Progressive Web Apps (PWA)
Danielle Adams
CSGY-9223: Mobile Security
10/1/19
What is a PWA?
"Progressive web apps use modern web APIs along with traditional progressive enhancement strategy to create cross-platform web applications. These apps work everywhere and provide several features that give them the same user experience advantages as native apps."

What is it?
- A web application with enhanced user experience and performance
- May be installed as an app or used only within the browser
What is it not?
- Not a native app
- Not a web-based app wrapped in a native app
- Not OS, device or browser specific
How to develop a PWA
- Create a web application
- Ensure HTTPS usage
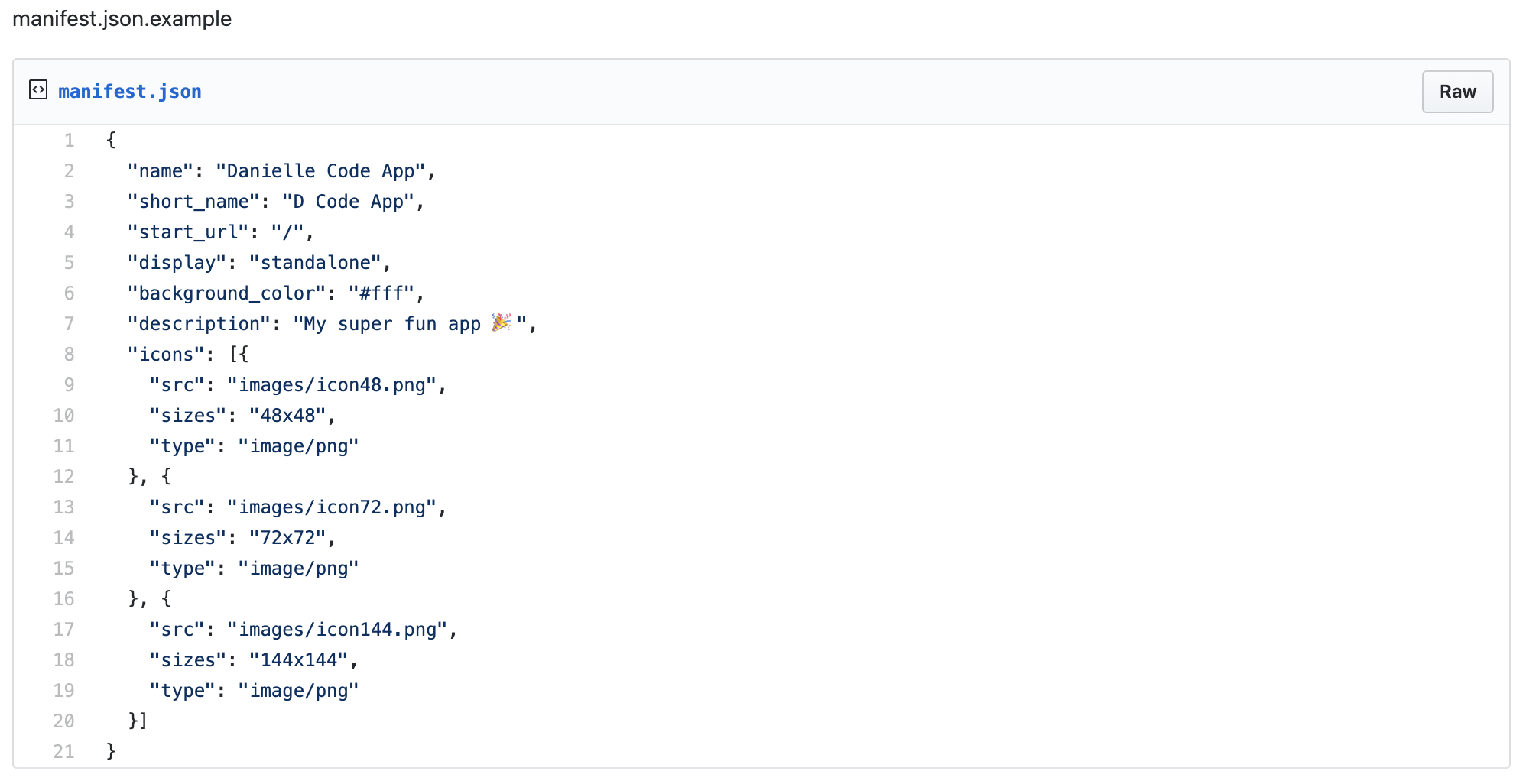
- Add a Manifest file
Add a Manifest file

How to develop a PWA
- Create a web application
- Ensure HTTPS usage
- Add a Manifest file
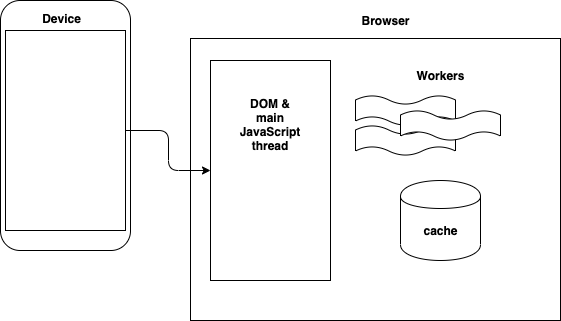
- Make use of Service Workers
- Ensure browser caching
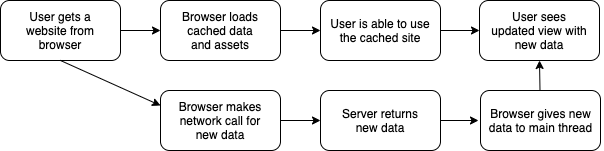
Service workers & caching

How to develop a PWA
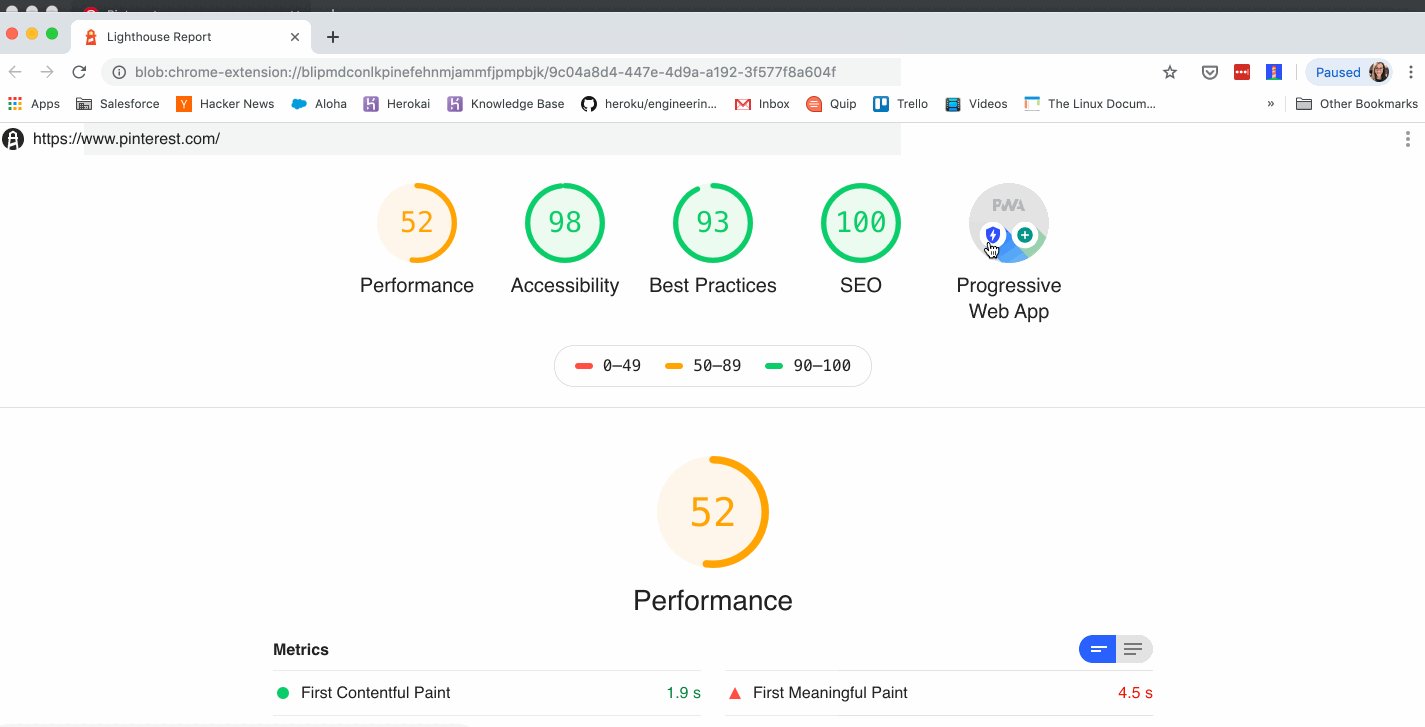
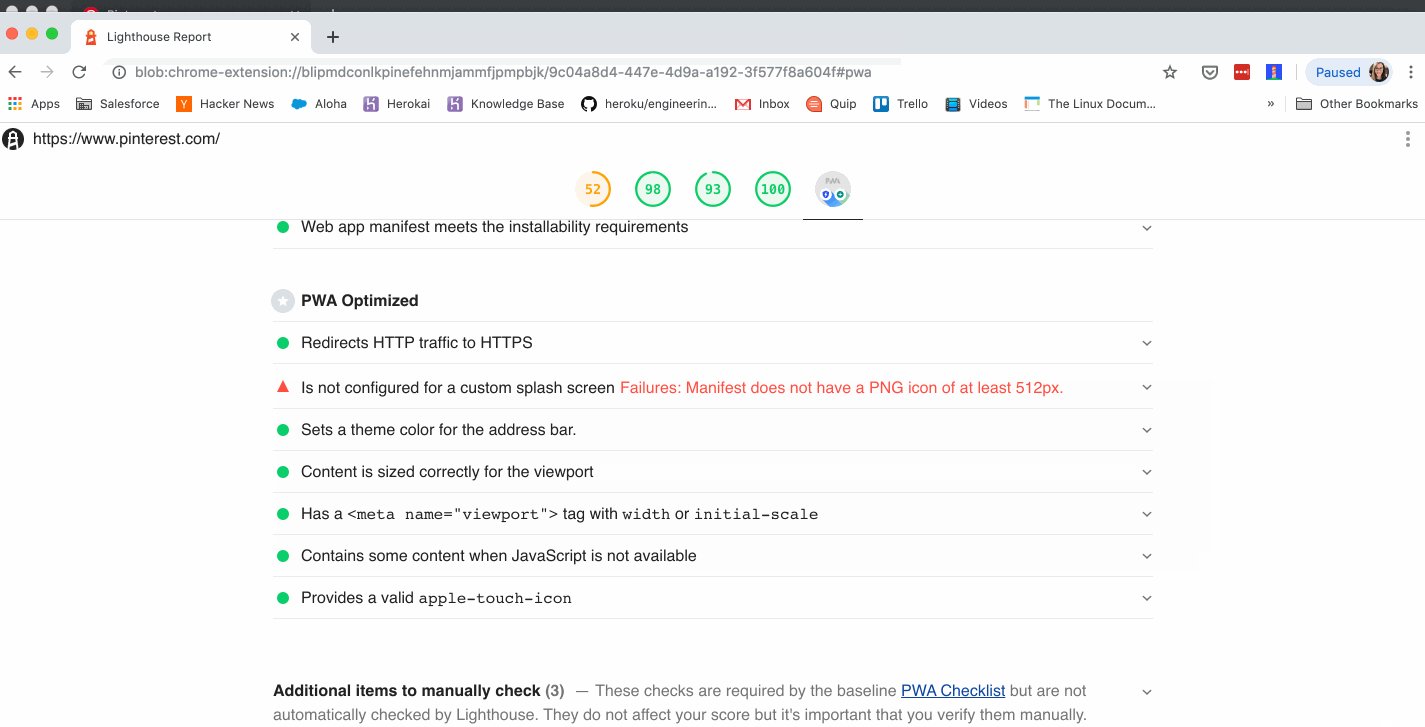
Using a tool called Lighthouse an audit can be run on a web application to ensure all features are accounted for.
- Create a web application
- Ensure HTTPS usage
- Add a Manifest file
- Make use of Service Workers
- Ensure caching

Lighthouse usage
Security Benefits
- limited interaction with OS
- no interaction with hardware
- HTTPS guaranteed
- encrypted network call
- requires SSL certificate
- security patches and bug fixes are automatically made available
- no need to wait for the next release
- consistent development, testing, and deployment across all web-based parts of the product
Other Benefits
- Performant by design
Performant by design

Benefits
- Performant by design
- Compatibility
Compatability
Available across any smartphone that supports both browser usage and "app" installation.
Security Concerns
- keeps session open
- no support for biometrics
- smaller devices are more likely to be stolen
- subject to any browser vulnerabilities
- mobile OS vulnerabilities
- Cross-site scripting (XSS)
Other Negatives
- Discoverability is difficult
Discoverability is difficult
Since PWAs are web applications, they can only be installed from browsers. In order to make available on app stores, they need to be converted to native apps.
App browsing is usually done on app stores. The average user does not know that this feature is available to them.

Other Negatives
- Discoverability is difficult
- Conflict of products
Conflict of products
Redirecting from search results to the native app is common in mobile devices.
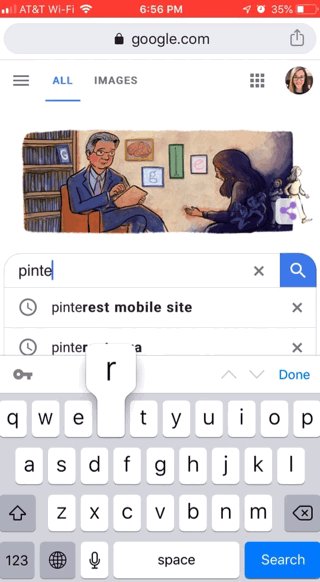
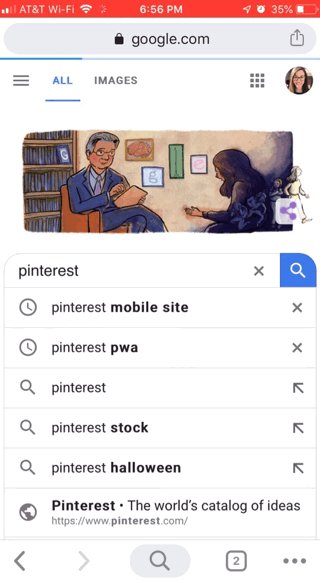
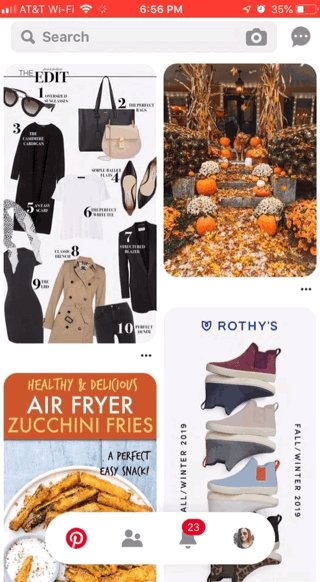
Pinterest, which has invested in creating their PWA, redirects users to the native app when it's installed from Google.

Conclusion
PWAs are a great solution for a safe, simple and performant mobile app.
The biggest fault in replacing native apps is the discoverability.
PWAs for mobile websites will probably continue to be popular.
Resources
- PWA docs: https://developers.google.com/web/progressive-web-apps
- Explanation of service workers: https://bitsofco.de/web-workers-vs-service-workers-vs-worklets/
- IndexDB (cache) docs: https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API
- Twitter PWA:
https://blog.twitter.com/engineering/en_us/topics/open-source/2017/how-we-built-twitter-lite.html - Pinterest PWA: https://medium.com/pinterest-engineering/a-one-year-pwa-retrospective-f4a2f4129e05
Questions?
(and thanks!)
slides: slides.com/danielleadams/pwa
Progressive Web Apps
By Danielle Adams
Progressive Web Apps
Description of progressive web applications, specifically looking at the security implications
- 1,299



