Js jQuery

What is jQuery?
- jQuery is a lightweight, "write less, do more", JavaScript library.
- The purpose of jQuery is to make it much easier to use JavaScript on your website.
- jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code.
- jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation.
The jQuery library contains the following features:
- HTML/DOM manipulation
- CSS manipulation
- HTML event methods
- Effects and animations
- AJAX
- Utilities
Why jQuery?
There are lots of other JavaScript frameworks out there, but jQuery seems to be the most popular, and also the most extendable.
Many of the biggest companies on the Web use jQuery, such as:
- Microsoft
- IBM
- Netflix
- ...
Downloading jQuery
There are two versions of jQuery available for downloading:
- Production version - this is for your live website because it has been minified and compressed
- Development version - this is for testing and development (uncompressed and readable code)
Both versions can be downloaded from jQuery.com
If you don't want to download and host jQuery yourself, you can include it from a CDN (Content Delivery Network).
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>jQuery Syntax
The jQuery syntax is tailor made for selecting HTML elements and performing some action on the element(s).
Basic syntax is: $(selector).action()
- A $ sign to define/access jQuery
- A (selector) to "query (or find)" HTML elements
- A jQuery action() to be performed on the element(s)
$(this).hide() //hides the current element.
$("p").hide() //hides all <p> elements.
$(".test").hide() //hides all elements with class="test".
$("#test").hide() //hides the element with id="test".Examples: jQuery uses CSS syntax to select elements
jQuery Events
The Document Ready Event method allows us to execute a function when the document is fully loaded
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});The on() method attaches one or more event handlers for the selected elements:
$("p").on("click", function(){
$(this).hide();
});
// Or
$("p").on({
mouseenter: function(){
$(this).css("background-color", "lightgray");
},
mouseleave: function(){
$(this).css("background-color", "lightblue");
},
click: function(){
$(this).css("background-color", "yellow");
}
});jQuery Chaining
With jQuery, you can chain together actions/methods.
Chaining allows us to run multiple jQuery methods (on the same element) within a single statement.
To chain an action, you simply append the action to the previous action.
$("#p1")
.css("color", "red")
.slideUp(2000)
.slideDown(2000);Get / Set
jQuery contains powerful methods for changing and manipulating HTML elements and attributes.
- text() - Sets or returns the text content of selected elements
- html() - Sets or returns the content of selected elements (including HTML markup)
- val() - Sets or returns the value of form fields
- attr() - Sets or returns attribute value
Add Elements
- append() - Inserts content at the end of the selected elements
- prepend() - Inserts content at the beginning of the selected elements
- after() - Inserts content after the selected elements
- before() - Inserts content before the selected elements
Remove Elements
remove() - Removes the selected element (and its child elements)
empty() - Removes the child elements from the selected element
Get and Set CSS Classes
- addClass() - Adds one or more classes to the selected elements
- removeClass() - Removes one or more classes from the selected elements
- toggleClass() - Toggles between adding/removing classes from the selected elements
Css manipulation
The css() method sets or returns one or more style properties for the selected elements.
jQuery Traversing
jQuery traversing, which means "move through", are used to "find" (or select) HTML elements based on their relation to other elements. Start with one selection and move through that selection until you reach the elements you desire.

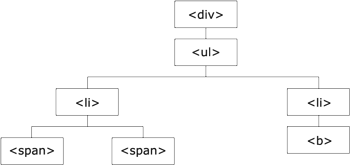
- The <div> element is the parent of <ul>, and an ancestor of everything inside of it
- The <ul> element is the parent of both <li> elements, and a child of <div>
- The left <li> element is the parent of <span>, child of <ul> and a descendant of <div>
- The <span> element is a child of the left <li> and a descendant of <ul> and <div>
- The two <li> elements are siblings (they share the same parent)
- The right <li> element is the parent of <b>, child of <ul> and a descendant of <div>
- The <b> element is a child of the right <li> and a descendant of <ul> and <div>
Ancestors
Three useful jQuery methods for traversing up the DOM tree are:
- parent() - returns the direct parent element of the selected element
- parents() - returns all ancestor elements of the selected element, all the way up to the document's root element (<html>)
- parentsUntil() - method returns all ancestor elements between two given arguments
Descendants
A descendant is a child, grandchild, great-grandchild, and so on.
With jQuery you can traverse down the DOM tree to find descendants of an element.
Two useful jQuery methods for traversing down the DOM tree are:
- children() - returns all direct children of the selected element. This method only traverse a single level down the DOM tree
- find() - returns descendant elements of the selected element, all the way down to the last descendant
Siblings
Siblings share the same parent.
There are many useful jQuery methods for traversing sideways in the DOM tree:
- siblings() - returns all sibling elements of the selected element.
- next() - returns the next sibling element of the selected element
- nextAll() - returns all next sibling elements of the selected elemen
- nextUntil() - returns all next sibling elements between two given arguments
- The prev(), prevAll() and prevUntil() methods work just like the methods above but with reverse functionality: they return previous sibling elements (traverse backwards along sibling elements in the DOM tree, instead of forward)
Filtering
The three most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a group of elements.
Other filtering methods, like filter() and not() allow you to select elements that match, or do not match, a certain criteria.
- first() method returns the first element of the selected elements
- last() method returns the last element of the selected elements
- eq() method returns an element with a specific index number of the selected elements
- filter() method lets you specify a criteria. Elements that do not match the criteria are removed from the selection, and those that match will be returned
- not() method returns all elements that do not match the criteria. Method is the opposite of filter()
Home work
http://jquery.com/ jQuery Official site
http://jquery-docs.ru/ Русская документация по jQuery
http://habrahabr.ru/hub/jquery/ Интересные публикации / Хабрахабр
Class work
Use only jQuery for layout and adding styles
Task 1

Create such article block
The layout is changing according to window size
Task 2
Create Dropdown top menu



Hover
Click

Hover menu item
Use only jQuery events
THANKS FOR YOUR ATTENTION
JS JQUERY
JS jQuery
By Dima Pikulin
JS jQuery
- 1,223


