React JS
Tutorial
React
A Javascript UI Framework
HTML
Javascript
CSS
DOM
Structure
Style
interactive
effect
+
+
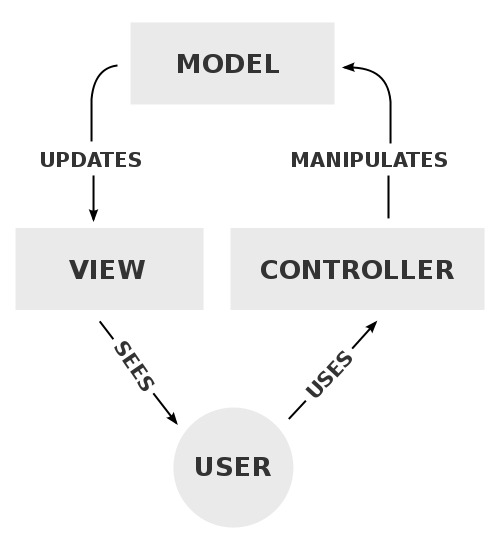
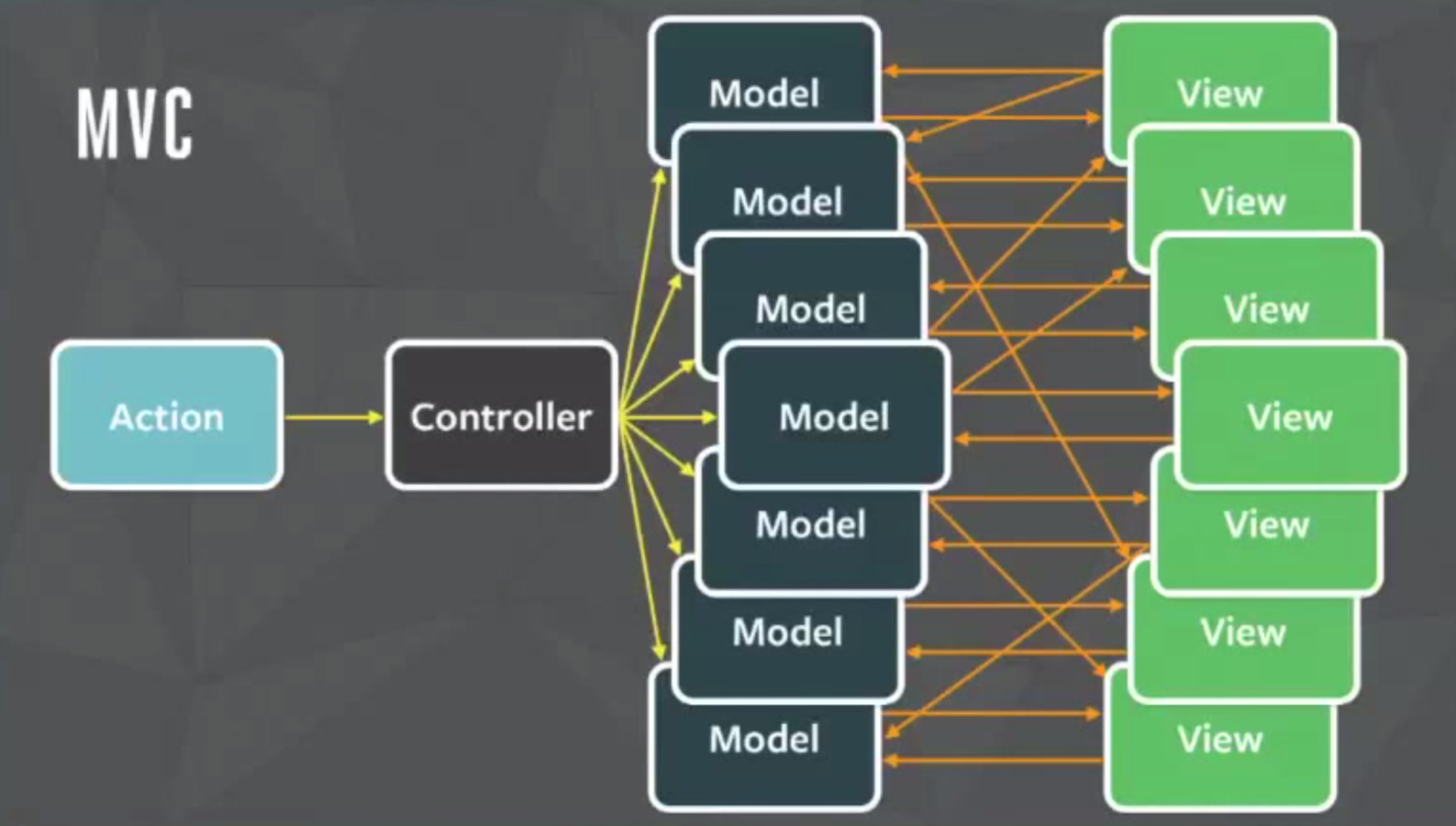
Traditional Web View


With MVC
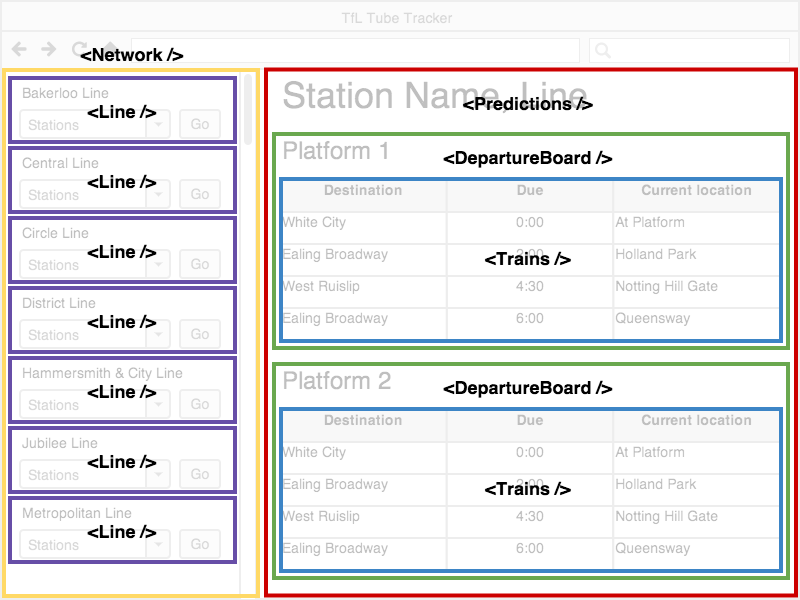
React
Everything is Component



Start React
<html>
<head>
<title>Sample App</title>
</head>
<body>
<div id="root"><!-- CONTENT --></div>
</body>
<script src="bundle.js"></script>
</html>HTML ENTRY
public/index.html
Render
Target
JSBundle by Webpack
var React = require('react');
var ReactDOM = require('react-dom');
var Demo = require('./demo');
function render () {
ReactDOM.render(
( <Demo /> ),
document.getElementById('root'));
}
render();Application
src/app.jsx
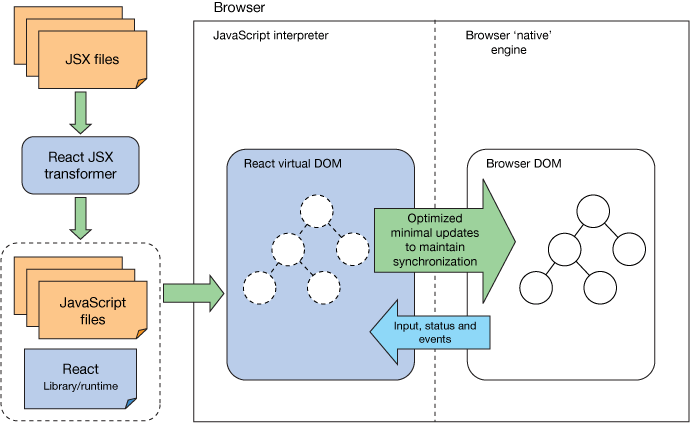
VDOM -> DOM
React component (JSX)
var React = require('react');
const Demo = React.createClass({
getInitialState () {
return{
data: 'Hello world';
}
},
handleClick(e){
console.log("I've been click");
},
render(){
return(
<div onClick={this.handleClick}>
{this.state.data}
</div>
);
}
});
export default Demo;React component
src/demo.jsx
set state
VDOM
ReactElement
- type
- props
- key
- ref
<Input type="text" key={object.id} ref="nameInput" anyprops={this.state.data} >TRY IT
Generate A list has 10 inputs
10 min
Thinking : 如果是10個有些微不同的input呢?
Props & State
State
- Every Component own itself state
- State init before component mount
- If data would be changed, it must be state
this.setState({ state : newState })
Whenever you call, component reRender
getInitialState () {
return {
data: 'initial data'
}
},Props
- Inherit from parent component
- Should not be changed ( one way data-flow)
- Can be function or object
//parent
<Test data="123"/>
//child
this.props.data => "123"Props or State?
constructor(props){
super(props);
this.state = {data: props.data}
}
render(){
return(<div>{this.state.data}</div>)
}
或者
render(){
return(<div>{this.props.data}</div>)
}
TRY IT ?
Props or State?
constructor(props){
super(props);
this.state = {data: props.data}
}
render(){
return(<div>{this.state.data}</div>)
}
或者
render(){
return(<div>{this.props.data}</div>)
}
When parent props change, the first way nothing happened. WHY?
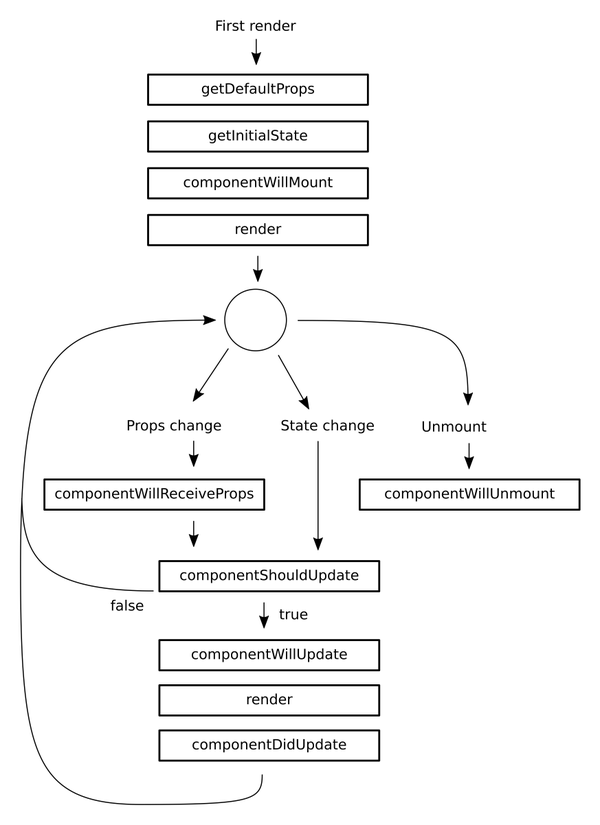
React LifeCycle

-
Mounting: A component is being inserted into the DOM.
- getInitialState
- componentWillMount
- componentDidMount
-
Updating: A component is being re-rendered to determine if the DOM should be updated.
- componentWillReceiveProps(object nextProps)
- shouldComponentUpdate(object nextProps, object nextState): boolean
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
-
Unmounting: A component is being removed from the DOM.
- componentWillUnmount()
LifeCycle
VERY important
Practice :
Log it whenever you use lifecycle method
React Tips
Callback props
//parent
callback(returnData){
this.state.data = returnData;
this.setState({ data:this.state.data});
},
render(){
return(
<Test returnValue={this.callback} />
);
}
//child
let data = '123';
this.props.returnValue(data);When parent want child's data
TRY IT
Generate A list has 10 inputs with different type & default value
10 min
Hint : component reuse
React JS
By Derek silenceshia
React JS
a basic react toturial
- 453



