Web performance optimisation for
single page applications
WPO 4 SPA


Stefan Baumgartner
"Internet Batman"
@ddprrt
Daniel Khan
Technical Product Manager
@dkhan
Materials
- https://slides.com/ddprrt/wpo-spa/live - Follow the presentation live
- https://glitch.com/edit/#!/perform18-demoapp - A small demo app
- Everyone of you has a tenant login card - Get to me now if you don't have any
- WiFi: Dynatrace. PW: Perform18
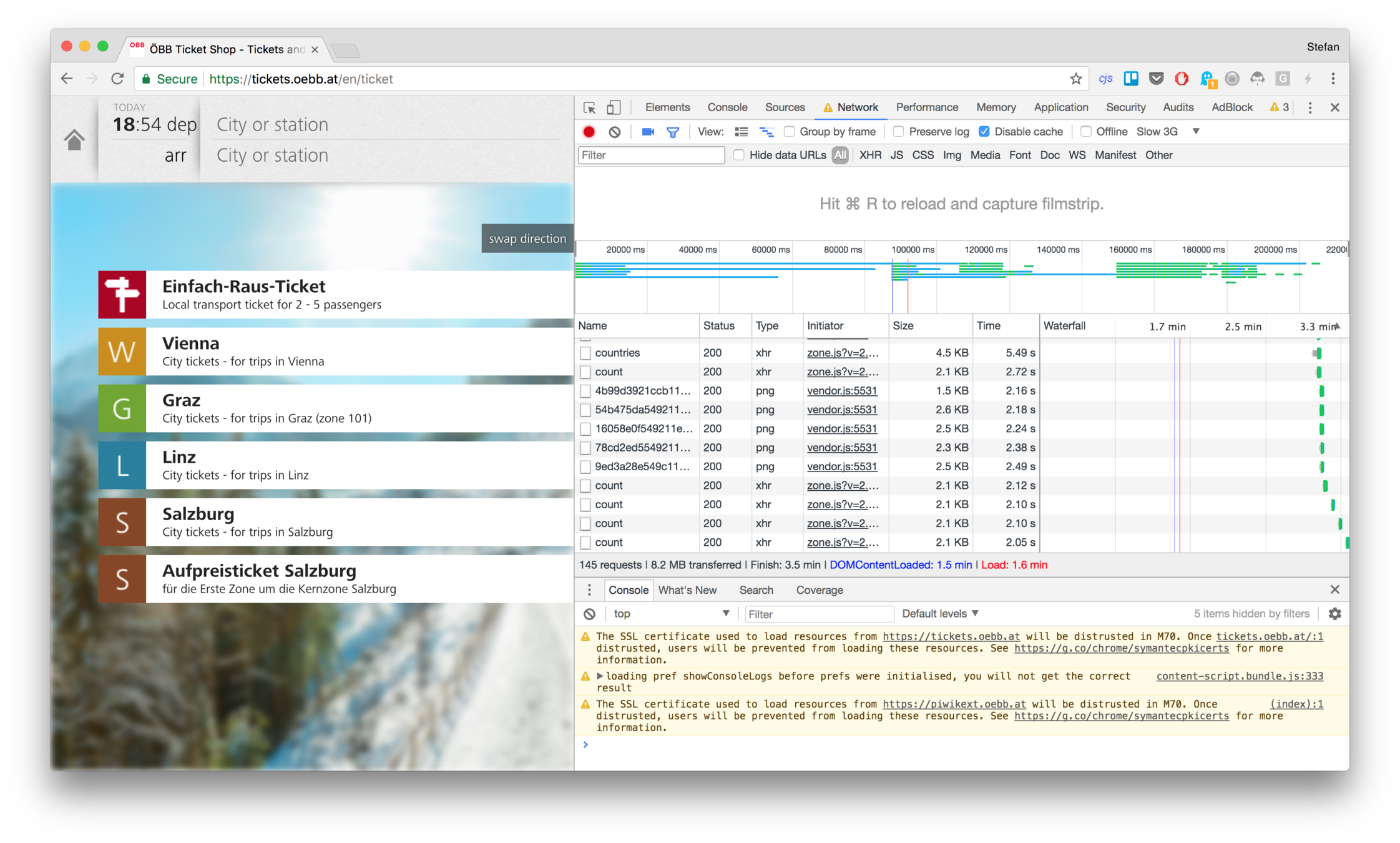
A little story...
This is Harry... we were out in Vienna


When we needed some train infos...
3.5 minutes!
WPO? SPA? WTF?
Client
Server
Traditional
Initial request
HTML Payload
Change request via POST/GET
New HTML Payload
Client
Server
SPA
Initial request
HTML Payload
Change request via AJAX
HTML Diff
SPAs
- Provide an app-like experience. You never leave the app!
- You reduce communication to a minimum: Small payloads to the server, deltas or instructions on what to present to the client
- They are prone to network issues. You can solve a ton of UX gotchas in the client
- They are super easy to deploy
SPAs are hard ...
- The app has some boot-up time on the client (parsing JS, fetching data, rendering ...)
- The app has to be a lot smarter. Possible UX troubles have to be handled by the client software
- Flaky networks harm the UX
- Fallbacks are hard, and states are hard to share ...
We need metrics!
The classics don't cut it anymore
- Load event means that we loaded all of the initial resources. That's about it.
- Traditional SPAs fire that load event when the JS file has been parsed. All subsequent loads of data and rendering are past the load event
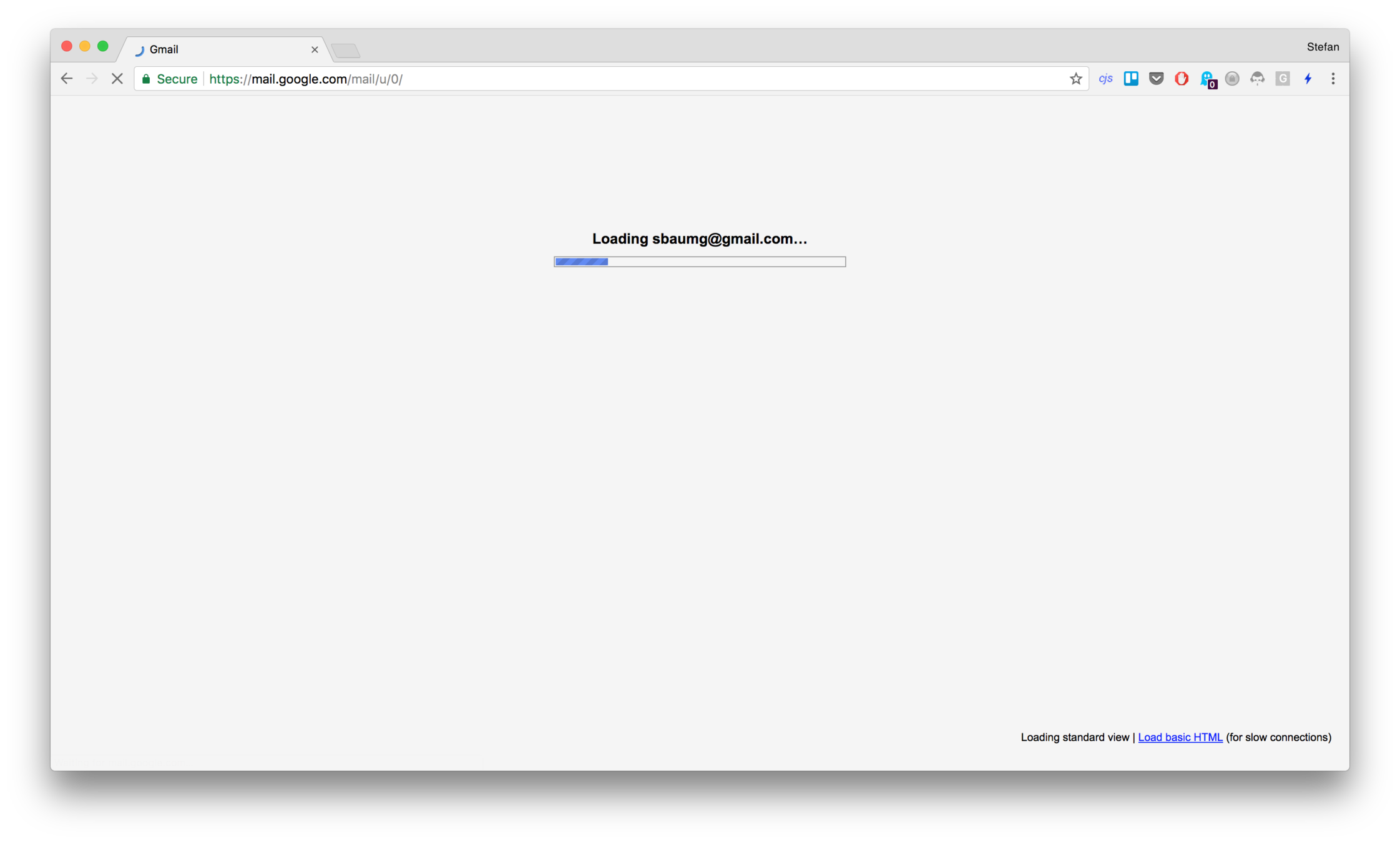
GMail: Onload in a few seconds

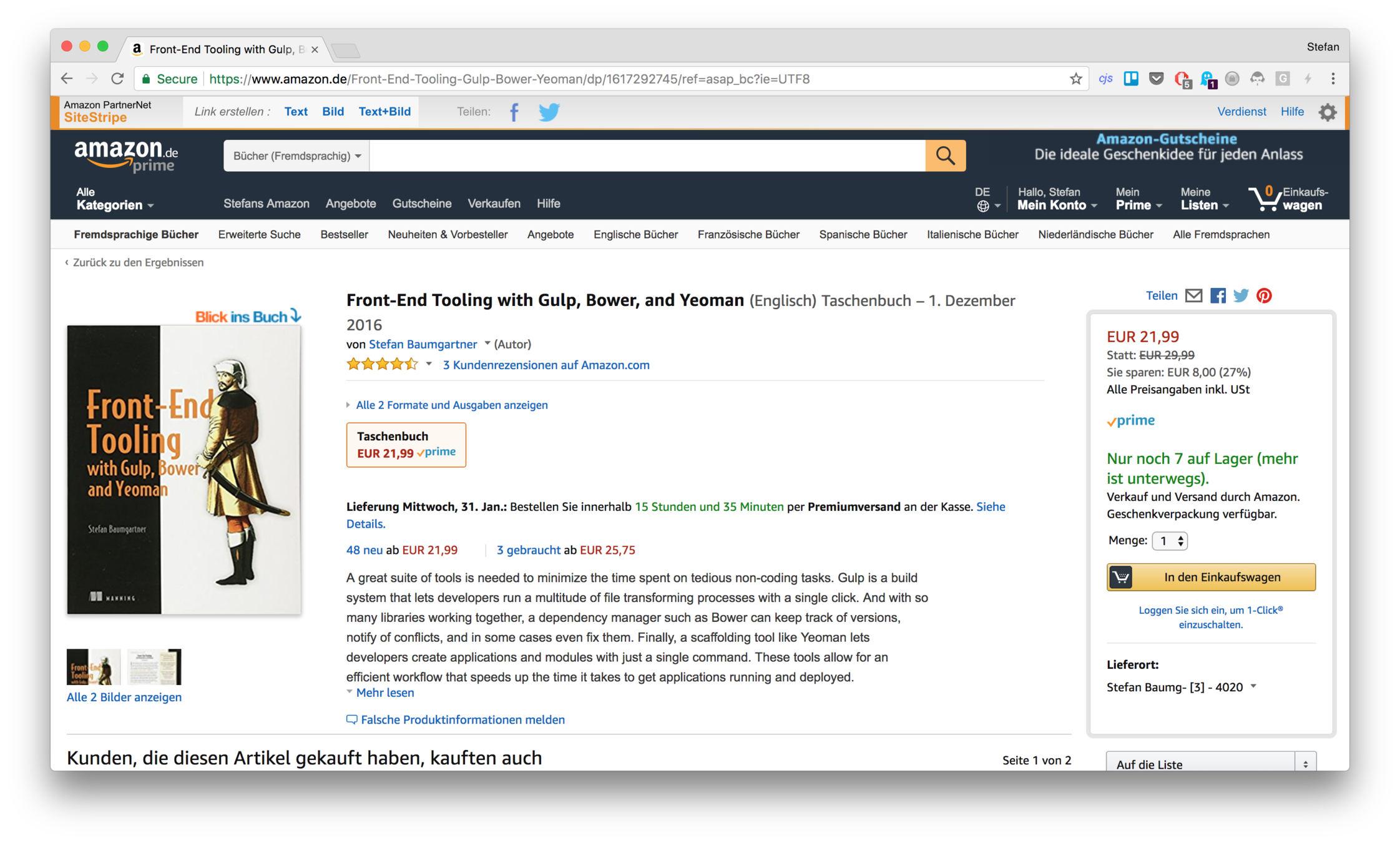
Amazon: Onload needs 15 sec

Perceptual metrics
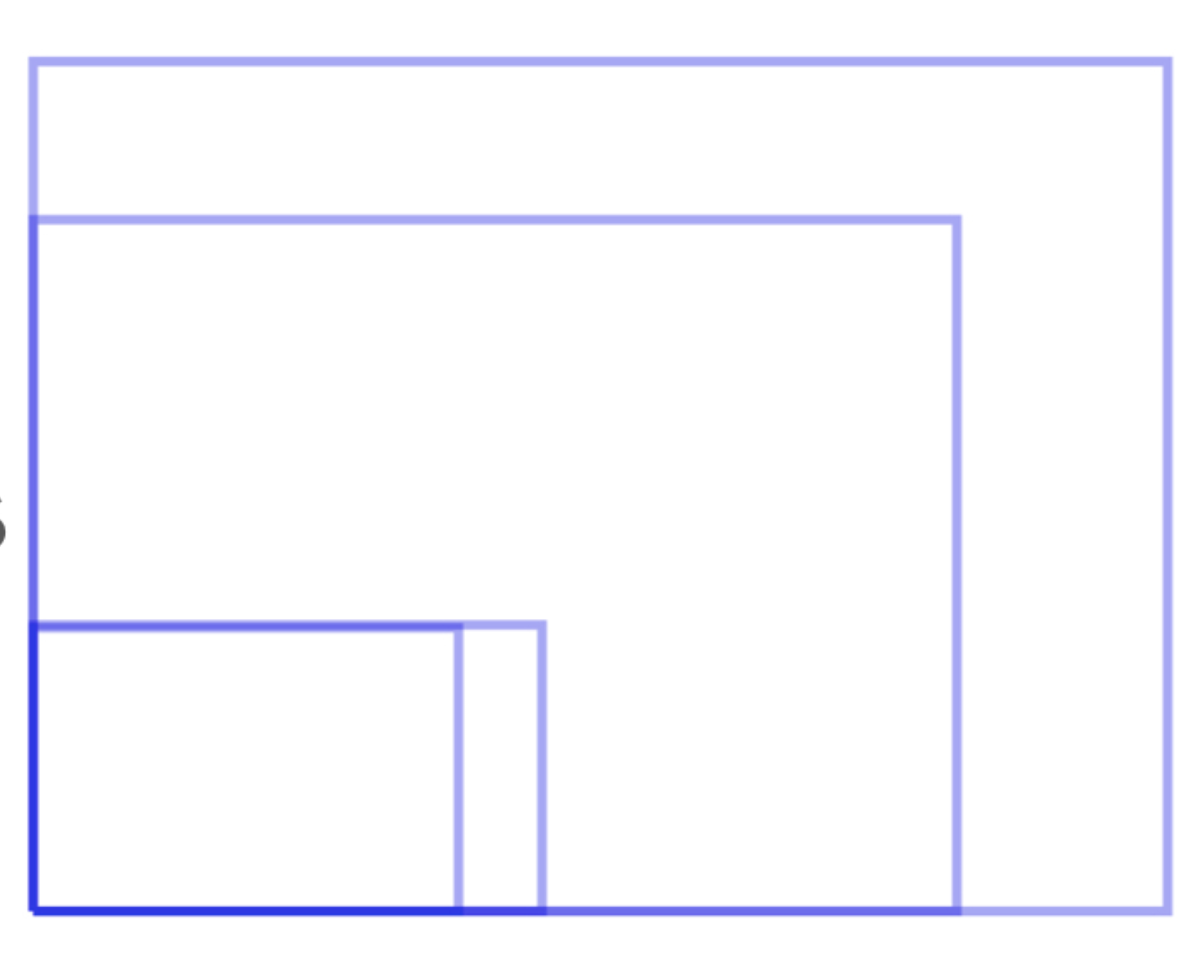
Speed Index
Speed Index the average change of contents inside the viewport expressed in milliseconds.
A slower speed index means the user perceives it faster.
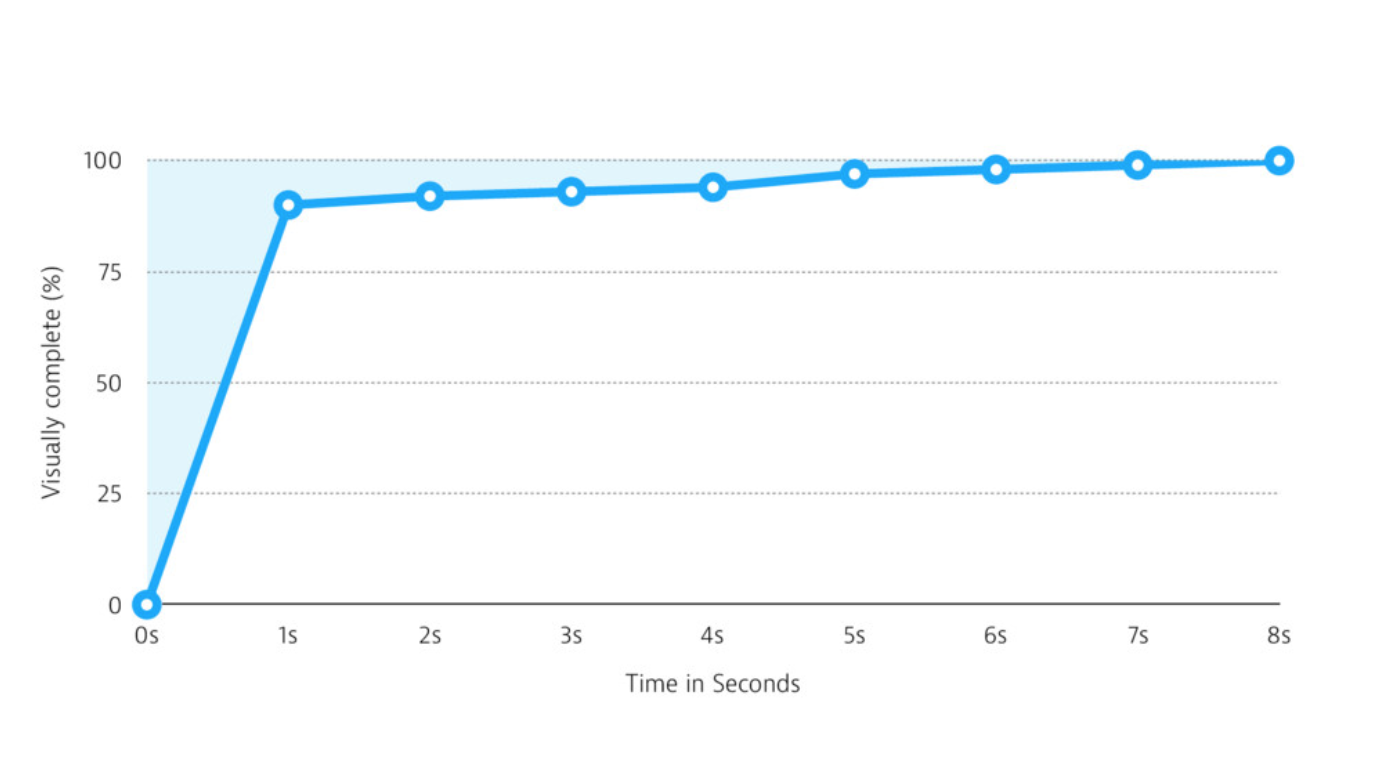
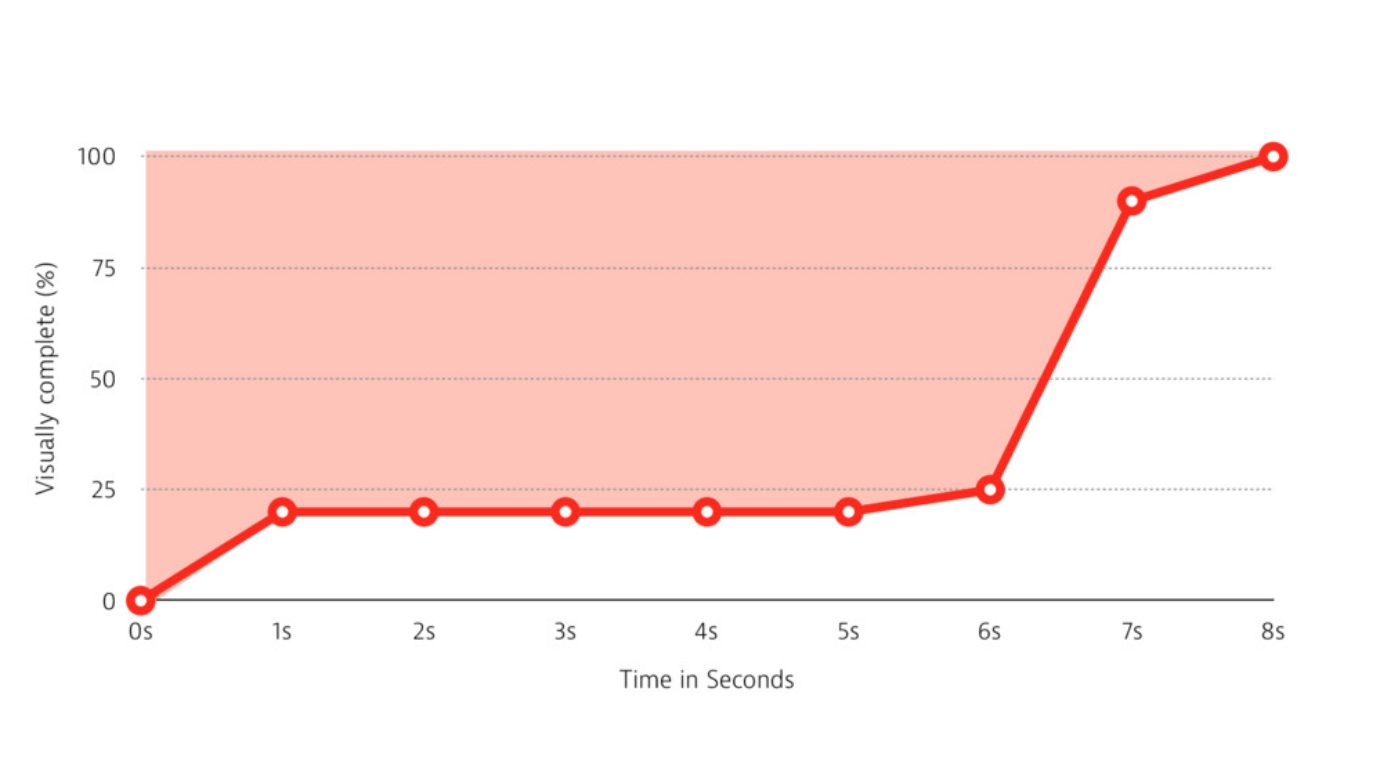
Visually complete
Visually complete indicates when there are no more visual changes in the viewport. Expressed in milliseconds.
We can ensure that the user has everything they need in their direct viewport

Good Speed Index

Bad Speed Index
Synthetic & RUM
Synthetic
Gives you a stable baseline. Cloud locations allow you to have a predictable set connections, screens and devices.
RUM
No matter for how many users you test, there will be a configuration you can't test for. Be it connection speed, device, screen size, browser. RUM is important to get an (aggregated) overview for all that.
iOS Screen sizes 2013

Android screen sizes 2013


147 different browsers
Task 1: Set up Synthetic
Task 2: Set up RUM
Task 3: Add compression
Task 4: Perceptual improvements
Task 5: On demand loading
Notes: Frameworks
Notes: Server Side Rendering
Notes: HTTP/2
Web performance optimisation for single page applications
By ddprrt
Web performance optimisation for single page applications
- 588



