CSS
Cascading Style Sheets


Add Some Style
Dr. Daniel Kelly
with CSS
"nouns" and "adjectives"
no CSS
only "nouns"
with CSS
"nouns" and "adjectives"
no CSS
only "nouns"
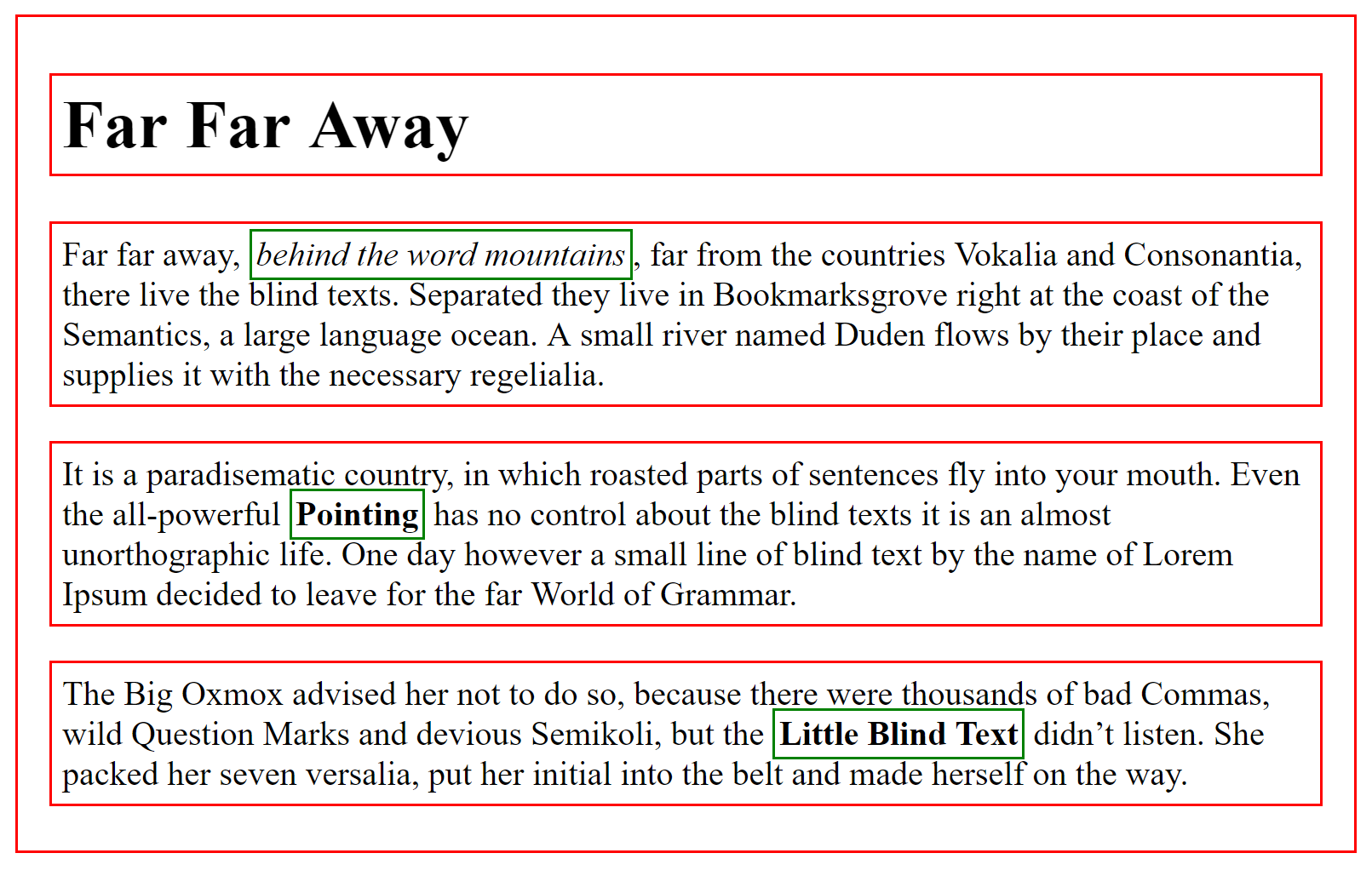
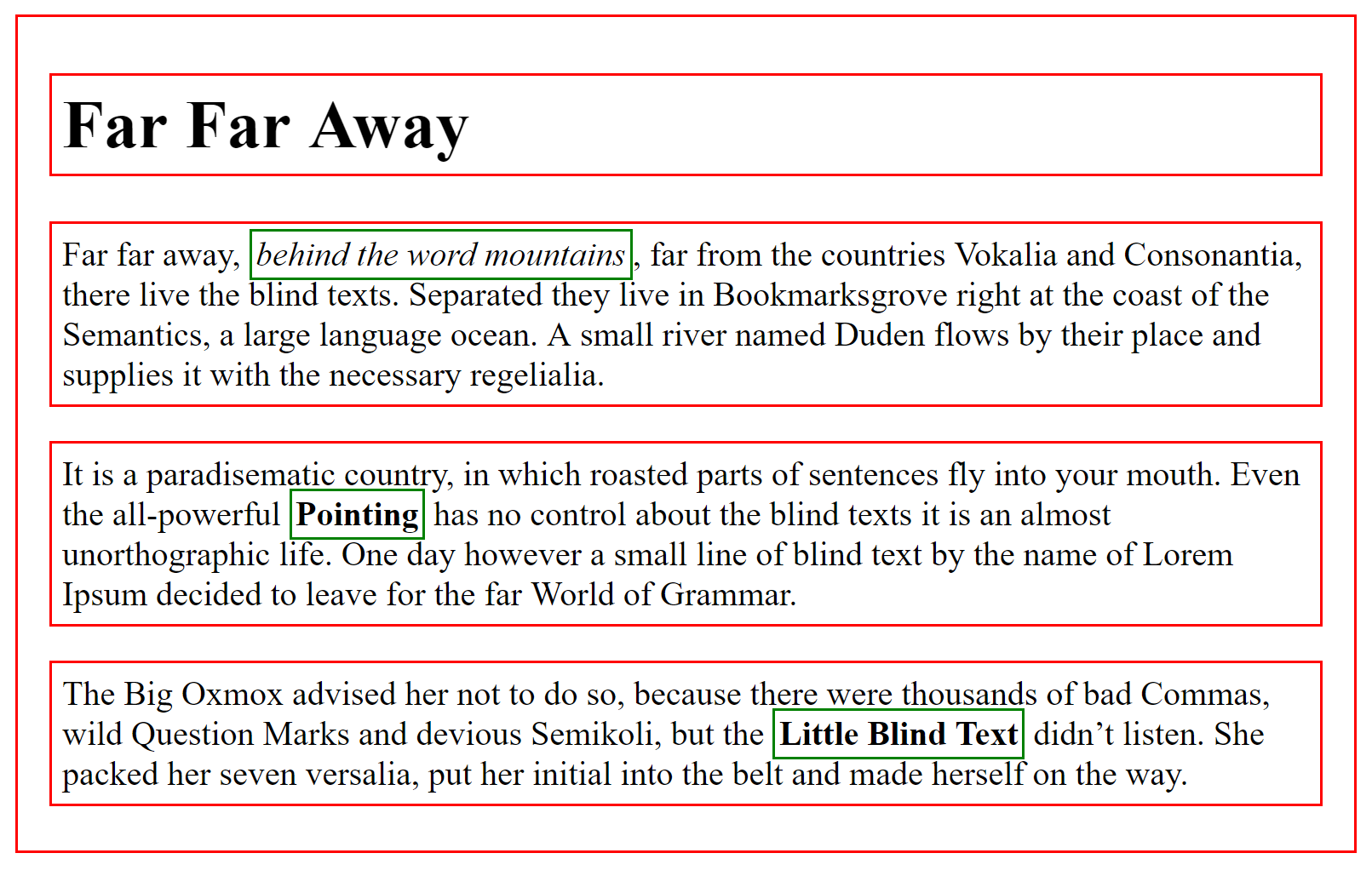
HTML Box
A helpful way to understand CSS is to imagine a box surrounding every HTML element
<body>
<h1>Far Far Away</h1>
<p>Far far away, <em>behind the word mountains</em>, far from the
countries Vokalia and Consonantia, there live the blind texts.
Separated they live in Bookmarksgrove right at the coast of the
Semantics, a large language ocean. A small river named Duden flows
by their place and supplies it with the necessary regelialia.</p>
<p>It is a paradisematic country, in which roasted parts of sentences
fly into your mouth. Even the all-powerful <strong>Pointing</strong>
has no control about the blind texts it is an almost unorthographic life.
One day however a small line of blind text by the name of Lorem Ipsum
decided to leave for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do so, because there were thousands of
bad Commas, wild Question Marks and devious Semikoli, but the
<strong>Little Blind Text</strong> didn’t listen. She packed her seven versalia,
put her initial into the belt and made herself on the way.</p>
</body>

: Block Level Element
: Inline Element
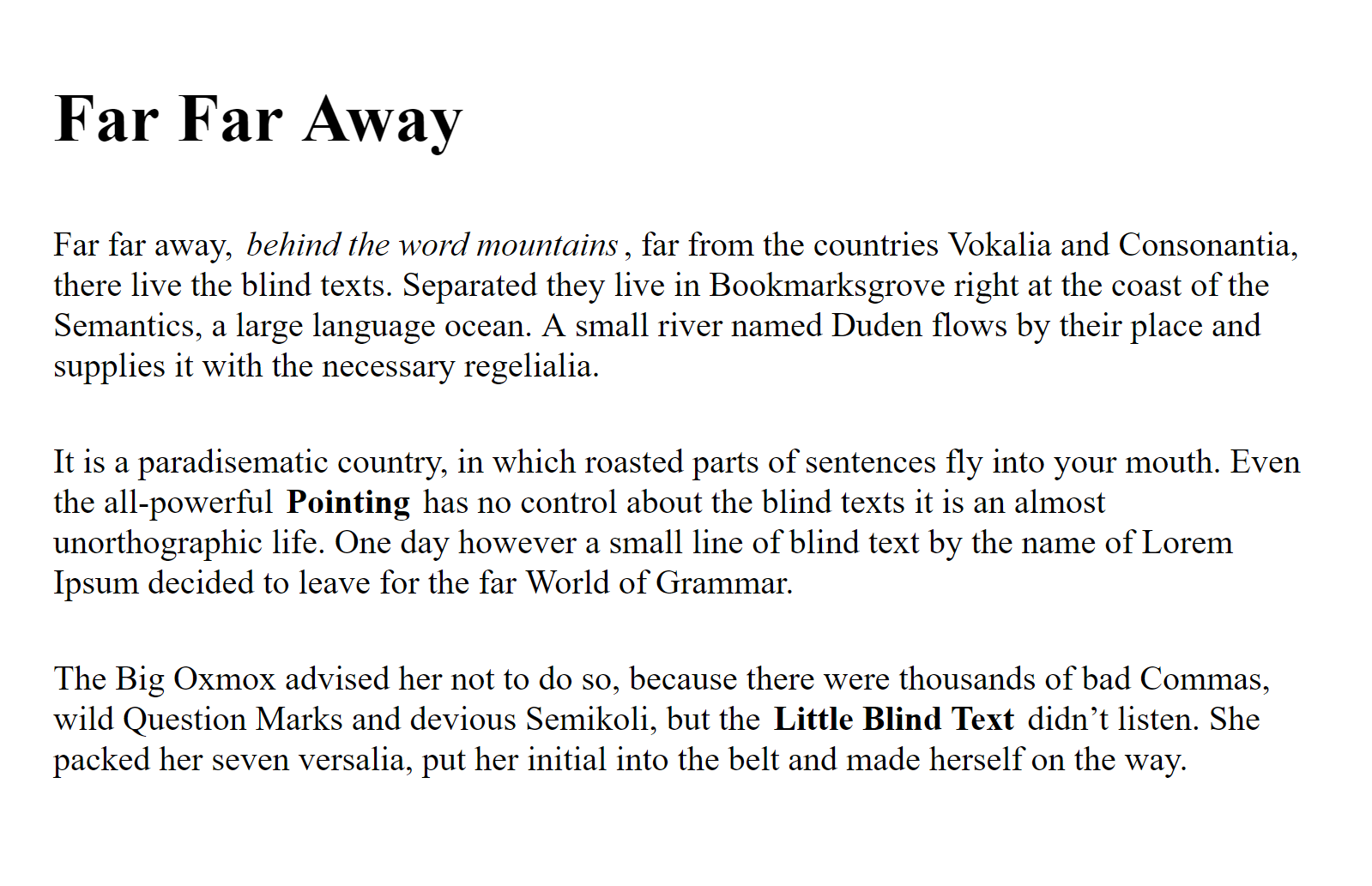
HTML Box
CSS allows us to create rules that control the way each individual box (and contents) is presented
<body>
<h1>Far Far Away</h1>
<p>Far far away, <em>behind the word mountains</em>, far from the
countries Vokalia and Consonantia, there live the blind texts.
Separated they live in Bookmarksgrove right at the coast of the
Semantics, a large language ocean. A small river named Duden flows
by their place and supplies it with the necessary regelialia.</p>
<p>It is a paradisematic country, in which roasted parts of sentences
fly into your mouth. Even the all-powerful <strong>Pointing</strong>
has no control about the blind texts it is an almost unorthographic life.
One day however a small line of blind text by the name of Lorem Ipsum
decided to leave for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do so, because there were thousands of
bad Commas, wild Question Marks and devious Semikoli, but the
<strong>Little Blind Text</strong> didn’t listen. She packed her seven versalia,
put her initial into the belt and made herself on the way.</p>
</body>
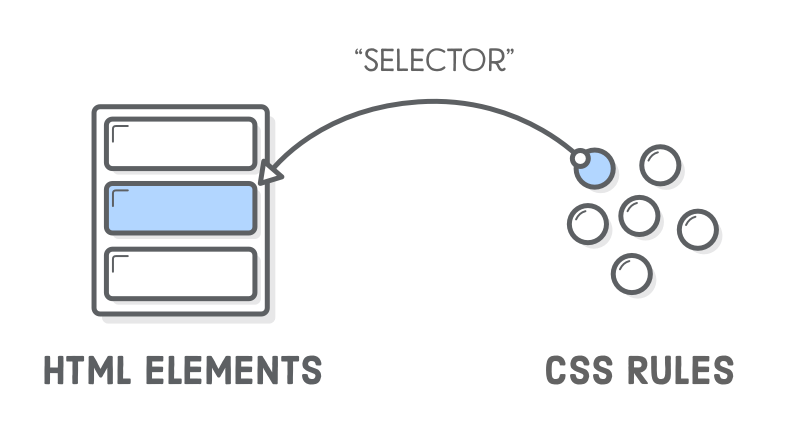
CSS General Structure
selector
{
property: value;
}selector
property
: selects existing HTML
: applies style to selected HTML
CSS General Structure
h1
{
color: pink;
}Changes color text for all h1's to pink
CSS General Structure
selector
{
property: value1;
anotherproperty: value2;
}Change style of multiple aspects of element at once
CSS General Structure
p
{
color: red;
background-color: blue;
}Change text color to red and background color to blue for all <p> elements
CSS Simple Examples
/*Make all h1's in the html purple and 50px font*/
h1{
color: purple;
font-size: 50px;
}/*Make all img's in the html have 2px red border*/
img{
border-color: red;
border-size: 2px;
}<link>: Joining HTML and CSS
<!DOCTYPE html>
<html>
<head>
<title>CSS Demo</title>
<link rel="stylesheet" type="text/css" href="myfirststyle.css">
</head>
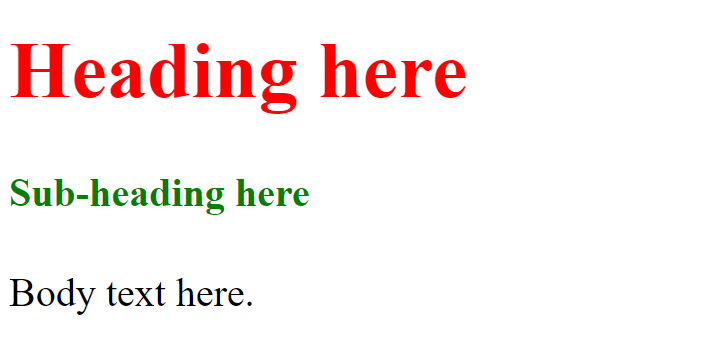
<body>
<h1>Heading here</h1>
<h4>Sub-heading here</h4>
<p>Body text here.</p>
</body>
</html>myhtmlfile.html:
myfirststyle.css:
h1{
color: red;
}
h4{
color: green;
}
Result on Browser:
CSS General Structure
Colour
Color in CSS
Built in Colors
h1
{
color: red;
}
h2
{
color: green;
}-
Built in Colors specified by word
-
Approx 200 built in Colors
- See here
Text Color
h1
{
color: red;
}
Color in CSS
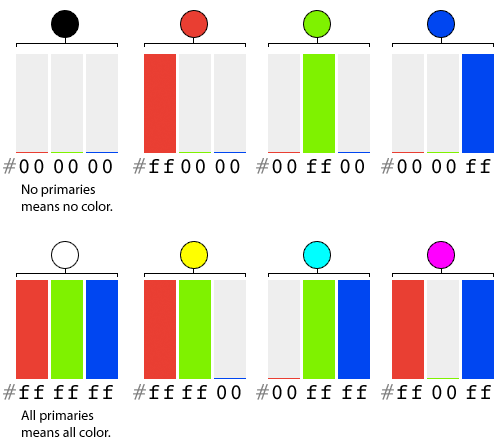
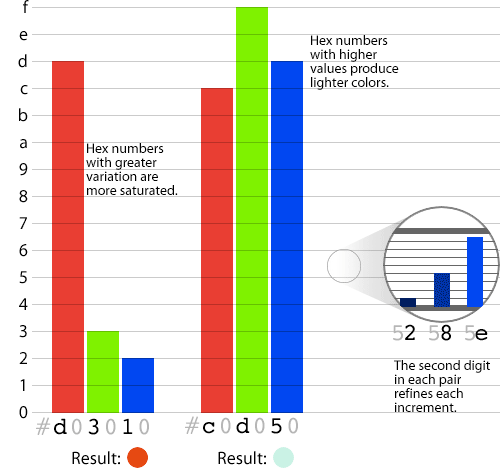
Hexadecimal Colors
h1
{
color: #000000;
}
h2
{
color: #FF1493;
}-
# + String of 6 hexademical numbers
-
Approx 6,777,216 colors
#000000
Hexadecimal Colors


#000000
Color in CSS
RGB Colors
h1
{
color: rgb(0, 255, 0);
}
h2
{
color: rgb(10, 99, 150);
}-
3 Channels: 0-255
-
Red
-
Green
-
Blue
-
-
Approx 6,777,216 colors
Color in CSS
RGBA Colors
h1
{
color: rgba(0, 255, 0, 1);
}
h2
{
color: rgba(10, 99, 150,.3);
}-
4 Channels:
- Red: 0-255
- Green: 0-255
- Blue: 0-255
-
Alpha (transparency): 0-1
- 0: Fully Transparent
- 1: Fully Opaque

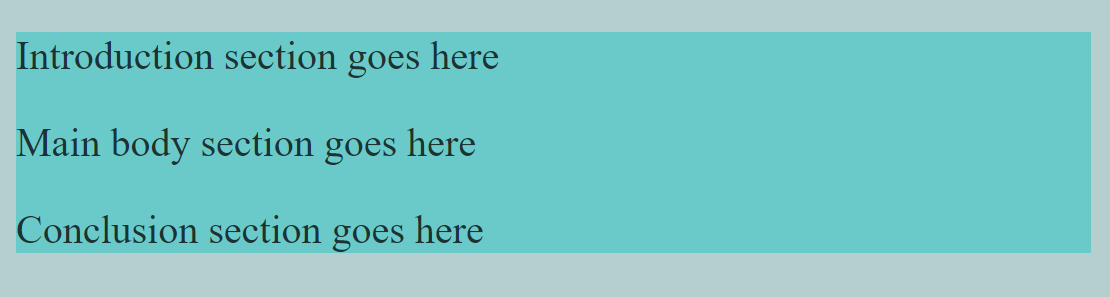
Background
background : sets the color of background
color : sets the color of text
body{
background: #b5cece;
}
div{
background: #6ac9c9;
}
p{
color: #1b3333;
}<body>
<div>
<p>Introduction section goes here</p>
<p>Main body section goes here</p>
<p>Conclusion section goes here</p>
</div>
</body>

Color Contrast
Foreground and Background should be chosen to ensure there is enough contrast for the text to be legible

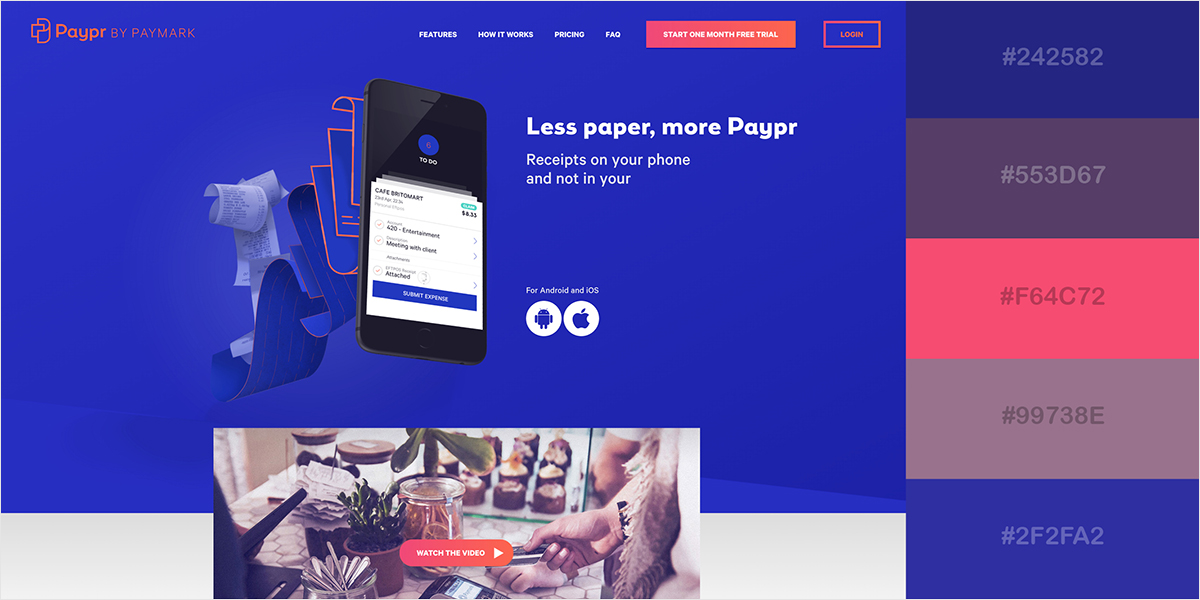
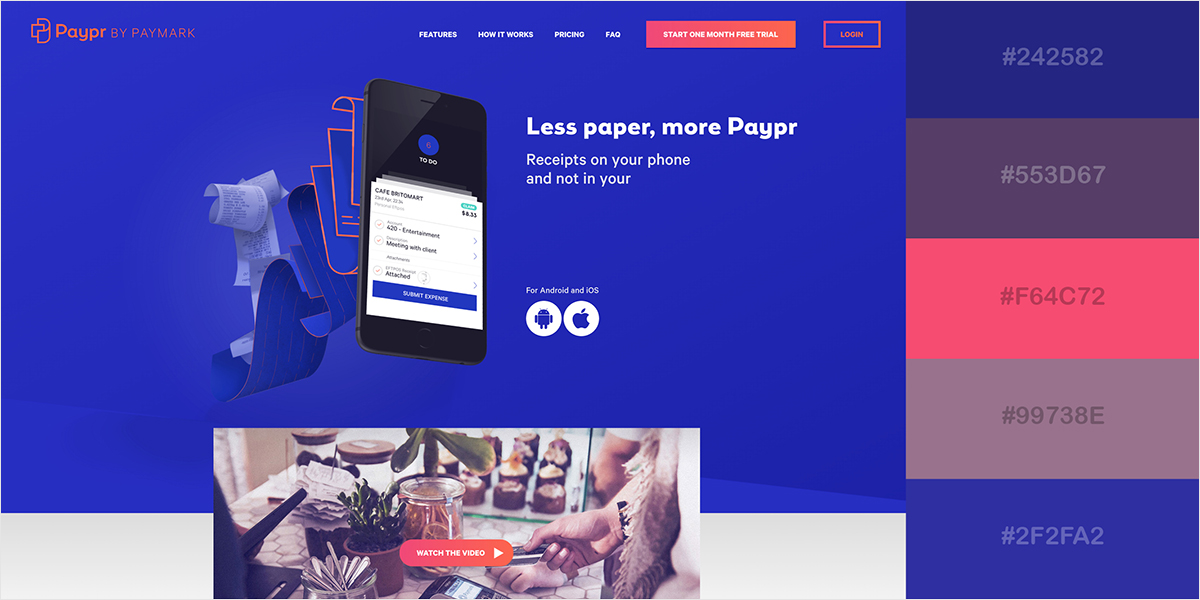
Color Pallets
Use Colors that Complement Each Other




Warm and Cool

Warm and Cool
Bright Accent Colors

Bright Accent Colors

Minimalist mixed with Striking color

Minimalist mixed with Striking color

Color Pallets
Use Colors that Complement Each Other



Background Image
body{
background-image: url(addressOfImageFile.jpg);
}
Background Image
body{
background-image: url(computer-wallpaper-5.jpg);
}
div{
background: #6ac9c9;
}
p{
color: #1b3333;
}<body>
<div>
<p>Introduction section goes here</p>
<p>Main body section goes here</p>
<p>Conclusion section goes here</p>
</div>
</body>
Exercise:
-
In Visual Studio Code, create a simple html page with a h1, h4 and p tags (enter some dummy text)
-
Create a css file and set the following text colors:
- h1: #119DA4
- h4: #80DED9
- p: #AEECEF
-
Link the html file to the css file
-
Test in the browser
-
Set the background image to the following:
- https://i.imgur.com/SPZdXnP.png
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="mystlye.css">
</head>
<body>
</body>
</html>
Exercise:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="bg.css">
</head>
<body>
<h1>Heading</h1>
<h4>Sub heading</h4>
<p>Main text here</p>
</body>
</html>body{
background-image: url(https://i.imgur.com/SPZdXnP.png);
}
h1{
color: #119DA4;
}
h4{
color: #80DED9;
}
p{
color: #AEECEF;
}Exercise:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="bg.css">
</head>
<body>
<h1>Heading</h1>
<h4>Sub heading</h4>
<p>Main text here</p>
</body>
</html>body{
background: url(https://i.imgur.com/SPZdXnP.png);
background-repeat: no-repeat;
}
h1{
color: #119DA4;
}
h4{
color: #80DED9;
}
p{
color: #AEECEF;
}background-repeat: no-repeat;

Exercise:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="bg.css">
</head>
<body>
<h1>Heading</h1>
<h4>Sub heading</h4>
<p>Main text here</p>
</body>
</html>body{
background: url(https://i.imgur.com/SPZdXnP.png);
background-repeat: no-repeat;
background-size: cover;
}
h1{
color: #119DA4;
}
h4{
color: #80DED9;
}
p{
color: #AEECEF;
}background-size: cover;

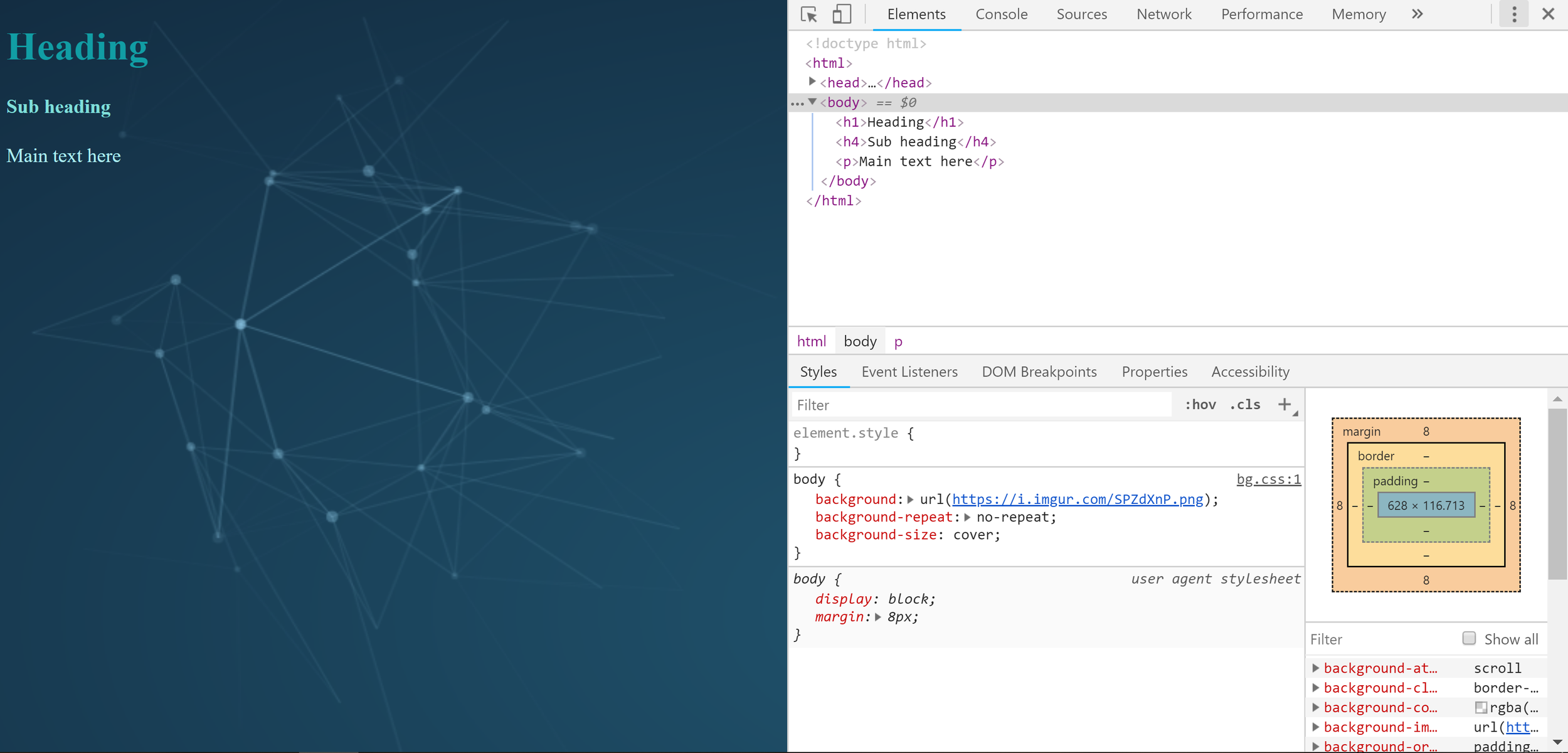
Chrome: Inspect
Right Click anywhere on Webpage->Inspect

Open up previous example in chrome and right click, then click Inspect
Borders In CSS

Borders
Color:
Width:
Style:
border-color: blue;border-width: 5px;border-style: solid;Combined:
border: 5px solid blue;Borders Width
border-width: 1px 4px 12px 4px;Top Right Bottom Left
Borders Style
border-style: solid;border-style: dotted;border-style: double;border-style: double solid none solid;Top Right Bottom Left
CSS Selectors

CSS Selectors
selector{
property: value;
anotherproperty: value;
}- Element Selector
- ID Selector
- Class Selector
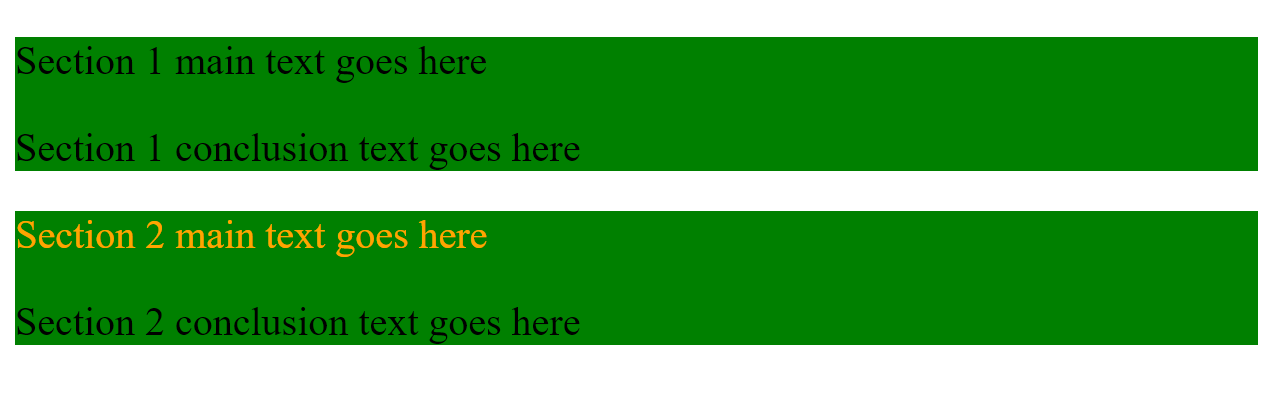
Element Selector
Select ALL instances of a given element
<div>
<p>Section 1 main text goes here</p>
<p>Section 1 conclusion text goes here</p>
</div>
<div>
<p>Section 2 main text goes here</p>
<p>Section 2 conclusion text goes here</p>
</div>
div{
background: green;
}
p{
color: orange;
}ID Selector
Select an instance with a given ID.
<h1 id="my_id">Heading Text</h1>#my_id
{
color: red;
}
Define ID: use HTML element attribute id
Select id: in CSS use # followed by id name
1:
2:
#
ID Selector
Select an instance with a given ID.
<div>
<p>Section 1 main text goes here</p>
<p>Section 1 conclusion text goes here</p>
</div>
<div>
<p id="importantPar">Section 2 main text goes here</p>
<p>Section 2 conclusion text goes here</p>
</div>div{
background: green;
}
#importantPar {
color: orange;
}
Each ID can only appear once per HTML page

CSS Selectors
selector{
property: value;
anotherproperty: value;
}- Element Selector
- ID Selector
- Class Selector
Class Selector
Select an instance with a given class.
<h1 class="my_class">Heading Text</h1>.my_class
{
color: red;
}
Select Class: in CSS using . followed by class name
Define Class: use HTML element attribute class
1:
2:
.
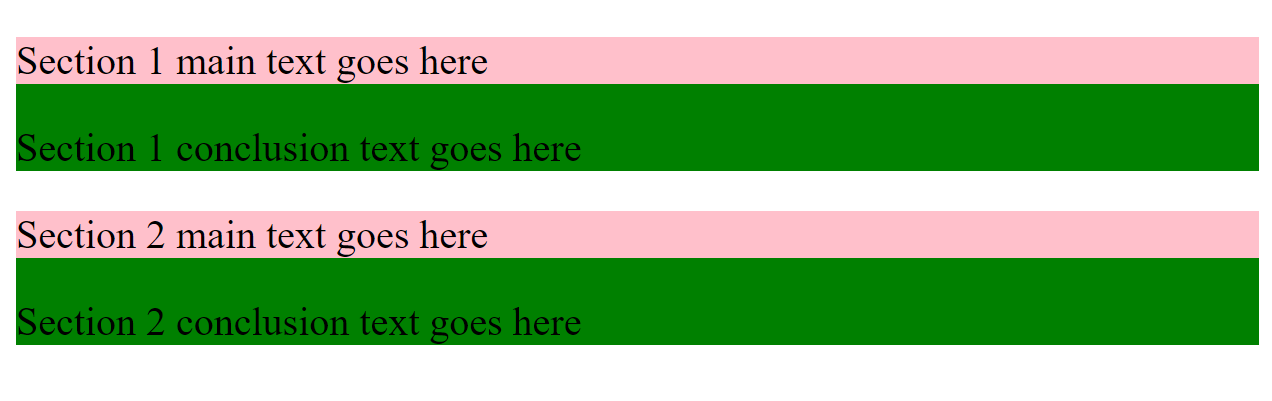
Class Selector
Select all elements with a given class
<div>
<p class="maintext">Section 1 main text goes here</p>
<p>Section 1 conclusion text goes here</p>
</div>
<div>
<p class="maintext">Section 2 main text goes here</p>
<p>Section 2 conclusion text goes here</p>
</div>div{
background: green;
}
.maintext {
background: pink
}

Same class can be assigned to multiple elements on same HTML page
CSS Selectors
selector{
property: value;
anotherproperty: value;
}- Element Selector
- ID Selector
- Class Selector
CSS Selectors: Part II
-
*
-
Descendant
-
Adjacent
-
Attribute
-
n'th of type
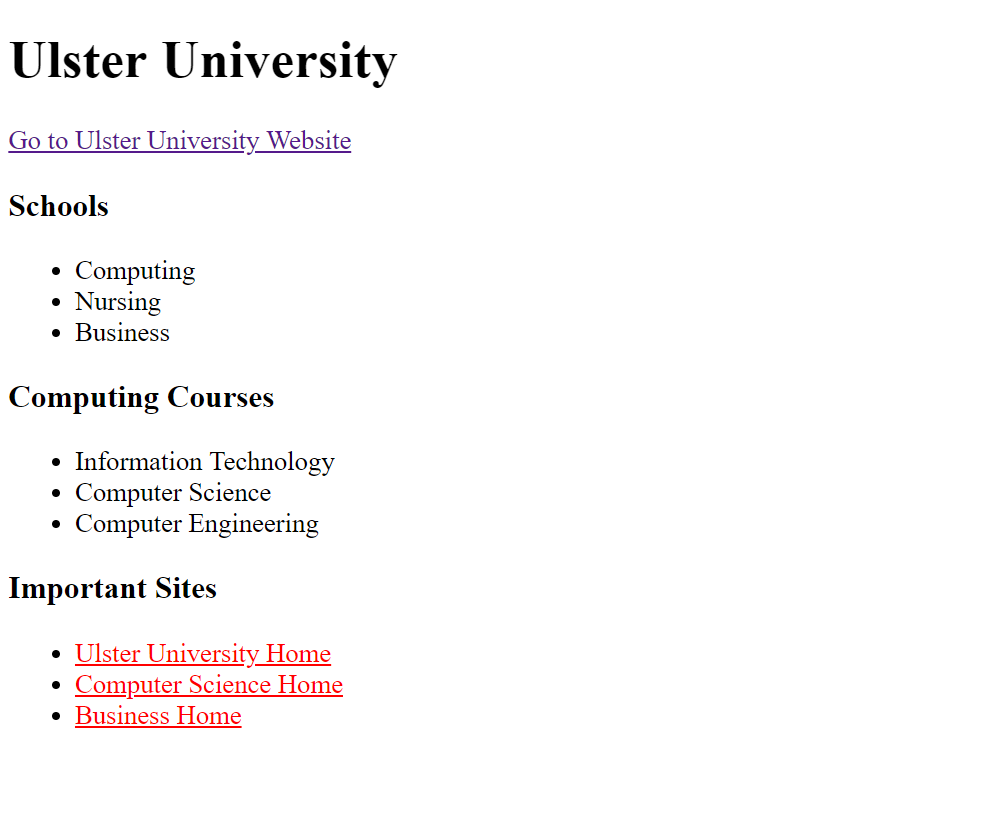
Sample Site Overview
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
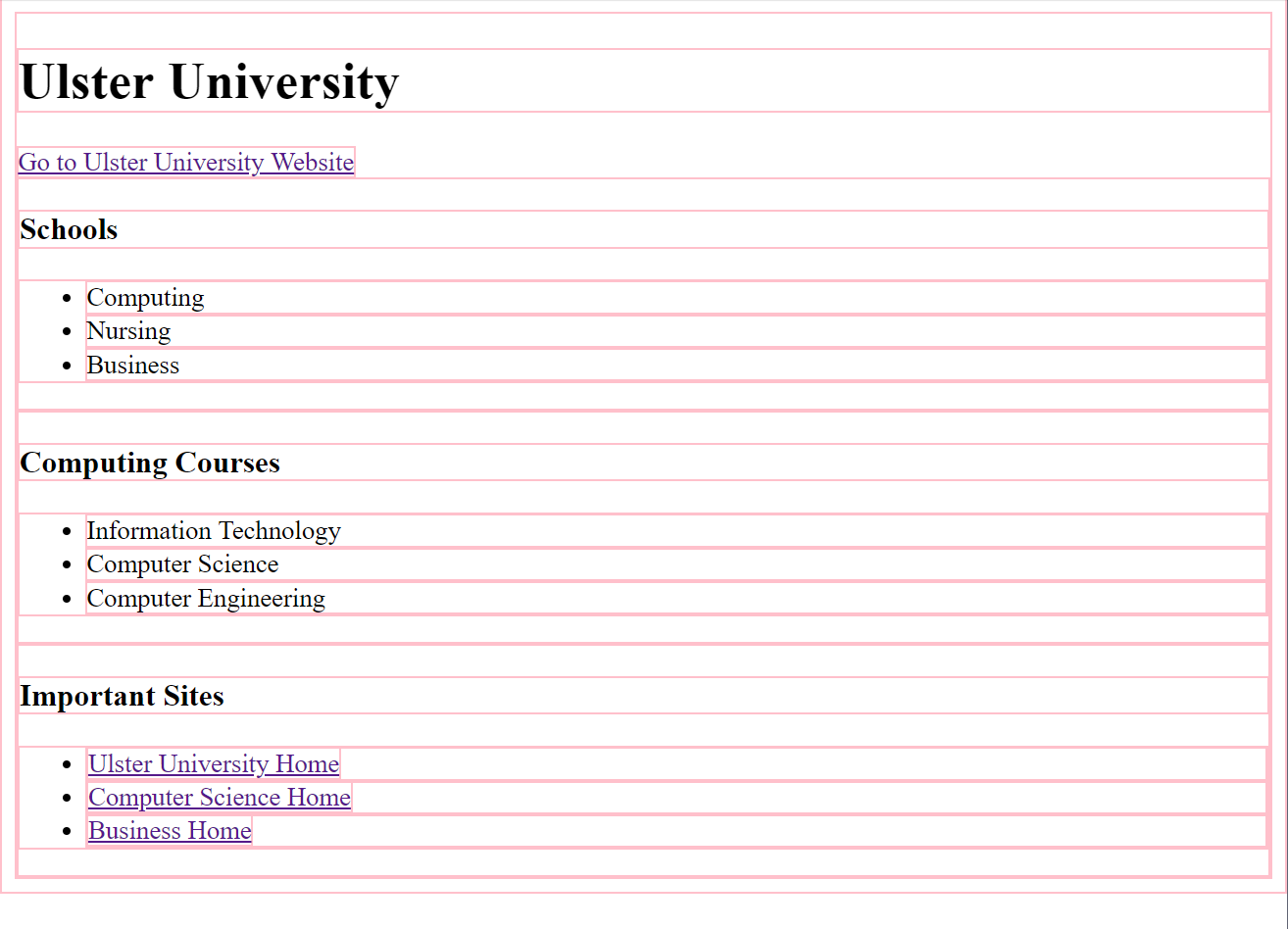
</div>* Selector
Selects EVERYTHING on the page
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
</div>*
{
border: 1px solid pink;
}
Descendent Selector
Uses two or more selectors and chains them together
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
</div>li a
{
color: red;
}Example: Select all of the <a> tags that are in a <li>

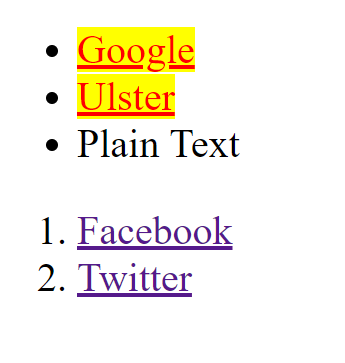
Descendent Selector
Uses two or more selectors and chains them together
ul li a
{
color: red;
background-color: yellow;
}Select all of the <a> tags that are in a <li> that are in a <ul>
More Examples:
<ul>
<li><a href="https://www.google.com/">Google</a></li>
<li><a href="http://www.ulster.ac.uk">Ulster</a></li>
<li>Plain Text</li>
</ul>
<ol>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://twitter.com">Twitter</a></li>
</ol>
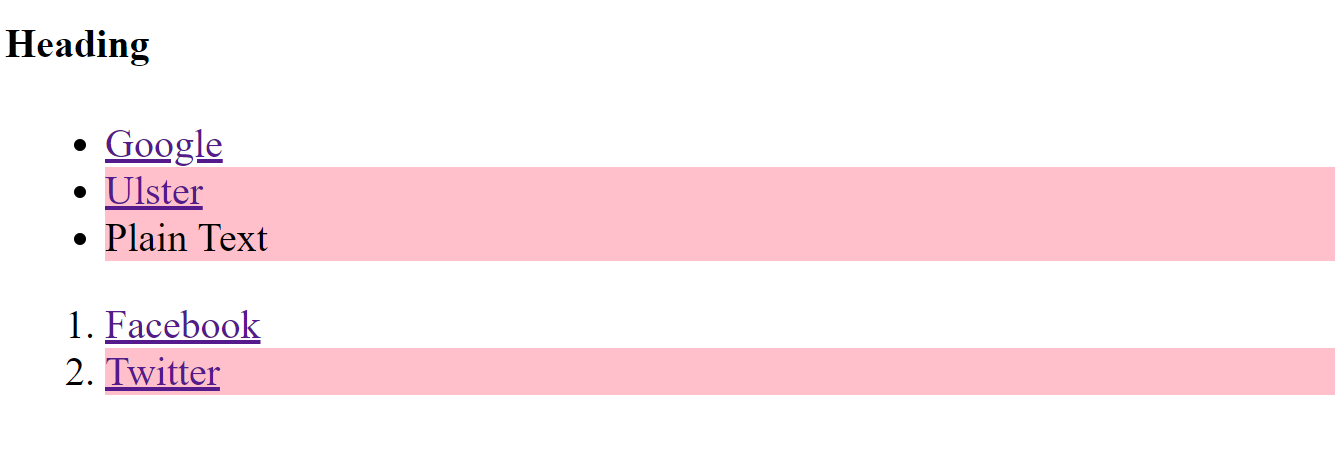
Descendent Selector
Uses two or more selectors and chains them together
li.myclass
{
background-color: pink;
}Select all of the element with a class="myclass"that are in a <li>
More Examples:

<h4 class="myclass">Heading</h4>
<ul>
<li><a href="https://www.google.com/">Google</a></li>
<li class="myclass"><a href="http://www.ulster.ac.uk">Ulster</a></li>
<li class="myclass">Plain Text</li>
</ul>
<ol>
<li><a href="https://facebook.com">Facebook</a></li>
<li class="myclass"><a href="https://twitter.com">Twitter</a></li>
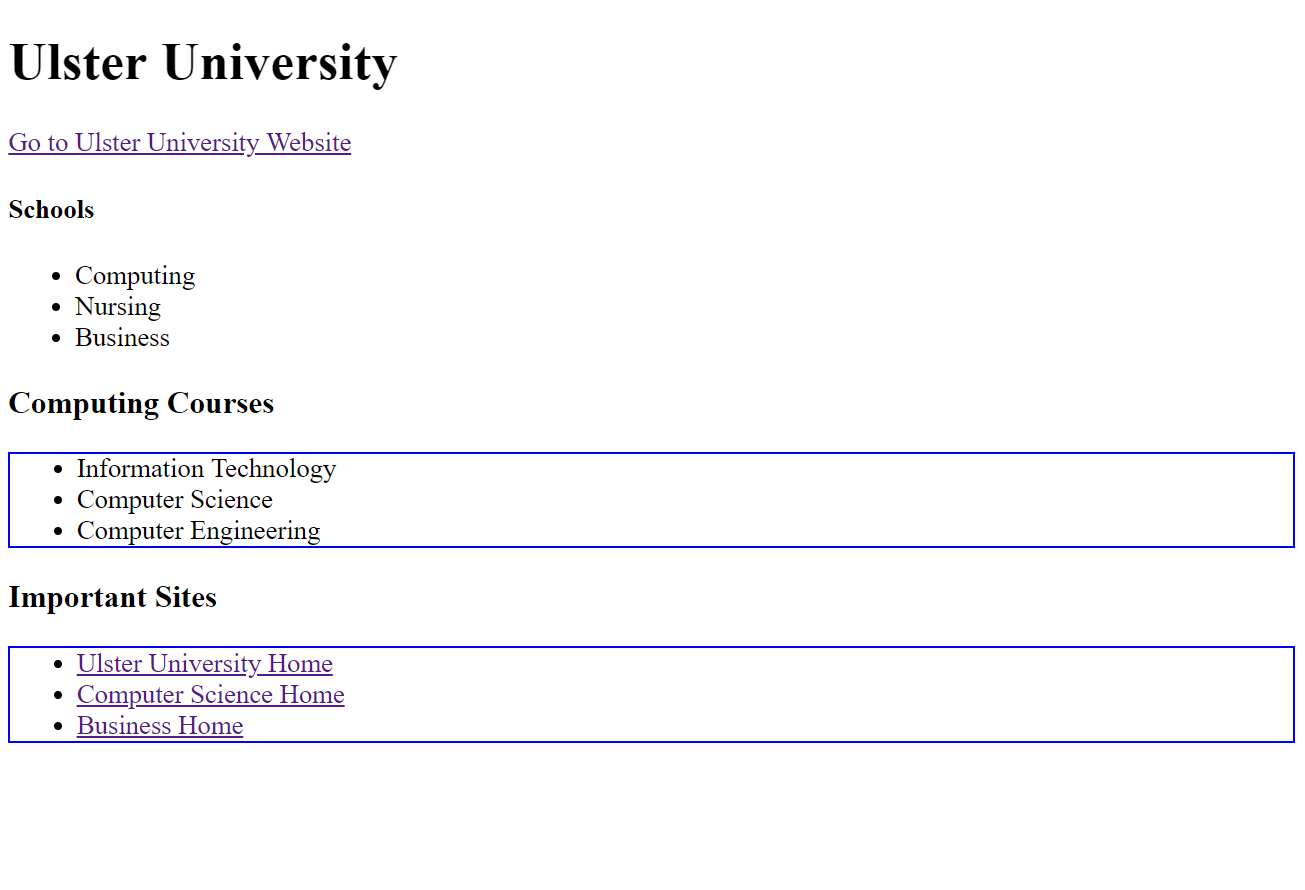
</ol>Adjacent Selector
Lets us select elements that come after another element
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
</div>h3 + ul
{
border: 1px solid blue;
}Example: Select all of the <ul> tags that come directly after a <h4>

Attribute Selector
Lets us select elements based of any attribute
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
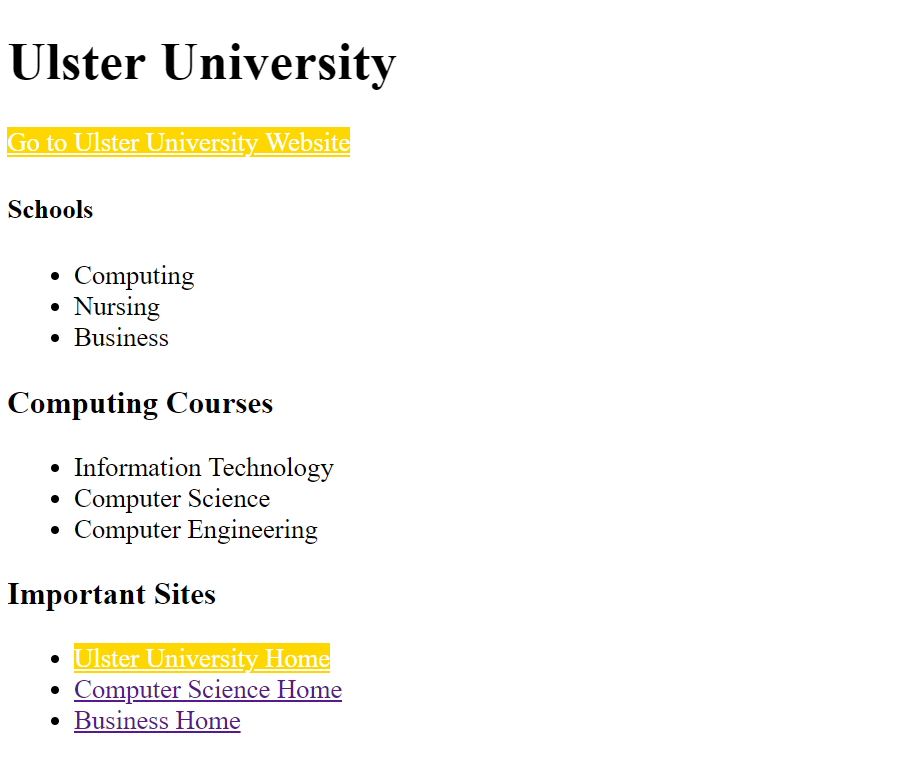
</div>a[href="https://www.ulster.ac.uk/"]
{
background: gold;
color: white;
}Example: Select <a> tags with a specific href attribute. Make all links to Ulster University Home white on gold background

Attribute Selector
Lets us select elements based of any attribute
input[type="text"]
{
background: grey;
}Make all textboxs have a grey background
input[type="email"]
{
color: blue;
}Make all text in email inputs have blue text
n'th of type Selector
Takes a number n and selects the n'th occurrence of a specific element
<h1>Ulster University</h1>
<a href="https://www.ulster.ac.uk/">Go to Ulster University Website</a>
<div>
<h4>Schools</h4>
<ul>
<li>Computing</li>
<li>Nursing</li>
<li>Business</li>
</ul>
</div>
<div>
<h3>Computing Courses</h3>
<ul>
<li>Information Technology</li>
<li>Computer Science</li>
<li>Computer Engineering</li>
</ul>
</div>
<div>
<h3>Important Sites</h3>
<ul>
<li><a href="https://www.ulster.ac.uk/">Ulster University Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/computing-engineering-and-the-built-environment/schools/computing-engineering-intelligent-systems">Computer Science Home</a></li>
<li><a href="https://www.ulster.ac.uk/faculties/ulster-university-business-school">Business Home</a></li>
</ul>
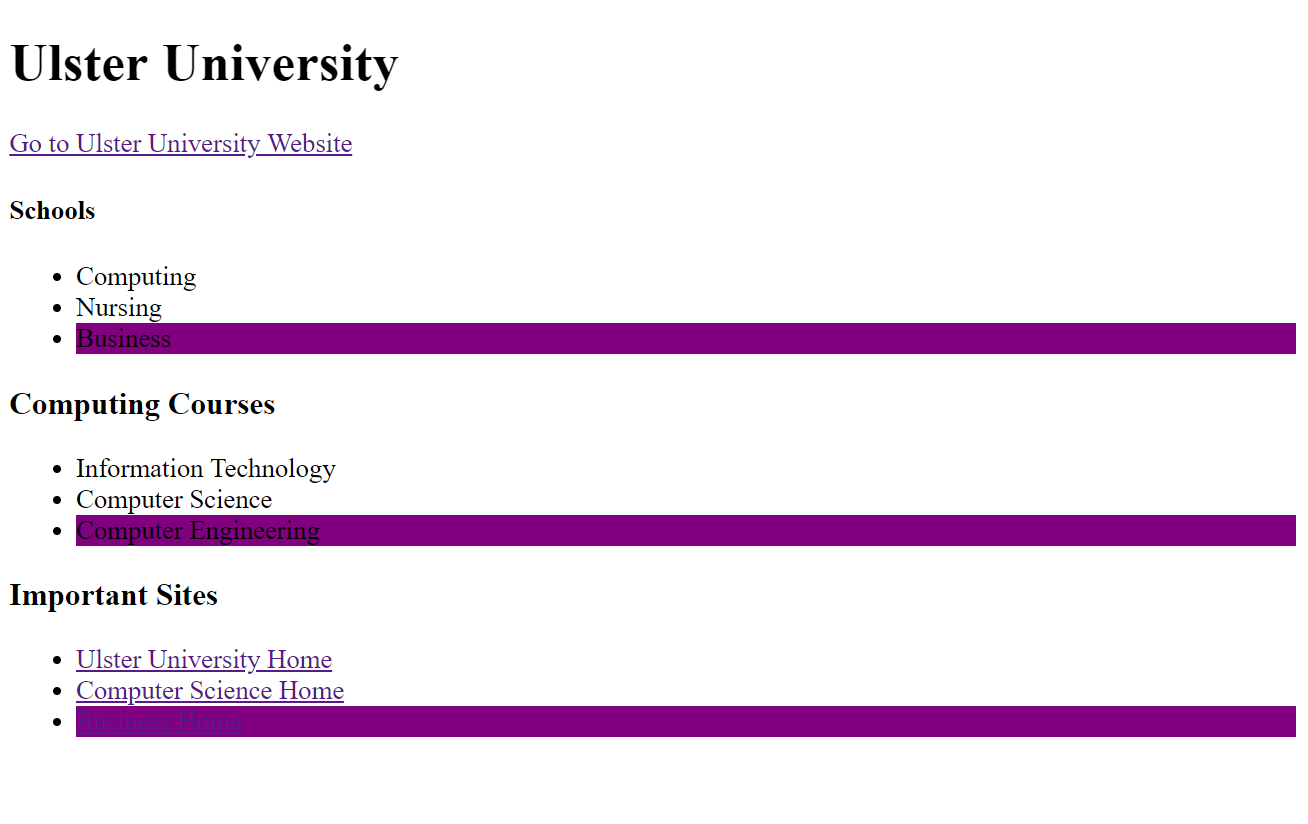
</div>li:nth-of-type(3)
{
background: purple;
}Example: Select the 3'rd <il> tag and give it a purple background

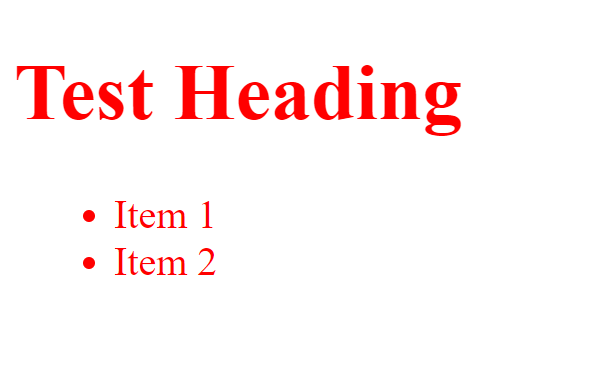
Inheritance in CSS
Child Elements Inherit Styles from Parent
<div>
<h1>Test Heading</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<ul>
</div>ul
{
color: red;
}
<ul>
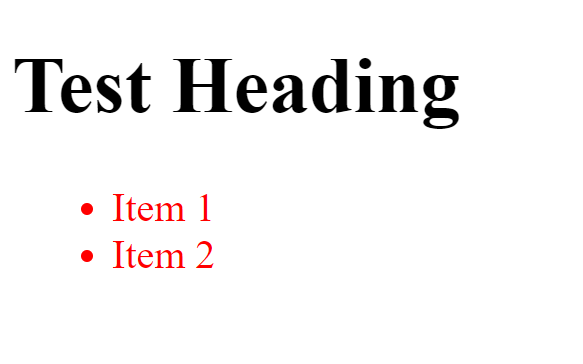
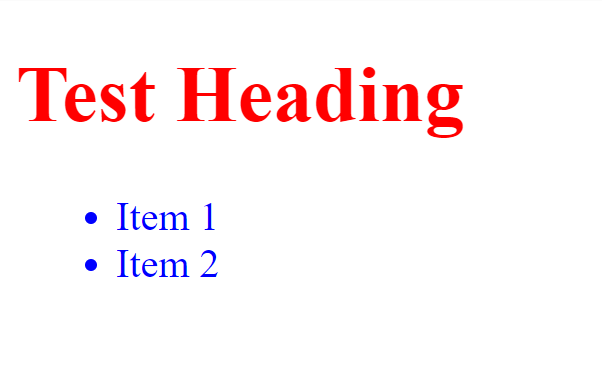
Inheritance in CSS
Child Elements Inherit Styles from Parent
<div>
<h1>Test Heading</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<ul>
</div>div
{
color: red;
}
<div>
Specificty in CSS
Which styles get applied to an element
<div>
<h1>Test Heading</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<ul>
</div>div
{
color: red;
}
ul
{
color: blue;
}
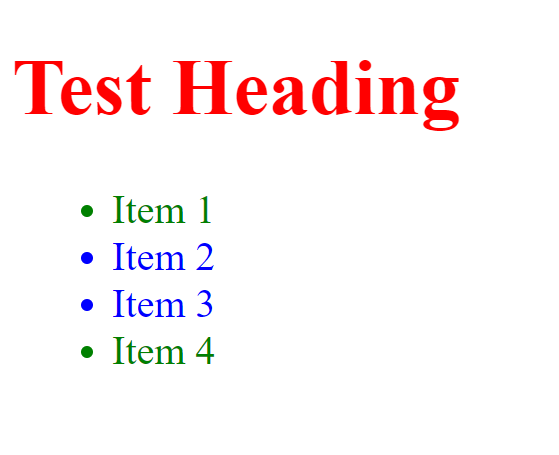
Specificty in CSS
Which styles get applied to an element
<div>
<h1>Test Heading</h1>
<ul>
<li class="important">Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li class="important">Item 4</li>
<ul>
</div>div
{
color: red;
}
ul
{
color: blue;
}
.important
{
color: green;
}
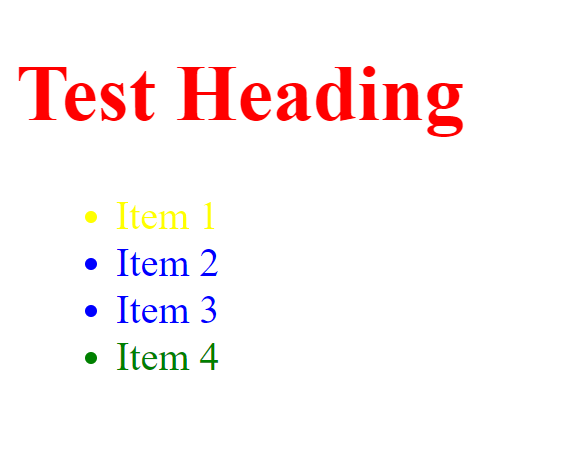
Specificty in CSS
Which styles get applied to an element
<div>
<h1>Test Heading</h1>
<ul>
<li id="highlight" class="important">Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li class="important">Item 4</li>
<ul>
</div>div
{
color: red;
}
ul
{
color: blue;
}
.important
{
color: green;
}
#highlight
{
color: yellow
}
Specificty in CSS
Which styles get applied to an element
<
<
.myclass1{
color: orange;
}
input[type="text"]{
color: orange;
}
div{
color:red
}
div ul{
color:red
}
div ul li{
color:red
}#myID1{
color: orange;
}
#myimportantID{
color: orange;
}
#myheaderID{
color: orange;
}Type Selectors
Class & Attribute
Selectors
ID Selectors
More Specific
Linking HTML and CSS
<h1 style="color:blue;">This is a Blue Heading</h1>
Inline:
used to apply a unique style to a single HTML element
Linking HTML and CSS
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background-color: powderblue;
}
h1
{
color: blue;
}
p
{
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Internal:
used to define a style for a single HTML page
Linking HTML and CSS
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
External:
external style sheet is used to define the style for many HTML pages
body
{
background-color: powderblue;
}
h1
{
color: blue;
}
p
{
color: red;
}styles.css

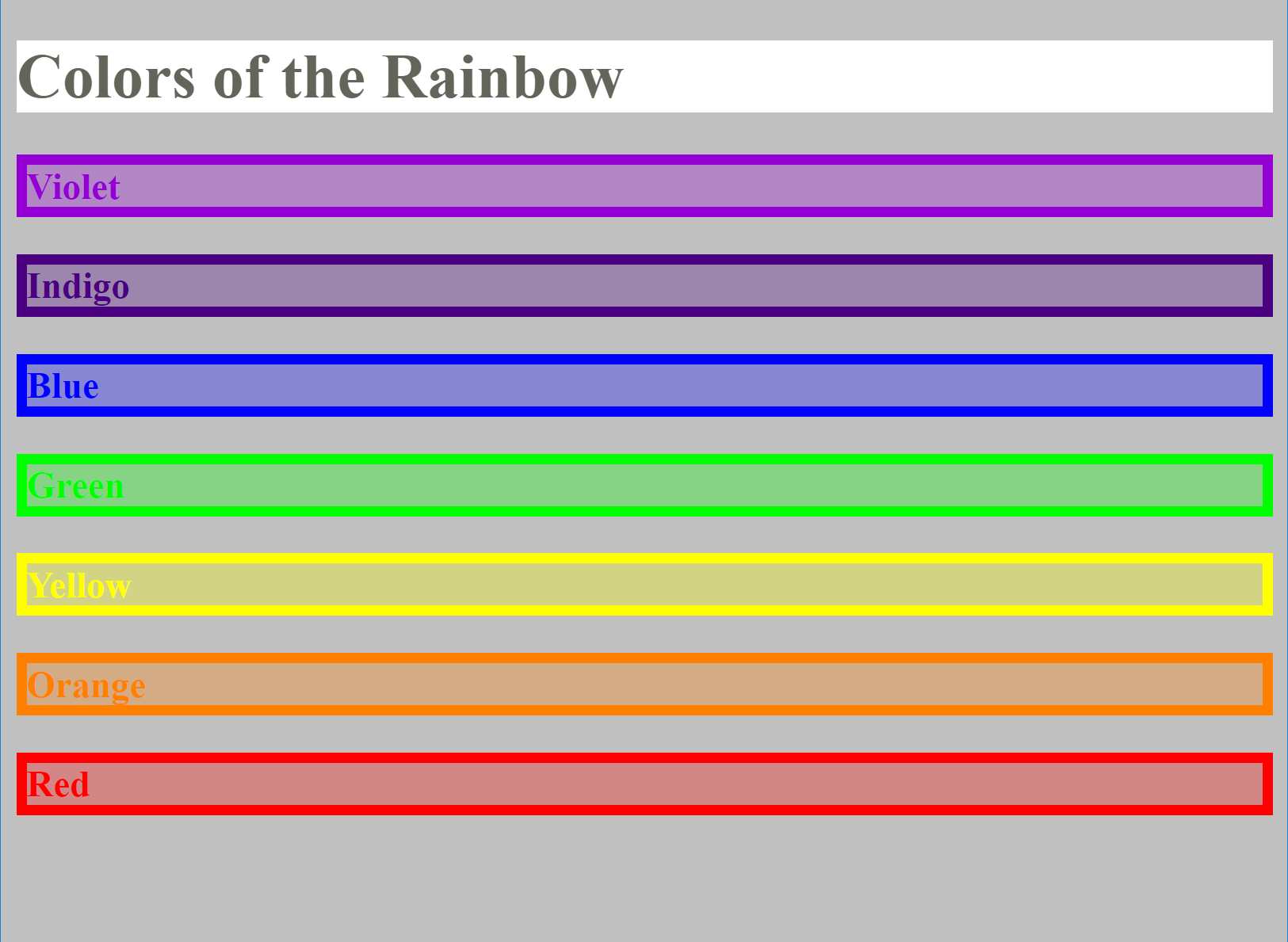
Hint 1: Color Codes
Hint 2: You will need to use rgba() at some point to match above exactly
<!DOCTYPE html>
<html>
<head>
<title>Rainbow Colors</title>
<link rel="stylesheet" type="text/css" href="rainbowstyle.css">
</head>
<body>
<h1>Colors of the Rainbow</h1>
<h3 id="violet">Violet</h3>
<h3 id="indigo">Indigo</h3>
<h3 id="blue">Blue</h3>
<h3 id="green">Green</h3>
<h3 id="yellow">Yellow</h3>
<h3 id="orange">Orange</h3>
<h3 id="red">Red</h3>
</body>
</html>Edit a style.css to produce the following result:
CSS Intro
By D.Kelly
CSS Intro
- 1,884