David Evans
Co-founder and CTO at PlayCanvas

Dave Evans, CTO
@daredevildave
Game engine overview
Interactive bits and pieces
Game Jam

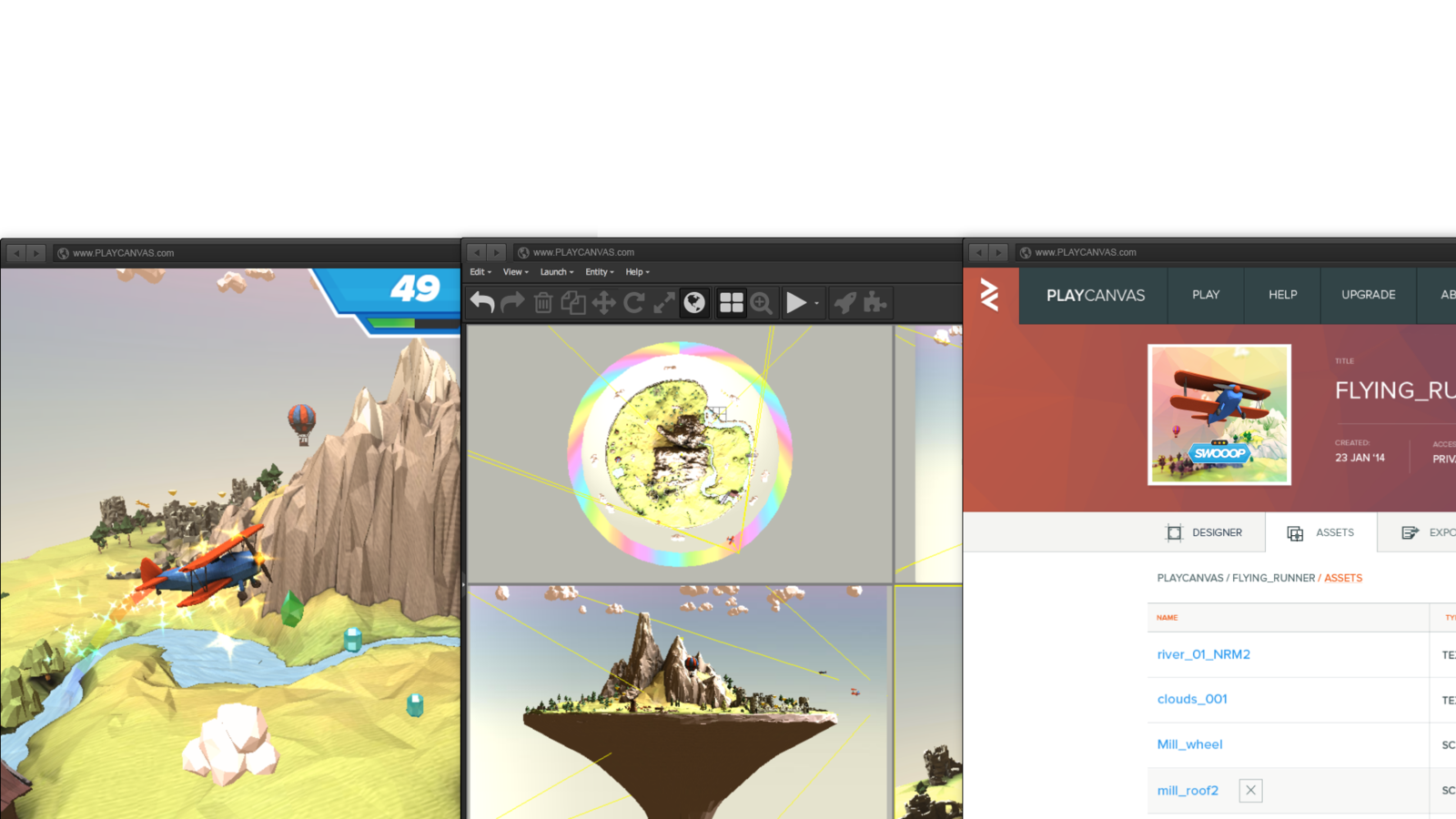
engine
tools
publishing

Pack - Scene or Level
Entity - 'thing' in the game world
Component - adds behaviour to an entity
Attribute - property of a component
Simple Primitives
or
3D Models
Basic shapes like: box, sphere, cone, cylinder
Very useful for prototyping
Can be used for entire games
Created using: Maya, 3D Studio Max, Blender
Export to FBX
Drag and drop into PlayCanvas
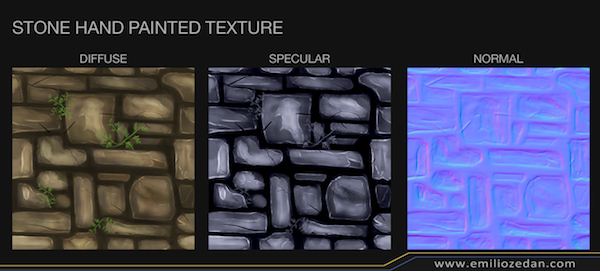
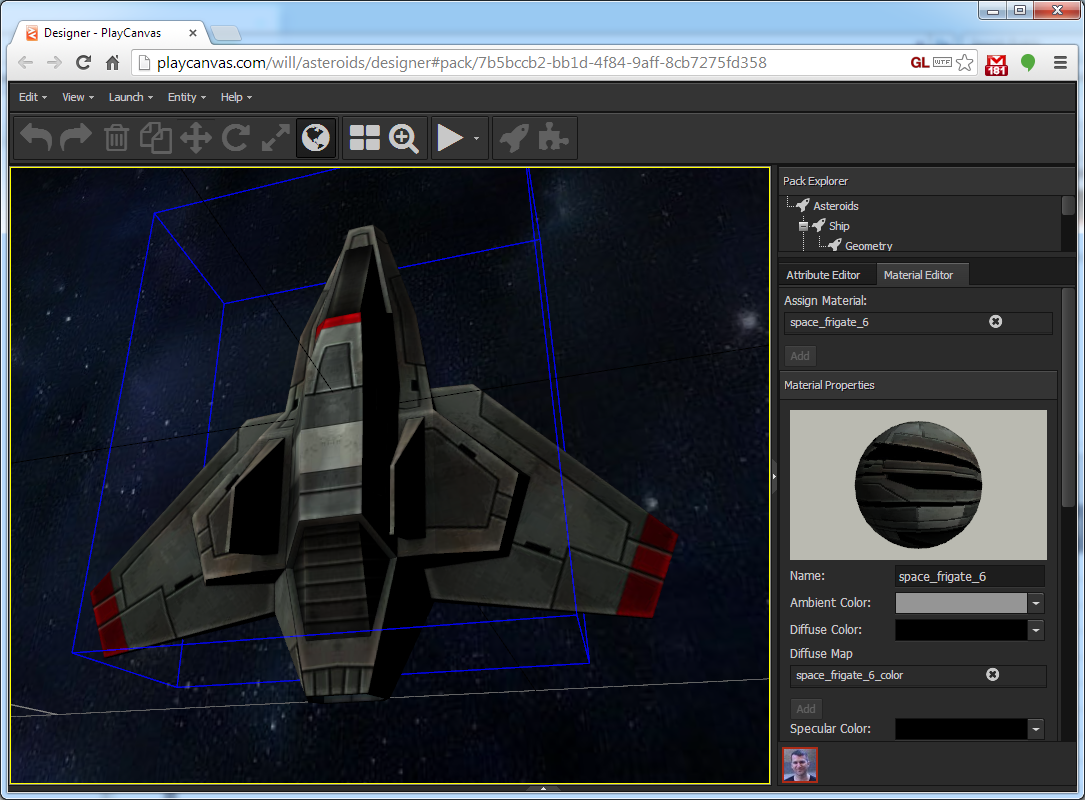
Give a model it's texture


Select model, right-click -> Edit Material
Add realism, and 'ground' to your scene

Represent your viewpoint







Quickly create realistic and complex behaviour and interactions
Idealised representation of a body
Deformation is ignored
Static
Dynamic
Kinematic
Used to trigger events, e.g. audio, particles
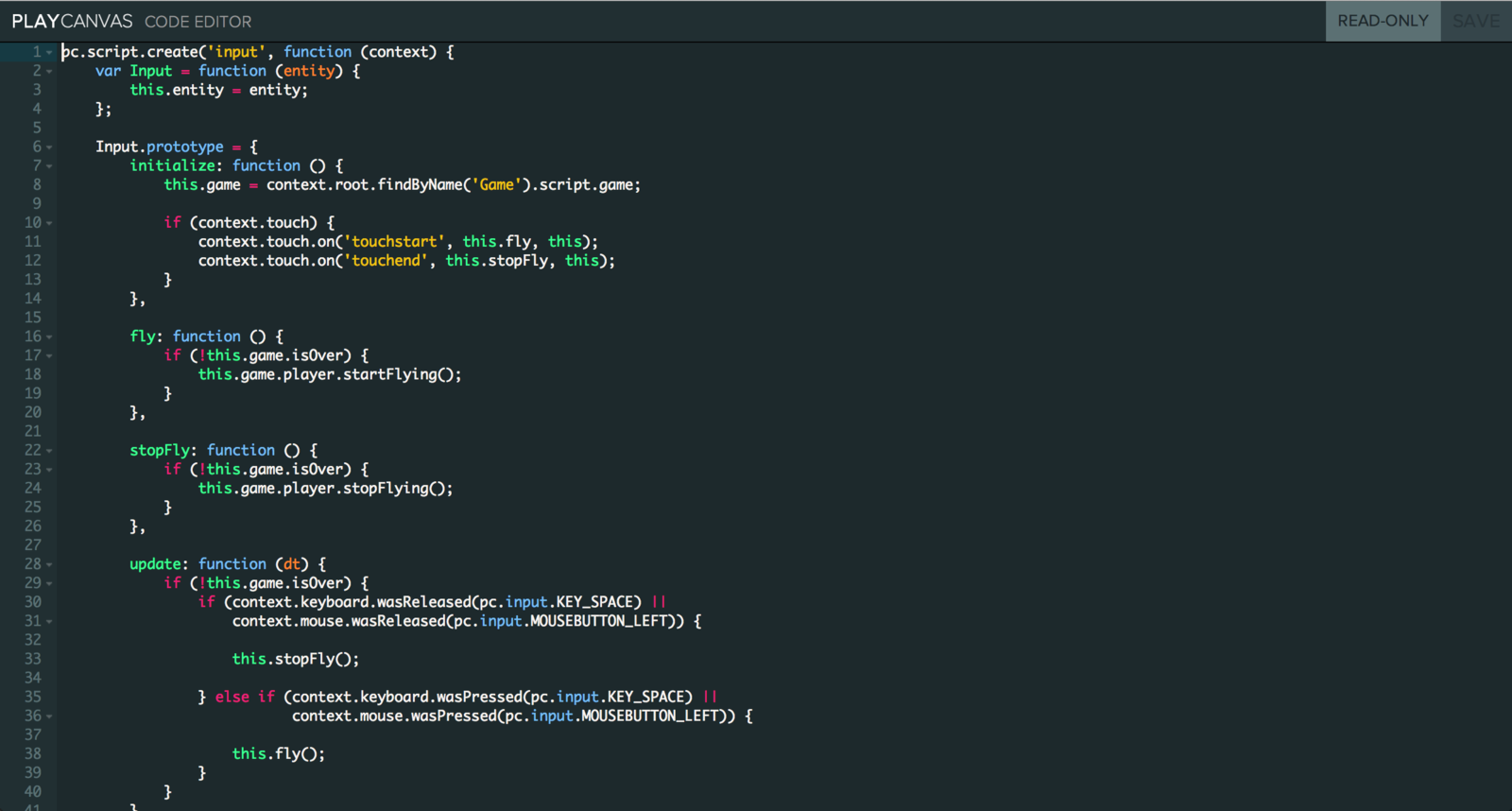
initialize: function () {
this.entity.collision.on('collisionstart', this.onHit, this);
},
onHit: function (result) {
var a = this.entity;
var b = result.other;
console.log(a.getName() + ' has touched ' + b.getName());
}Brings your game to life
Don't leave it as an afterthought

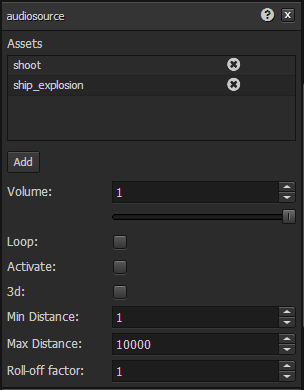
Listener is your "ear"
Often attached to the camera
Source is the "speaker"
The Web
Mobile App Stores
Web for virality
100,000s views very quickly
tweet and share this link now!



Download for XCode for iOS
Intel partnership with XDK for Android
Dave Evans
@daredevildave

https://playcanvas.com/playcanvas/gamejam-nov-14
By David Evans
Interactive workshop introduction