
Hosted by

WiFi- GeekyAnts Meetup
No Password
The 2nd Angular Meetup Bangalore 2019

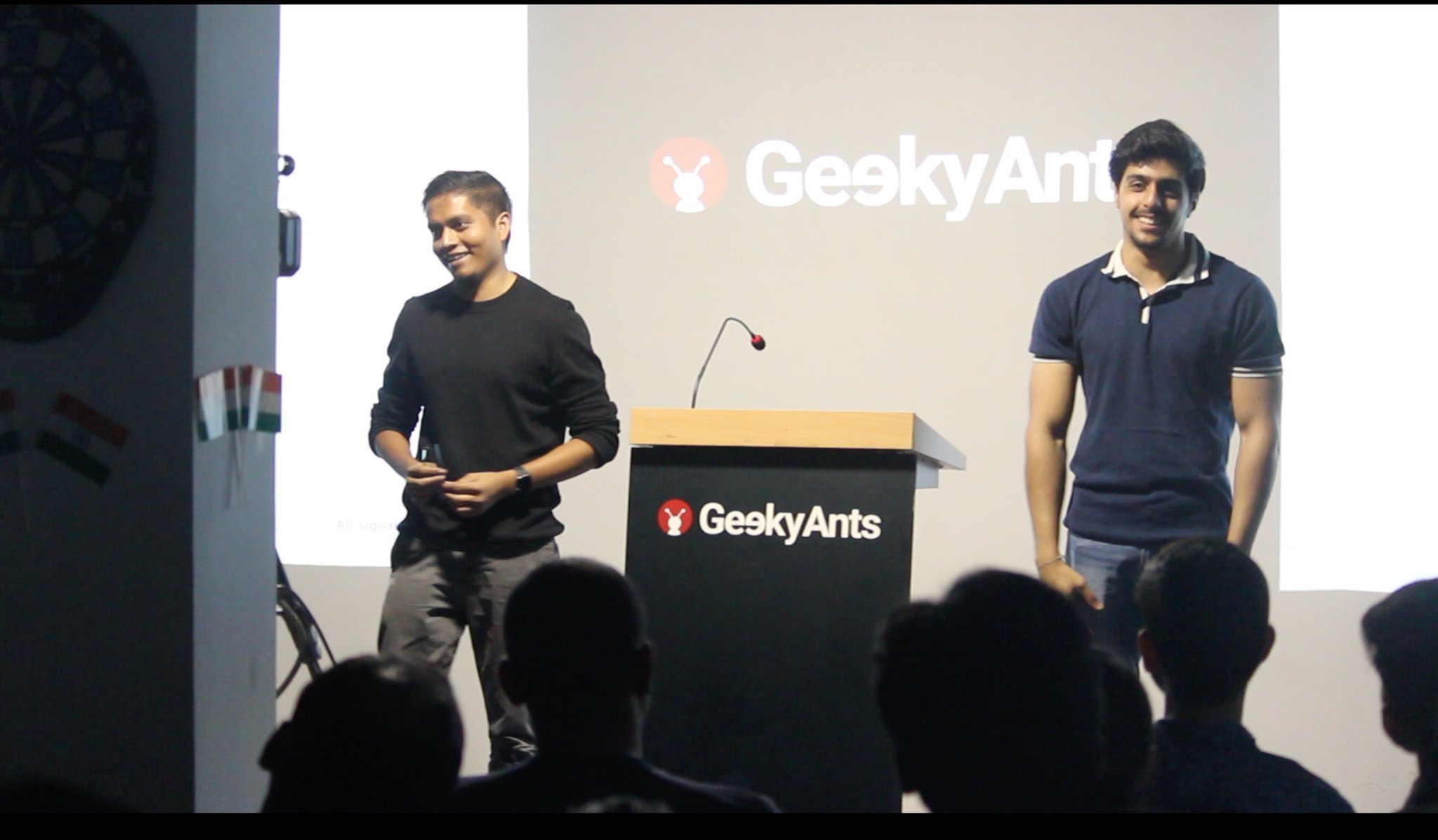
Sanket Sahu
CEO & Co-Founder, GeekyAnts
@sanketsahu


What we do…
Build Mobile Apps, Web Apps and everything in and around them.
Delivered 300+ products, serving over 200+ Clients
70% Services, 30% Products.






We're famous for our Meetups on React Native, Flutter & More...

International Conferences is our Thang!





An open-source UI component library for React Native.
Current standing at 12,317 GitHub
100k+ downloads every month.
The technology behind the official Paralympics 2018 App.


A cloud based design tool that codes in React & React Native for you.
Introduced at React Native Europe, 2017.
Support for Flutter in Roadmap.

cloud.builderx.io

Vue Native

vue-native.io
- Framework to build cross platform native mobile apps using Vue.js.
- Open Source.
- 6,377 Github stars.
- Recognized by Evan You, creator of Vue.Js
- Contributors are welcome!
How we

We Wrote a Part of the Flutter Docs Specific for React Native Devs




Experiments that Blow Minds, Not Things!
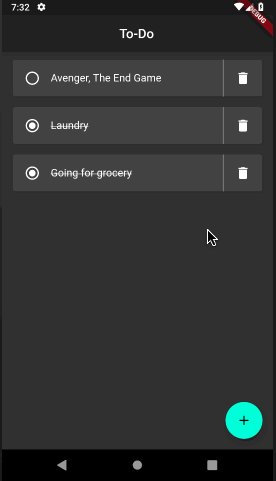
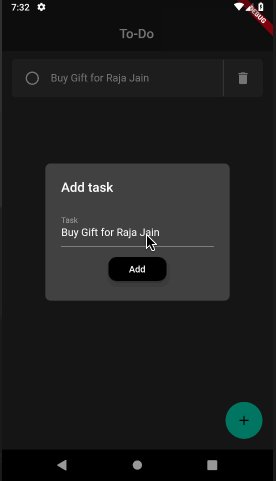
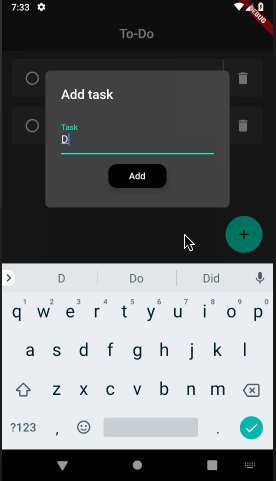
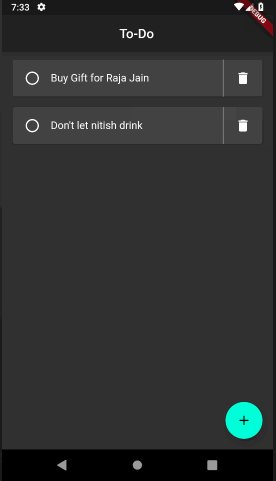
To-Do app with Hasura
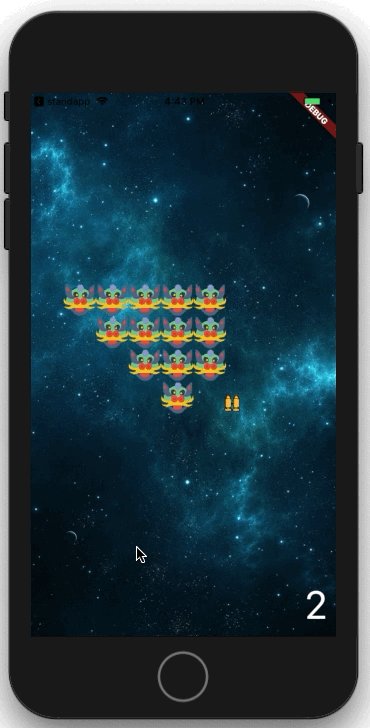
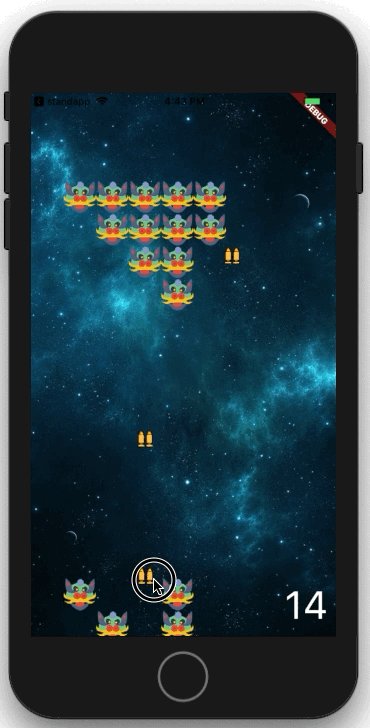
Galaxy 2D Game
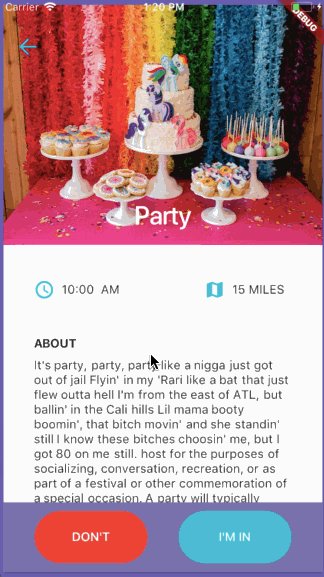
Tinder Card Swipe Animation
Snake Game


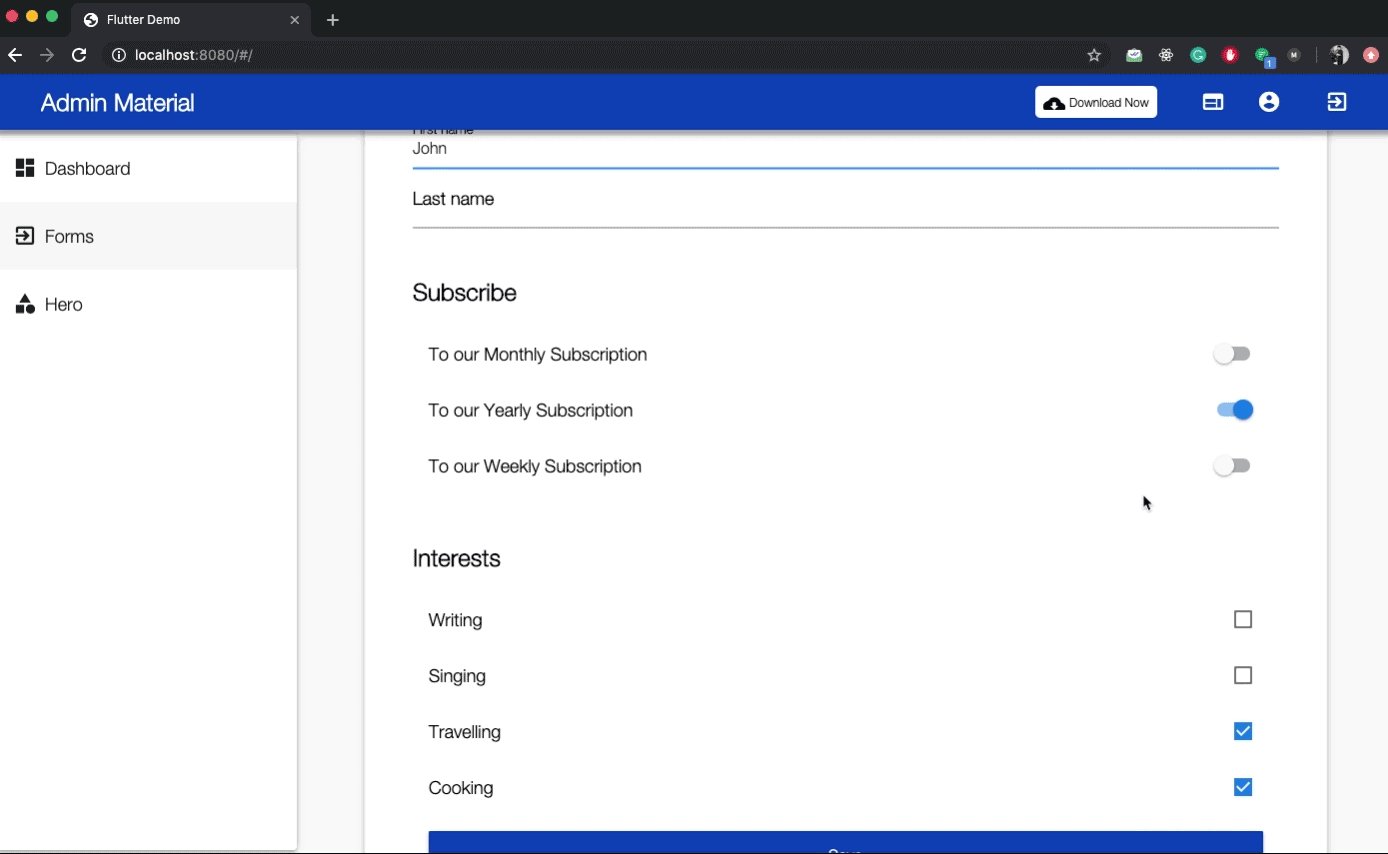
Our First Web Dashboard in HummingBird



Agenda
RxJS & Angular
Manav Goel, Engineering Manager at GeekyAnts
@Manav1020Goel

Building Web Components Using Angular Elements
Naman Sancheti, Senior Tech. Associate at Morgan Stanley
@namans_26

Let's Release An Angular Library Today
Uday Vunnam, Software Engineer at WalmartLabs
@codeasync
2:15-2:35
2:35-2:50
3:00-3:20
BREAK
2:50-3:00





Achieving Microfrontend Using Angular Elements
Vishwanath Shankar, Staff Software Engineer at GE Oil & Gas
@svishwa787
2:35-2:50
BREAK
2:50-3:00

Keep the movement to a minimum between talks.
Get to know each other and network.
Silent your phones.
Code of Conduct

Questions after the talks or during breaks only.
Tweet with #ngblr & Follow us on @angularblr
Connect with us!


@geekyants
@geekyants
Want to know more, or just talk?
Angular Meetup 2019
By Digvijay Wanchoo
Angular Meetup 2019
- 404



