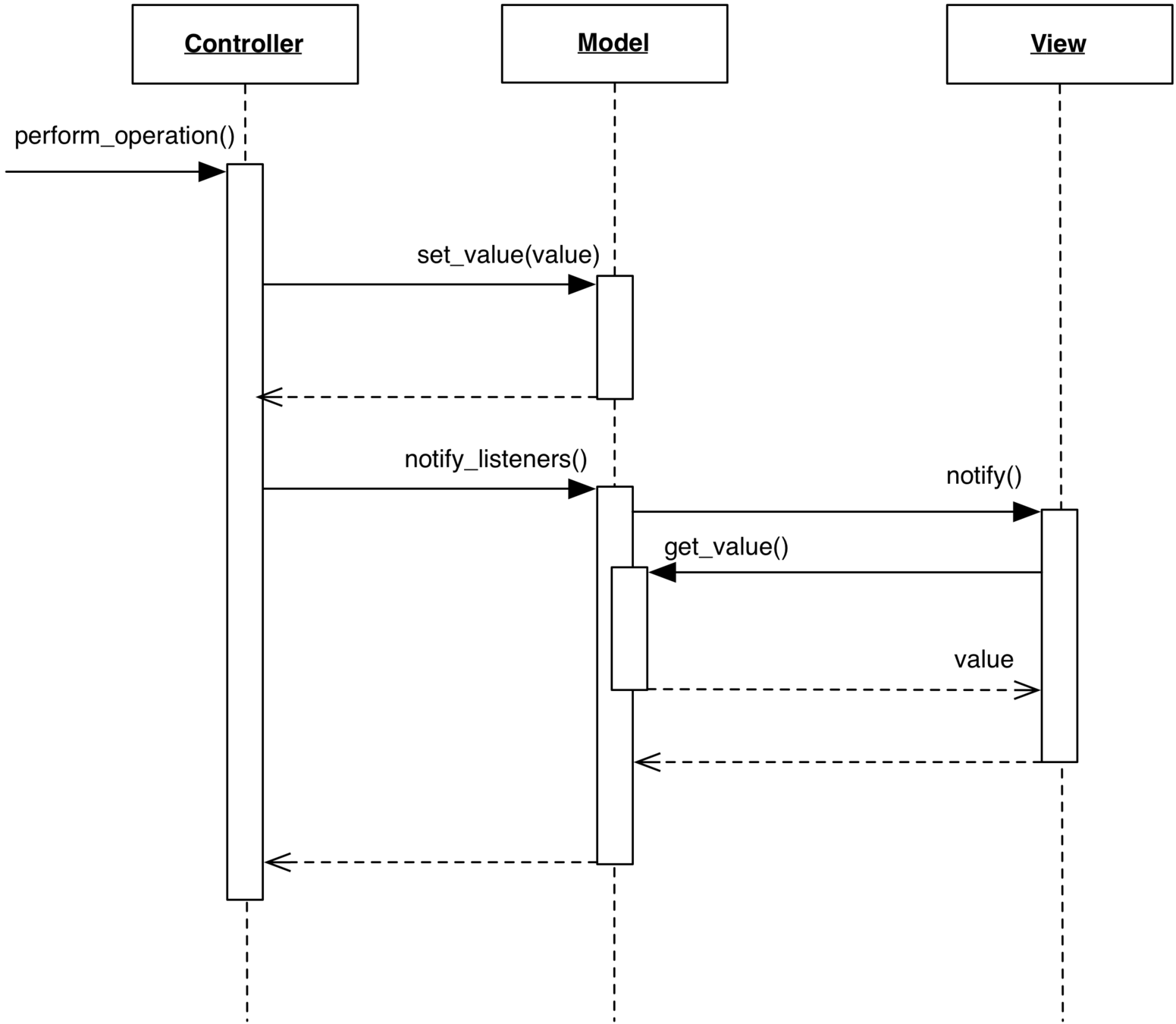
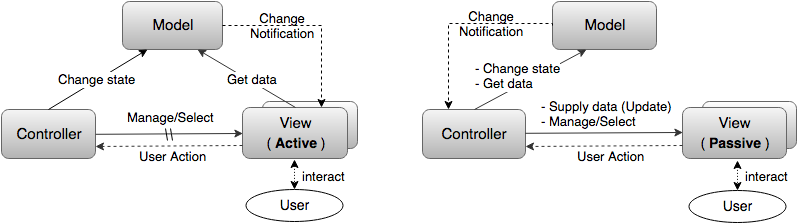
Active View (know about model, and getting data from it)
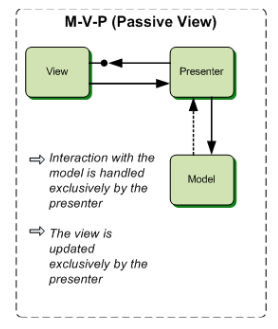
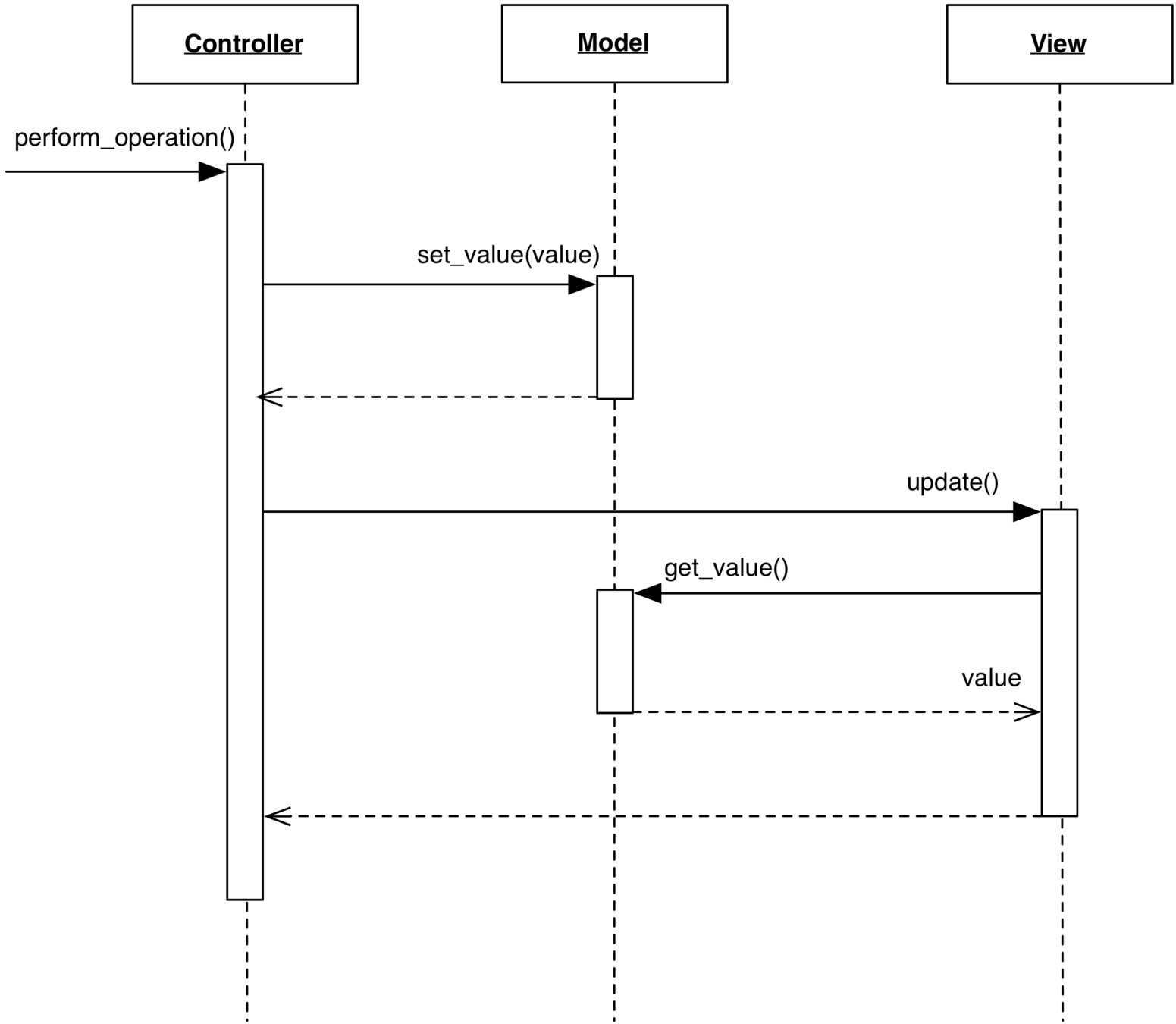
Passive view (don't know about model, using Controller)







Active and Passive Model
"Passive Model" does not affect either View or Controller. In this case, all changes to the Model are monitored by the Controller and it is responsible for redrawing the View when necessary. Example: Plain file or Database.
"Active Model" (Lazy Model) notifies when changes have occurred in it. Example: The Observer pattern, sending notifications of changes to all "subscribers".


Active and Passive View
"Active View" subscribes to these messages from "Active Model", it knows when repaint the data from the model and updating himself.

In a case of "Passive View" Controller subscribes to notifications from model and update view, trigger repaint.
(Usually, MVC means a variant with an Active Model)User interact with View, which then broadcast notification to the Controller
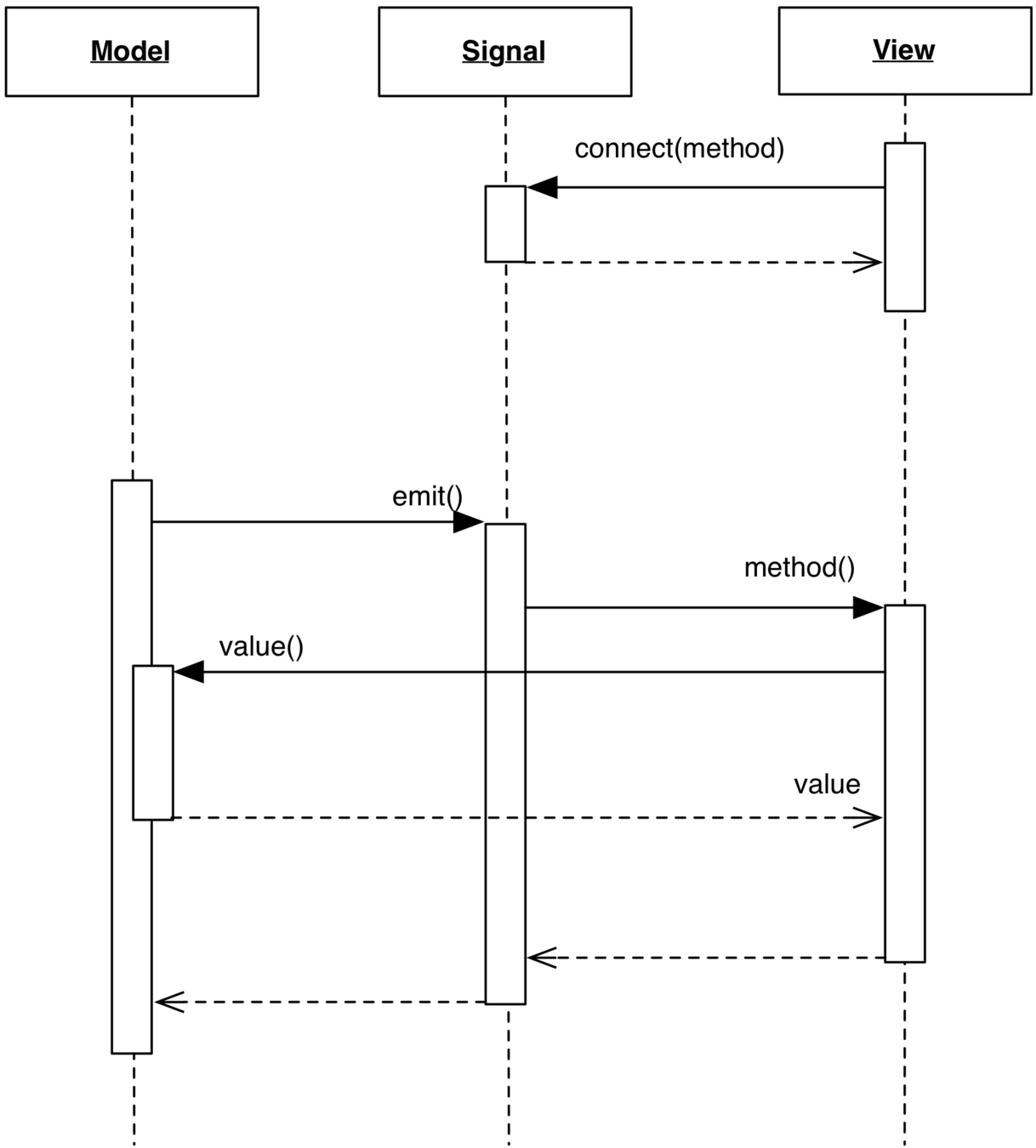
Signals

The Model defines its signalling capabilities by exposing member variables of type Signal. These member variables are given appropriate names to convey the nature of each reported event. Listeners subscribe to the signals they are interested in. When a change of the appropriate type occurs, the Model triggers the notification by calling emit() on the Signal object, which in turn will notify each individual listener.

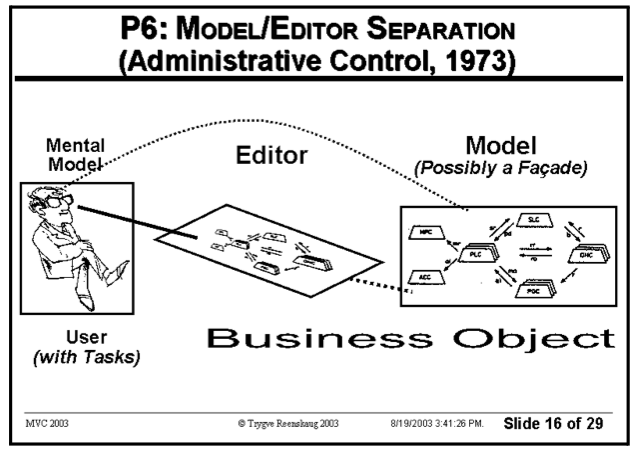
Three types of MVC
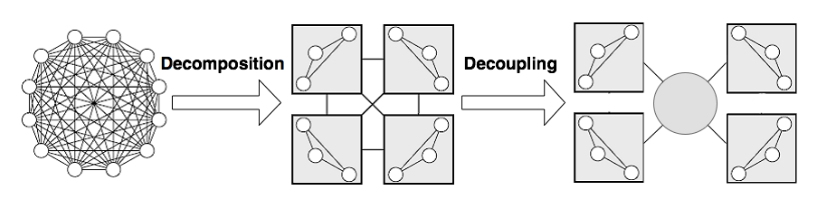
Three Steps to MVC
A complex system needs to be divided into low coupled modules.
1. Separation of the domain model and business logic from the UI
2. Model synchronization with UI through the Observer pattern
3. Separation of the UI into a View and a Controller

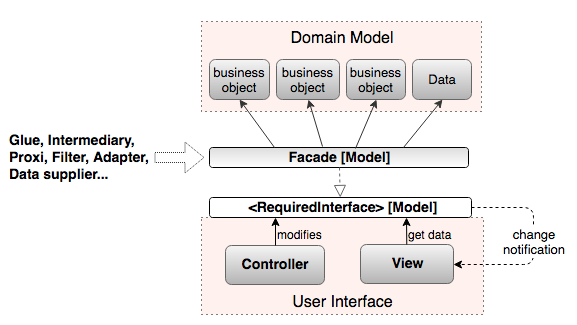
Domain Model Problem
One object or set of objects should represent Model?
Thin or thick Model *.
* Is Model in the "MVC-scheme" identical to the domain model
describing the application data and business logic?

APPLE MVC
Model objects encapsulate the data specific to an application and define the logic and computation that manipulate and process that data.
A controller object acts as an intermediary between one or more of an application’s view objects and one or more of its model objects.
A view object is an object in an application that users can see. A view object knows how to draw itself and can respond to user actions.
Modular Architecture Concepts.

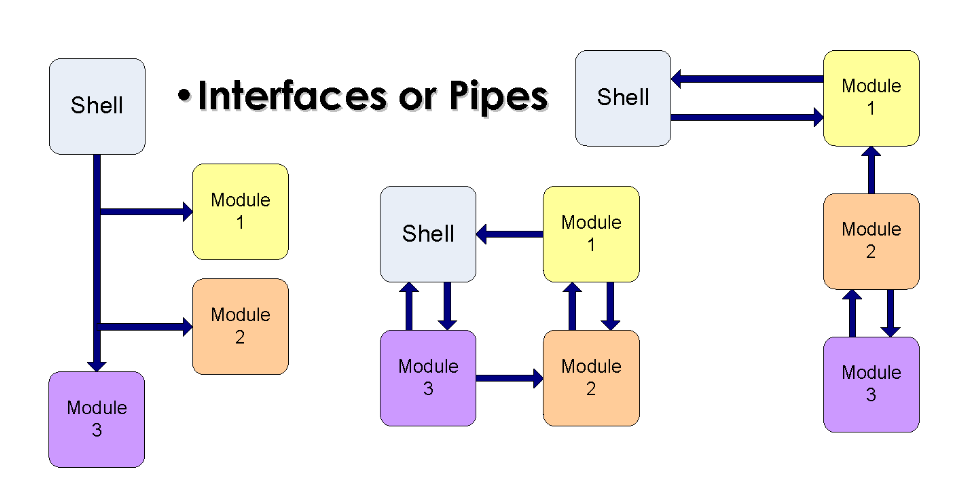
1. Use of Interfaces and shared core (Facade, Adapter, Proxy).
2. Dependency Inversion (Abstract factory, Service Locator, DI)
3. Replacing direct dependencies with messaging (Observer, Mediator, Command, Signal)
4. Law of Demeter (Each unit should have only limited knowledge about other units)
5. Composition over inheritance (Strategy, Composite, Entity)
*. SOLID
PureMVC
Core Concepts
Separation
PureMVC provides a natural way for separating your application into
discrete layers that provide
specific functionality.

- The view layer handles interaction with the user.
- The model layer handles the data that is retrieved from external sources or created by the user.
- The controller tier provides a mechanism for encapsulating complex interaction between the tiers.
- The service layer provides an isolated mechanism for communicating with entities outside of the application such as remote service APIs or the file system.

Core Actors
IProxy
ICommand
IMediator
IFacade
INotifier
INotification
IObserver
IView
IController
IModel
MVC is simple, there's no reason to keep changing it
- PureMVC (Mr. Cliff Hall)
I View
I Model
I Controller
I Facade
I Proxy I Mediator I Command
I Notifier I Observer I Notification
CORE
PATTERNS
Model - View - Controller
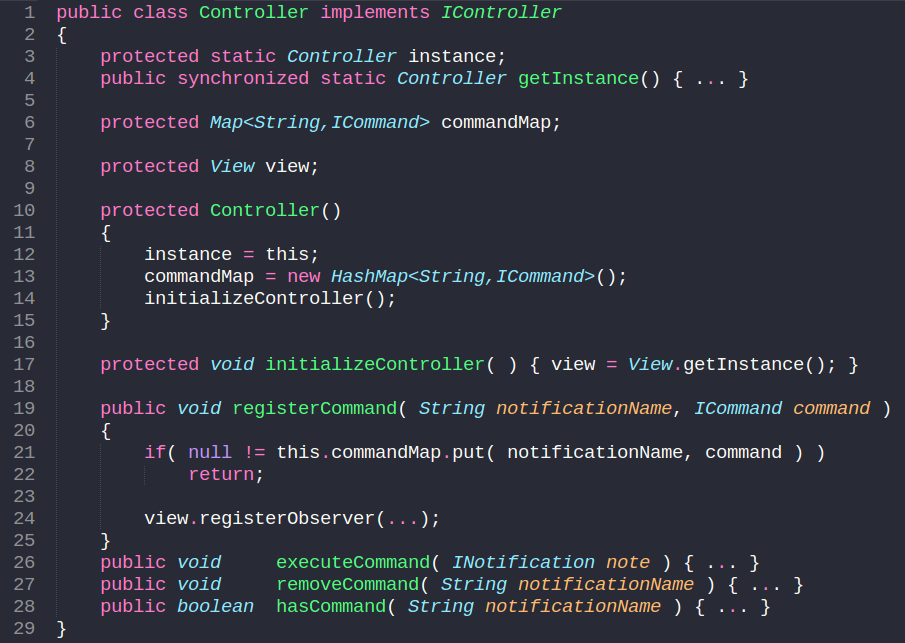
CORE
1. All three singletons
2. Simple collections of actors
3. Provide <access to> and <operations with>
actors
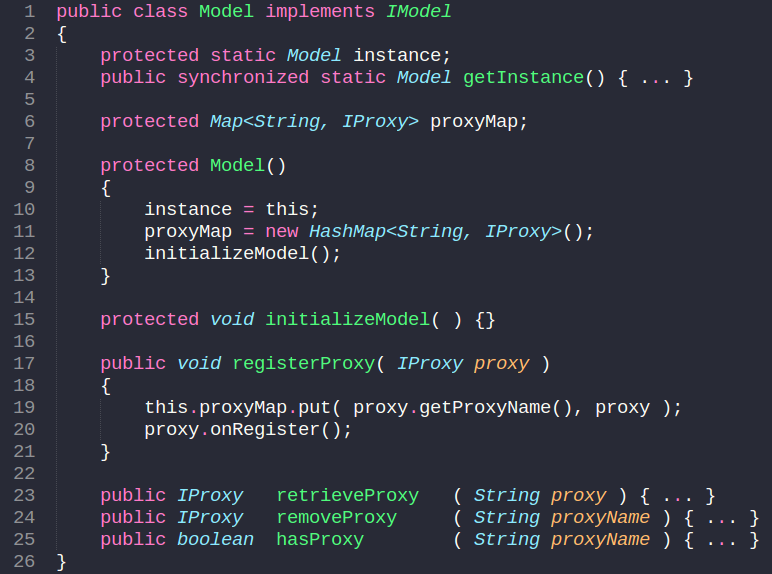
MODEL
The Model is both a class and a region of the application. Model classes encapsulate and provide an API for data.
It manages Proxies, which deal with different parts of the application's data.
Proxies can notify the View and Controller.

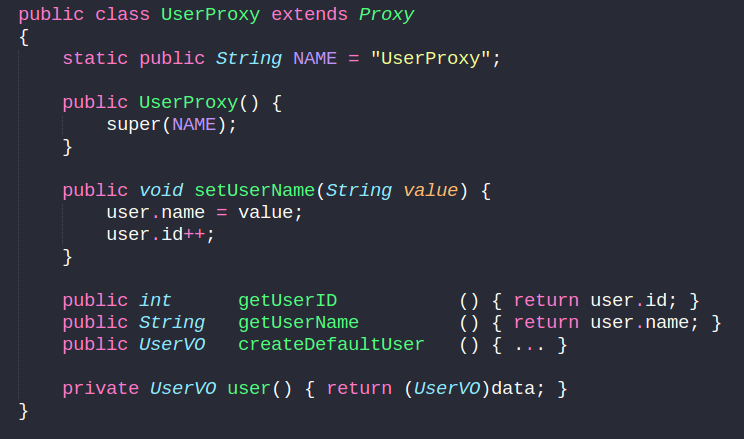
Proxy - Data Capsule

1. Maintain references to one or more pieces of model data.
2. Provide methods for manipulating that data.
3. Generate INotifications when their model data changes.
4. Encapsulate interaction with local or remote services used to
fetch and persist model data.
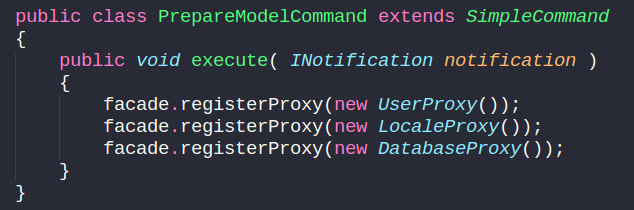
Proxy Example

A Proxy might simply manage a reference to a local data object, in which case interacting with it might involve setting and getting of its data in synchronous fashion.
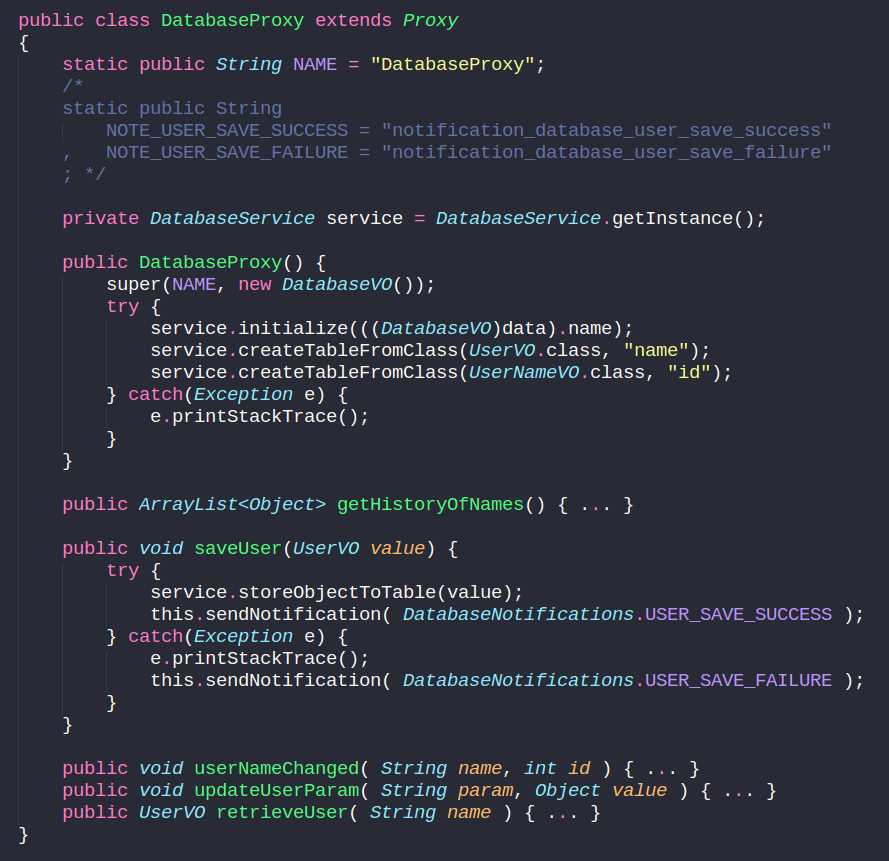
Proxy classes are also used to encapsulate the application's interaction with remote services to save or retrieve data; setting data (or calling a method) on the Proxy and listening for a Notification to be sent when the Proxy has retrieved the data from the service.
Proxy - Service

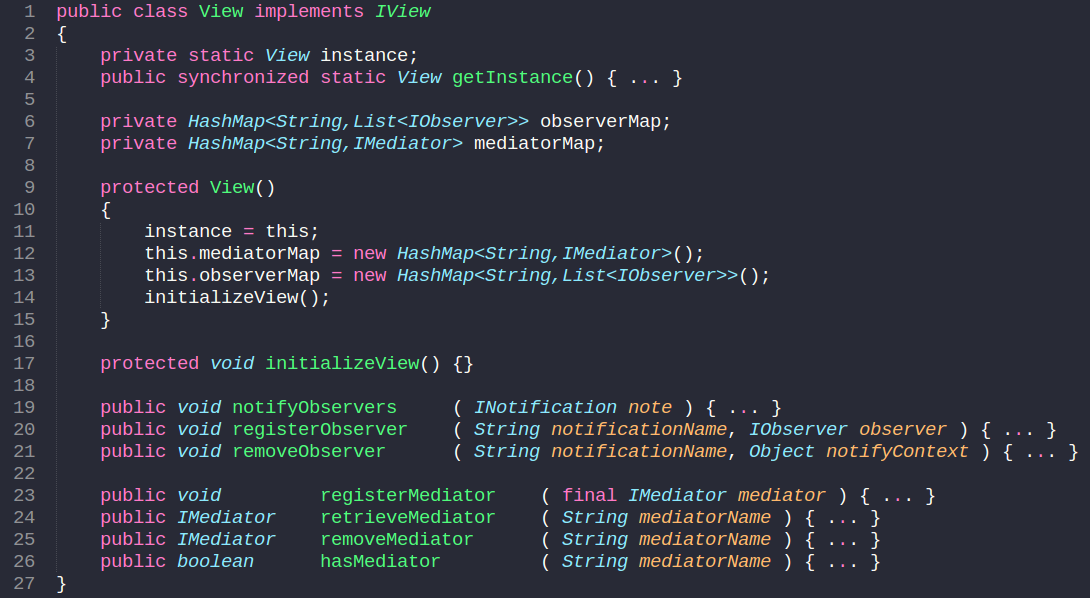
VIEW
The View is both a class and a region of the application.
It manages Mediators, which handle events from, and pass (parse) data to View Components.
Mediators can update the Model and notify the Controller.

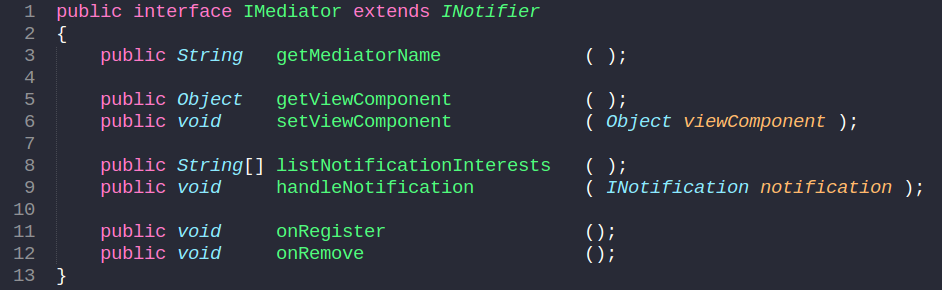
Mediator - View Socket

1. Act as an intermediary between one or more view components,
maintaining references and coordinating their behavior.
2. In GUI apps, this is often the place where event listeners are
added to view components, and their handlers implemented.
3. Respond to and generate INotifications, interacting with of
the rest of the PureMVC app.
A View Component provides an API via events, simple methods, and properties upon which Mediators act upon to affect the View Component within a Context. Mediators are responsible for interacting with the framework on behalf of the View Components that they mediate. This includes listening for Events on the components and their sub-components, accessing methods, and reading/setting properties on the components.
A Mediator listens for Events on its View Component, and accesses data directly on the View Component via its exposed API. A Mediators acts on behalf of other framework actors by responding to their Notifications and modifying his View Component accordingly. A Mediator notifies other framework actors of Events created by the View Component by relaying those Events to appropriate Notification.
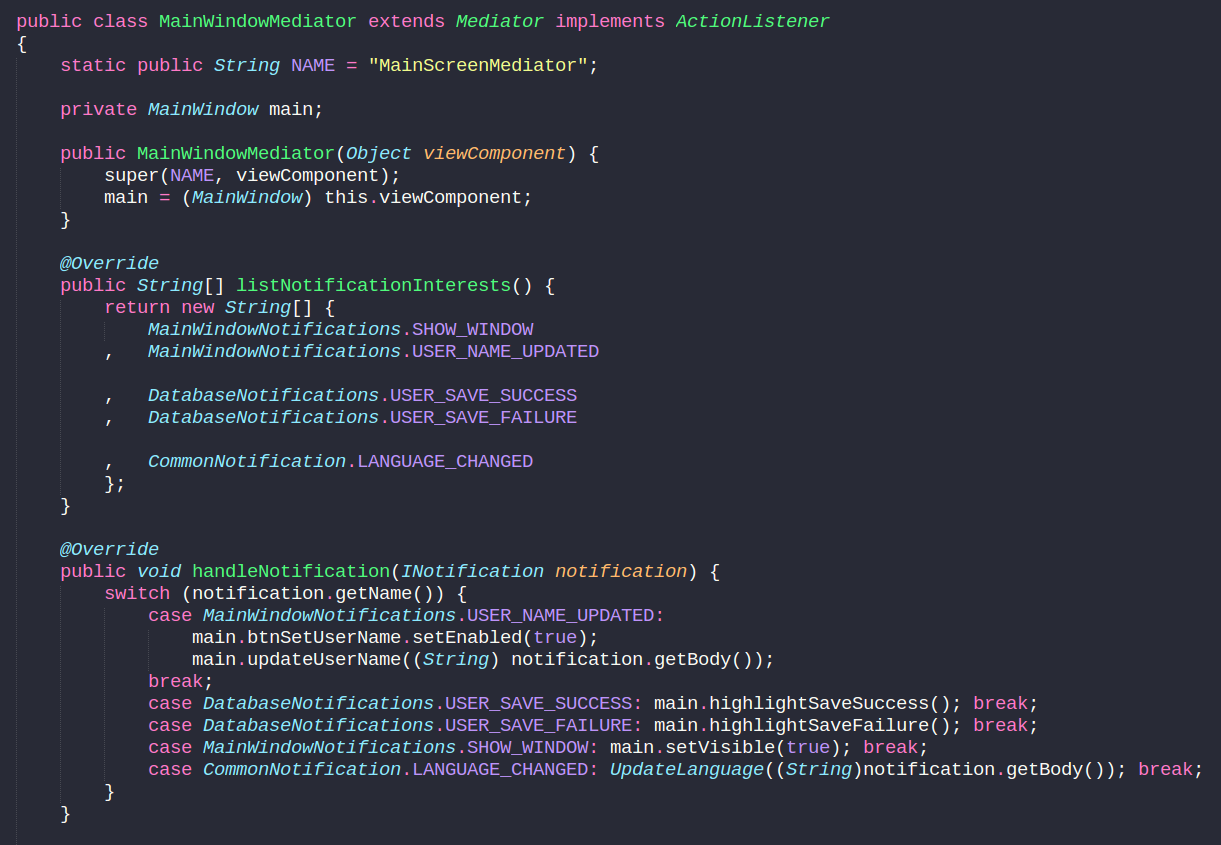
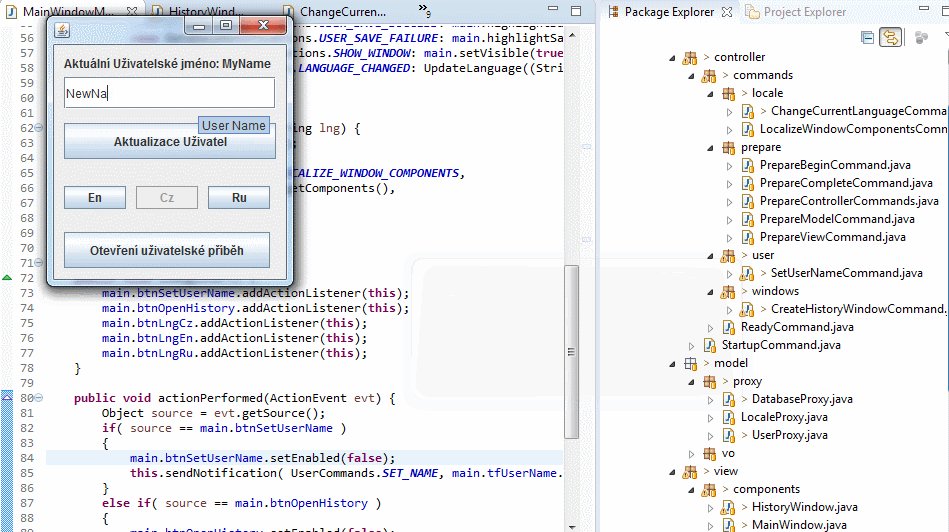
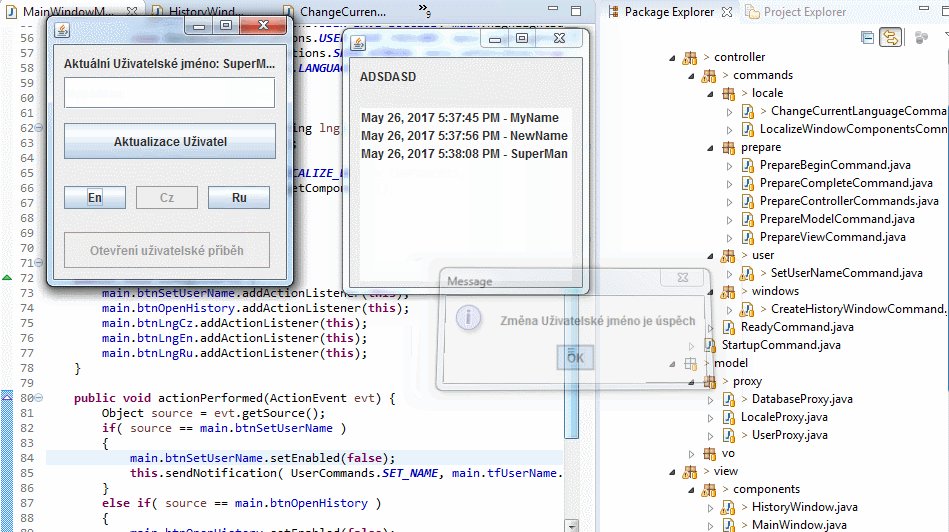
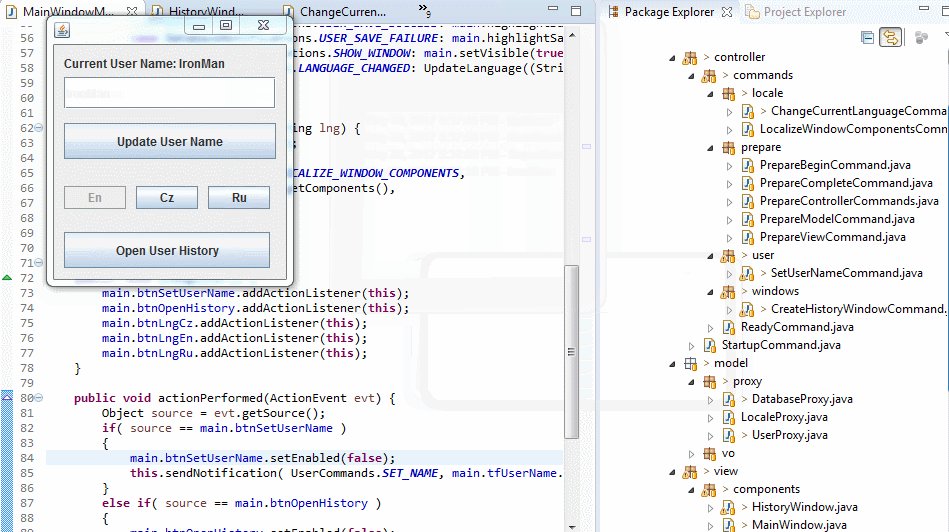
Mediator - View Controller

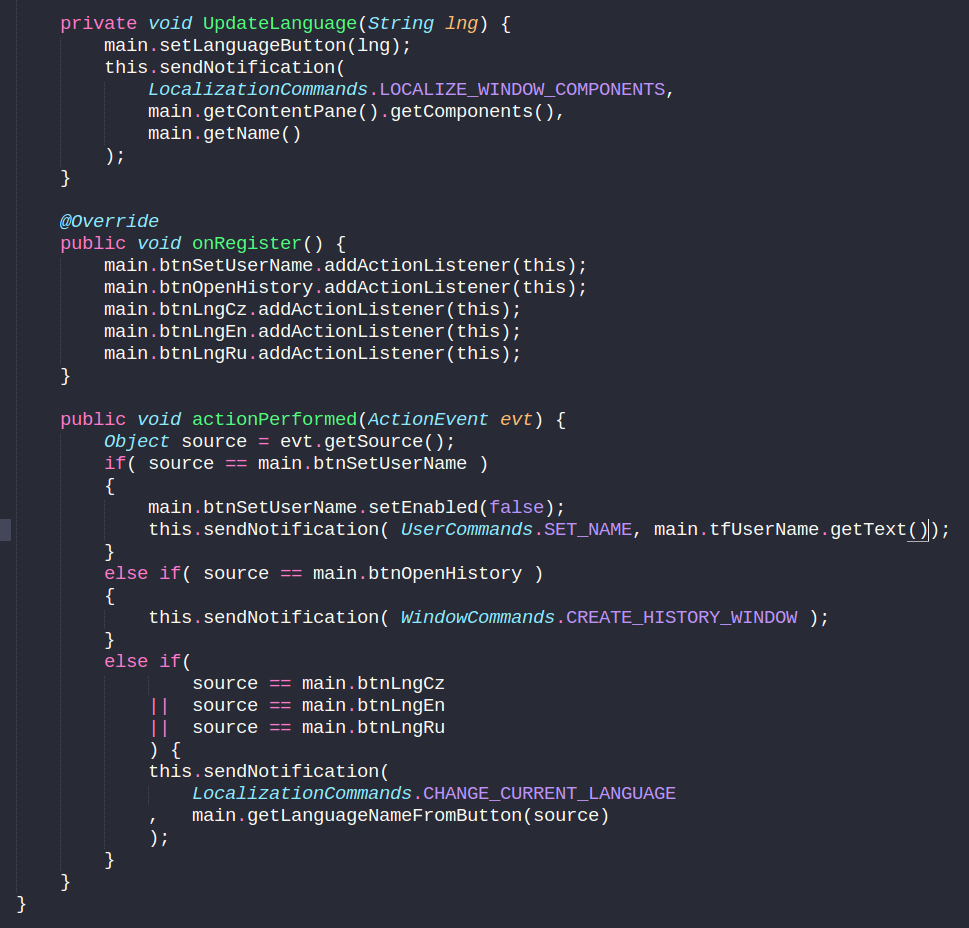
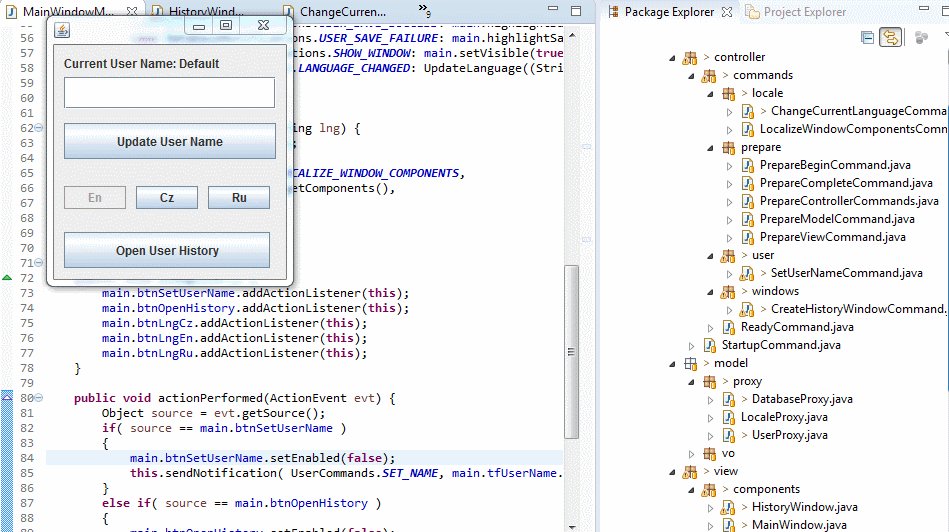
Mediator Example

Mediator Example Continue

CONTROLLER
The Controller is both a class and a region of the application.
It manages Commands, which house the application's business logic.
Commands can notify the View and update the Model, they are short-lived stateless objects.

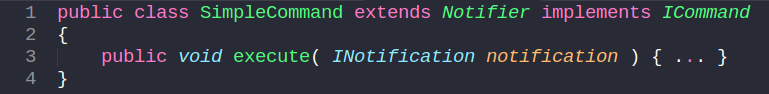
Command
1. The Command class executes in response to INotification, which can be triggered
only by other framework actors - Mediators, Proxies, another Command
2. In the Command Pattern, executes when INotification being broadcast,
which is handled by business logic in the execute method of ICommand object.
3. Your subclass should override the execute method where your business logic
will handle the INotification

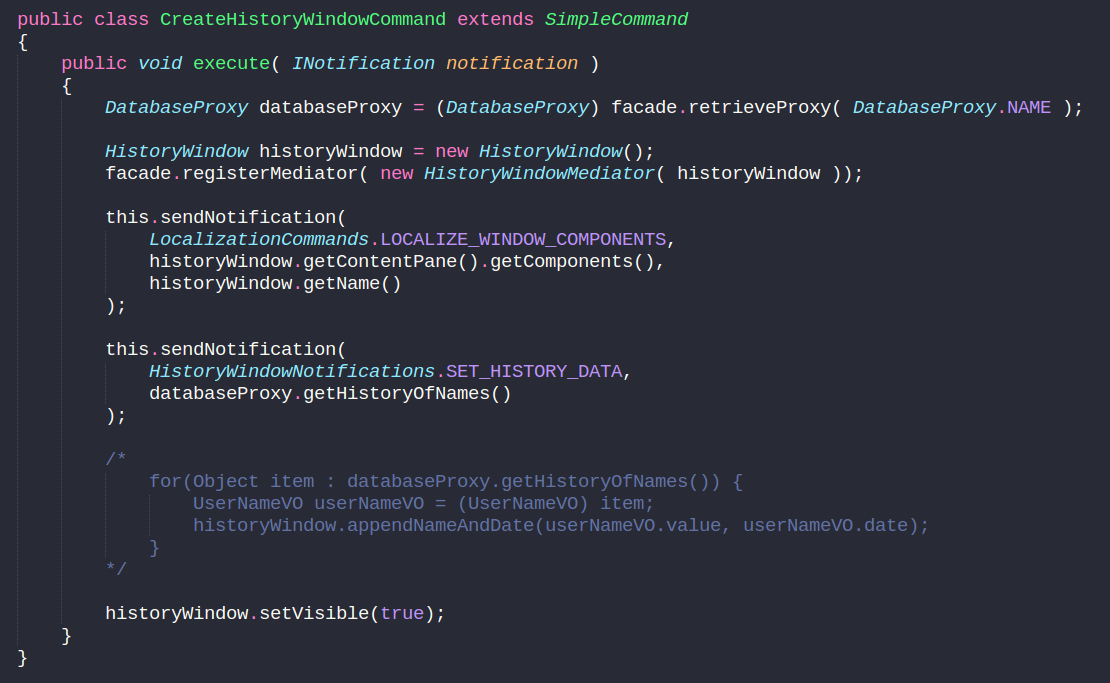
Command Example

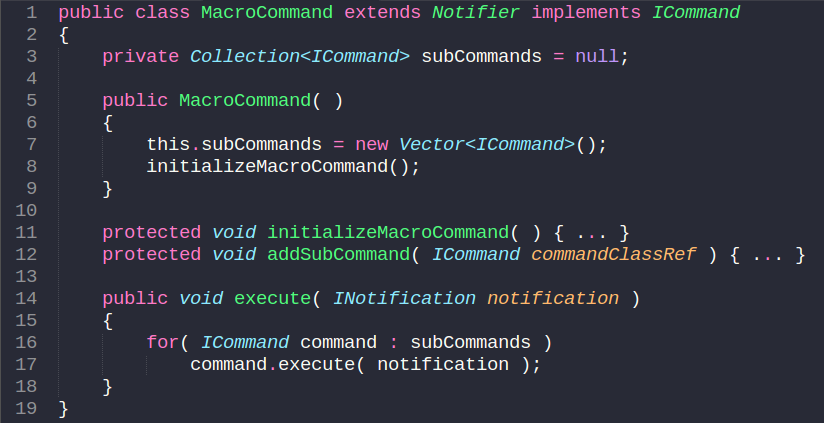
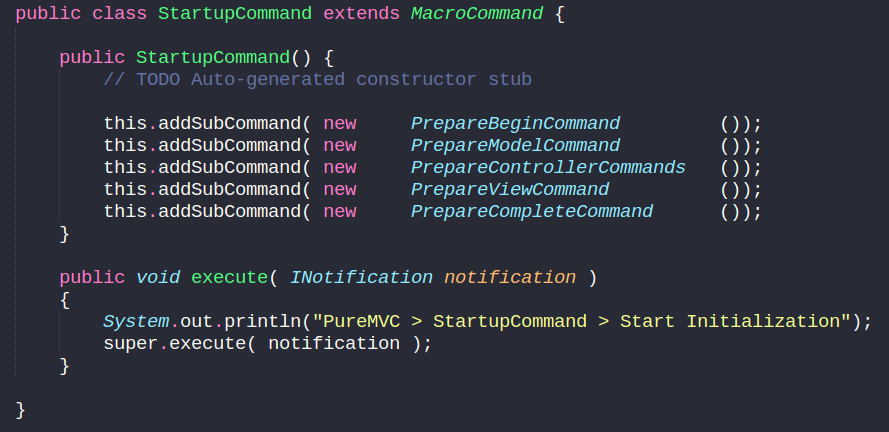
MacroCommand

A MacroCommand maintains an list of ICommand Class references called SubCommands.
Unlike SimpleCommand, your subclass should not override execute, but instead, should override the initializeMacroCommand method, calling addSubCommand once for each SubCommand to be executed.
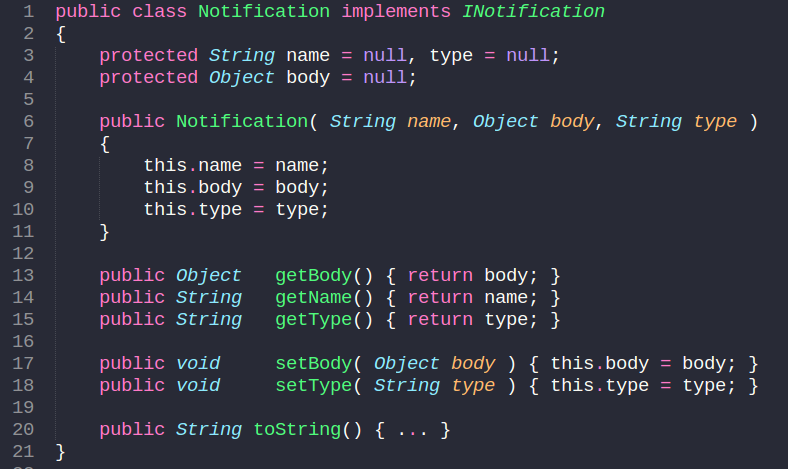
Notifications

PureMVC Notifications follow a 'Publish/Subscribe' pattern.
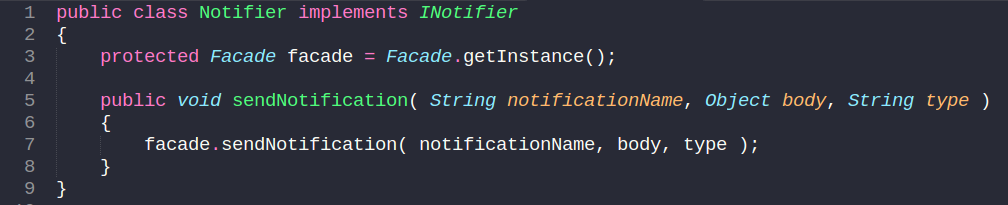
Notifier
MacroCommand, Command, Mediator and Proxy all have a need to send Notifications.
Notifier provides an initialized reference to the Facade Singleton.

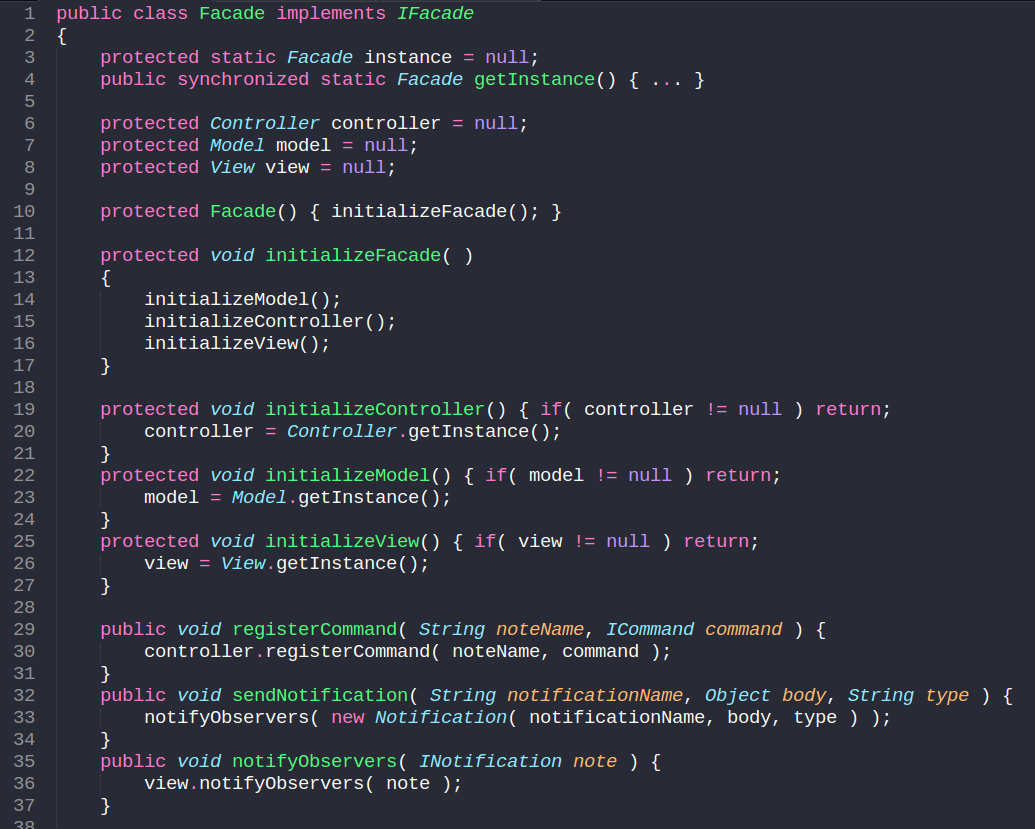
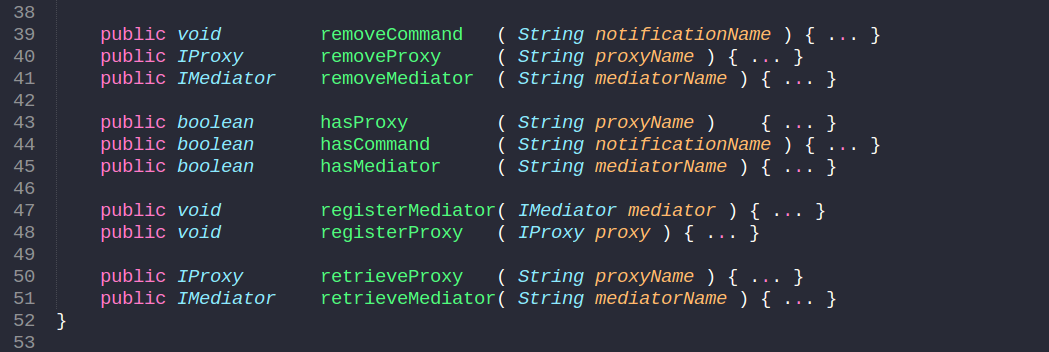
Facade
The Facade connects the Model, View, and Controller. It exposes the Model, View, and Controller methods all in one place, obviating the need to work with those classes directly. Think of it like a bus or advanced wire that connect and abstract everything, a context defines scope. Framework actors live within a context and communicate with one another within the scope of that context.



Proxies and Mediators can retrieve reference of each other, but not Commands
Relations
retrieveMediator

ApplicationProxy | UserProxy | GameProxy | DatabaseProxy | ServerProxy | LocalizeProxy
FACADE
MODEL
VIEW
ApplicationMediator PopupMediator NotificationsMediator MainWindowMediator EditorWindowMediator MainPalletMediator FooterMediator HeaderMeditor
CONTROLLER
UpdateUserCommand LoginCommand UserConnectCommand CacheEventCommand GetGameLevelsCommand LevelCompleteCommand LocalizeViewComponentCommandShoAlertNotificationCommand
"Socket" for view, translate events to notifications, update view
Business logic, conditional control, data processing, service triggering, notifying view with data
Store and operate data, provide access to services, notify view with data
Shared across all entities, provide universal access and control
(register, retrieve, remove) and transfer notifications to observer ("bus")
Mediators
Commands
Proxies

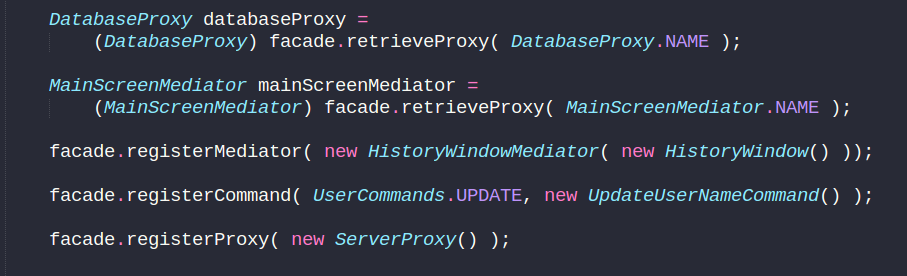
Startup
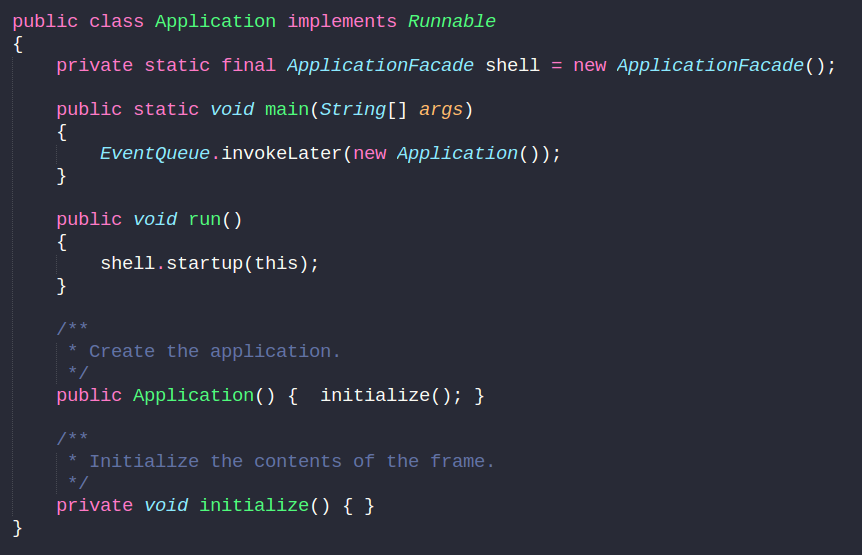
All starts with the Facade.
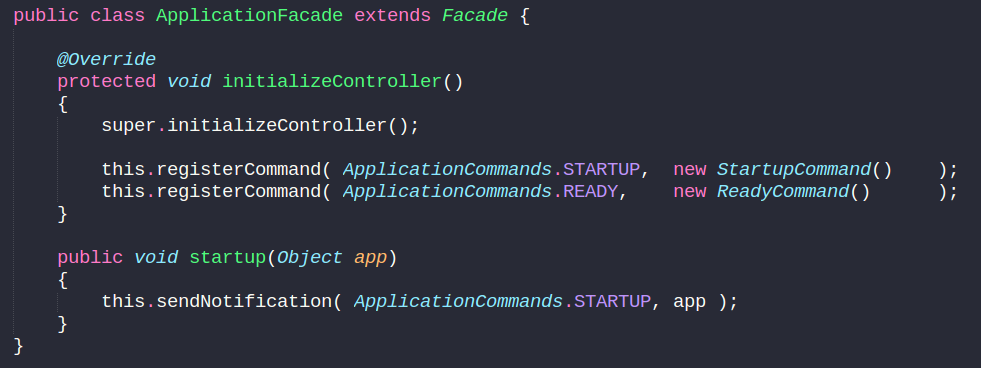
ApplicationFacade

This is a core of your application.
Here you can define and register common Proxies, Mediators and Commands
.startup
Firing StartupCommand
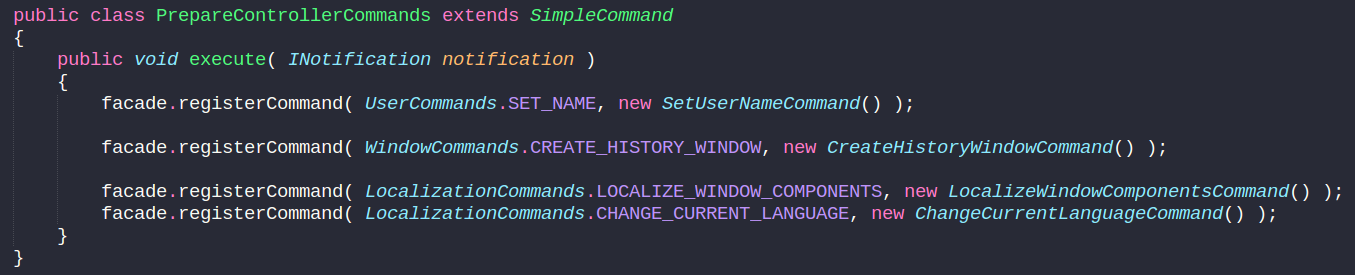
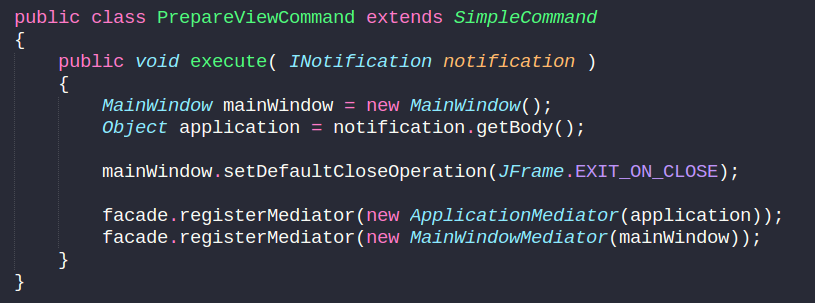
StartupCommand

Preparing and registering application entities
Prepare...Command
Preparing and registering application entities



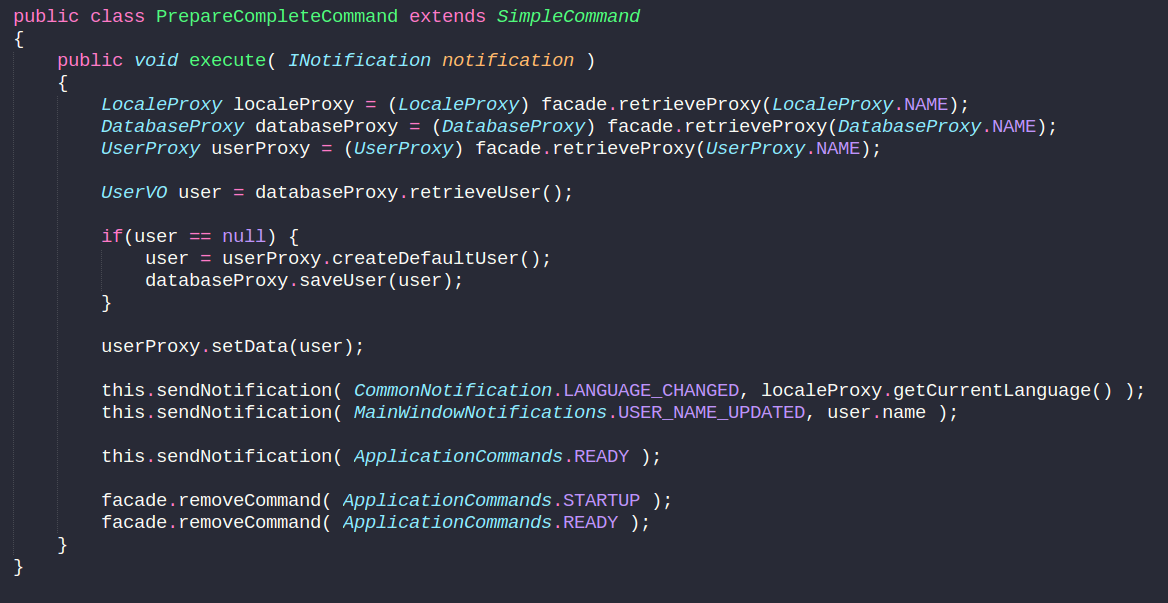
PrepareCompleteCommand

Initialize or retrieve value objects
and set or restore base values for entities
Show Time

PureMVC
in Action


Wakeup Racing Game
Download Application from Google Play
Switch WiFi to IIS network
Use Password: homesweethome
Register yourself in app
Connect and wait for players
Drive and have fun!

Additional to PureMVC
- Async Commands
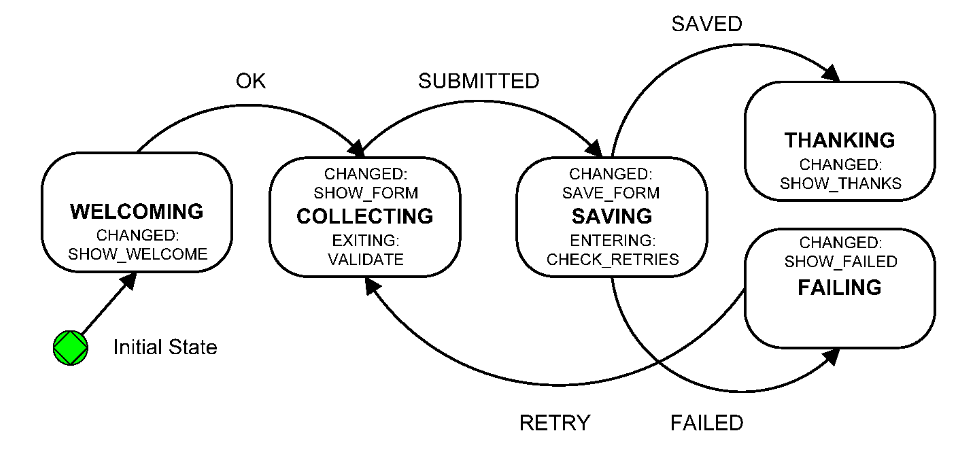
- State Machine
- Multicore
- Pipes




Q&A
Thank you
MSc. Vladimir Minkin
https://github.com/vladimircores
meetup.com/Software-Design
Into to PureMVC
By Vladimir Cores Minkin
Into to PureMVC
- 1,429



