Ernesto
Filmmaker, typographer, illustrator and web designer. Me gusta el ruido y las nueces http://about.me/dithern



Definir el usuario tipo, el escenario y sus necesidades.
Investigar el contenido, formato y la navegación.

Boceto a mano alzada lo más conceptual posible.
Función y maqueta de la arquitectura de información. No contiene diseño. Se realizan grupos de contenido y se define la estructura del producto (diagramas de organización).
Forma y diseño visual. Se identifica con la representación más cercana a
los componentes gráficos finales.
Se definen las funciones de los elementos que se desarrollarán en base al framework.
Es una de las herramienta más completas e intuitivas para crear prototipos y testear la interacción con el usuario.
Exporta en formatos accesibles: Word, Html o imágenes.
Ofrece un hosting para compartir los proyectos en la nube.
Para trabajar de forma más eficiente con Axure
vamos a ver una serie de técnicas que nos ayudarán
a ahorrar tiempo a largo plazo.
Un comportamiento erróneo generalizado es la utilización de widgets innecesarios.
Cada widget que se agrega a un proyecto va a requerir un poco más de trabajo cuando sea necesario un cambio en el futuro. Todos estos pequeños cambios comienzan a ser muy duros después de 5 repeticiones.
Si tenemos que cambiar un conjunto de componentes que afectan a todas las páginas, tendremos que repetir el proceso de cambio en cada página o componente individual.
Solución: crear un master previamente.
Los masters son ideales para crear agrupaciones reutilizables, pero ellos NO permiten variaciones entre hijos.
Para ello crearemos nuestros propios estilos exportables a todos nuestros documentos de Axure.
Utilizaremos los estilos alternativos de cada elemento: Rollover, Mouse Down, Selected y Disabled Style.
Cuidaremos nuestra galería de componentes (una vez liberada la última versión) mejorando cada elemento que pase por nuestras manos.
Para ello identificaremos los errores, las posibles mejoras y aplicaremos los cambios.
Teniendo siempre en cuenta futuros proyectos.
Cada elemento puede puede ser nombrado. Las páginas se pueden organizar en una estructura de árbol.
Ordenaremos los masters, los paneles dinámicos y los elementos interactivos con una terminología lógica según la jerarquía de los elementos y de mayor a menor.
Grande_Mediano_Pequeño
"Landing page"
En Axure podemos configurar la página de inicio del prototipo así como las páginas de inicio que expliquen la utilización del mockup y el comportamiento del mismo.
Además, podemos proporcionar la información de contacto o el equipo y enlaces al diagrama de flujo.
El prototipo será más fácil de entender si los nombres de las páginas son claros y se explican por si mismos. En desarrollo se podrán utilizar los mismos nombres empleados en el diseño.
Axure:PD_Body_Table_Header_SearcherPD_ Body_Table_Header_Searcher_icon-home
Se pueden crear diagramas de flujo en Axure y vincular sus nodos a las páginas correspondientes. De esta forma conseguimos navegar por los prototipos de forma accesible sin perdemos en la navegación.
También podemos representar el flujo de las aplicaciones mediante pantallas alineadas al árbol de contenido pero siguiendo los pasos de cada caso de uso.
Axure permite crear dos tipos de guías: locales, que sólo existirán en una página y globales, que serán visibles en todas las páginas. Las guías se pueden configurar utilizando el cuadro de diálogo "Crear guías".
La rejilla base se puede configurar en guía o en intersección.
Es conveniente crear un backup de nuestro trabajo por si en el futuro necesitamos recuperar alguna versión.
Guardar un documento cada cierto tiempo -o a cada cambio significativo que hagamos- significa crear una carpeta con documentos muy grandes, desperdiciando tiempo y espacio.
Mediante la organización de carpetas en el panel del mapa web podremos crear un historial del proyecto.
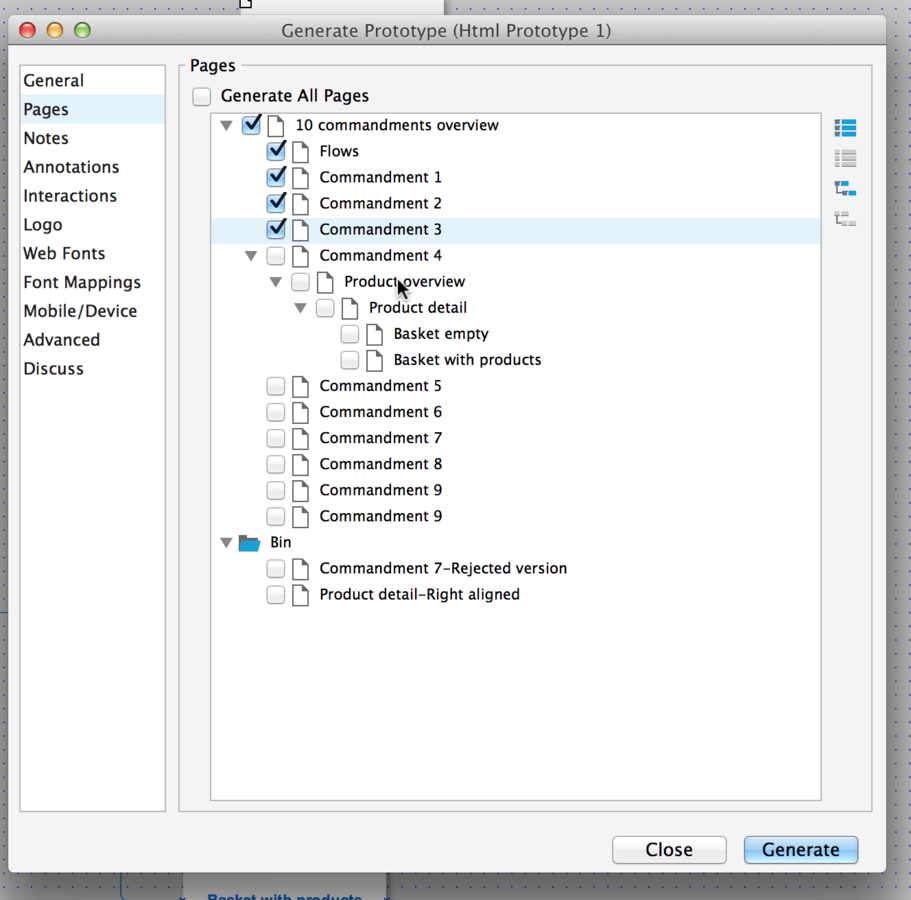
Luego exportaremos sólo las páginas útiles

![]()
Pero en la mayoría de los casos podemos expresar claramente los conceptos del proyecto sin ninguna interactividad.
Reducir el número de imágenes en nuestros proyectos de Axure es una práctica muy aconsejable.
Realizar un cambio mínimo implica tal cantidad de pasos que lo evitaremos por todos los medios posibles ya que demoraría nuestra fecha de entrega.
Pero a largo plazo cuando tengamos que modificar lo que el programador ha maquetado el esfuerzo que realicemos se triplicará.
Es muy frustrante ver como se rompen nuestros diseños cuando los abrimos en un navegador diferente al nuestro.
A pesar de que es imposible eliminar todas las diferencias entre Axure y el navegador hay maneras de limitar los errores.
Ajustar el espacio vertical del texto en Axure se puede convertir en una tarea muy compleja.
Espacio horizontal: Dejar el máximo espacio posible en la caja para evitar que el texto se ajuste a la siguiente línea.
Espacio Vertical: Podemos ajustar el texto en Axure hasta que se vea bien en el navegador (no es muy aconsejable), podemos convertir el texto en imagen o bien separar el texto de los widgets lo cual rompe nuestro primer mandamiento.
Aunque es posible copiar y pegar objetos de un archivo .rp a otro, no toda la información se trasladará. Al pegar un botón que tiene un estilo particular, el estilo no se pegará con el.
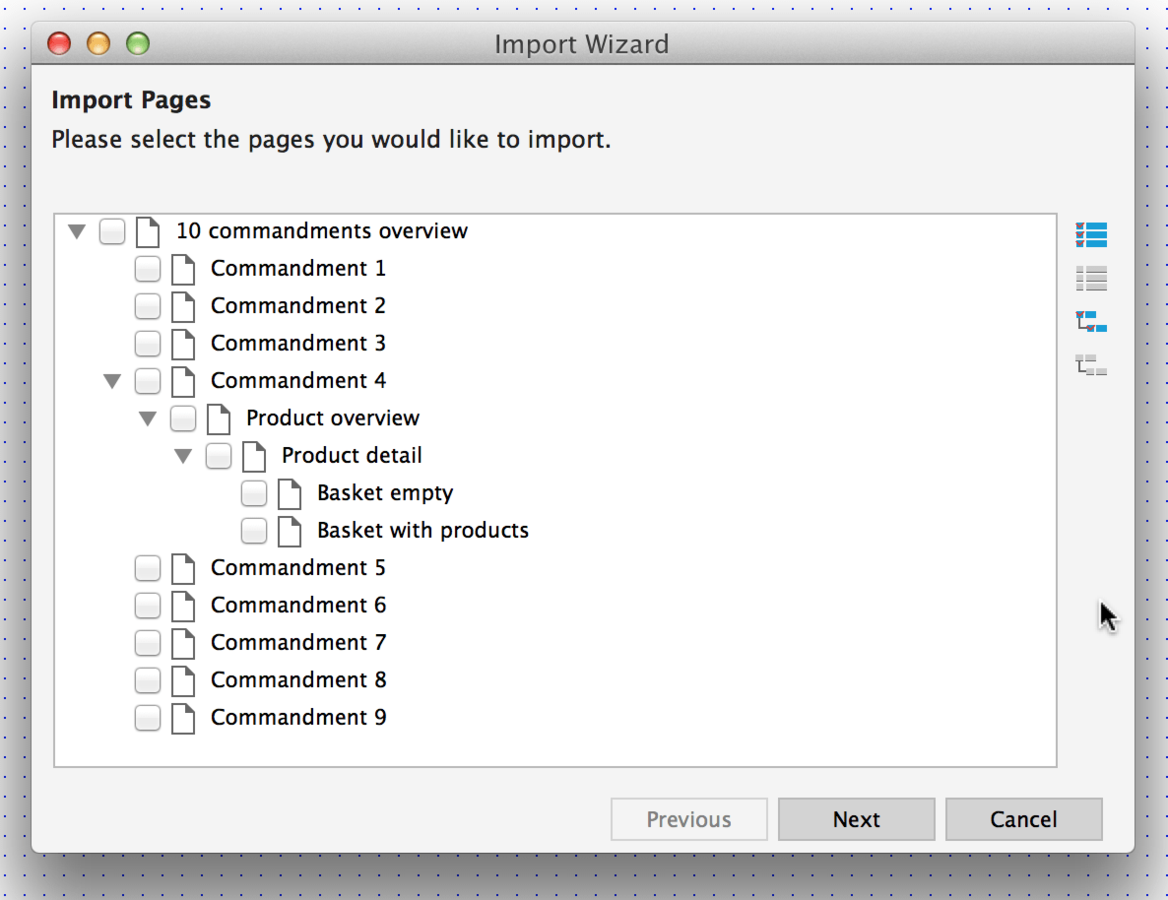
La mejor manera de reutilizar elementos es mediante el uso de la importación de gran alcance.
Importación de gran alcance: Nos permite importar páginas, masters, estilos y guías.

NEG > CORE PI > DEV CAP > UX SI
Documento padre .rp en red donde alojaremos nuestra librería documentada, los estilos dentro de una terminología exacta, masters y páginas frecuentes.
Localizar el conflicto es la mejor forma de solucionarlo

By Ernesto
Intruducción a la herramienta de prototipado Axure RP Pro 7
Filmmaker, typographer, illustrator and web designer. Me gusta el ruido y las nueces http://about.me/dithern