Functional and Visual Testing


Live Share
Dmitriy Kovalenko


dmtrkovalenko
dmtrKovalenko

slides.com/dkovalenko
Who We Are
25 people
all over the world

A tool for reliably testing anything that runs in the browser.
How much?
MIT Licensed
Dive in

Why?

No Winners

No pie
Writing tests

Developer Experience
Reliability
Install
brew install node
npm install cypress Really, that's it
Run
npx cypress openReally, that's it
Run

Run

Show me the code
describe('Login', () => {
beforeEach(() => {
cy.visit('/login')
})
it('Should validate email', () => {
cy.get("#email").type("something{enter}")
cy.get("#validation-error").should('contain', "Invalid email")
})
it('Should submit login form', () => {
cy.get("#email").type("admin@cypress.io")
cy.get("#password").type("qwerty")
cy.get("#loginForm").submit()
cy.url().should('include', 'dashboard')
})
})Show me the code
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();Show me the code
describe('Login', () => {
beforeEach(() => {
cy.visit('/login')
})
it('Should validate email', () => {
cy.get("#email").type("something{enter}")
cy.get("#validation-error").should('contain', "Invalid email")
})
it('Should submit login form', () => {
cy.get("#email").type("admin@cypress.io")
cy.get("#password").type("qwerty")
cy.get("#loginForm").submit()
cy.url().should('include', 'dashboard')
})
})describe('Login', () => {
let user = cy
beforeEach(() => {
user.visit('/login')
})
it('Should validate email', () => {
user.get("#email").type("something{enter}")
user.get("#validation-error").should('contain', "Invalid email")
})
it('Should submit login form', () => {
user.get("#email").type("admin@cypress.io")
user.get("#password").type("qwerty")
user.get("#loginForm").submit()
user.url().should('include', 'dashboard')
})
})Show me
1 * 👀 > 100 * 👂
Back to Boring
Selenium Architecture


Web Driver

Cypress Architecture



Actionability

That's why
- One language
- One tab
- One browser
(at least for now )
That's why
- Less Flaky
- Fast
- Interactive
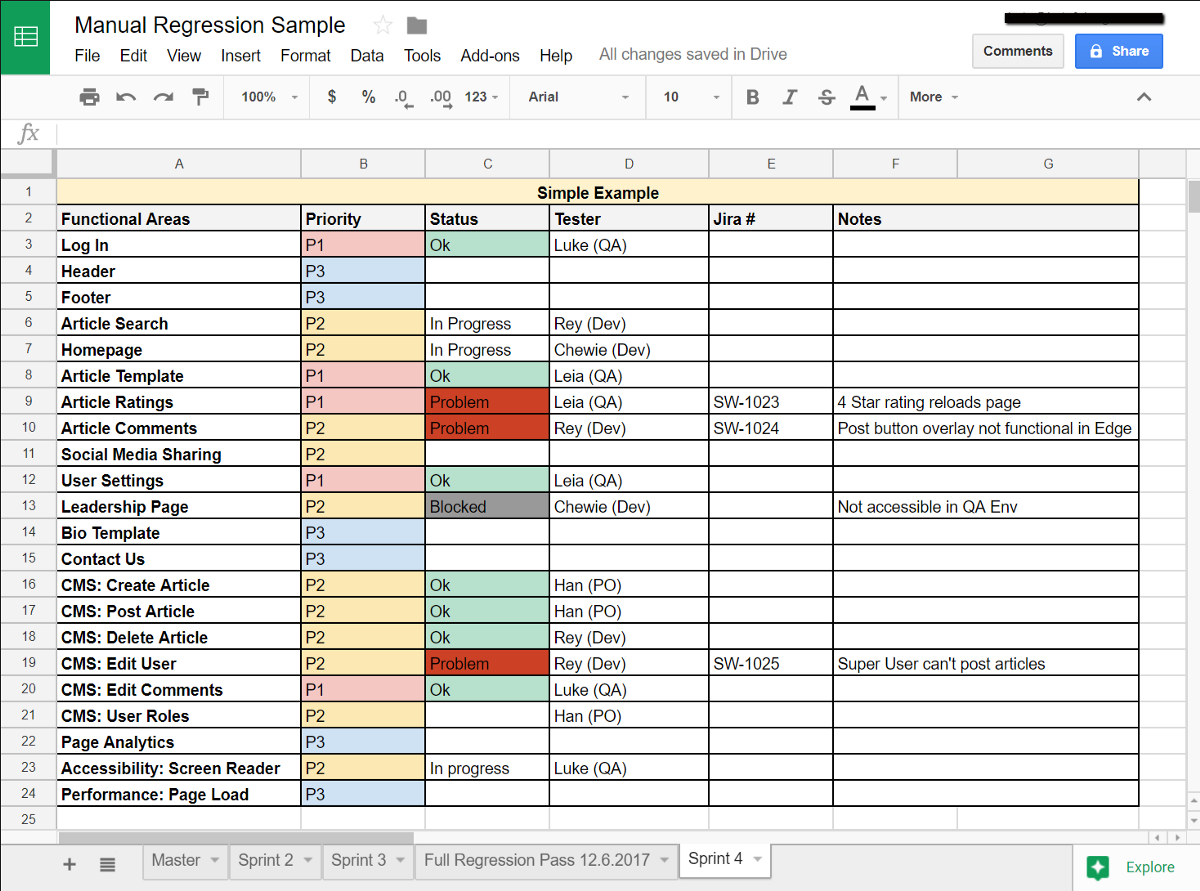
Do you remember?
Visual Regression
What?



Why?

Do you remember?


Yeaaah, new regression
Yeaaah, new regression

How?
npm install @percy/cypress
How?
// In cypress/plugins/index.js
let percyHealthCheck = require("@percy/cypress/task")
module.exports = (on, config) => {
on("task", percyHealthCheck);
};// At the top of cypress/support/commands.js
import "@percy/cypress";And use it
it("Shows main page", () => {
cy.visit("https://www.testcon.lt/")
cy.percySnapshot('Main')
})Show me
1 * 👀 > 100 * 👂
Be friends
with your
Testing Tools
Functional and Visual Testing With Cypress
By dkovalenko
Functional and Visual Testing With Cypress
- 1,626


