Javascript Events

HTML Events
An HTML event can be something the browser does, or something a user does.
Here are some examples of HTML events:
- An HTML web page has finished loading
- An HTML input field was changed
- An HTML button was clicked
Often, when events happen, you may want to do something.
JavaScript lets you execute code when events are detected.
Common HTML Events
| Event | Description |
|---|---|
| onchange | An HTML element has been changed |
| onclick | The user clicks an HTML element |
| onmouseover | The user moves the mouse over an HTML element |
| onmouseout | The user moves the mouse away from an HTML element |
| onkeydown | The user pushes a keyboard key |
| onload | The browser has finished loading the page |
What can JavaScript Do?
Event handlers can be used to handle, and verify, user input, user actions, and browser actions:
- Things that should be done every time a page loads
- Things that should be done when the page is closed
- Action that should be performed when a user clicks a button
- Content that should be verified when a user inputs data
- And more ...
What can JavaScript Do?
Many different methods can be used to let JavaScript work with events:
- HTML event attributes can execute JavaScript code directly
- HTML event attributes can call JavaScript functions
- You can assign your own event handler functions to HTML elements
- You can prevent events from being sent or being handled
- And more ...
Reacting to Events
A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element.
Examples of HTML events:
- When a user clicks the mouse
- When a web page has loaded
- When an image has been loaded
- When the mouse moves over an element
- When an input field is changed
- When an HTML form is submitted
- When a user strokes a key
Event Listener
- The addEventListener() method attaches an event handler to the specified element.
- It attaches an event handler to an element without overwriting existing event handlers.
- You can add many event handlers to one element and of the same type to one element, i.e two "click" events.
- The addEventListener() method makes it easier to control how the event reacts to bubbling.
- When using the addEventListener() method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup.
- You can easily remove an event listener by using the removeEventListener() method.
Syntax
element.addEventListener(event, function, useCapture);- The first parameter is the type of the event (like "click" or "mousedown").
- The second parameter is the function we want to call when the event occurs.
- The third parameter is a boolean value specifying whether to use event bubbling or event capturing. This parameter is optional.
Note that you don't use the "on" prefix for the event; use "click" instead of "onclick"
Bubbling/Capturing
- In bubbling the inner most element's event is handled first and then the outer: the <p> element's click event is handled first, then the <div> element's click event.
- In capturing the outer most element's event is handled first and then the inner: the <div> element's click event will be handled first, then the <p> element's click event.
- With the addEventListener() method you can specify the propagation type by using the "useCapture" parameter
- The default value is false, which will use the bubbling propagation, when the value is set to true, the event uses the capturing propagation.
Event propagation is a way of defining the element order when an event occurs. If you have a <p> element inside a <div> element, and the user clicks on the <p> element, which element's "click" event should be handled first?
remove Event Listener
The removeEventListener() method removes event handlers that have been attached with the addEventListener() method:
element.removeEventListener("mousemove", myFunction);Sandbox
Forms
Home work
https://learn.javascript.ru/event-details События в деталях
https://learn.javascript.ru/forms-controls Формы, элементы управления
Class Work
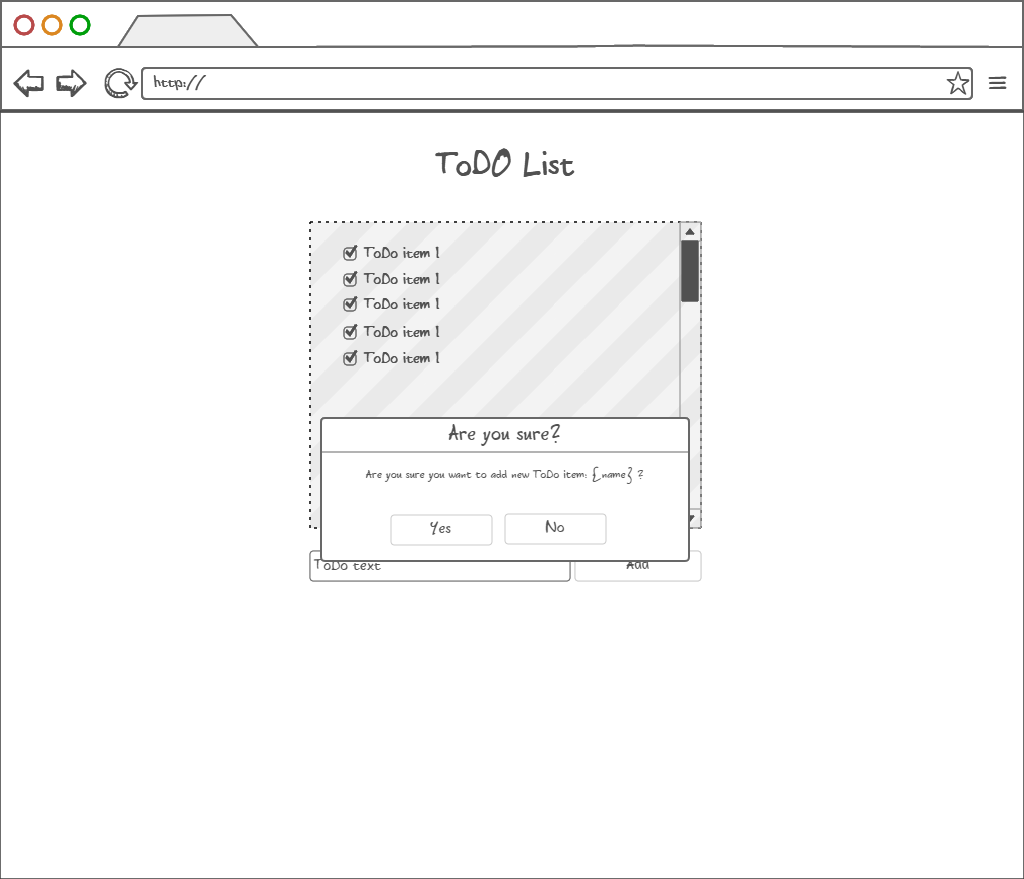
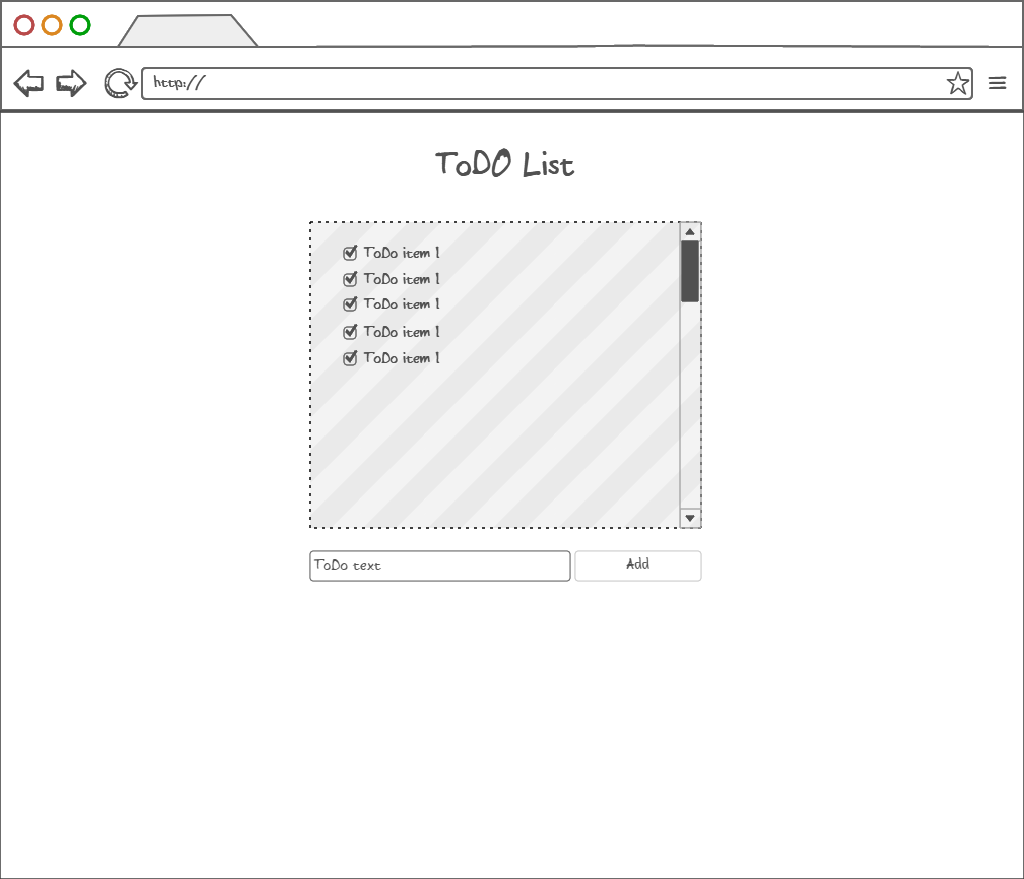
Create simple ToDo list


When you click on the add button your confirm window is shown with the name of the ToDo item.
*Optonal task: add ability to delete the created ToDo items
THANKS FOR YOUR ATTENTION
Javascript events
JavaScript Events
By Dima Pikulin
JavaScript Events
- 1,158


