Solid.js
The React we never had

About
- Linux commie, loves all things FOSS, loves the web (not 3).
- A self-professed introvert that happens to run a bunch of meetups and conferences
- Otherwise, your average benchmark nerd - gaming, D&D...
- ...also, a holder of some controversial opinions about the art and craft of programming, apparently 😅
⚠️ Disclaimer ⚠️
This isn't meant to bash React - merely show a different way of thinking in a similar box.
FFS, not another JS library / framework 🤬

WTF is Solid.js?
A bit about (religious) persuasion
...and challenging dogma
Virtual DOM
- is it fast?
- is it really faster than the DOM?


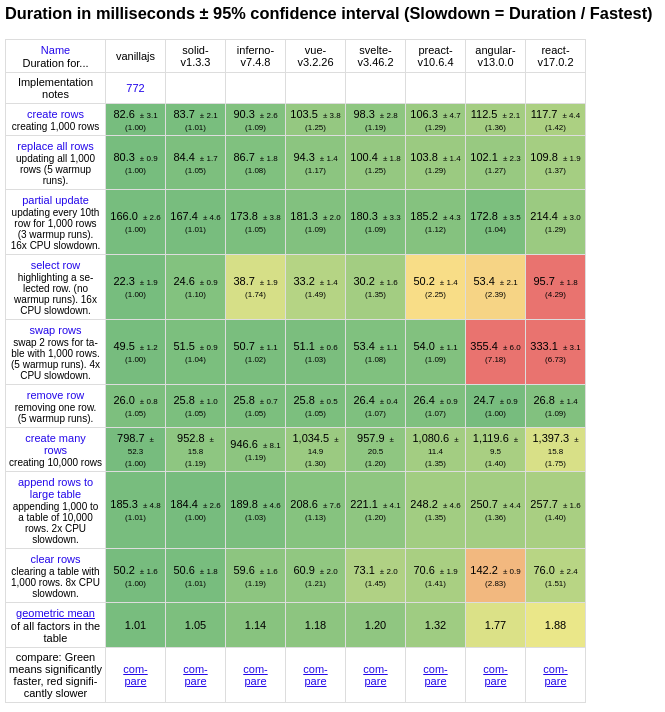
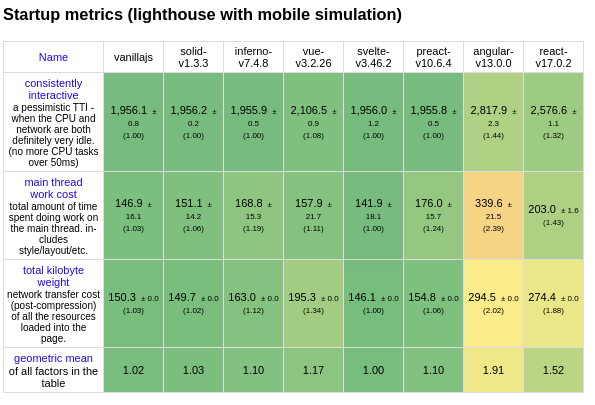
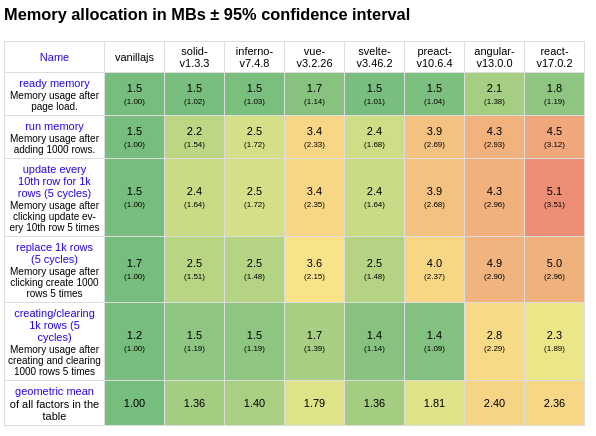
https://krausest.github.io/js-framework-benchmark/2022/table_chrome_102.0.5005.61.html

https://krausest.github.io/js-framework-benchmark/2022/table_chrome_102.0.5005.61.html
(True) Reactivity
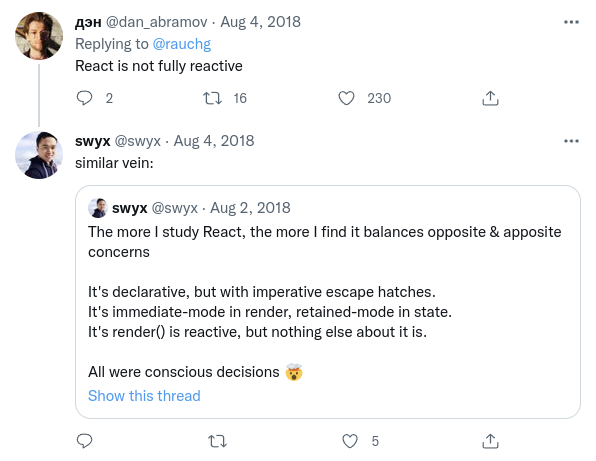
- is React really reactive?
- wth does "true reactivity" even mean?
🎣
...of course it is, it's in the name. But...


Component-level reactivity
(React)
- The VDOM is reactive
- diffs DOM trees on state change
- triggers render as needed
- Most React primitives (e.g. hooks)
can be considered reactive - but in the context
of a component. - In many ways, React is closer to MVVM
than to true functional-reactive programming
"General" reactivity
(Solid)
- Observer pattern - similar approach to MobX
and Vue; Except it doesn't trade granularity for
a VDOM - "Top-level" reactive primitives
- createSignal (~useState)
- createMemo (~useMemo)
- createEffect (~useEffect)
The elevator pitch
- A React-inspired UI library
- Uses JSX (or TSX)
- Doesn't use the VDOM
- Sticks to the platform-standard APIs
- Is closer to "truer" reactivity than React
- Some of the gnarly bits of React aren't there
So, how does that translate into DX?
DEMO TIME!
Bootstrapping a Solid app
npx degit solidjs/templates/ts my-app # or npx degit solidjs/templates/js my-app
cd my-app
npm i # or yarn or pnpm
npm run dev # or yarn or pnpmCons
-
The ecosystem is still pretty small (comparatively)
-
There are some gotchas coming from a React background
-
Render is more of a "constructor"
-
Props are proxy objects (so, destructuring props is a no-no)
-
Primitives can be used wherever - not constrained by a
component
-
Recap
-
JSX + "top level" reactive primitives = Solid
-
The VDOM isn't necessarily the fastest thing ever
-
Solid renders (in full) only once
-
The ecosystem isn't too big, but it's getting there
-
I for one, consider it a step in the right direction
Thanks!
Questions?
* No tests were hurt in making this presentation *
Solid.js
By Darko Bozhinovski
Solid.js
- 614



