Electron


WHAT IS ELECTRON?
HTML, CSS, & JAVASCRIPT
OS

A tool for building cross-platform native applications with web technology.
HOW DOES ELECTRON WORK?
ELECTRON = CHROMIUM + NODE.JS
HTML, CSS, & JAVASCRIPT
OS

NODE.JS
CHROMIUM
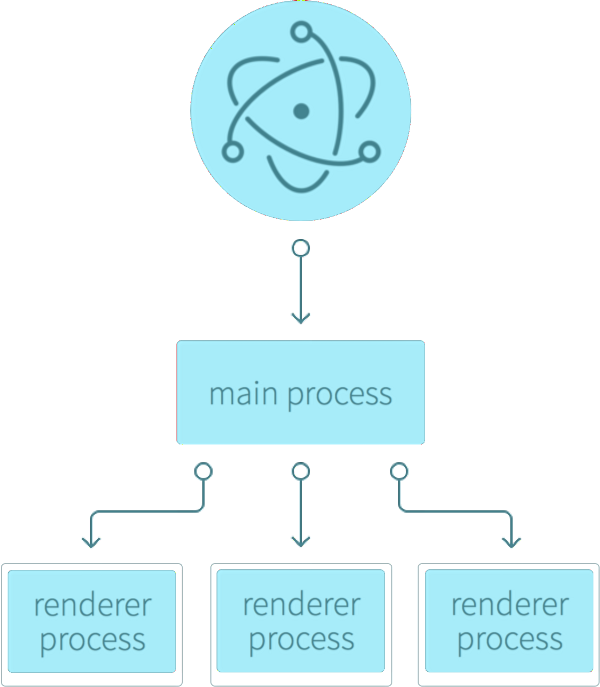
ANATOMY OF A ELECTRON APPLICATION

Get started with Electron
// Install the `electron CLI` command globally
npm install electron-prebuilt -gWrite your First Electron App
your-app/
├── package.json
├── main.js
└── index.htmlPackage.json
{
"name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}main.js
var app = require('app'); // Module to control application life.
var BrowserWindow = require('browser-window'); // Module to create native browser window.
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
var mainWindow = null;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
app.quit();
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
});index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using io.js <script>document.write(process.version)</script>
and Electron <script>document.write(process.versions['electron'])</script>.
</body>
</html>Run
In cmd in current folder execute
electron-packager . MyAwesomeApp --all --out=dist
and in dist folder you will see executable files
useful links
http://electron.atom.io/ Electron
https://github.com/atom/electron-quick-start Quick start
http://canonium.com/articles/electron-desktop-app-introduction Построение Electron приложения
http://habrahabr.ru/post/272075/ Создание десктопного приложения с помощью Electron и веб-технологий
THANKS FOR YOUR ATTENTION
Electron
Electron
By Dima Pikulin
Electron
- 1,230


