Sketch 3
Derek Hong
Improve your work-flow efficiency

洪得翔 Derek
研發處前端工程師
F2eTW 社群 版工 清潔工
以前的心願是用劇場拯救世界
現在的心願是哪天可以不用VM

What is Sketch ?


- 是一套強大的介面設計軟體
- 介面簡潔、易學
猴子都會用 - 出圖便利神速、節省大量時間
- 強大的套件擴充功能以及資源支持
- Frond-end Friendly = 前端愛妳
好sketch,不買嗎?
Why Sketch ?

可是瑞凡...
Mac only
好MAC,不買嗎?

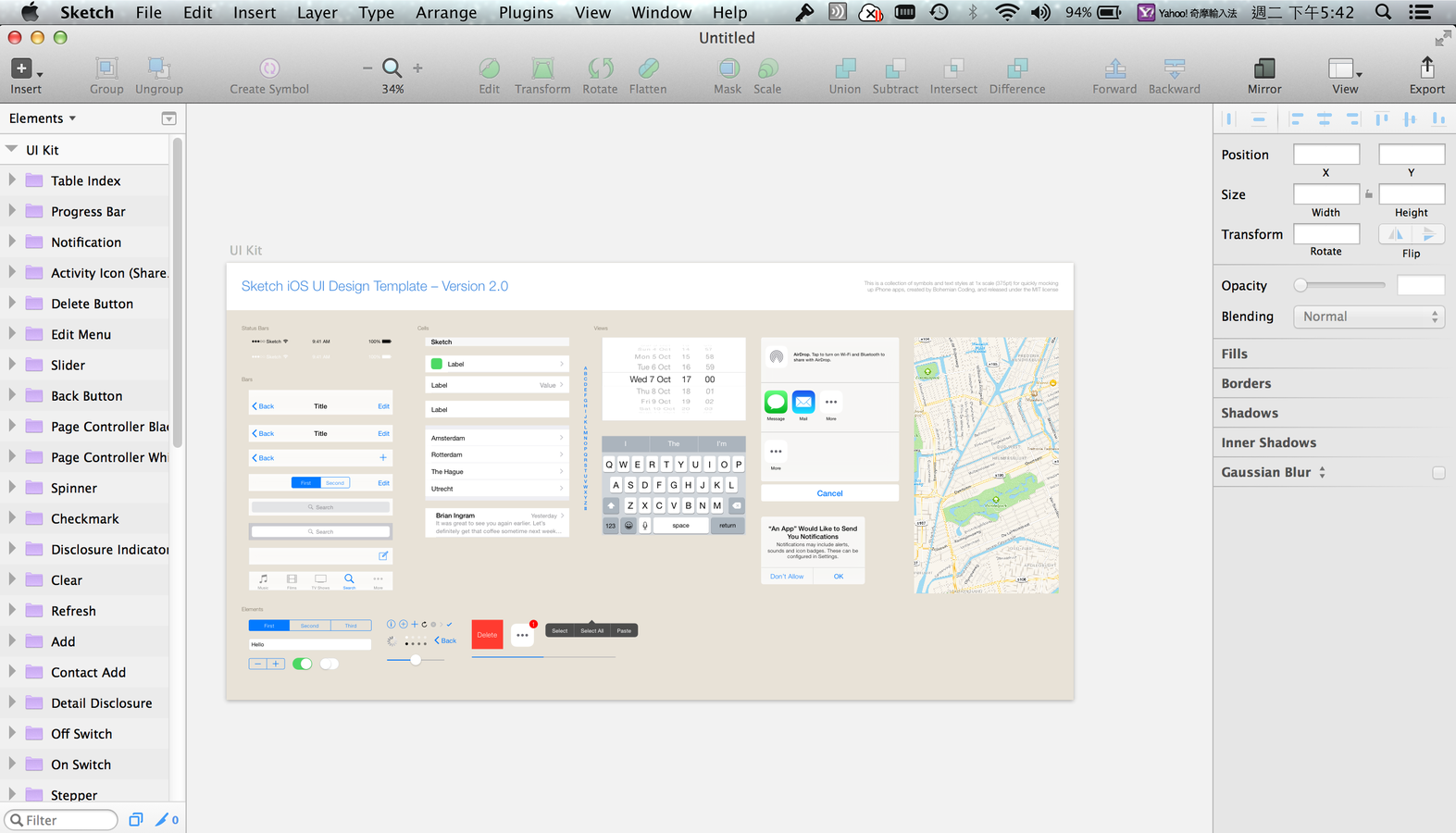
Power of Sketch
快速掃過sketch的強大功能
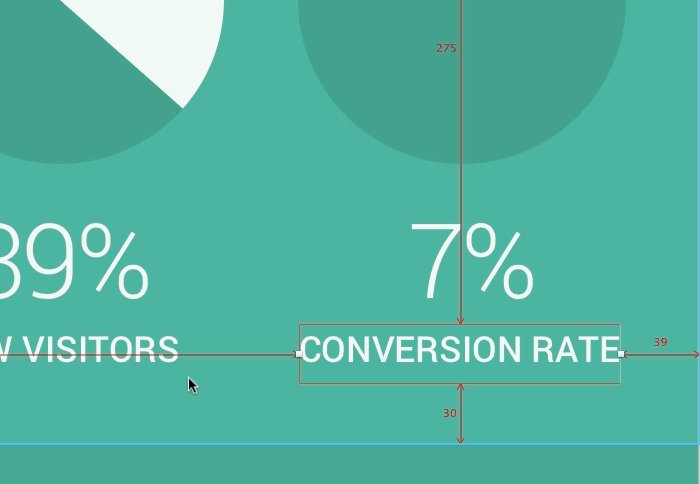
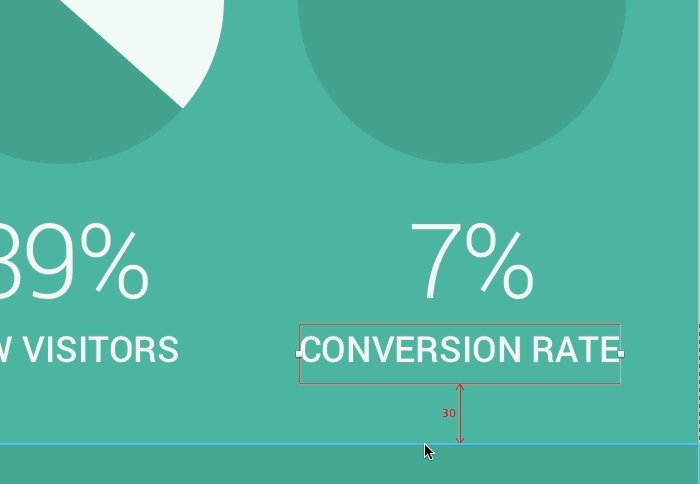
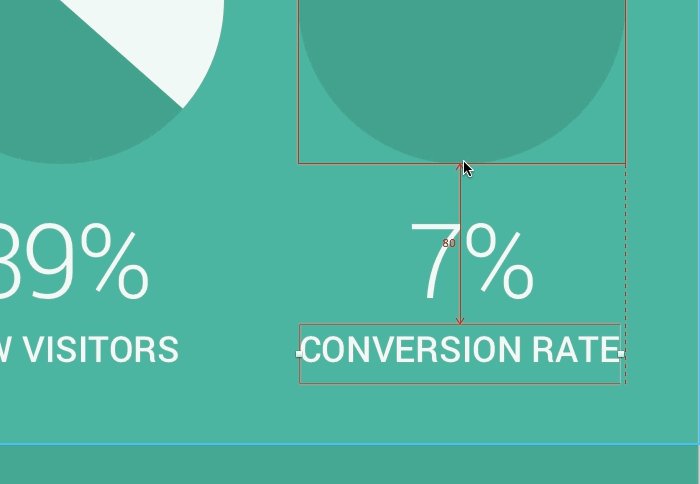
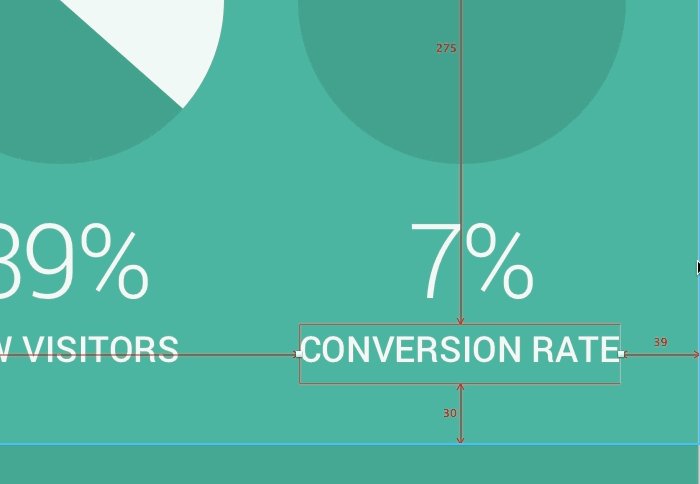
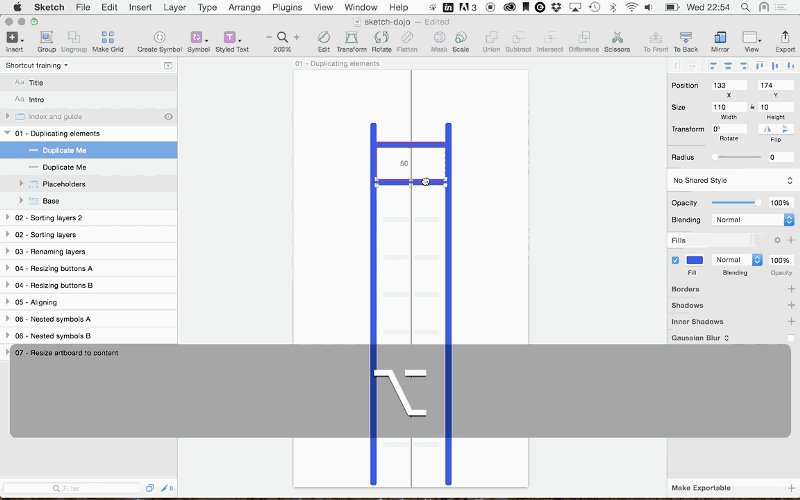
1. 快速檢閱元素間的距離

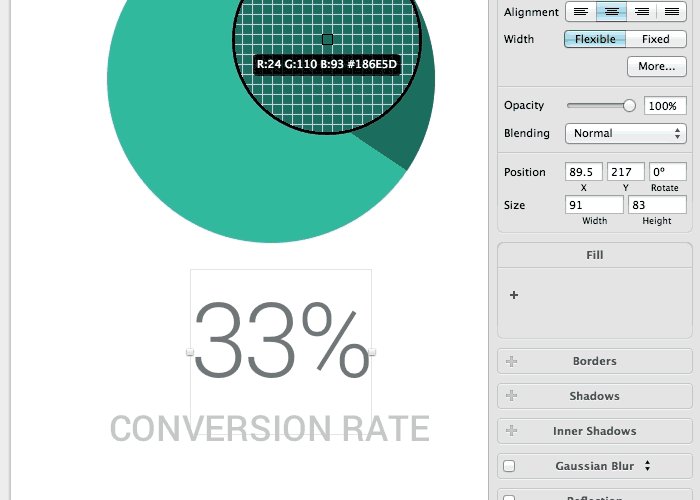
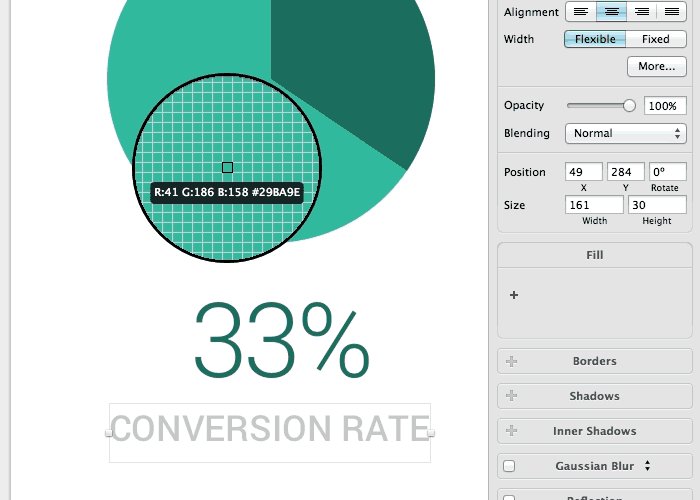
2. 神速取色器(搭配色碼表更強大)

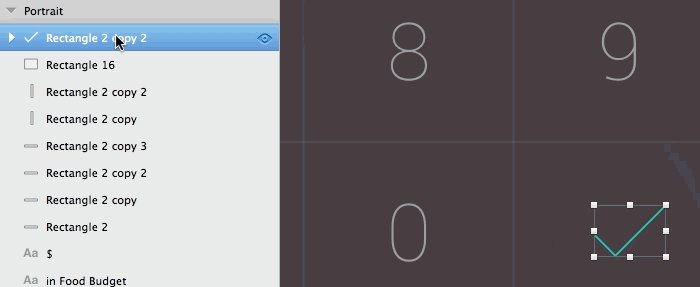
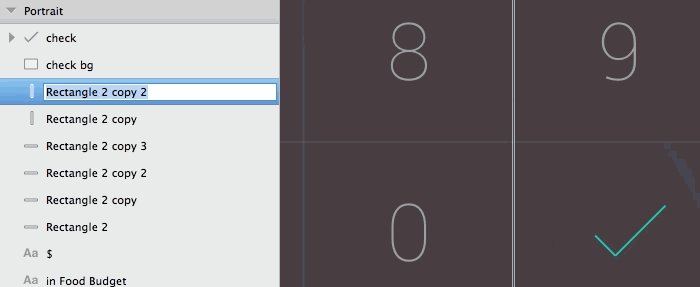
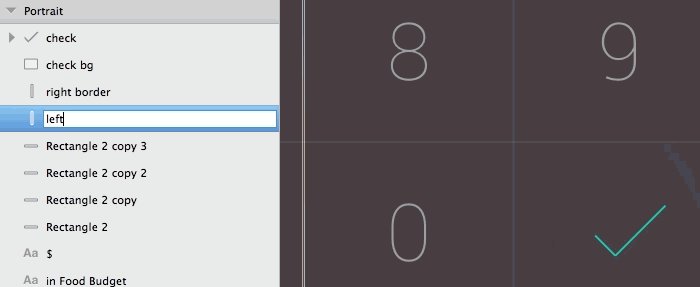
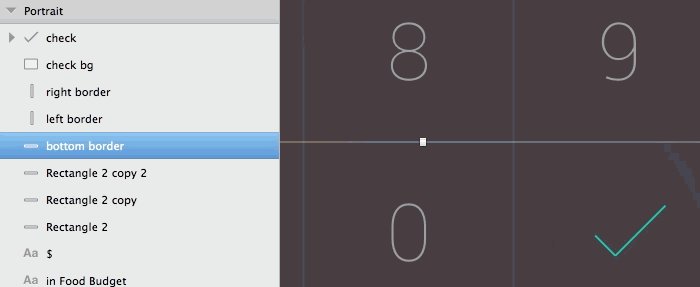
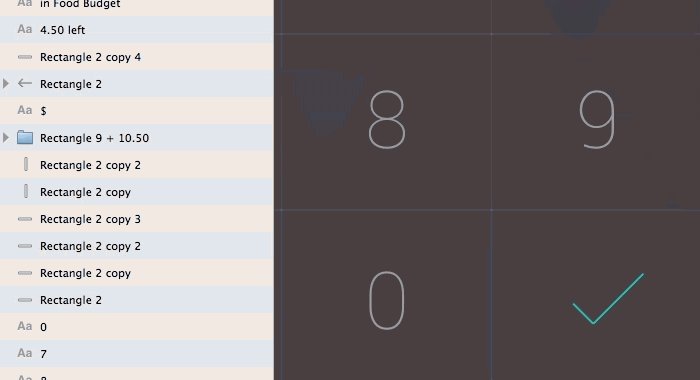
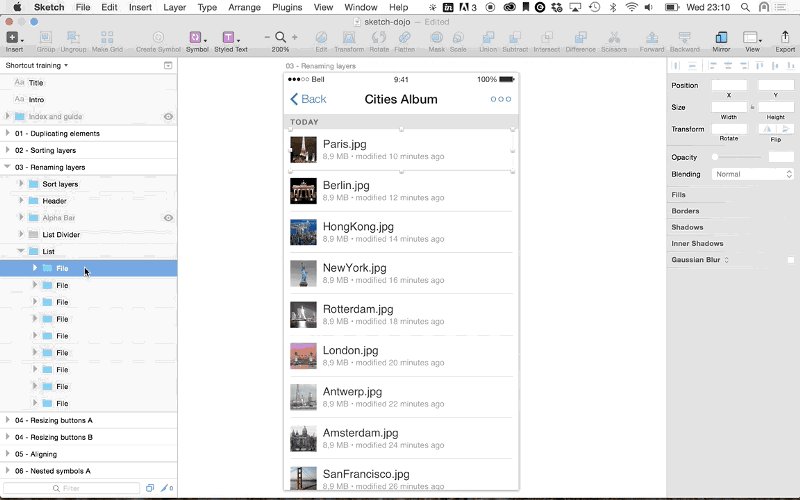
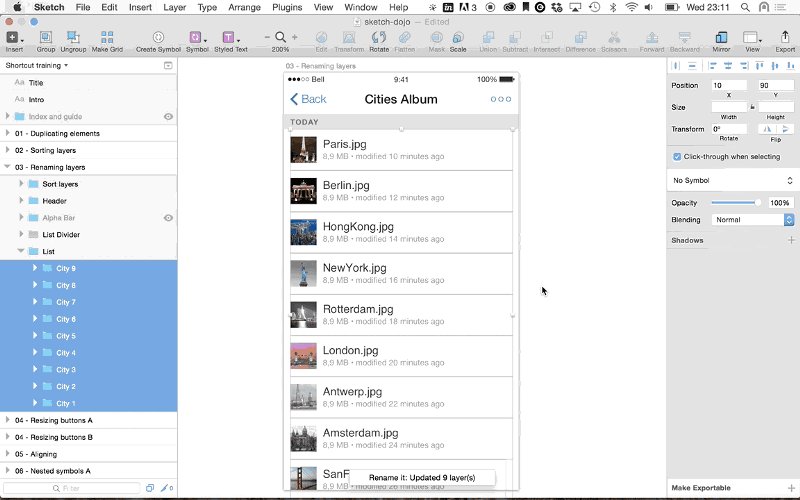
3. 快速選取命名圖層

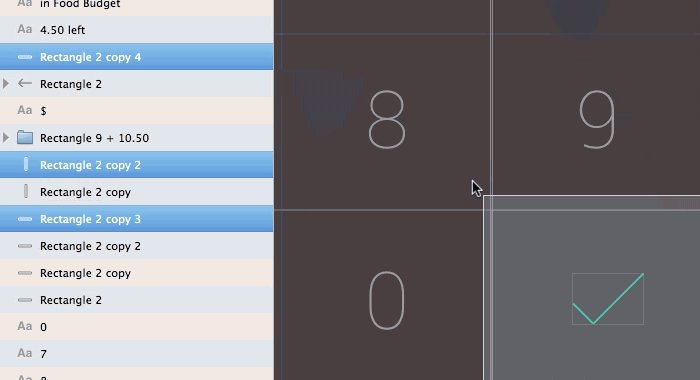
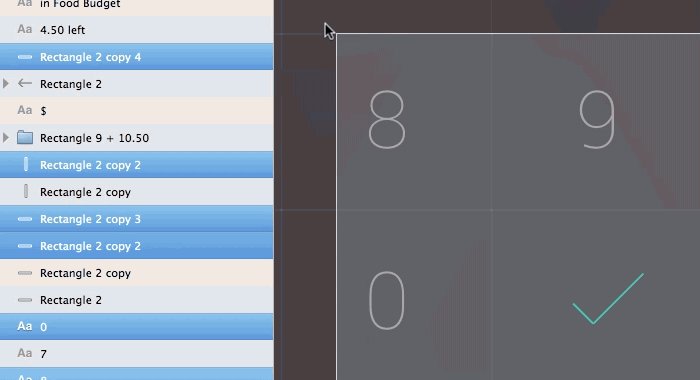
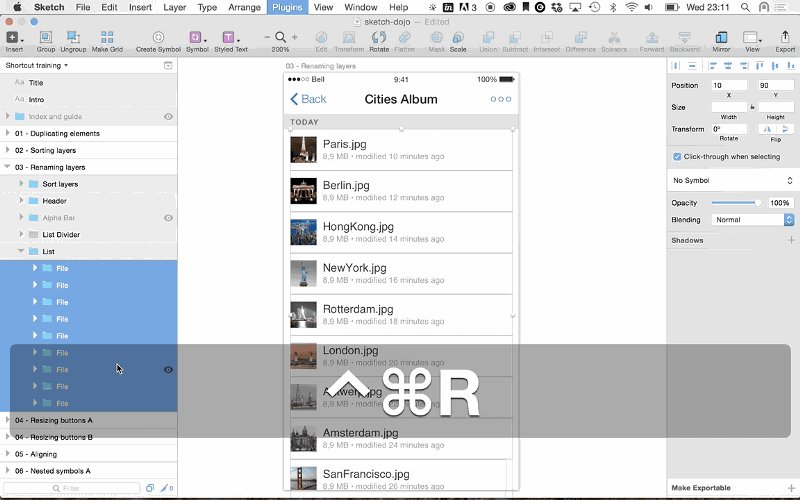
4. 多重選取圖層

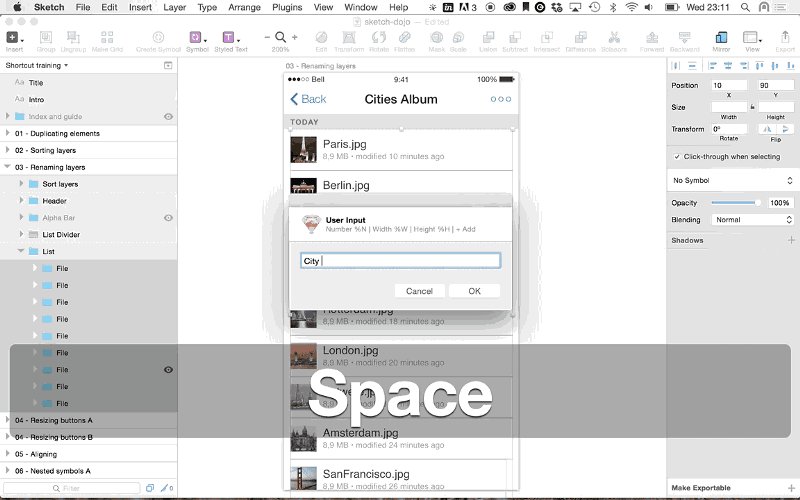
5. 使用命名規則快速命名圖層

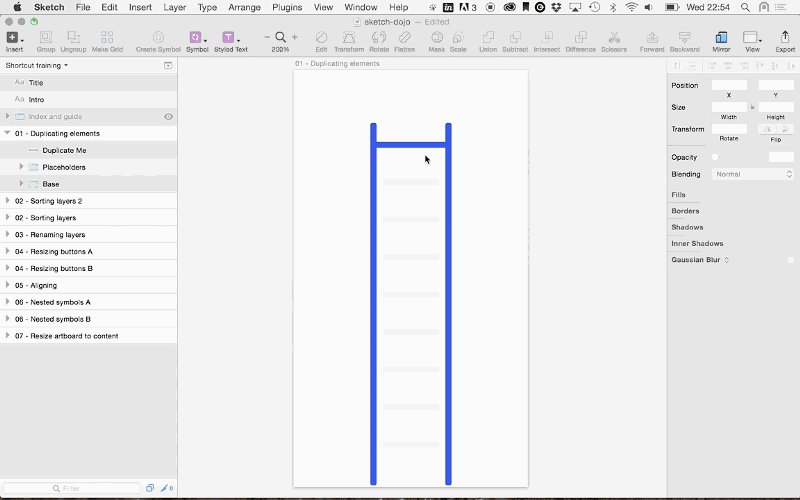
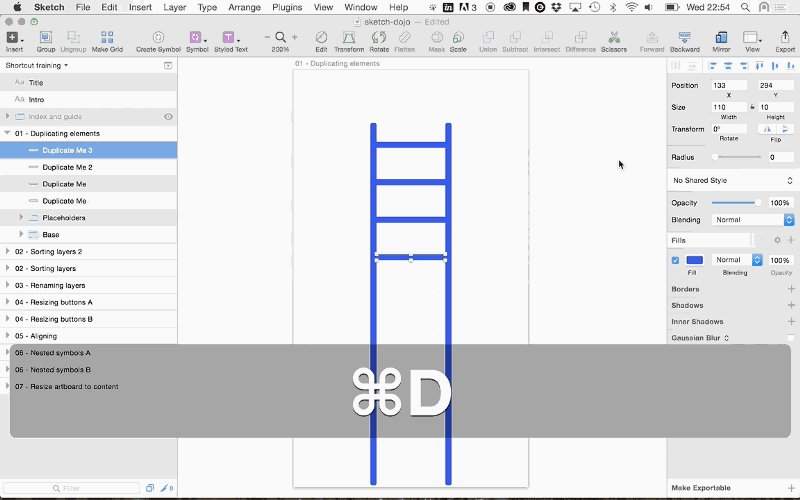
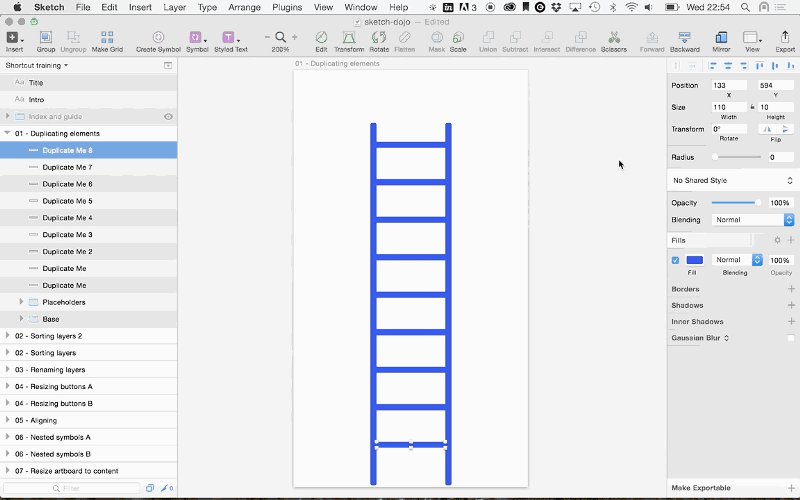
6. 一鍵畫出等距元素

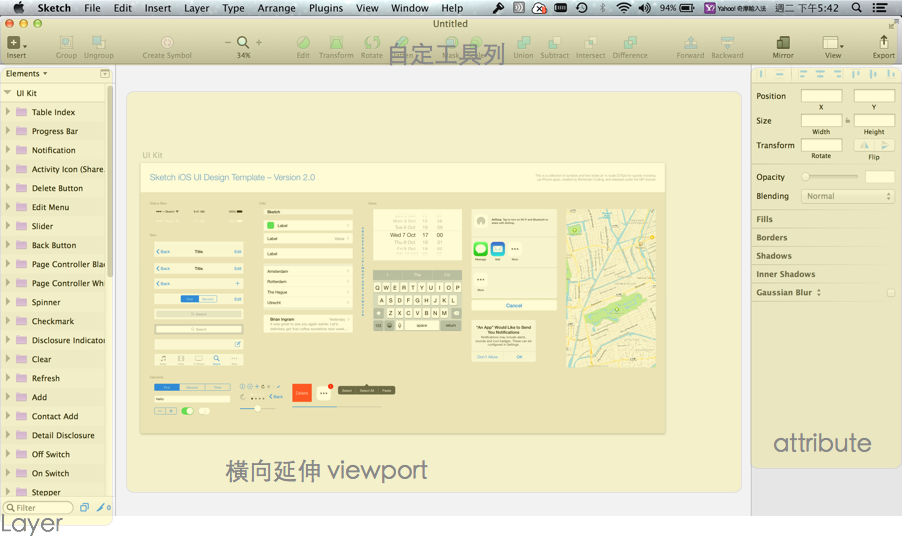
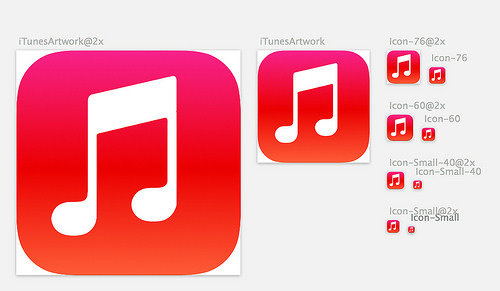
7. Artboard

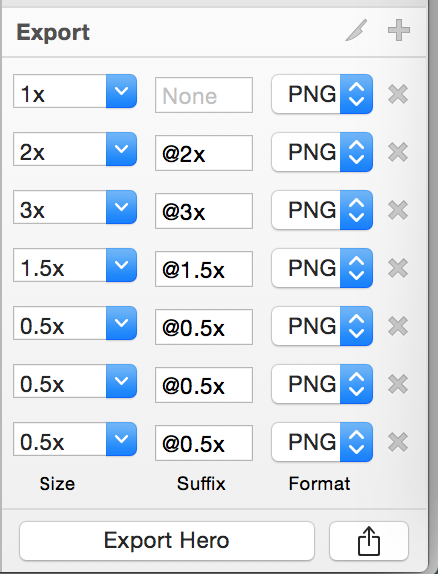
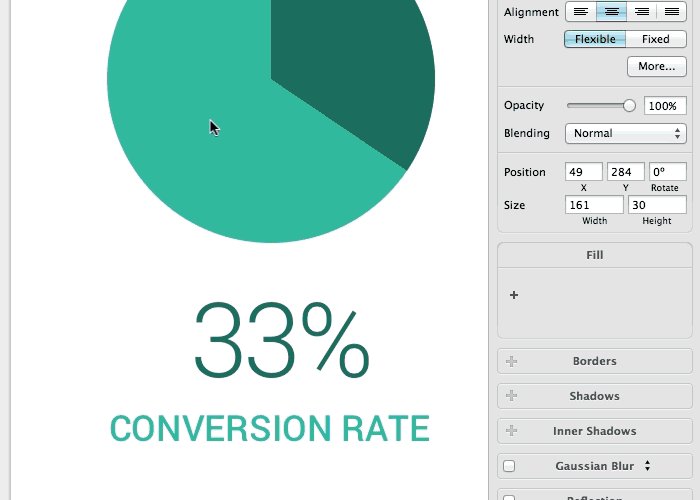
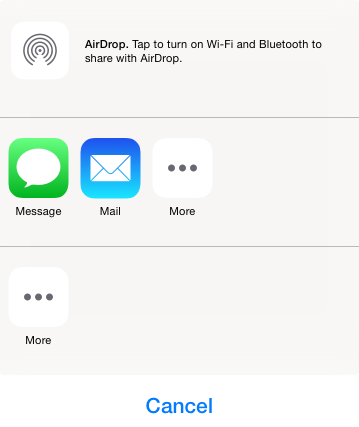
8.一鍵輸出css語法
/* Button Background: */
background: #FFFFFF;
border-radius: 4.5px;
/* Cancel: */
font-family: HelveticaNeue-Medium;
font-size: 21px;
color: #037AFF;
line-height: 26px;
/* Activity Background: */
background: rgba(252,252,252,0.70);
background: rgba(248,248,248,0.60);
border-radius: 4.5px;
/* Icon Shape: */
background: #FFFFFF;
/* Middle: */
background: #686871;
/* Ring 1: */
border: 1px solid #686871;
/* Ring 2: */
border: 1px solid #686871;
/* Ring 3: */
border: 1px solid #686871;
/* Ring 4: */
border: 1px solid #686871;
/* AirDrop. Tap to turn: */
font-family: HelveticaNeue-Medium;
font-size: 11px;
color: #000000;
letter-spacing: 0.3px;
line-height: 13.5px;
/* Base: */
background-image: linear-gradient(-180deg, #67FF81 0%, #01B41F 100%);
/* Bubble: */
background: #FFFFFF;
/* Message: */
font-family: HelveticaNeue;
font-size: 11px;
color: #000000;
letter-spacing: 0.2px;
line-height: 12px;
/* Base: */
background-image: linear-gradient(-180deg, #1E51EE 0%, #19E6FF 100%);
/* Envelope: */
background: #FFFFFF;
/* Mail: */
font-family: HelveticaNeue;
font-size: 11px;
color: #000000;
letter-spacing: 0.2px;
line-height: 12px;
/* Icon Shape: */
background: #FFFFFF;
/* More: */
background: #686871;
/* More: */
font-family: HelveticaNeue;
font-size: 11px;
color: #000000;
letter-spacing: 0.2px;
line-height: 12px;
/* Icon Shape: */
background: #FFFFFF;
/* More: */
background: #686871;
/* More: */
font-family: HelveticaNeue;
font-size: 11px;
color: #000000;
letter-spacing: 0.2px;
line-height: 12px;
/* Separators: */
background: rgba(0,0,0,0.25);
9.強大的資源庫 / 介面設計版型庫
總之就是很好很強大就對了
江湖傳言Adobe最近也出了一款很像的...
很難用就是了。
讓我們進入正題...
蝦瞇?
Sketch 如何提昇效率?

例如說...
用VM開PS可能要1分鐘
用mac開sketch只要2秒鐘....

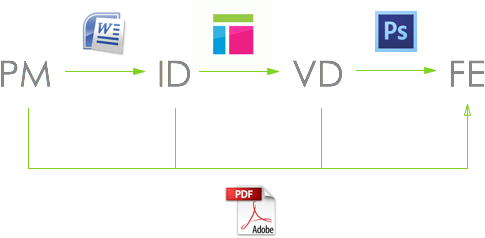
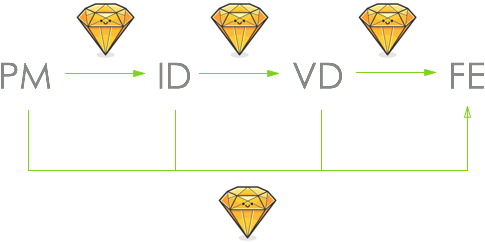
A Simple Flow
Amazing Flow

- 減少製作溝通文件的時間成本
- 任何階段想要調整每個人都可以自己來
- 模組化成Design Template更完美!
RD也不用在VM開PSD檔了...QWQ
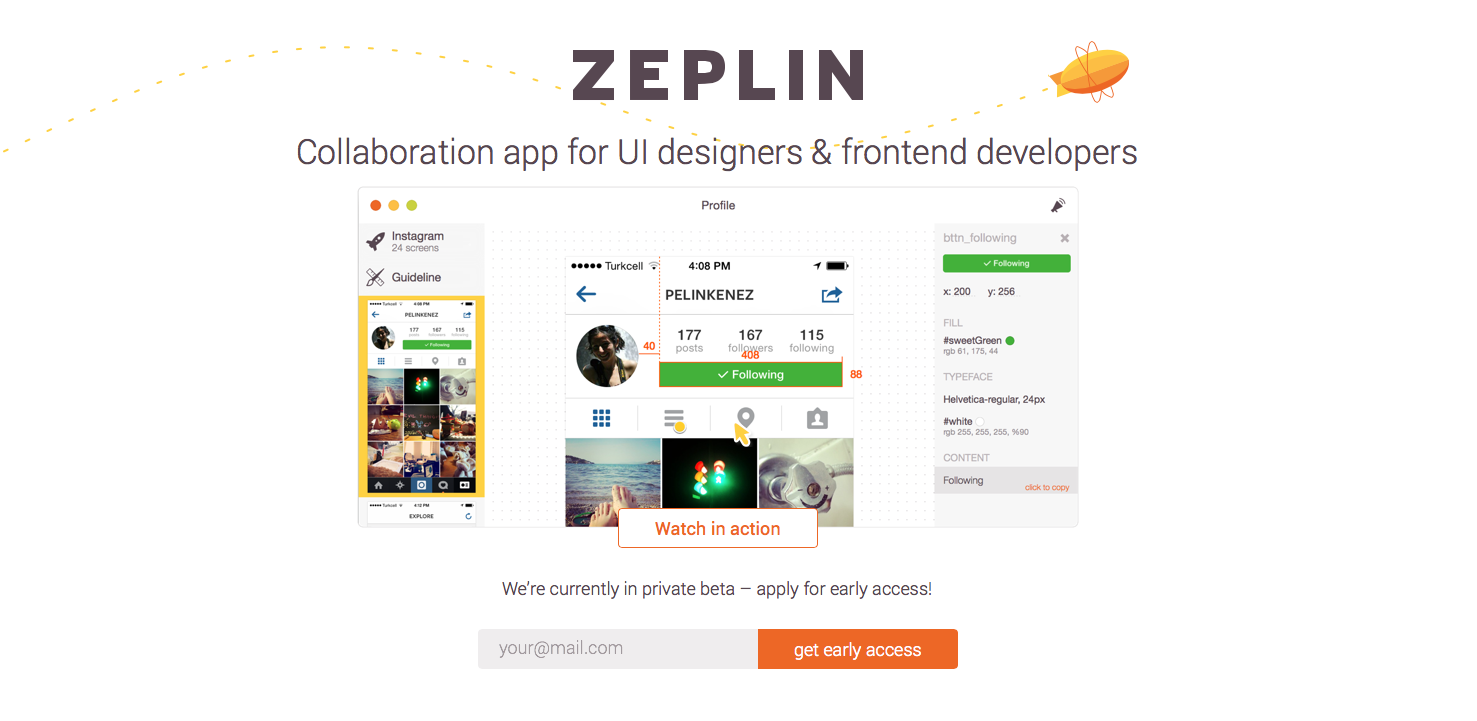
確保彼此溝通的準確性

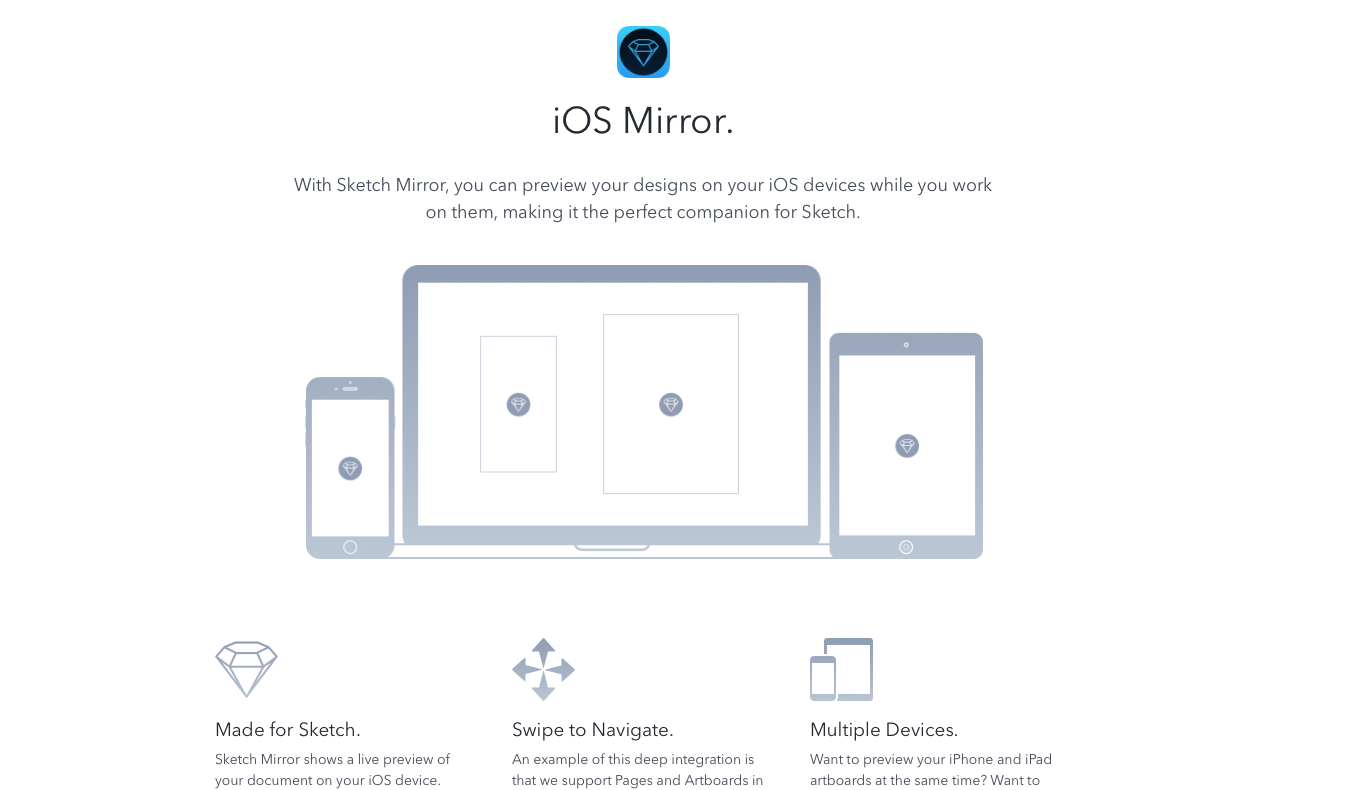
展示多螢幕尺寸下的設計

讓你的設計動起來
即使沒有Sketch..

導入sketch專案觀看一切細節(包括切圖)
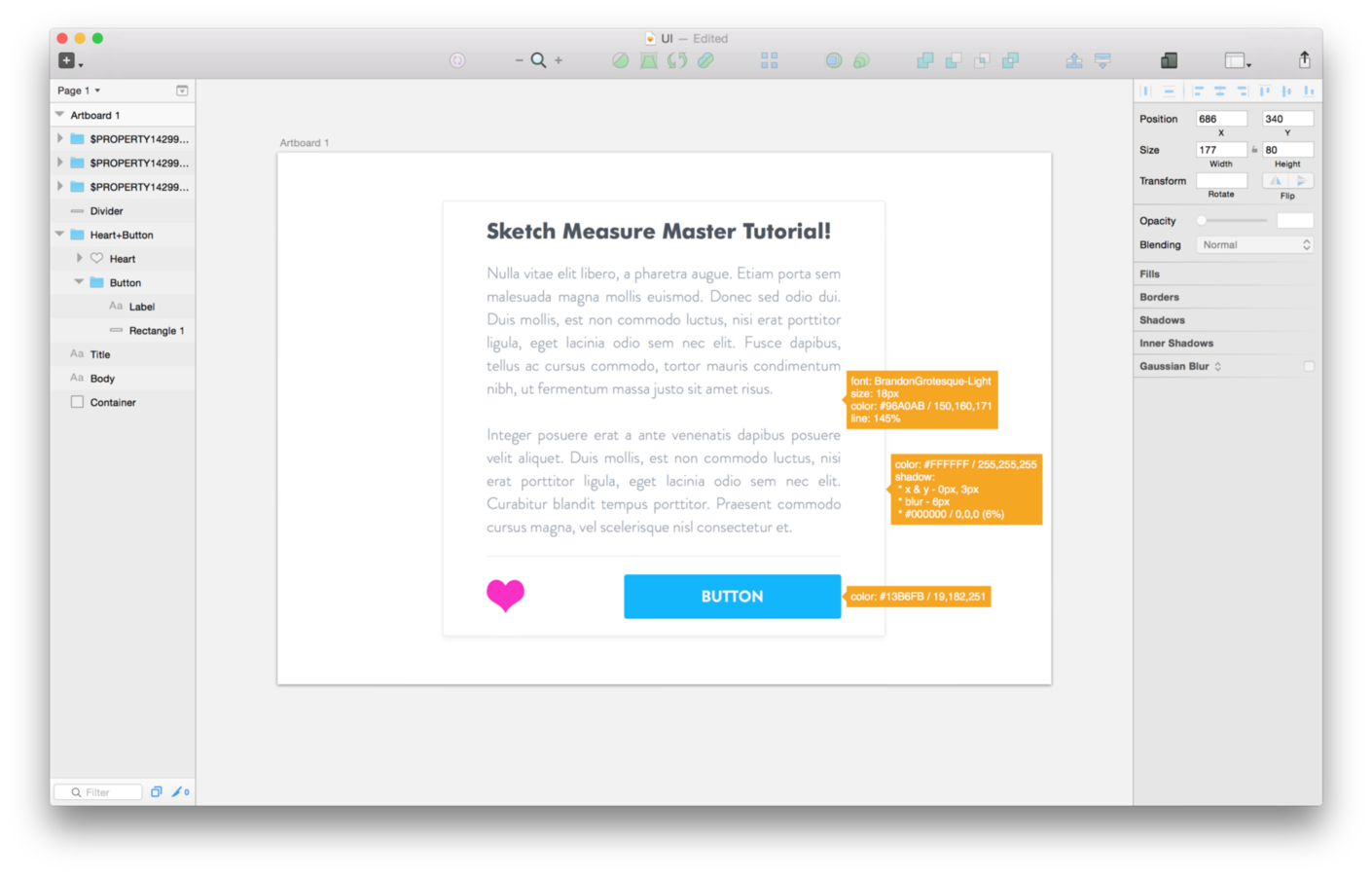
標號神器 - Sketch measure

Setch
可以做到幾乎跟介面設計相關的任何事情

只要你不是想拿Sketch來畫出上面這張圖的話...
好Sketch,不買嗎?
Mac
可是瑞凡
我們公司不能用IOS環境開發......
嗯。

謝謝大家XD
如果對於Sketch3 應用有興趣的話
deck
By Derek silenceshia
deck
- 441