Wordpress as an api
An adventure in headless CMS' and modern web development


+
About
- Web developer, remembers IE6 well
- Recently decided to get into DevRel
- Runs BeerJS Skopje - https://beerjs.mk
- Runs a podcast - https://codepub.dev
- Writes at https://darko.io
What's this about
- The old web and the new
- Web pages vs. web apps
- SSG, SPA vs MPA, SSR and Astro.js
- Performance and JavaScript
- ...and of course, WordPress
.jpg)
The history lesson
"Modern" web apps and SPAs became a thing circa IPhone 4, when we decided Flash was a bad idea.
This guys' to blame :D
before that
- Web apps were backend heavy
- CMS' were more present in the web dev mindshare
- Everything was server-side rendered (SSR)
what we learned from mobile
- Interactivity, animations, transitions
- Flash wasn't going to cut it
- ...and in our infinite wisdom, we went full opposite.
Single page applications
- They gave us interactivity
- They seem faster
- They allowed for stuff that was impossible before
- ...all for the low price of XX megabytes of JS bundle size.
- API / SAAS driven
- CSR
- Fully interactive
- Huge bundle sizes
web apps
- CMS driven
- SSR
- Partially interactive*
- Lighter on JS*
web sites
The two webs

-
WordPress is used by 42.8% of the web* (October 2021)
-
Still, when it comes to web applications*, it's rarely a serious contender.
-
But businesses change, requirements change, and sometimes, we're "stuck" with it.

And that "stuck" part was exactly the inspiration for this talk.

Problem statement
-
Re-use existing WP data and user base
-
Re-use plugin logic as much as reasonable
-
WooCommerce has to work
-
It has to provide an app-like experience
-
...and I don't know WordPress 😬


-
Happily enough, WP has an API
-
WooCommerce has one too
-
They do GraphQL too (via plugins)*

Strategy and approach
-
Use the core WP API for content and users
-
Use the WooCommerce API for all things shopping
-
?
-
profit

-
Enter Astro.js
-
A static-site generator that also does SSR
-
Aims for zero JS
-
Component based
-
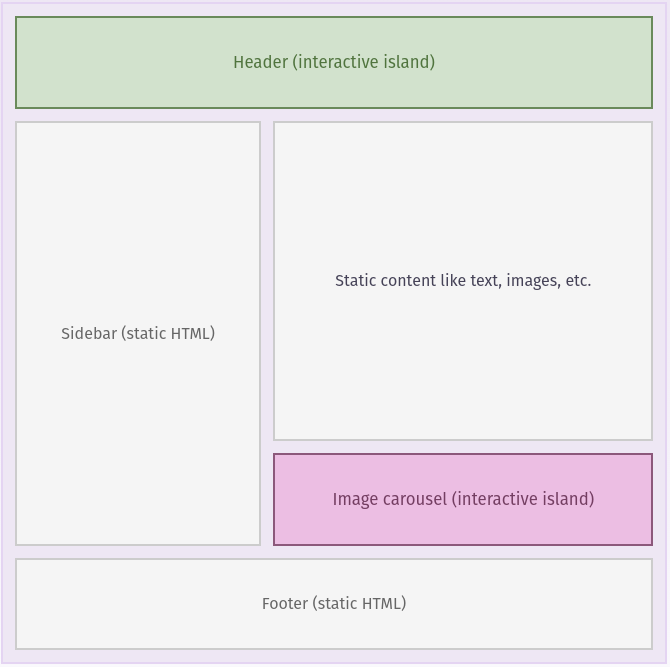
"Islands" architecture
-
Works really well with headless CMS
Astro components
- Basically, just HTML with some tricks
- Server-side rendered
- Can contain server-side logic (node)
- ...I just described PHP (but in node), pretty much 😅
Astro components
// Title.astro
<div>
<h1>I'm an Astro component</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
// Title.astro
const title = "I'm an Astro component";
---
<div>
<h1>{title}</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title />
</main>
Astro components
---
// Title.astro
const props = Astro.props;
---
<div>
<h1>{props.title}</h1>
</div>Astro components
---
import Title from './Title.astro';
---
<main>
<Title title="I'm an Astro component" />
</main>

islands
islands
---
// Example: Use a static React component on the page, without JavaScript.
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<!-- 100% HTML, Zero JavaScript loaded on the page! -->
<MyReactComponent />
<!-- This component is now interactive on the page!
The rest of your website remains static and zero JS. -->
<MyReactComponent client:load />More about directives at: https://docs.astro.build/en/reference/directives-reference/#client-directives
congrats 🎉
You now know about 70% of what Astro is about.
Strategy and approach (updated)
-
Use the core WP API for content and users
-
Use the WooCommerce API for all things shopping
-
Use Astro for everything front-end
-
Remember - an island can be an app unto itself
-
-
profit


+
IT's demo o'clock ⌚
Setup
-
WP via docker
-
Fakerpress for some data
-
WPGraphql for a GraphQL API
-
A WooCommerce client library
-
Astro, with an existing theme


+
takeaways
Lessons learned, benefits and drawbacks
- API / SAAS driven
- CSR
- Fully interactive
- Huge bundle sizes
web apps
- CMS driven
- SSR
- Partially interactive*
- Lighter on JS*
web sites
The two webs







need a website with a cms?
- Use WP!
- It has a vast ecosystem
- It's simple to host and admin
need a webapp?
- Not relevant to this presentation, but:
- React, Angular, Solid, Vue, Svelte... pick your poison.
- Have a look at the BFF stacks too:
- Remix, Solid Start, Next, SvelteKit, Astro 😉
Stuck with WP and need something really custom?
- Don't throw the baby out with the bathwater - WP can be an adequate data source and API given the right circumstances.
- Pick a front-end (or center-stack) solution and use WordPress as an API!
Thank you! 🍻
Questions?
✏️ https://darko.io
WordPress as an API
By Darko Bozhinovski
WordPress as an API
- 457



