PWAs with Angular


Cory Rylan
Cory Rylan
- Google Developer Expert for Angular and Web
- Front End Developer @ VMware - Clarity Design Team
- Angular Bootcamp Instructor
@coryrylan
coryrylan.com



What is a Progressive Web App?
Not a web spec or standard

What is a Progressive Web App?
- Fast
- Integrated
- Reliable
- Engaging

PWAs are Fast
- 3G connections still prevalent
- Mobile devices (limited memory & CPU)
- 53% of users will abandon a site if it takes longer than 3 seconds to load

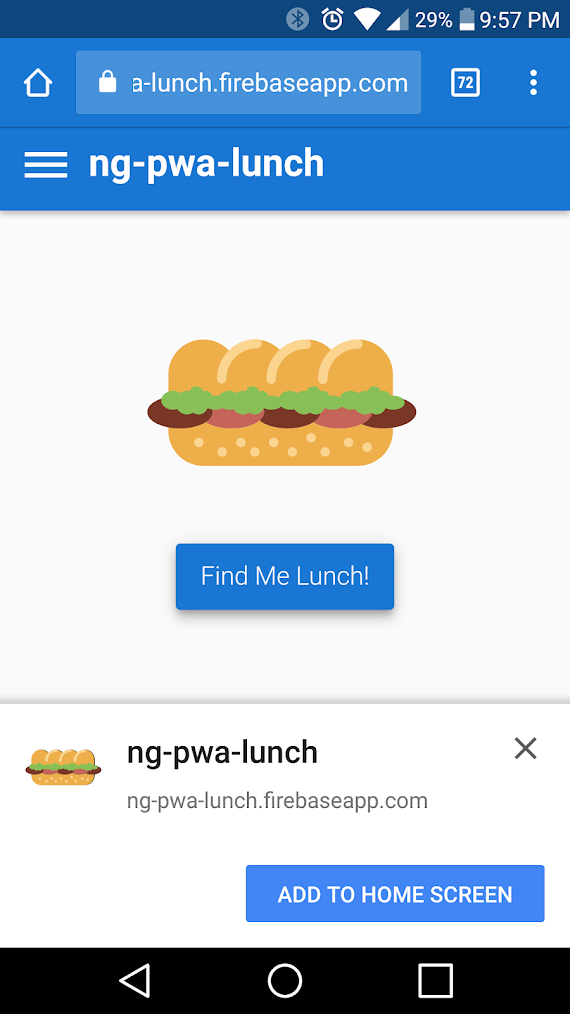
PWAs are Integrated
- Add to Homescreen
- Geolocation
- Camera / Mic

PWAs are reliable
- Handle offline routing
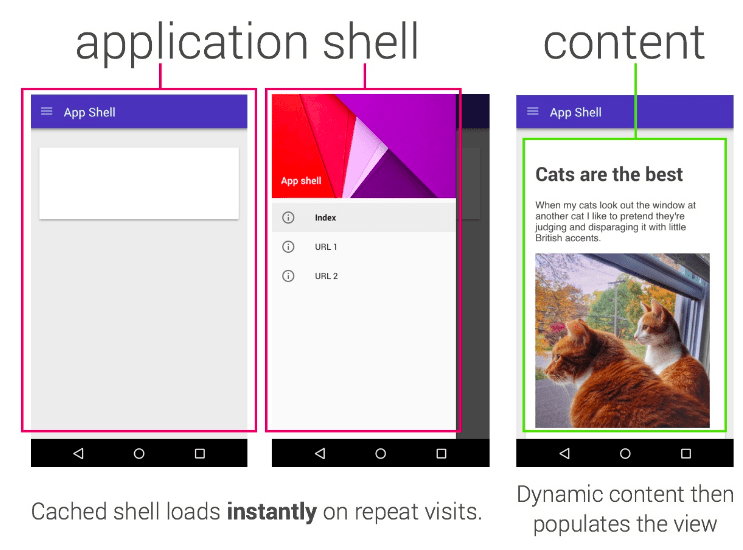
- Installation / app shell pattern
- Dynamic caching

PWAs are engaging
- Web Payment API
- Push Notifications
- Web Sockets / live data updates
- Great UX and a11y

Trivago
- 150% increase in engagement for users who add its PWA to the home screen
- 97% increase in clickouts to hotel offers
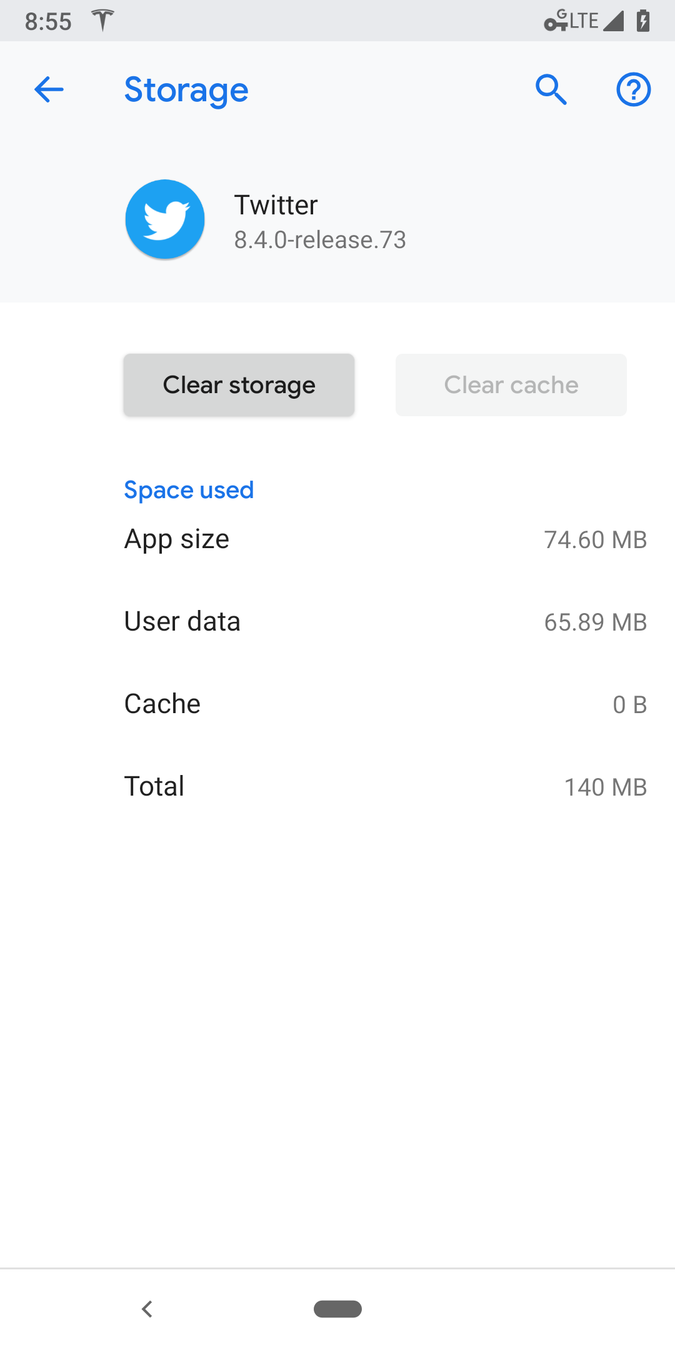
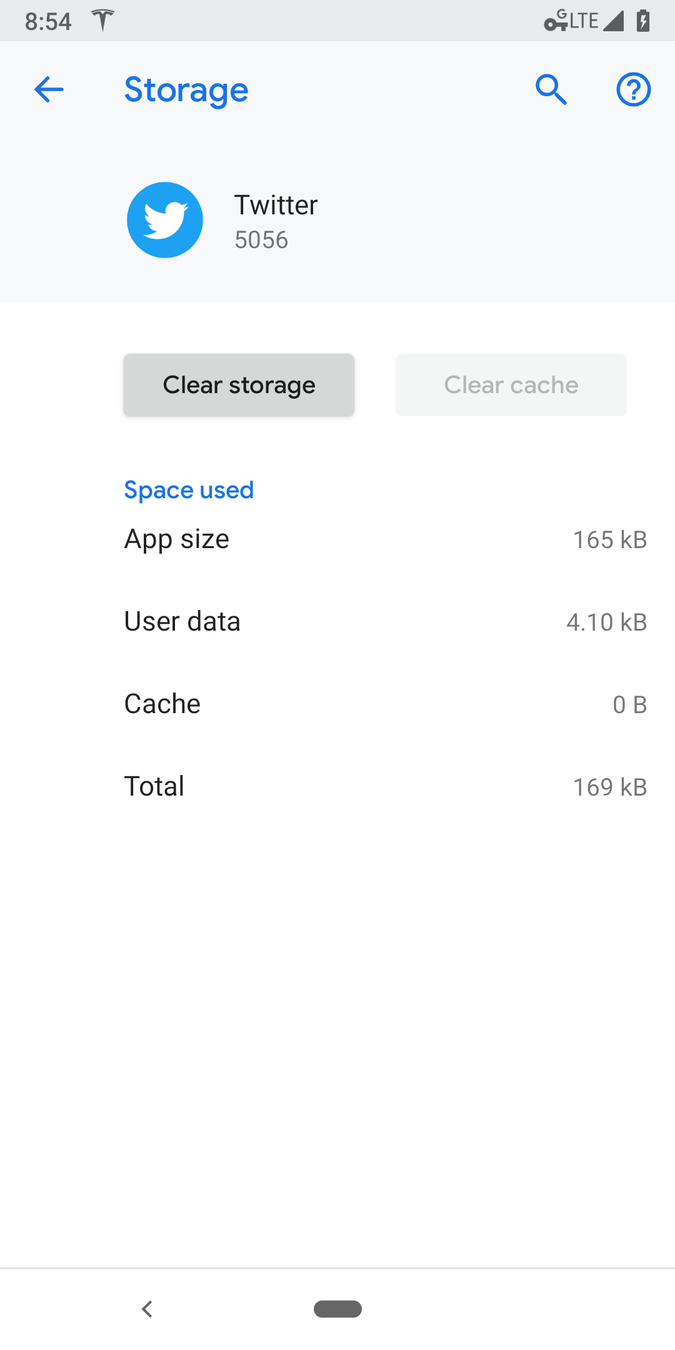
Twitter Mobile PWA


Lighthouse

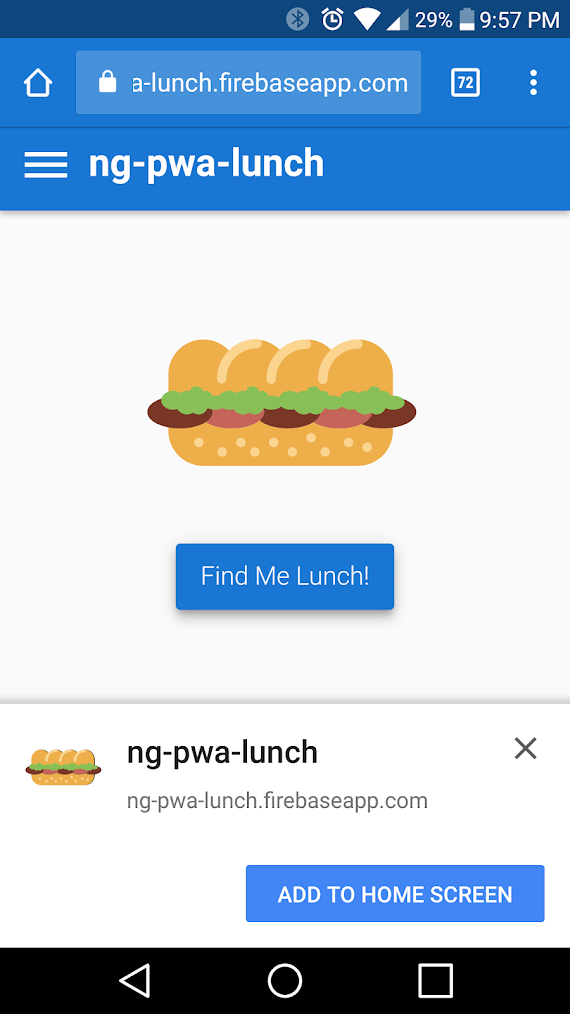
PWA Lunch


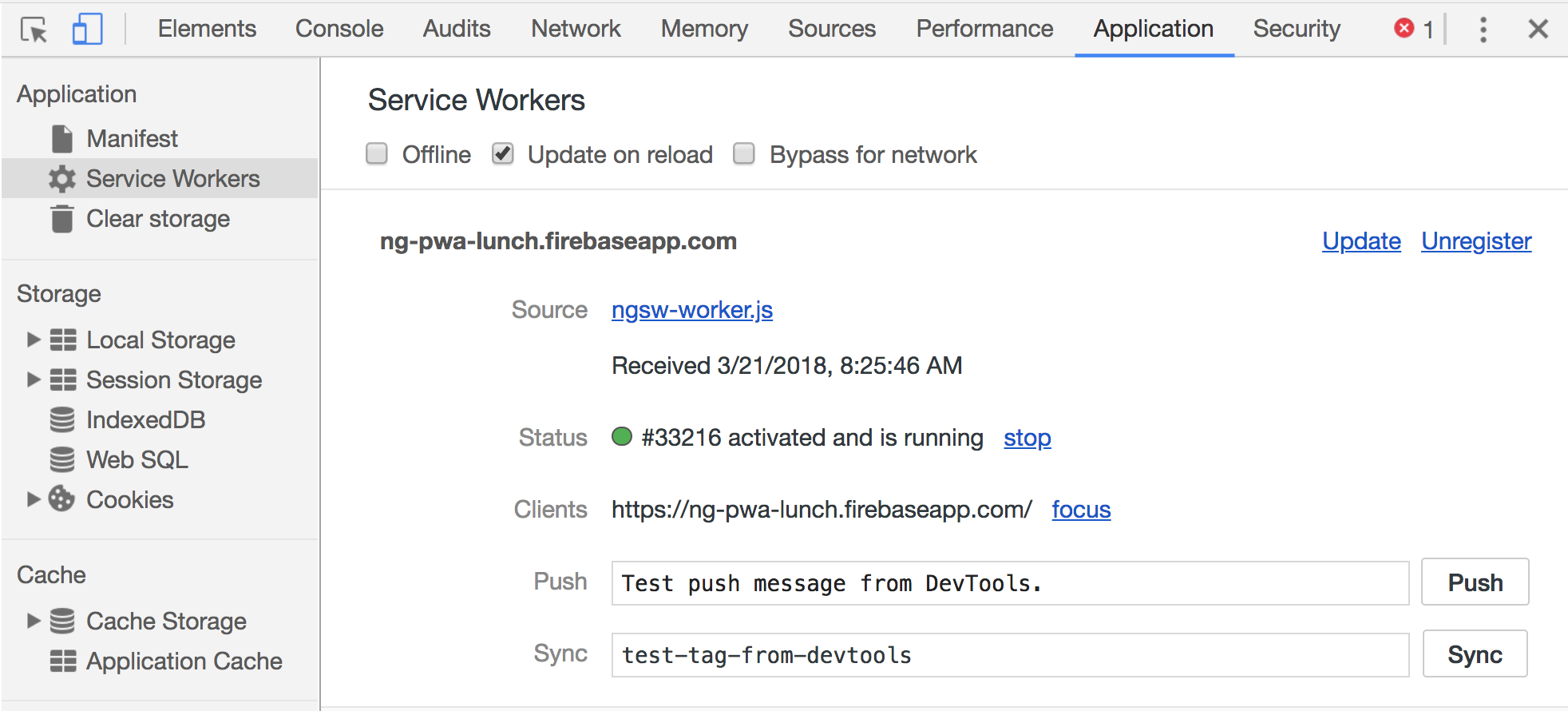
Service Worker
- Proxy-ish JavaScript file
- Enables add to home screen
- Key feature for PWAs
- HTTPS




Service Worker Lifecycle
https://developers.google.com/web/fundamentals/primers/service-workers/lifecycle
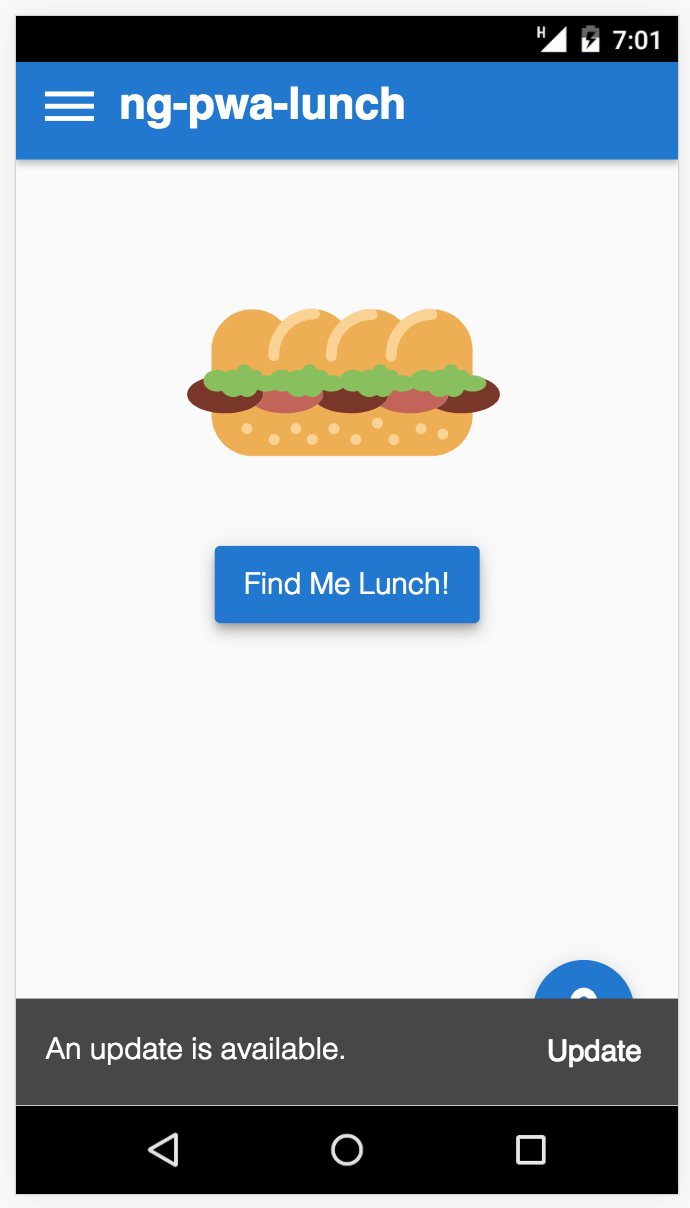
Service Worker Development


Service Worker Downsides/Tradeoffs
- Typical tradeoffs with caching
- "Breaking" the refresh button
- Kill switch

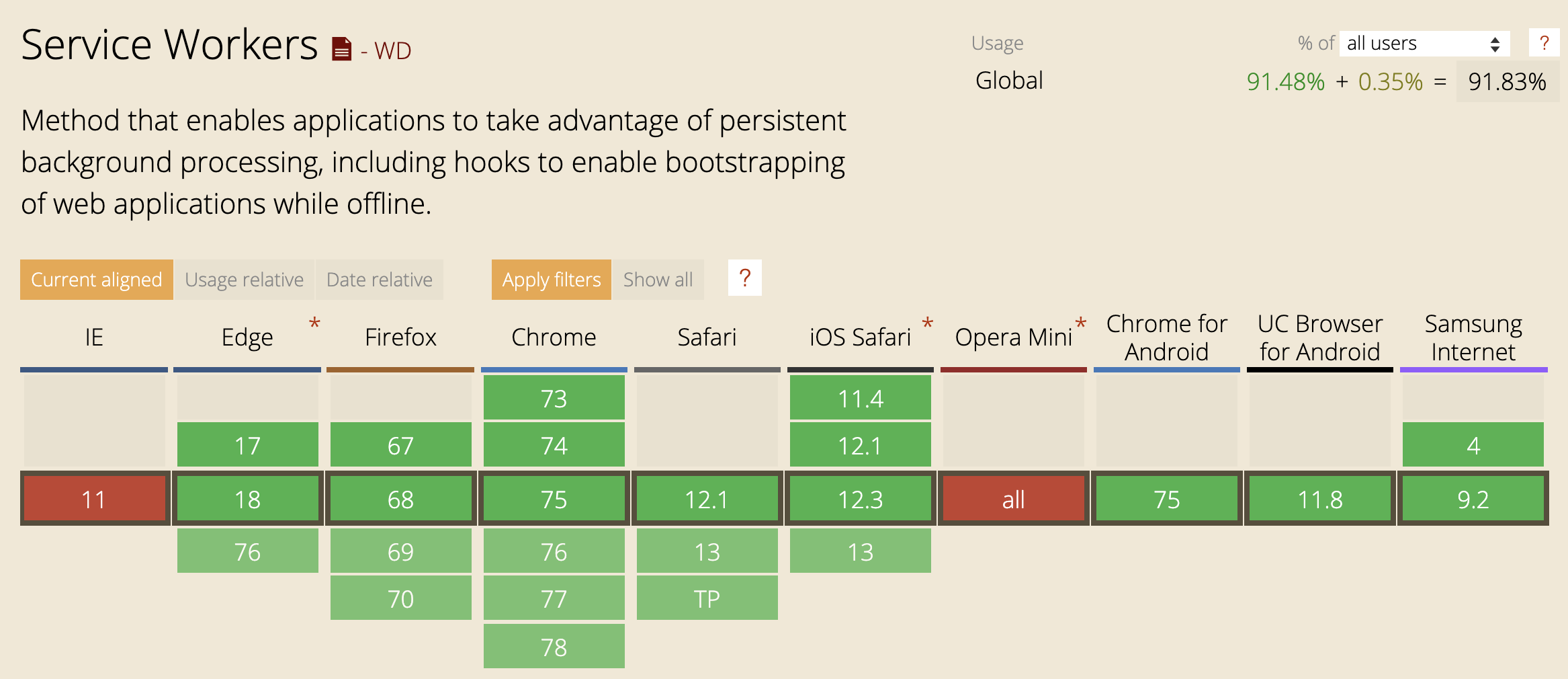
Service Worker Support

- Chrome Team
- Generic
- Flexible
- More Features
@angular/service-worker
- Easy to set up
- Better performance with Angular
- Life cycle updates
- Reactive API
ng new my-pwaInstallation Angular CLI
ng add @angular/pwaPerformance
- ng build --prod
- Lazy routing / code splitting
- Tree shakeable providers
- Service Worker caching
- Server side rendering with Angular Universal
Thank You
coryrylan.com
@coryrylan
github.com/coryrylan/ng-pwa-lunch
pwa-with-angular
By Cory Rylan
pwa-with-angular
- 1,619


