The Alien & The Wild West

by sulemanof

The tech stack used
Parts taken by each developer
-
an idea
-
tech stack
-
code organisation
-
media (spritesheets, images, sounds, ets.)
The most challenging issues
State separation
class Game extends Phaser.Game {
constructor() {
super(800, 600, Phaser.AUTO, 'game');
this.state.add('Boot', Boot, false);
this.state.add('Preload', Preload, false);
this.state.add('Main', Main, false);
this.state.add('GameOver', GameOver, false);
this.state.start('Boot');
}
}Phaser solves this problem easily. It has State class which provides quick access to common functions such as the camera, cache, input, match, sound and more.
The most challenging issues
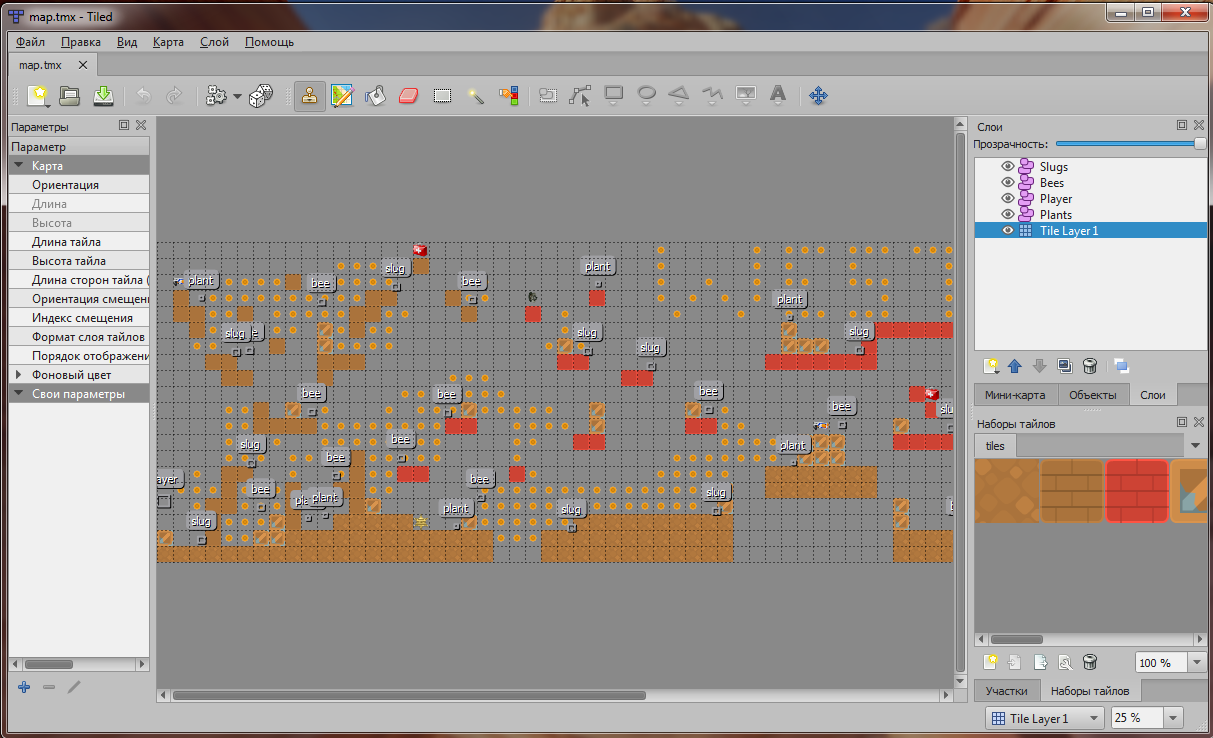
Map creation

I used free, easy to use and flexible tile map editor.
Map exports as a JSON file
The most challenging issues
Parse map file and add it to the game
Phaser API has great features for parsing map files and adding map to the game
this.load.tilemap(key, url, data, format)
// The format of the map data.
//Either Phaser.Tilemap.CSV or Phaser.Tilemap.TILED_JSON.
this.map = this.game.add.tilemap(key);
this.map.addTilesetImage(tileset, key);The most challenging issues
Collision
Phaser API is very useful
setCollision(indexes, collides, layer, recalculate)
//Sets collision the given tile or tiles.
setCollisionBetween(start, stop, collides, layer, recalculate)
//Sets collision on a range of tiles where the tile IDs increment sequentially.
setCollisionByExclusion(indexes, collides, layer, recalculate)
Sets collision on all tiles in the given layer, except for the IDs of those in the given array.
setTileIndexCallback(indexes, callback, callbackContext, layer)
//Sets a global collision callback for the given tile index within the layer.
setTileLocationCallback(x, y, width, height, callback, callbackContext, layer)
//Sets a global collision callback for the given map location within the layer.The most challenging issues
Objects spawn
Set objects position in Tiled map editor

The most challenging issues
Objects spawn
Get objects position from map object
const objects = this.map.objects;
//an array of Object layers created from Tiled map
const player = objects.Player[0];
//choose an player from object layer
player.x, player.y
//player positionThe most challenging issues
Enemies
Create Enemy class inherited from Phaser.Sprite class for all enemies
class Enemy extends Phaser.Sprite {
constructor(game, x, y, asset, state) {
super(game, x, y, asset);
//set here common properties for all enemies
}
update() {
this.game.physics.arcade.collide(this, this.layer);
this.game.physics.arcade.overlap(this, this.player, this.hurt, null, this);
this.animations.play(key, frame speed);
}
hurt() { }
}
The most challenging issues
Enemies
Create special class inherited from Enemy class for species with its own properties and methods
class Bee extends Enemy {
constructor(game, x, y, asset, state) {
super(game, x, y, asset, state);
this.damage = 35;
this.renderSprite = 10;
this.tween = this.game.add.tween(this)
.to({ y: this.position.y - 100 }, 2000, 'Linear', true, 0, -1, true);
}
}The End

by sulemanof
The Alien game
By Daniel Suleiman
The Alien game
The Alien VS The Wild West
- 2,001



