We will rock Vue
Getting started
- Open source Javascript Frontend framework
- Most popular Javascript Framework
Setup and Install
- Include via cdn in static HTML file
- Using Vue-Cli
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Vue App</title>
</head>
<body>
<div id="app">{{message}}</div>
<script>
const App = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
},
})
</script>
</body>
</html># install with npm
npm i -g @vue/cli @vue/cli-service-global
# install with yarn
yarn global add @vue/cli @vue/cli-service-global
#creates a new project
vue create vue-app
Vue CLI v3.7.0
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features# install with npm
npm i -g @vue/cli @vue/cli-service-global
# install with yarn
yarn global add @vue/cli @vue/cli-service-global
#creates a new project
vue create vue-app
Vue CLI v3.7.0
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
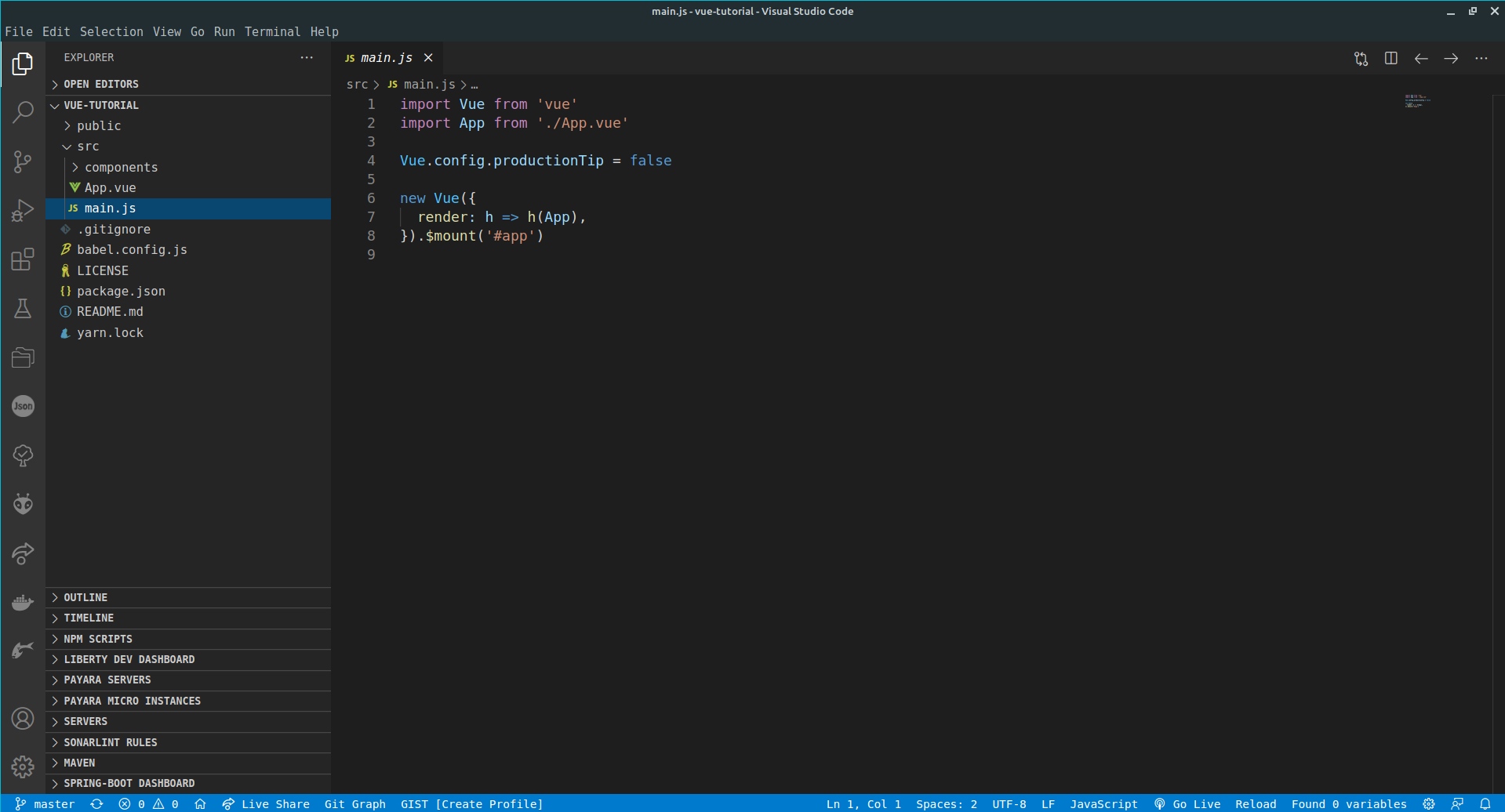
Entry Point
src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Anatomy of Vue Component
- template tag
- script tag
- style tag
<template></template>
<script>
export default {
name: 'component-name',
}
</script>
<style scoped></style>//src/Components/EmployeeTable.vue
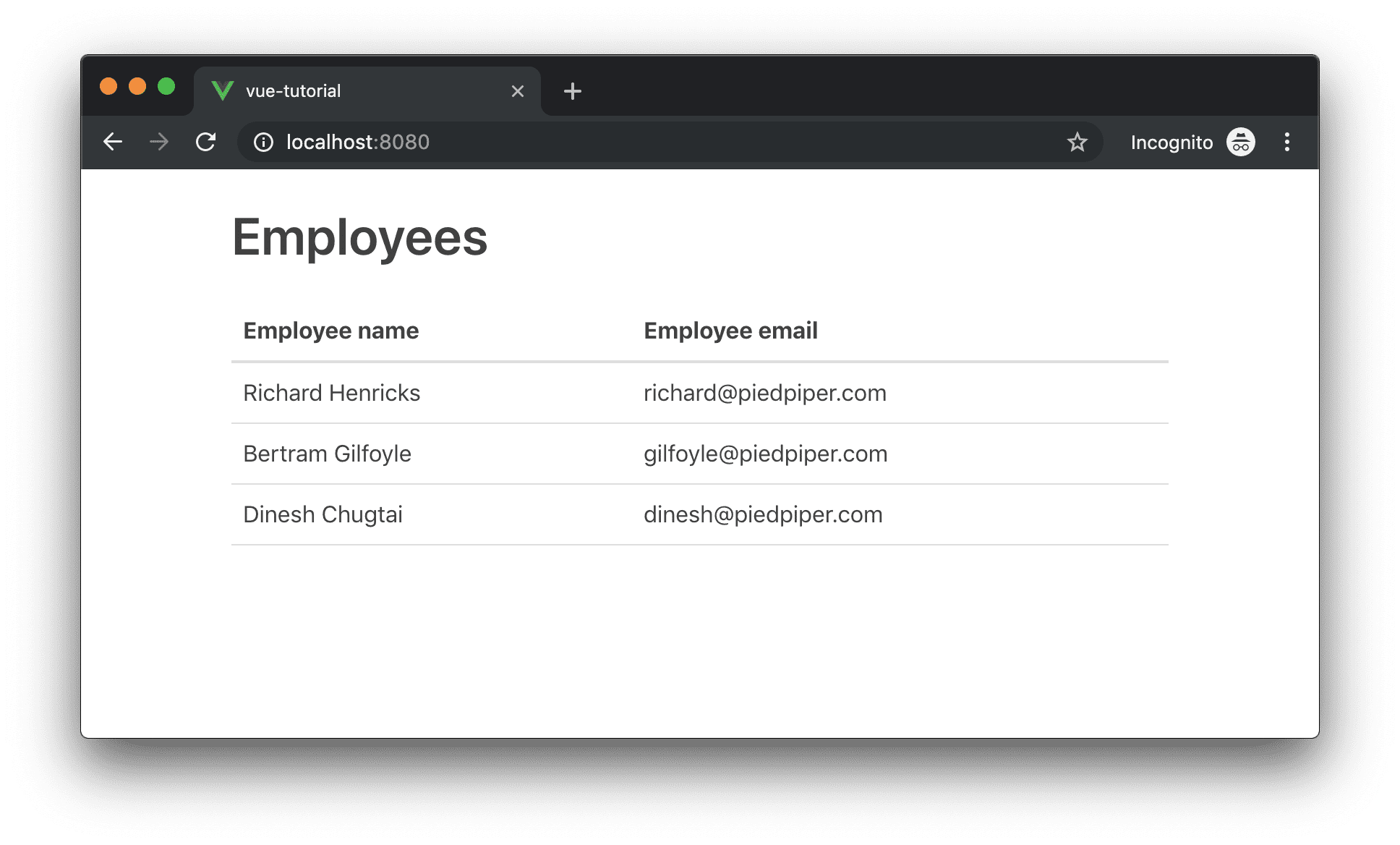
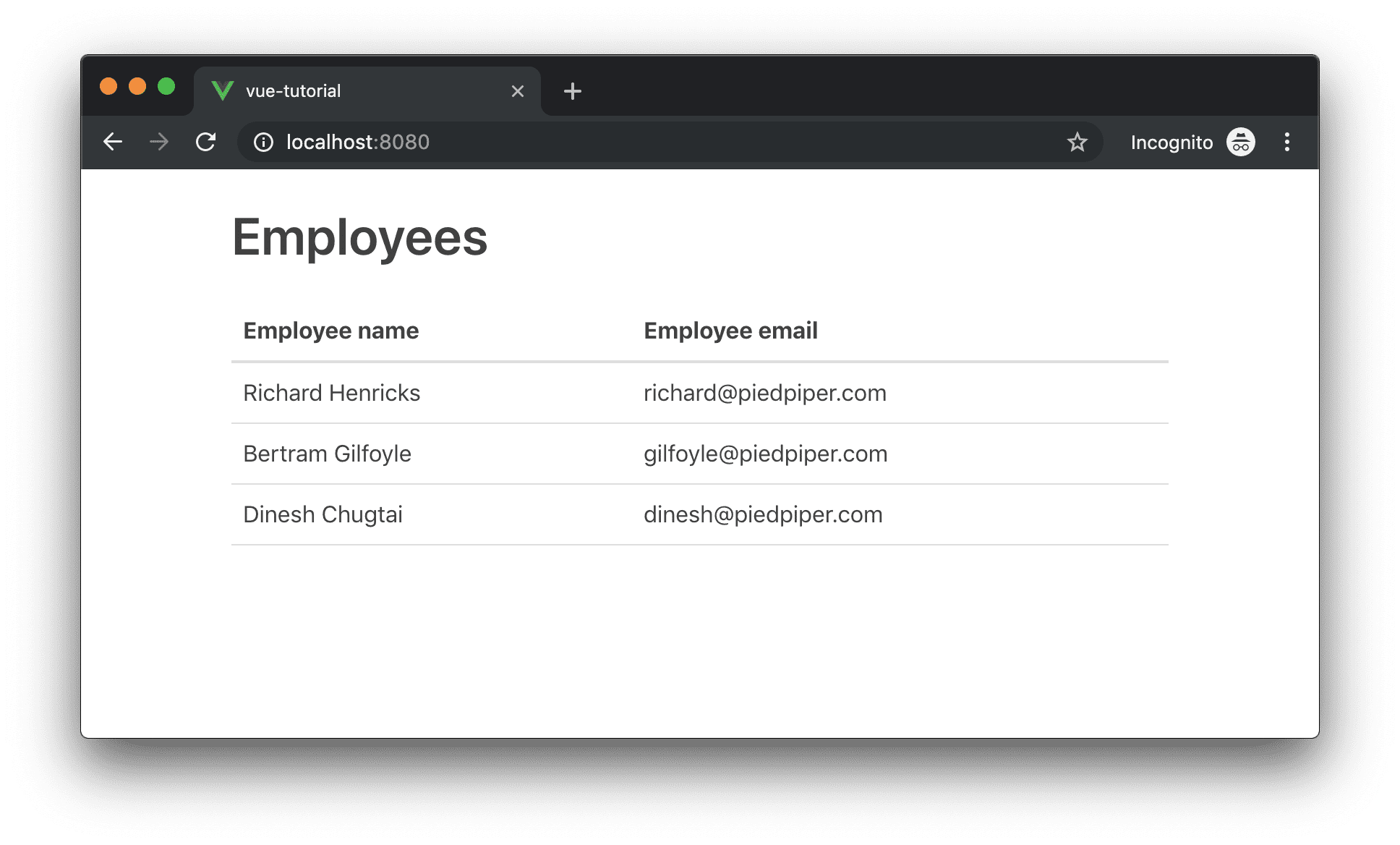
<template>
<div id="employee-table">
<table>
<thead>
<tr>
<th>Employee name</th>
<th>Employee email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Richard Hendricks</td>
<td>richard@piedpiper.com</td>
</tr>
<tr>
<td>Bertram Gilfoyle</td>
<td>gilfoyle@piedpiper.com</td>
</tr>
<tr>
<td>Dinesh Chugtai</td>
<td>dinesh@piedpiper.com</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: 'employee-table',
}
</script>
<style scoped></style>//src/App.vue
<template>
<div id="app" class="small-container">
<h1>Employees</h1>
<employee-table />
</div>
</template>
<script>
import EmployeeTable from '@/components/EmployeeTable.vue'
export default {
name: 'app',
components: {
EmployeeTable,
},
}
</script>
<style>
button {
background: #009435;
border: 1px solid #009435;
}
.small-container {
max-width: 680px;
}
</style>

import EmployeeTable from '@/components/EmployeeTable.vue'
export default {
name: 'app',
components: {
EmployeeTable,
},
data() {
return {
employees: [
{
id: 1,
name: 'Richard Hendricks',
email: 'richard@piedpiper.com',
},
{
id: 2,
name: 'Bertram Gilfoyle',
email: 'gilfoyle@piedpiper.com',
},
{
id: 3,
name: 'Dinesh Chugtai',
email: 'dinesh@piedpiper.com',
},
],
}
},
}<employee-table :employees="employees" />
<!-- this is the same thing -->
<employee-table v-bind:employees="employees" />export default {
name: 'employee-table',
props: {
// props: [ 'employees' ] would also work
employees: Array,
},
}//src/Components/Employee.vue
<template>
<div id="employee-table">
<table>
<!-- ...thead... -->
<tbody>
<tr v-for="employee in employees" :key="employee.id">
<td>{{ employee.name }}</td>
<td>{{ employee.email }}</td>
</tr>
</tbody>
</table>
</div>
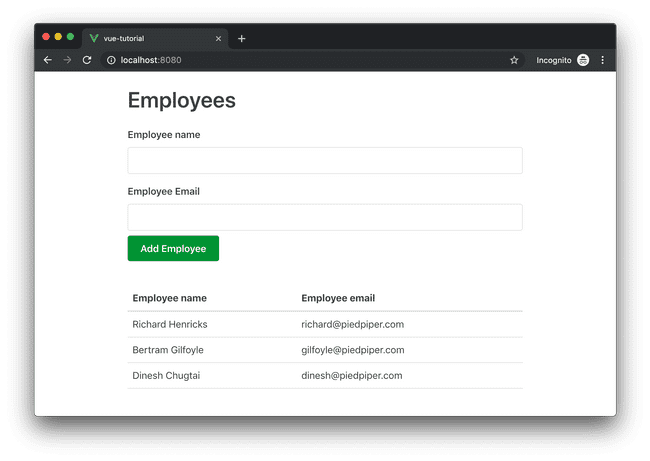
</template>Working with Forms
<template>
<div id="employee-form">
<form>
<label>Employee name</label>
<input type="text" />
<label>Employee Email</label>
<input type="text" />
<button>Add Employee</button>
</form>
</div>
</template>
<script>
export default {
name: 'employee-form',
data() {
return {
employee: {
name: '',
email: '',
},
}
},
}
</script>
<style scoped>
form {
margin-bottom: 2rem;
}
</style><template>
<div id="app" class="small-container">
<h1>Employees</h1>
<employee-form />
<employee-table :employees="employees" />
</div>
</template>
<script>
import EmployeeTable from '@/components/EmployeeTable.vue'
import EmployeeForm from '@/components/EmployeeForm.vue'
export default {
name: 'app',
components: {
EmployeeTable,
EmployeeForm,
},
data: {
// ...
},
}
</script><template>
<div id="employee-form">
<form>
<label>Employee name</label>
<input v-model="employee.name" type="text" />
<label>Employee Email</label>
<input v-model="employee.email" type="text" />
<button>Add Employee</button>
</form>
</div>
</template>
Event Listeners
<form @submit.prevent="handleSubmit"></form>export default {
name: 'employee-form',
data() {
return {
employee: {
name: '',
email: '',
},
}
},
methods: {
handleSubmit() {
console.log('testing handleSubmit')
},
},
}Methods
this.$emit('name-of-emitted-event', dataToPass)Emitting Events to Parent Component
handleSubmit() {
this.$emit('add:employee', this.employee)
}<component @name-of-emitted-event="methodToCallOnceEmitted"></component>
Retrieving events from the child
<employee-form @add:employee="addEmployee" />methods: {
addEmployee(employee) {
const lastId =
this.employees.length > 0
? this.employees[this.employees.length - 1].id
: 0;
const id = lastId + 1;
const newEmployee = { ...employee, id };
this.employees = [...this.employees, newEmployee];
}
}computed: {
invalidName() {
return this.employee.name === ''
},
invalidEmail() {
return this.employee.email === ''
},
},Computed Properties
methods: {
handleSubmit() {
this.submitting = true
this.clearStatus()
if (this.invalidName || this.invalidEmail) {
this.error = true
return
}
this.$emit('add:employee', this.employee)
this.employee = {
name: '',
email: '',
}
this.error = false
this.success = true
this.submitting = false
},
clearStatus() {
this.success = false
this.error = false
}
}We will rock Vue
By Dhiraj Shrotri
We will rock Vue
- 164


