Angular overview

JavaScript-фреймворк с открытым исходным кодом.
Предназначен для разработки одностраничных приложений.
Его цель — расширение браузерных приложений на основе MVC шаблона, а также упрощение тестирования и разработки.
Фреймворк работает с HTML, содержащим дополнительные пользовательские атрибуты, которые описываются директивами, и связывает ввод или вывод области страницы с моделью, представляющей собой обычные переменные JavaScript.

Философия Angular
- AngularJS спроектирован с убеждением, что декларативное программирование лучше всего подходит для построения пользовательских интерфейсов и описания программных компонентов, в то время как императивное программирование отлично подходит для описания бизнес-логики.
- Фреймворк адаптирует и расширяет традиционный HTML, чтобы обеспечить двустороннюю привязку данных для динамического контента, что позволяет автоматически синхронизировать модель и представление. В результате AngularJS уменьшает роль DOM-манипуляций и улучшает тестируемость.
Двустороннее связывание данных
- Двустороннее связывание данных в AngularJS является наиболее примечательной особенностью и уменьшает количество кода, освобождая сервер от работы с шаблонами.
- Шаблоны отображаются как обычный HTML, наполненный данными, содержащимися в области видимости, определенной в модели.
- Сервис $scope в Angular следит за изменениями в модели и изменяет раздел HTML-выражения в представлении через контроллер. Кроме того, любые изменения в представлении отражаются в модели. Это позволяет обойти необходимость манипулирования DOM и облегчает инициализацию и прототипирование веб-приложений.
Область применения
- Идеален для Single Page Application (SPA) приложений («богатое» приложение, генерирующее и изменяющее большой объем DOM’а «на лету» без перезагрузки страницы)
- Код более сложный, но его в разы меньше
- Никакой привязки к #id и .class для работы с элементами
- Основные конкуренты: Backbone.js, KnockoutJS, ember.js, React.js
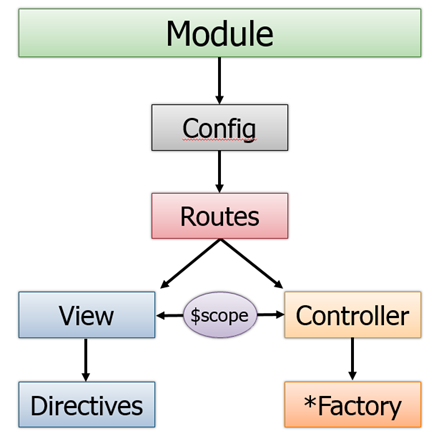
Архитектура

- Module – модуль – глобальное хранилище для Вашего приложения (контроллеры, роуты, вьюхи)
- Routes – «менеджер» контроллеров для урлов типа #/someurl
- Controller – контроллер – логика отдельных частей модуля (приложения)
- View – представление html контроллера
- $scope – глобальный объект (со всеми данными) контроллера
- Directives – кастомное поведение html
Simple example
ToDO list
Полезные ссылки
http://todomvc.com/ TodoMVC
https://github.com/johnpapa/angular-styleguide Angular Styleguide
https://www.youtube.com/playlist?list=PLY4rE9dstrJxWEX3fCPjFpmcnoU_3GRWW Основы Angular
http://metanit.com/web/angular/ Онлайн-руководство по AngularJS
https://github.com/jmcunningham/AngularJS-Learning AngularJS-Learning
https://github.com/vhf/free-programming-books Freely available programming books
https://github.com/ericelliott/essential-javascript-links Essential JavaScript links
https://github.com/h5bp/Front-end-Developer-Interview-Questions Front-end Job Interview Questions
ТРЕНИРОВОЧНОЕ ЗАДАНИЕ
Создать ToDo list как в прошлом задании используя Angular с директивами
THANKS FOR YOUR ATTENTION
ANGULAR OVERVIEW
Angular overview
By Dima Pikulin
Angular overview
- 1,226


