HTML & CSS für das Social Web
No
so
aner!

@ddprrt
fettblog.eu
scriptconf.org
Wenn Sie am Black Friday
kein blaues Wunder erleben,
steckt ein Unternehmen aus Linz dahinter.


Die Ziele,
vorsicht: Man kann leicht darüber Hinausschießen.
Ihr werdet keine Programmierer
Aber ihr könnt euch selbst helfen, das Leben mit Blogs und Websites einfacher zu gestalten.
Am Programm:
- Wo kommen Websites her?
- Warum müssen diese sicher sein?
- Wie schaut eine Website unter der Haube aus
- Wie kann ich da eingreifen?
Follow this
Unter http://slides.com/ddprrt/html-css-fur-das-social-web
findet ihr die Präsentation zum Mitverfolgen
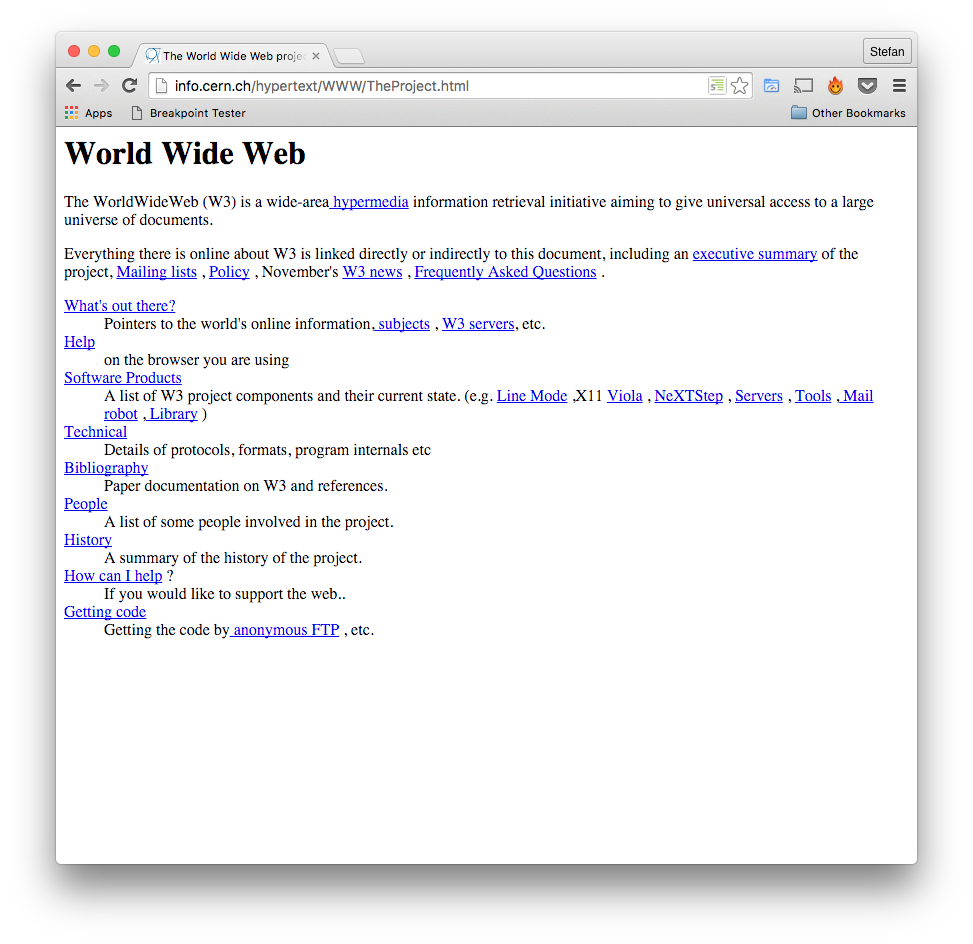
Dieses Internet,
wo kommt das eigentlich her?
Preisfrage: Was ist das Internet?
Eigentlich nur der Rechner von jemand anderem ...

Wenn du so ins Internet schaust...
... macht dein Browser das!

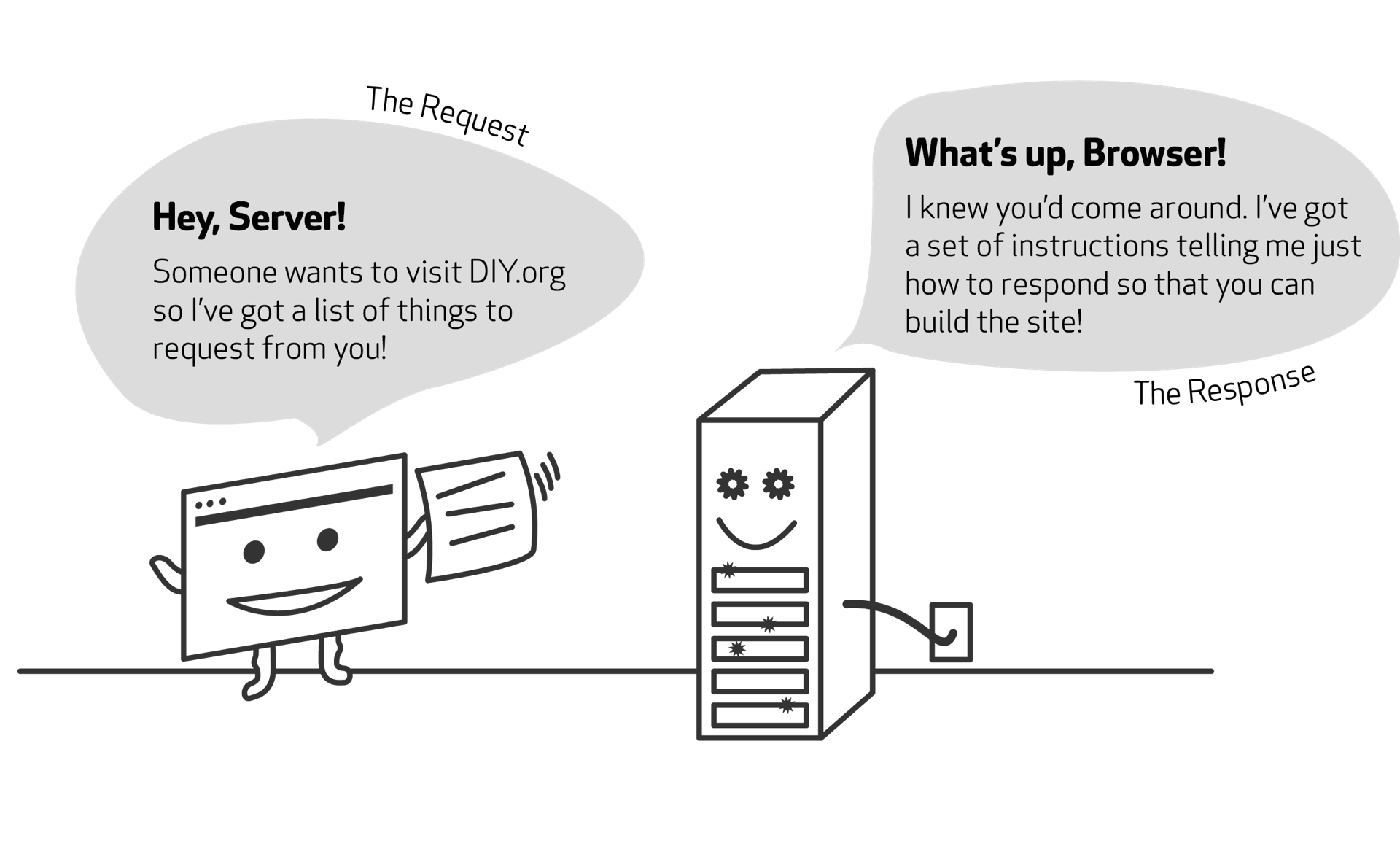
Im Hintergrund passiert aber viel mehr...

Was brauchen WIR?
Domain
Server
Software

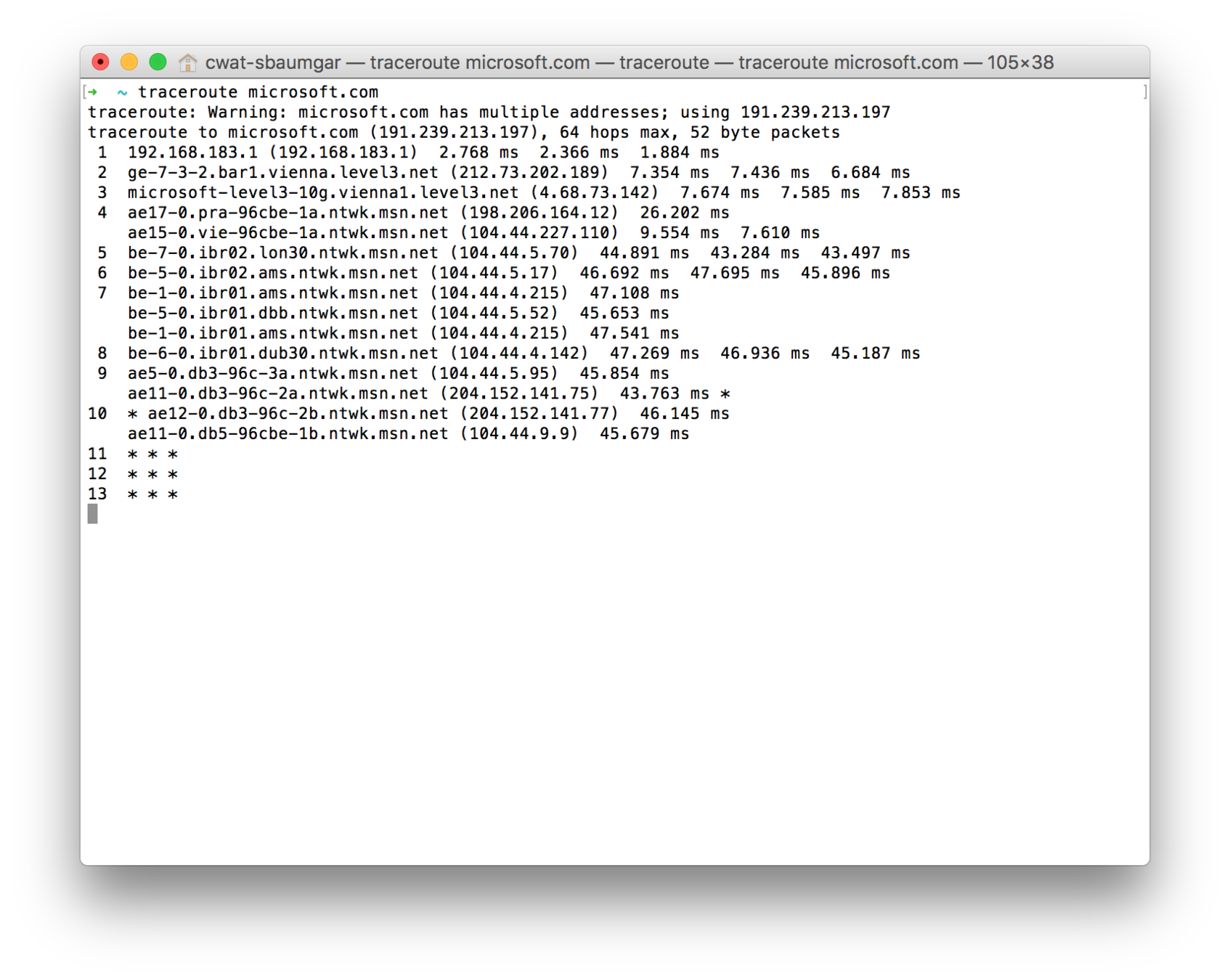
Mal Microsoft gesucht
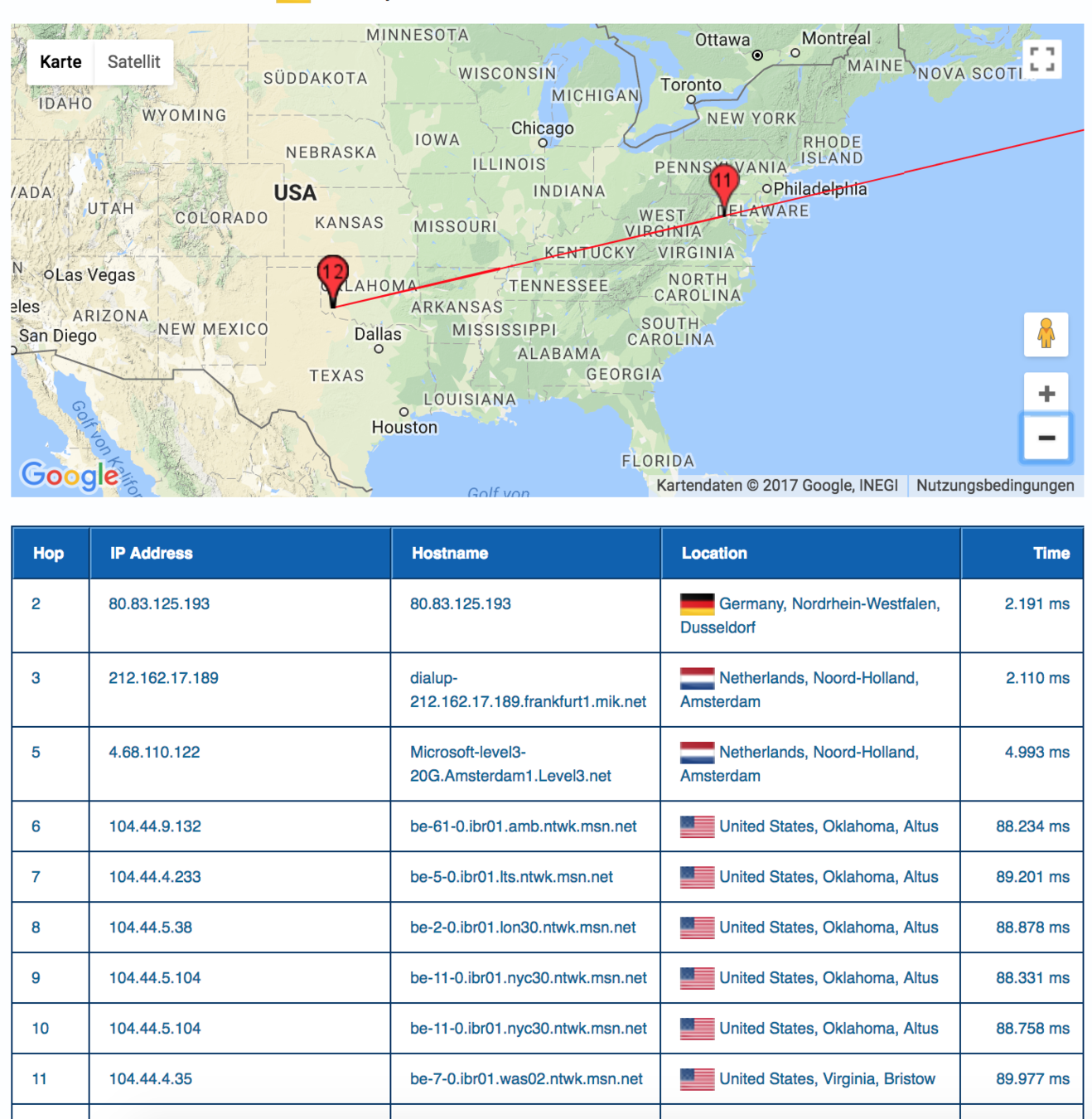
Wo ist das jetzt?

Und jetzt selbst!
Such eine Domain aus, suche die Routen dahin. Wir vergleichen dann mit unserem Netz.
Kann da nicht viel passieren?


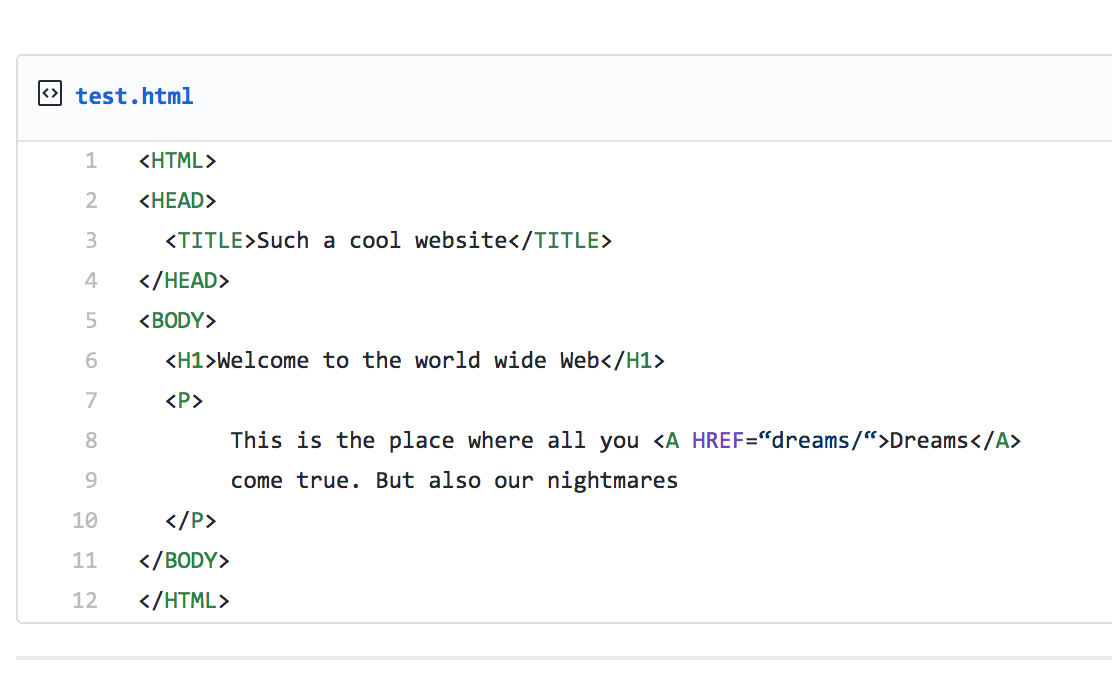
HTML
"Kann man das behandeln?"


<was-es-ist>Was drin ist</was-es-ist>
<h1>Überschrift</h1>
Struktur
Überschriften
... h1
... h2
... h3
... h4
... h5
... h6
... p
Auszeichnen
Betonung
... strong
... em
... b / i

Und wieder selbst
Füge Überschriften und Absätze ein
Verschachtelt
- Listen
ol / ul
- Listeneinträge: li
<ol> <li>Ich bin ein Listeneintrag</li> <li>Ich habe Ordnung</li> <li>Die Reihenfolge ist wichtig</li> </ol>
Wieder selbst!
Füge eine ungeordnete Liste hinzu!
Tabellen
<table> ... Tabelle
<thead> ... Der Tabellenkopf
<tbody> .. Der Tabellenkörper
<tr> ... Tabellenzeile
<td> ... Tabellenzelle
<th> ... Kopfzelle
<table>
<thead>
<tr>
<th>Überschrift 1</th>
...
</tr>
</thead>
<tbody>
<tr>
<td>Eintrag 1</td>
</tr>
...
</tbody>
</table>
| Vergleichswert | Euro | Bitcoin |
|---|---|---|
| Dezember 2016 | 1200 | 1 |
| Dezember 2017 | 12000 | 1 |
| Vergleichswert | Euro | Bitcoin |
|---|---|---|
| Dezember 2016 | 1200 | 1 |
| Dezember 2017 | 12000 | 1 |
Mit Attributen
<img src="" alt="">
eine Source (src)
ein Alternativtext (alt)
<a href="">...</a>
eine Hyperreferenz 🤢
img ist besonders. Man macht es nicht zu!
Ihr seid dran!
Sucht ein Bild von Giphy aus und fügt es mit einer Beschreibung ein. Fügt auch einen Link dazu zum Original ein. (Tipp: Verschachteln)
Es gibt noch viel mehr...
Aber ihr seid echt gut drauf. Trotzdem, ein kleiner Rundumschlag.
Stil, los!
Wir machen die Bude bunt!
Unser HTML ist ja noch echt schirch,
Das geht schöner... mit CSS
CSS
Cascading Style Sheets
Jeder Browser hat Basis-Stile
Die kann man alle überschreiben und neu definieren!
selector {
property: value;
}
h1 {
font-family: sans-serif;
}
Schriften
Schauen wir uns das mal an
h1 {
font-family: sans-serif;
font-weight: normal;
font-size: 20px;
font-style: oblique;
font-variant: small-caps;
}
Eine Hilfestellung
Ihr wisst schon
Machen wir alle Überschriften hübsch!
sans-serif, oblique, nicht fett. Größen passen!
Noch eins??!?!
Ja, die Links sind ja auch grauslich. Suchen wir uns hier eine schöne Farbe (color) aus. Geben wir den Unterstrich weg (text-decoration)
Aber aber!
Bilder! Die gehören maximal so breit wie der ganze Schirm (max-width).
CSS
Centering shit sometimes
Zentrieren ist echt nicht so einfach. Probieren wir's aus.
Text
Geht ja noch:
text-align: center;
Und wir sind zentriert. Machen wir das mal bei der H1
Blöcke?
Nicht ganz so einfach.
margin-left: auto;
margin-right: auto;
setzt automatische Abstände. Probieren wir das mal aus.
Bilder ordentlich
Es gibt für Bilder ein Strukturelement:
<figure> <img src="..."> <figcaption>So ist das</figcaption> </figure>
Jetzt haben wir mehr Möglichkeiten
Probieren wir es aus


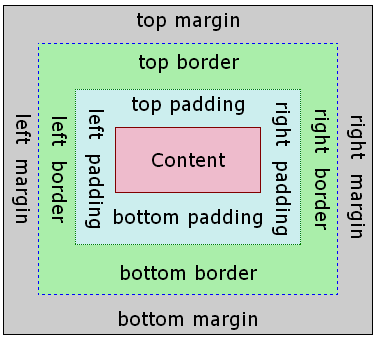
Abstände

Wir machen Abstände beim Katzerl
Ein Bett
Wie man mit Einbettungen noch mehr machen kann
Fonts
Zum Beispiel Google Fonts
Videos
Zum Beispiel Youtube
Social Kram
Dieser grausige Like Button
Markdown
Wenns ein wenig schneller gehen soll.
HTML & CSS für das Social Web
By ddprrt
HTML & CSS für das Social Web
- 617



