HTML PRACTICE

REQUIREMENTS
- Each task should be done in its own HTML file
- Each task should start with the first level header
- Each task document should have a content like in wikipedia
- Each task document should have links "Go to bottom" at the top and "Go to top" at the bottom of the page
- Task exercise description should be placed before your performed exercise
- There should be a main document with the links of all the task documents and when you click on the link it opens in iframe
- Add to the footer of the main page copyright symbol with your name
- Add to the header of the main page the title of the presentation
Task 1
- Create a webpage that prints your name to the screen.
- Add numbers from 1 - 10 to the screen in unordered list
- Add paragraph "When was this webpage created? Check page's title for the answer." to the screen, and set the title of the page to the current date.
- Add any text of your choosing to the screen
Pay attention to the code style: http://www.w3schools.com/html/html5_syntax.asp
Task 2
- Prints 10 names with a line break between each name. The list should be alphabetized, and to do this place a subscripted number next to each name based on where it will go in the alphabetized list. (Example: Alan 1). Print first, the unalphabetized list with a subscript number next to each name, then the alphabetized list. Both lists should have an <h1> level heading.
- Print two lists with any information you want. One list should be an ordered list, the other list should be an unordered list
- Print some preformatted text of your choosing
- Print a definition list with 5 items
Do not forget to check the documents via validator: https://validator.w3.org/
Task 3
- Add some links to various search engines
- Add links to five different pages on five different websites that should all open in a new window
- Add a link at the top of it that when clicked will jump all the way to the bottom of the page
- Add a link at the bottom of it that when clicked will jump all the way to the top of the page
- Add a link to the last exercise in Task 2
Perhaps you will have to search some answers in the Internet
Task 4
- Display five different images. Skip two lines between each image. Each image should have a title
- Display an image that has a border of size 2, a width of 200, and a height of 200
- Display an image that when clicked will link to a search engine of your choice (should be opened in a new window)
- Display an image that when clicked will link to itself and will display the image in the browser by itself
Every image must have alt attribute
Task 5
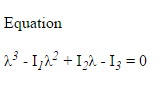
Using only HTML create equation


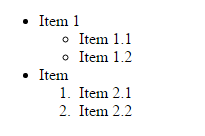
Add nested list
Task 6

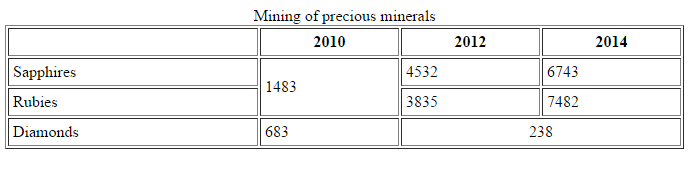
Create this table
task 7
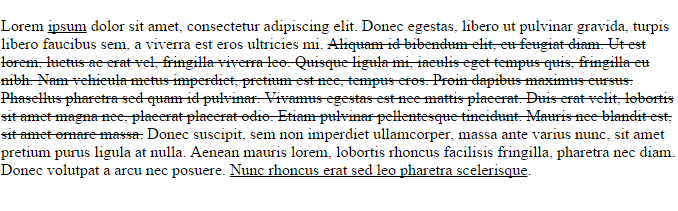
Create text with such formating

Task 8
Create a table 3x3 or higher where each cell has an image
Good luck!
HTML Practice
HTML Practice
By Dima Pikulin
HTML Practice
- 1,515


