Optimizar Performance
(sin morir en el intento)
Diego Cardozo
Sr. Web Performance Engineer @ NetSuite
Motivación
- 3 pilares de la experiencia de usuario
- Diseño
- Usabilidad
- Performance
- 80% - 90% del tiempo de carga es front end
- Además...
- Mejora conversión de usuarios
- Tiempo de carga afecta rankings en Google
Desafío
- Objetivo inicial: enseñar todo lo necesario para hacer sitios web rápidos
- ¿Charla de 12 horas?
- Muy complejo (aburrido)
- Grupo muy diverso para una charla tan técnica
- Nuevo objetivo
- Entrar de lleno en el mundo de la performance web
- Ver las técnicas más importantes de optimización
- Y si tuve éxito...
- Motivar para que hagan el curso gratuito de Google sobre optimización (al final)
Agenda / Enfoque
- Medir
- Tener un objetivo claro
- Medir temprano
- Medir seguido
- Optimizar
- Reducir cantidad de bytes
- Reducir cantidad de recursos críticos
- Acortar el Critical Rendering Path (CRP)
1. Medir
Medir
Tener un objetivo claro
- Twitter - Time to first tweet
- NetSuite - Performance budget
- Google - RAIL

100ms
16ms
50ms
1s
Medir
Medir temprano
- WebPageTest
- Page Speed Insights
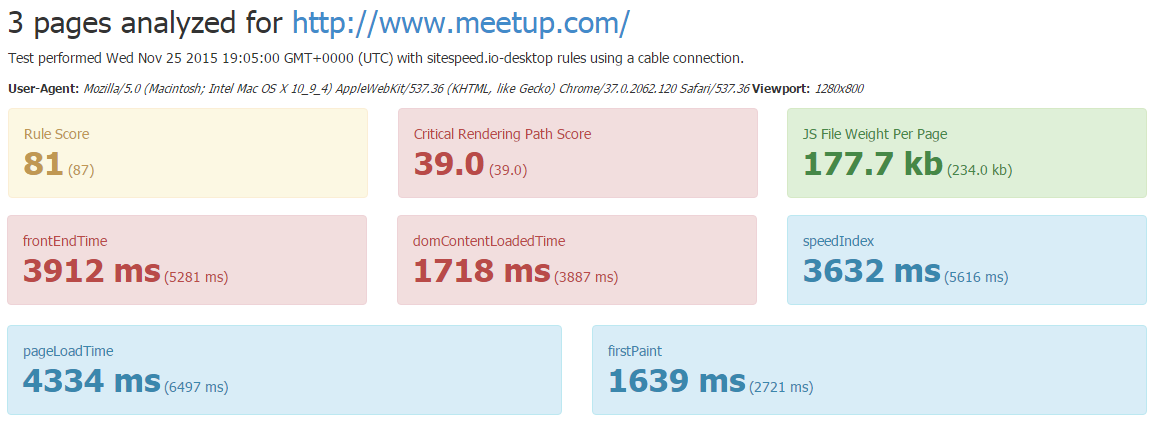
- sitespeed.io

Medir
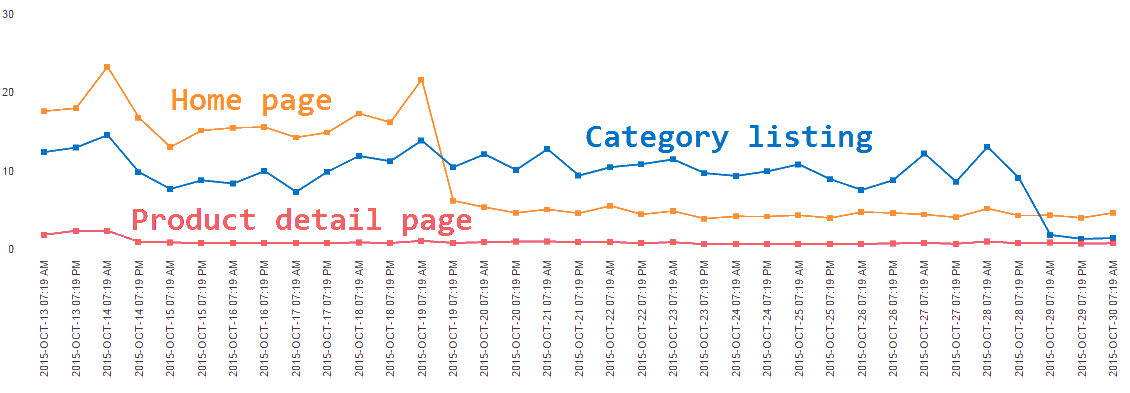
Medir seguido
- Conocer como evoluciona la performance
- Herramientas de automatización
- Dynatrace / GTMetrix
- Charla en meetup de testing

2. Optimizar
Optimizar
Teoría
El CRP es la secuencia de pasos que sigue el browser para renderizar una página
- Parsear HTML y construír el DOM
- Parsear el CSS y construír el CSSOM
- Construír el Render Tree
- Posicionar elementos en la página (Layout)
- Pintar la pantalla
Optimizar
Teoría
El CRP tiene 3 componentes principales:
-
Total de KB que deben ser descargados
-
Cantidad de recursos críticos (HTML, CSS y JS bloqueantes)
-
Cantidad de roundtrips para renderizar recursos bloqueantes
Optimizar
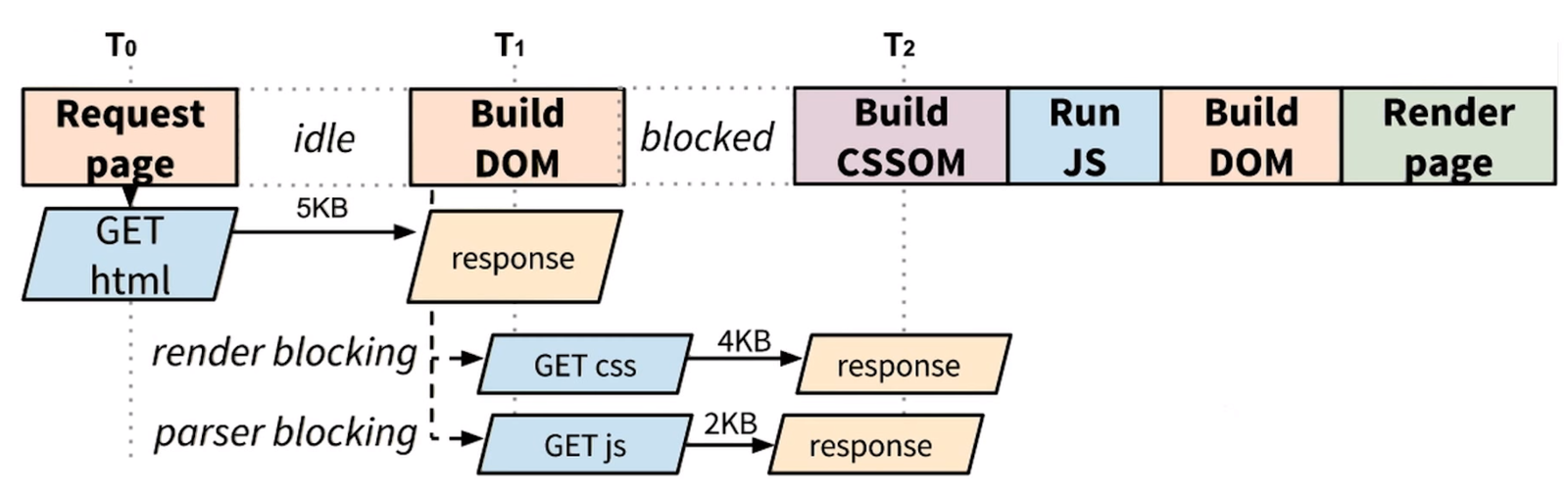
Ejemplo


Total de KB: 11
Recursos críticos: 3
Largo del CRP: 2
Optimizar
Reducir cantidad de bytes
-
Minificar, comprimir y cachear
-
HTML
-
CSS
-
JavaScript
-
-
Quitar estilos no usados
-
Comprimir imagenes
-
Ejemplo: compressor.io
-
-
Comprimir y unificar fuentes
Optimizar
Reducir cantidad de recursos críticos
-
Concatenar archivos JS y CSS
-
Usar media queries en tags <link> para desbloquear renderizado
-
Escribir CSS directamente en el HTML (inline)
-
Aunque dejar todo inline puede ser perjudicial
-
-
Escribir JS directamente en el HTML (inline)
-
Aunque de todas maneras bloquea el renderizado al ejecutarse si no es async
-
Optimizar
Acortar el Critical Rendering Path (CRP)
-
Retardar la ejecución de JavaScript
-
Agregar el atributo async a los tags <script> para que no bloqueen el renderizado
-
Optimizaciones de código
Links
Optimizar Performance
By diegocard
Optimizar Performance
Presetación para meetup de Front End MVD, Noviembre 2015
- 3,412



