React.jS

What is React.js?
- Developed by Facebook
- React is a view layer library, not a framework like Backbone, Angular etc.
var MyApp = React.createClass({
render() {
return <div>Hi! I'm React</div>;
}
});
React.render(<MyApp />, document.body);Why was React developed?
- Complexity of two-way data binding
- Bad UX from using "cascading updates" of DOM tree
- A lot of data on a page changing over time
- Complexity of Facebook's UI architecture
- Shift from MVC mentality
Who uses React?








evident
- Easy to understand what a component will render
- Declarative code → predictable code
- You don't really need to study JS in the view file in order to understand what the file does
- With React you can express how your app should look at any given point in time, and React will manage all UI updates.
Uses full power of JS
- Decoupling templates from logic does not rely on the templates’ primitive abstractions, but uses full power of JavaScript in displaying views
- Easy to mix HTML and JS
- Server-side rendering
No complex two-way data flow
- Uses simple one-way reactive data flow
- Easier to understand than two-way binding
- Uses less code
React is fast!
- Real DOM is slow
- JavaScript is fast
- Using virtual DOM objects enables fast batch updates to real DOM, with great productivity gains over frequent cascading updates of DOM tree
React is nothing but the view
- No events
- No XHR
- No data / models
- No promises / deferreds
- No idea how to add all of the above
Why should I use React?
- Easy to read and understand views
- Concept of components is the future of web development
- If your page uses a lot of fast updating data or real time data - React is the way to go
- Once you and your team is over the React's learning curve, developing your app will become a lot faster
Component
- Components are self-contained reusable building blocks of web application.
- React components are basically just idempotent functions (same input produces same output).
- They describe your UI at any point in time, just like a server-rendered app.
Component
- Created using React.createClass()
- The only required method is render()
- Inserted into DOM using React.renderComponent()
var React = require('react'),
SimpleView = React.createClass({
render: function () {
return <h1><strong>Example 1:</strong> A simple component</h1>;
}
});
React.renderComponent(SimpleView(), document.getElementById('example'));COMPONENT
- Creating component via React.createClass
- A component must have render() function
- A component can get props from parents
- A component can have a unique state
Props
- Passed down to component from parent component and represents data for the component
- accessed via this.props
render: function() {
var someProp = 'bar';
console.log('component render()', this.props);
return <div>
<AnotherComponent foo={someProp} model={this.props.model} />
</div>;
}Props
- Passed to a component
- Can hold any type of data or function
- Can't be changed from within the component
- Accessed via this.props
State
- Represents internal state of the component
- Accessed via this.state
- When a component's state data changes, the rendered markup will be updated by re-invoking render() method
render: function() {
return <h3>Click count:
<span className='label label-default'>{this.state.clicks}</span>
</h3>;
}STate
- When data changes, React conceptually hits the "refresh" button, and know to only update the changed parts.
- Each component can use internal state
- Can hold any type of data
- Can be changed by using setState function
- Accessed via this.state
JSX
- Arguably, one of the coolest things in React
- XML-like syntax for generating component's HTML
- Easier to read and understand large DOM trees
- Translates to plain JavaScript using react-tools
/** @jsx React.DOM */
render: function () {
return <div>
<h2>
<strong>Example 4:</strong> React App
</h2>
</div>;
}
/** regular DOM */
render: function () {
return React.DOM.div(null,
React.DOM.h2(null, React.DOM.strong(null, "Example 4:"), " React App")
);
}Virtual DOM
- The virtual DOM is used for efficient re-rendering of the DOM
- React aims to re-render the virtual tree only when the state changes
- Uses 2 virtual trees (new and previous) to find differences and batch update real DOM
- Observes data changes (setState) and does dirty-checking to know when to re-render component
- Whenever possible, does not update entire component in real DOM - only computes a patch operation that updates part of the DOM
VIRTUAL DOM
- React provides powerful abstractions that free you from touching the DOM in most cases
- React maintains a fast in-memory representation of the DOM
- Render() return a description of the DOM to compare with the in-memory representation of the DOM to compute fast browser update
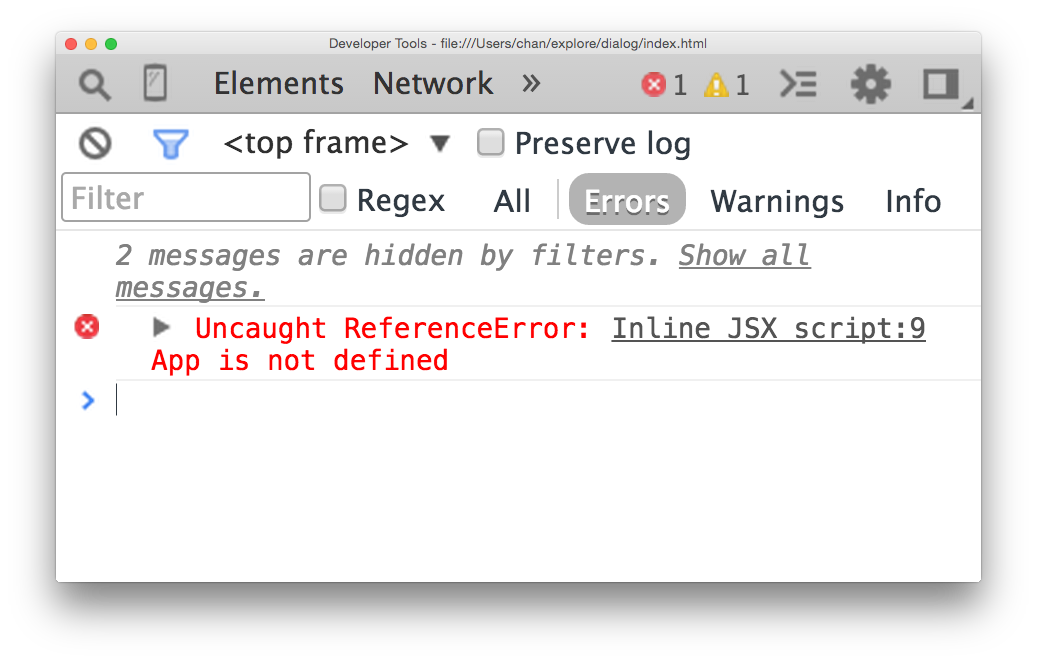
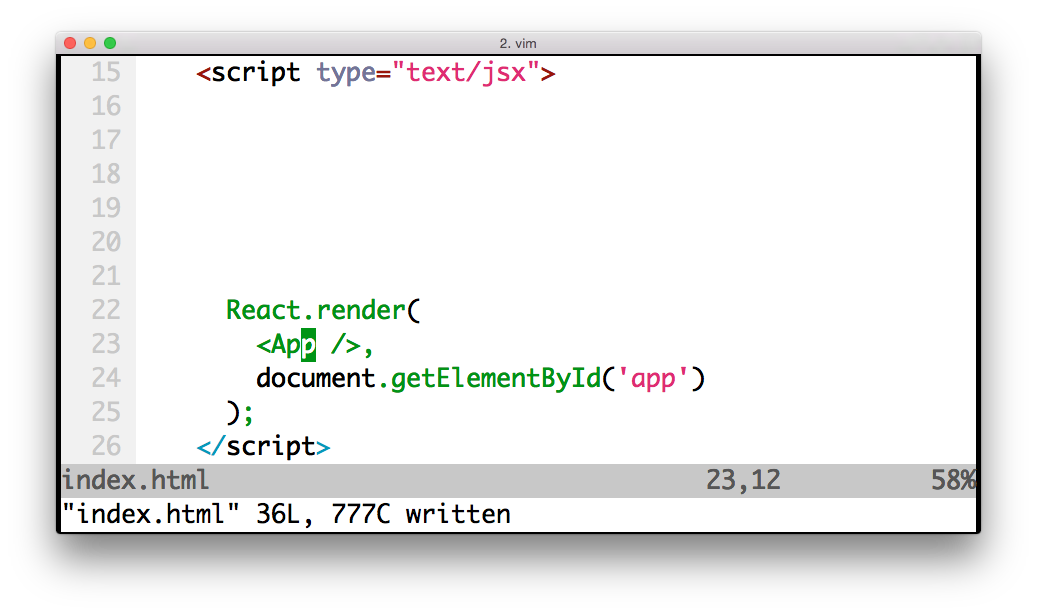
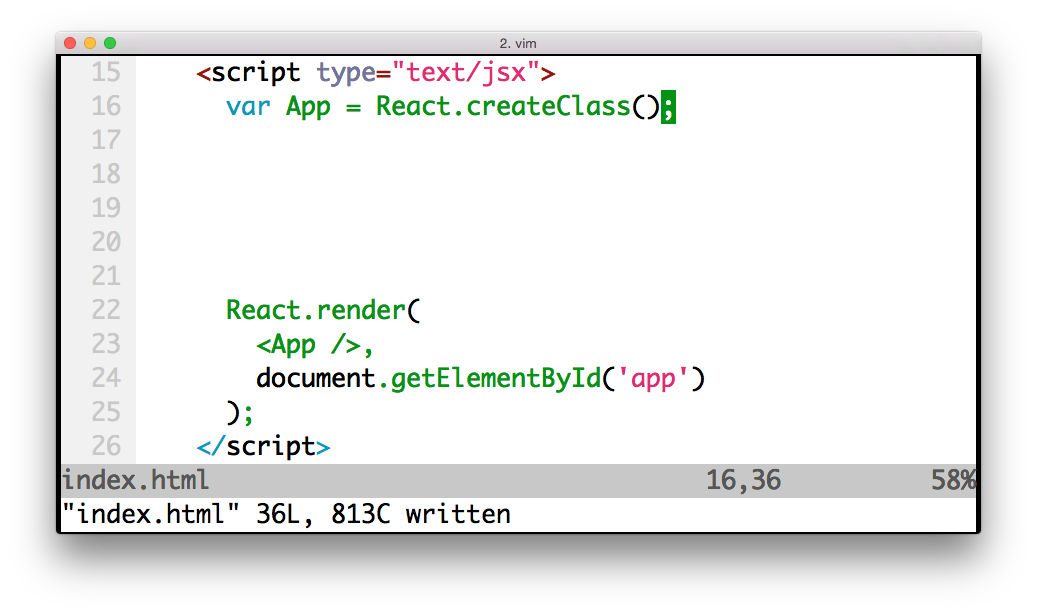
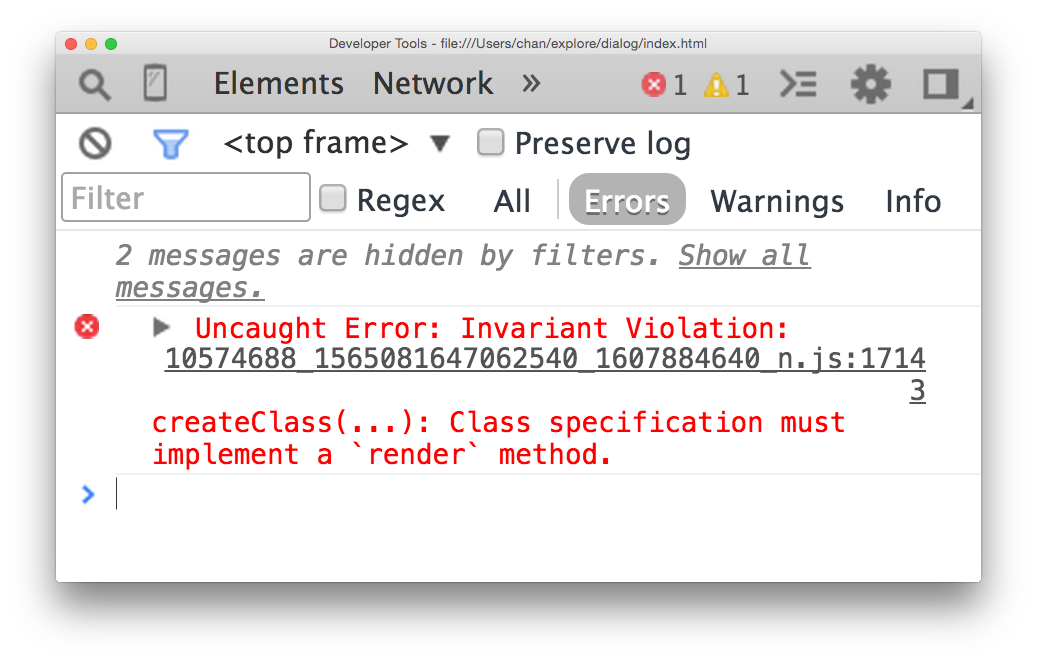
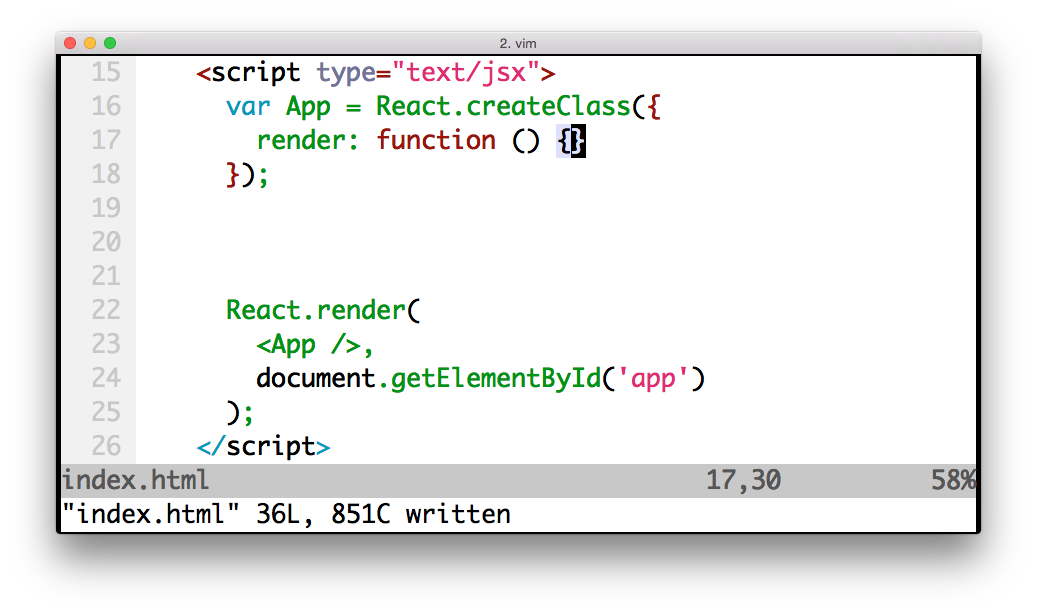
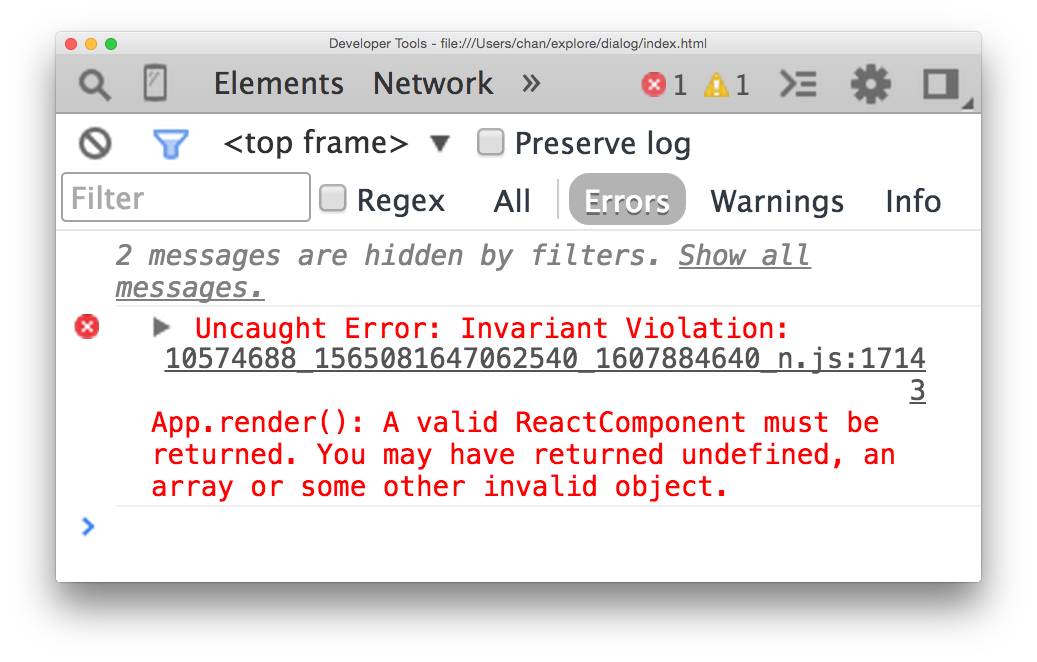
HELPFUL ERRORS


HELPFUL ERRORS


HELPFUL ERRORS


Top-Level API
- React
- .Component
- .createClass
- .createElement
- .cloneElement
- .createFactory
- .isValidElement
- .DOM
- .PropTypes
- .Children
- ReactDOM
- .render
- .unmountComponentAtNode
- .findDOMNode
- ReactDOMServer
- .renderToString
- .renderToStaticMarkup
Component API
- this.setState
- this.forceUpdate
Component Specifications
- render
- getInitialState
- getDefaultProps
- propTypes
- mixins
- statics
- displayName
Lifecycle Methods
- componentWillMount
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
Sandbox
Useful Links
http://facebook.github.io/react/ React
https://facebook.github.io/flux/ Flux
http://redux.js.org/ Redux
http://habrahabr.ru/post/248799/ Краткое руководство по React JS
http://andreysalomatin.me/vviedieniie-v-react-js/ Введение в React.js
https://www.youtube.com/watch?v=mFEoarLnnqM Thinking in React
http://habrahabr.ru/post/256965/ Что такое Virtual DOM?
THANKS FOR YOUR ATTENTION
React.js
React.js
By Dima Pikulin
React.js
- 1,753


