Making Mobile Easy...
Progressive Enhancement
Graceful Degredation
Responsive Design
Offline Applications
Native Wrappers
graceful degredation
keeping the world in one piece
Progressive Enhancement
turning your impreza into a porsche killer

PROGRESSIVE ENHANCEMENT USES WEB TECHNOLOGIES IN A LAYERED FASHION THAT ALLOWS EVERYONE TO ACCESS THE BASIC CONTENT AND FUNCTIONALITY OF A WEB PAGE, USING ANY BROWSER OR INTERNET CONNECTION, WHILE ALSO PROVIDING AN ENHANCED VERSION OF THE PAGE TO THOSE WITH MORE ADVANCED BROWSER SOFTWARE OR GREATER BANDWIDTH. - WIKIPEDIA
TASK FOCUSED DESIGN IS THE foundation.
But... what about content first design?!
They are the same.
WE BUILD everything from the basics.
Focused on the job our user hired our site to do
var myBody = document.querySelector('body')
, mjölnir = new Hammer(myBody)
, menuElem = document.querySelector('.menu')
, hamburger = document.querySelector('.menu--icon')
, showMenu = function () {
menuElem.style.left = 0;
};
//BASIC Interaction
hamburger.addEventListener('click', function () {
showMenu();
});
//Progressive Enhancement happens HERE!
mjölnir.on('swiperight', function () {
showMenu();
});A few words about hammerjs...
Hammer is a open-source library that can recognize gestures made by touch, mouse and pointerEvents. It doesn't have any dependencies, and it's small, only 3.96 kB minified + gzipped! - hammerjs.github.io
responsive design
Dancing with your environment
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors)
- wikipedia
That's a very old definition in web years.
responsive design is about responding to the environment, or context, in which a person is using your application.
for now we can respond to a few things like screen size
.tabs {
float:none;
height: 2em;
width: 90%;
}
@media screen and (min-width: 30em){
.tabs {
float:left;
width: 10em;
}
}
@media print {
body {
color: rgb(0, 0, 0);
background: none;
}
.footer {
display:none;
}
}offline data
untethering your users
Getting data from a server is slow.
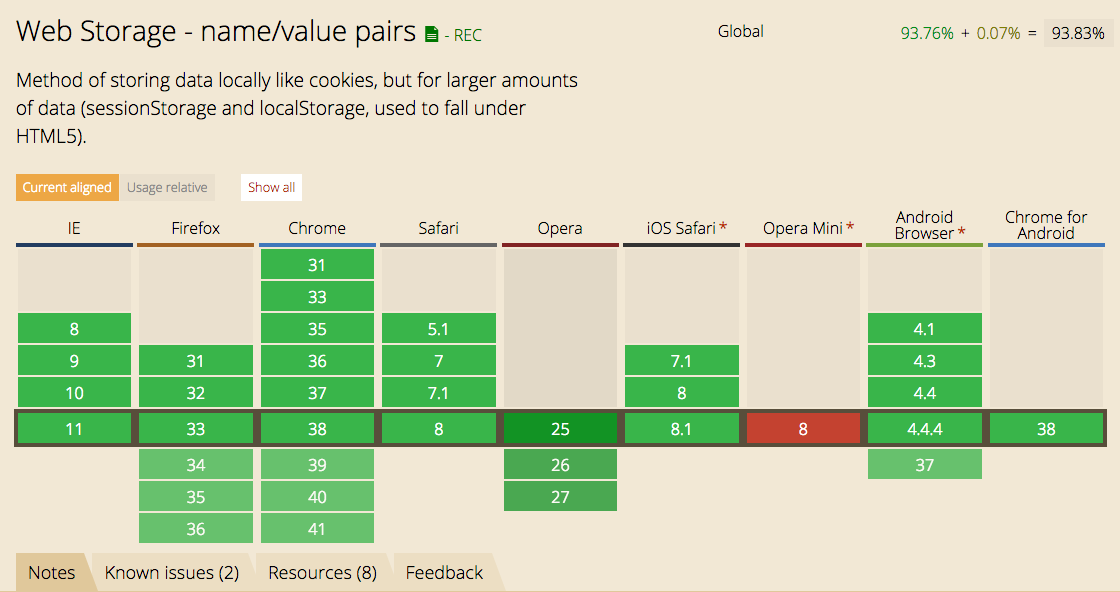
LocalStorage
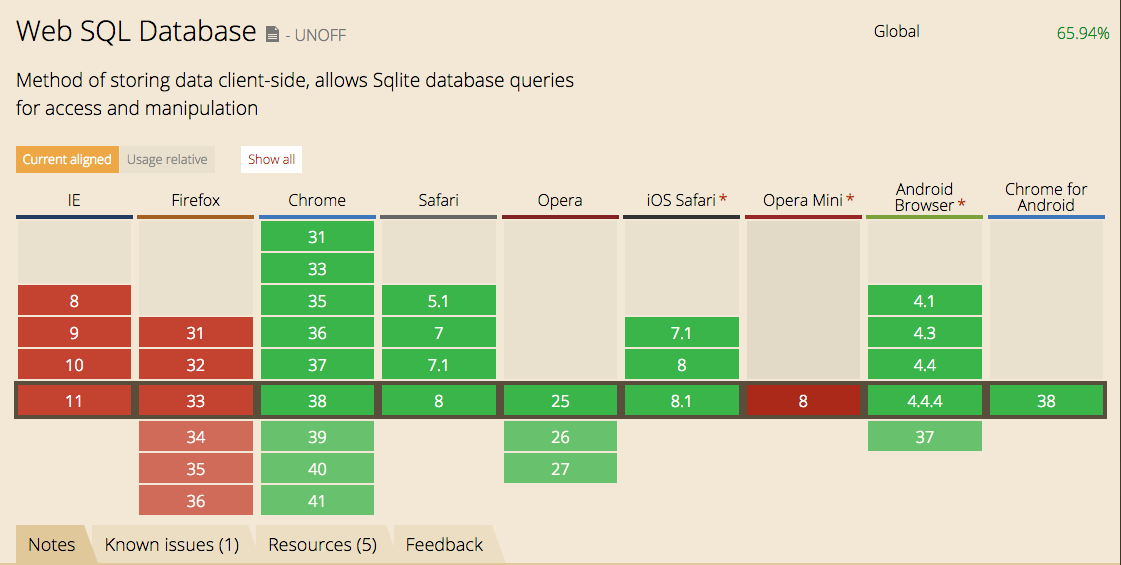
websqL
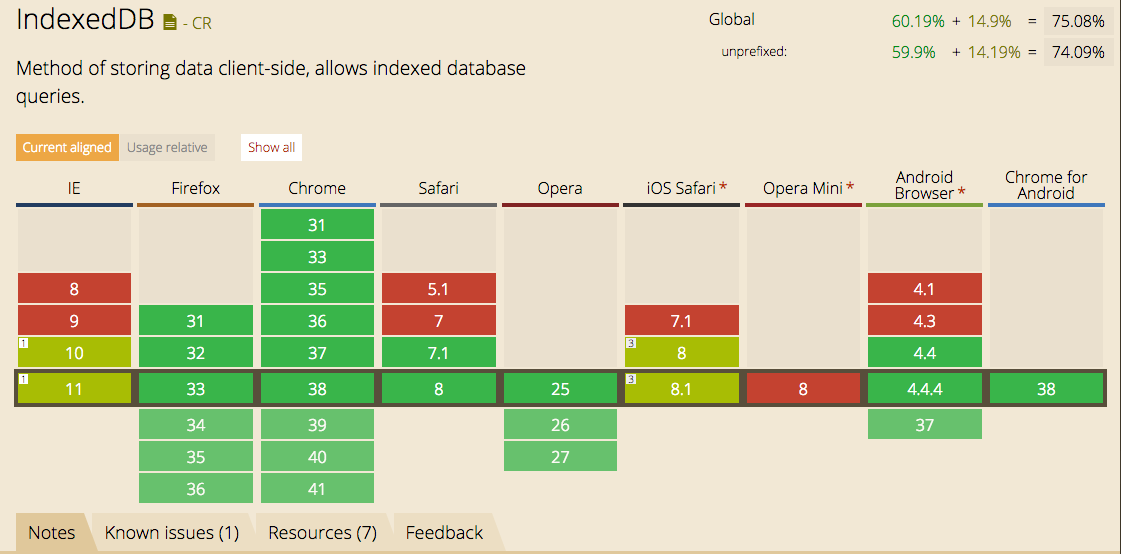
Indexdb



var heroObj = {
name: 'Tom Starks',
power: 'money',
armor: 80,
flight: true
};
//persisting data to the browser
window.localforage.set('ironguy', heroObj);
//getting data back out of the browser
window.localforage.get('ironguy').then(function (hero) {
console.log(hero);
});OR...
our version of $resource
angular.module('lfeApp').factory('UsersService',['$resource', function($resource){
var users = $resource('/users', {id: '@id'}, {
get: {isArray: true}
}, { offline: true, encrypt: false});
return {
users: users
};
}]);native wrappers
selecting the nuclear option
the browsers capabilities are rapidly expanding
when do I absolutely need them?
notifications
offline media
...
Welcome to the future
Making Mobile Easy
By Daniel Sellers
Making Mobile Easy
donuts.js presentation on mobile development
- 1,784



