React JS
@ Namics
Dominic Modalek
Senior Frontend Engineer, Namics AG
@dmodalek


-
Das Projekt
-
React.js
-
2016 ...
Node Server
API
React & CSS & Router
JSON
Inline Data
Default
Architektur
website.com/checkout/summary
Adobe AEM CMS
Hybris PIM
Frontend (HTML, CSS, JS)
React
Produkte
JSON
Inline Data
Architektur
website.com/checkout/#/summary
CMS Page
React App
CMS Page
CMS Page
Page Load
Page Load

+ Router
React App

+ Router
React App

+ Router
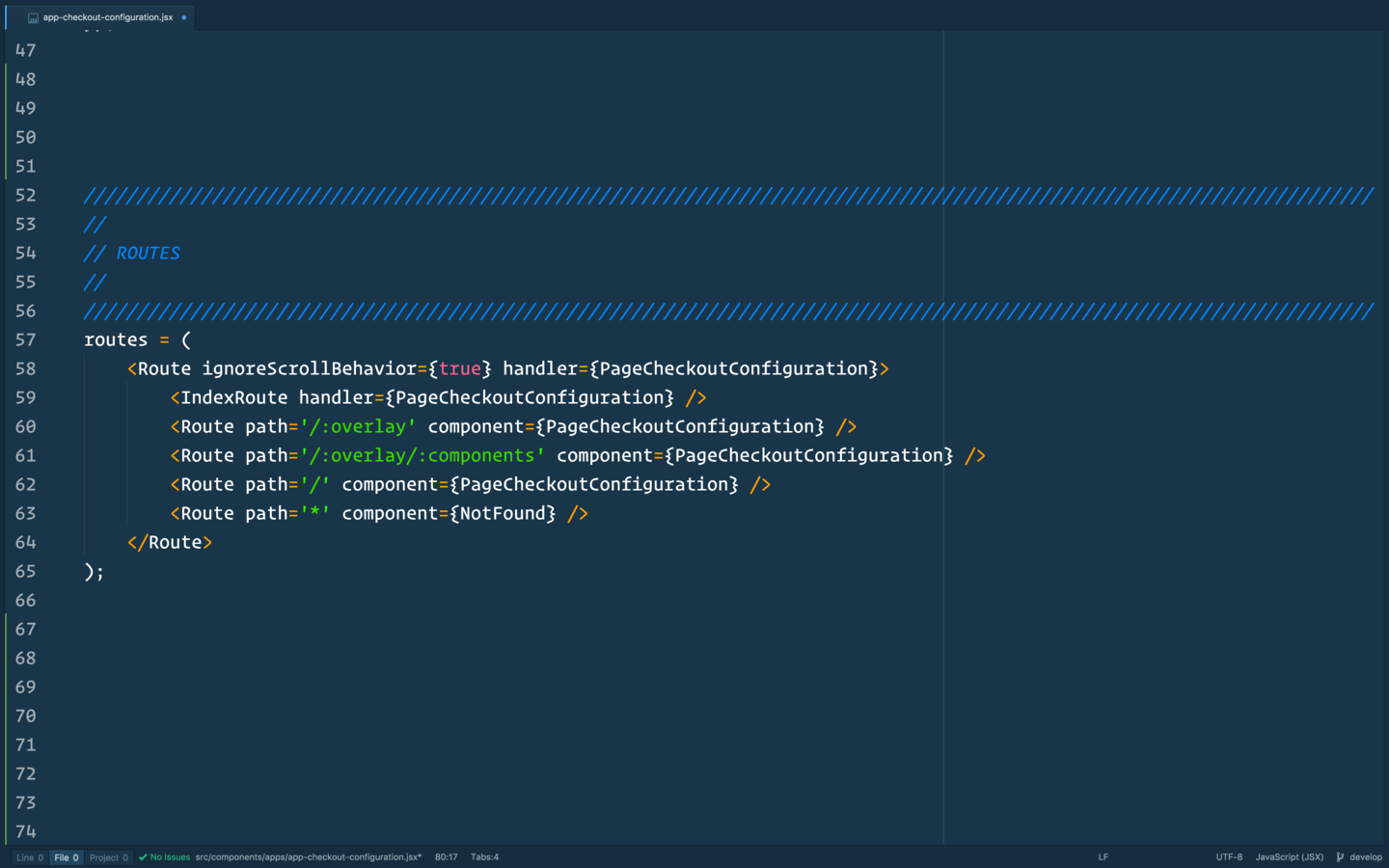
Checkout Prozess
checkout-configuration.html
checkout-personal-data.html
checkout-summary.html

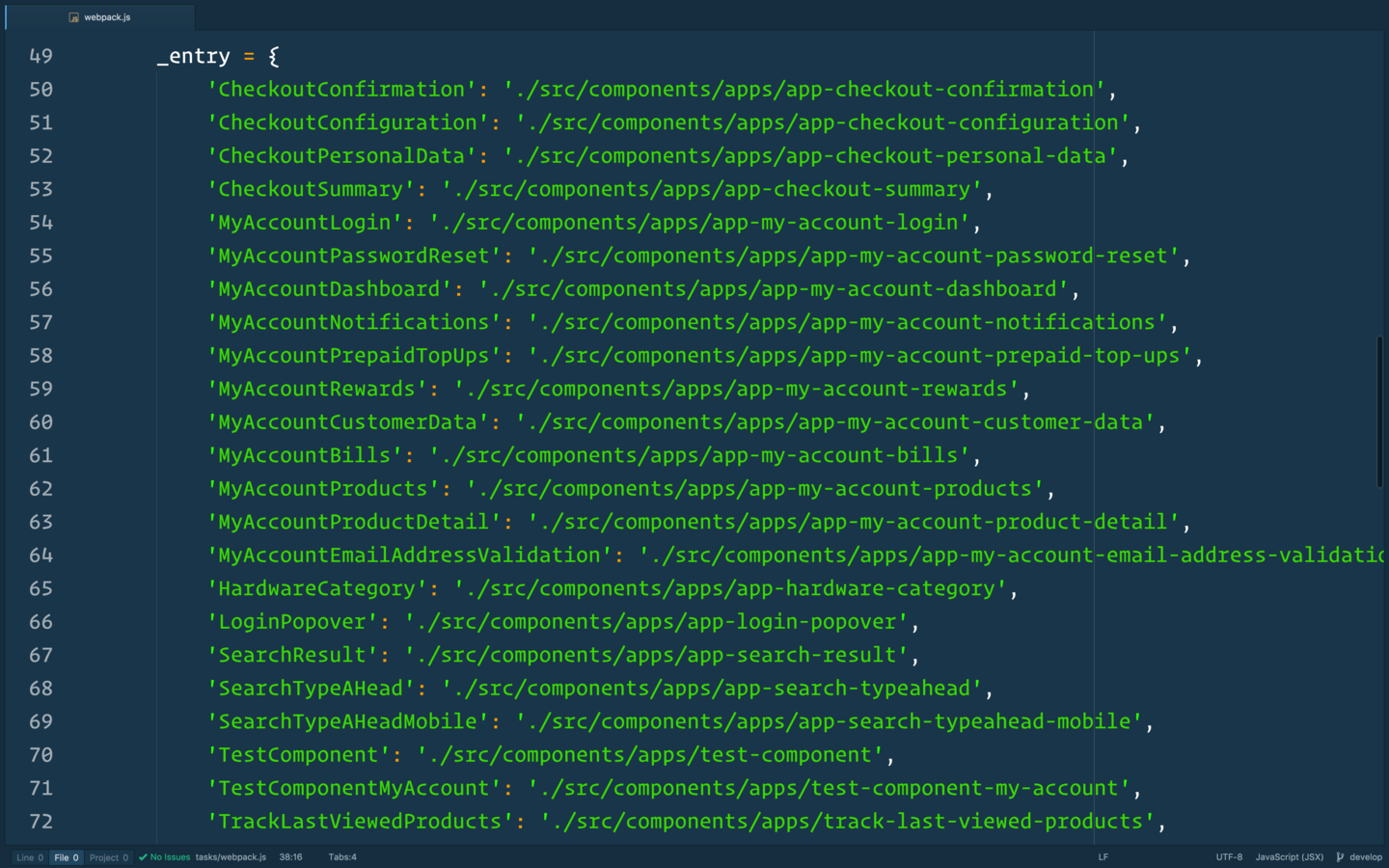
React Apps

React Router
✔ Performance / Fast Frontend Builds
✔ Zusammenarbeit / Verantworlichkeit
✔ 1 CMS Seite = 1 React App
Architektur
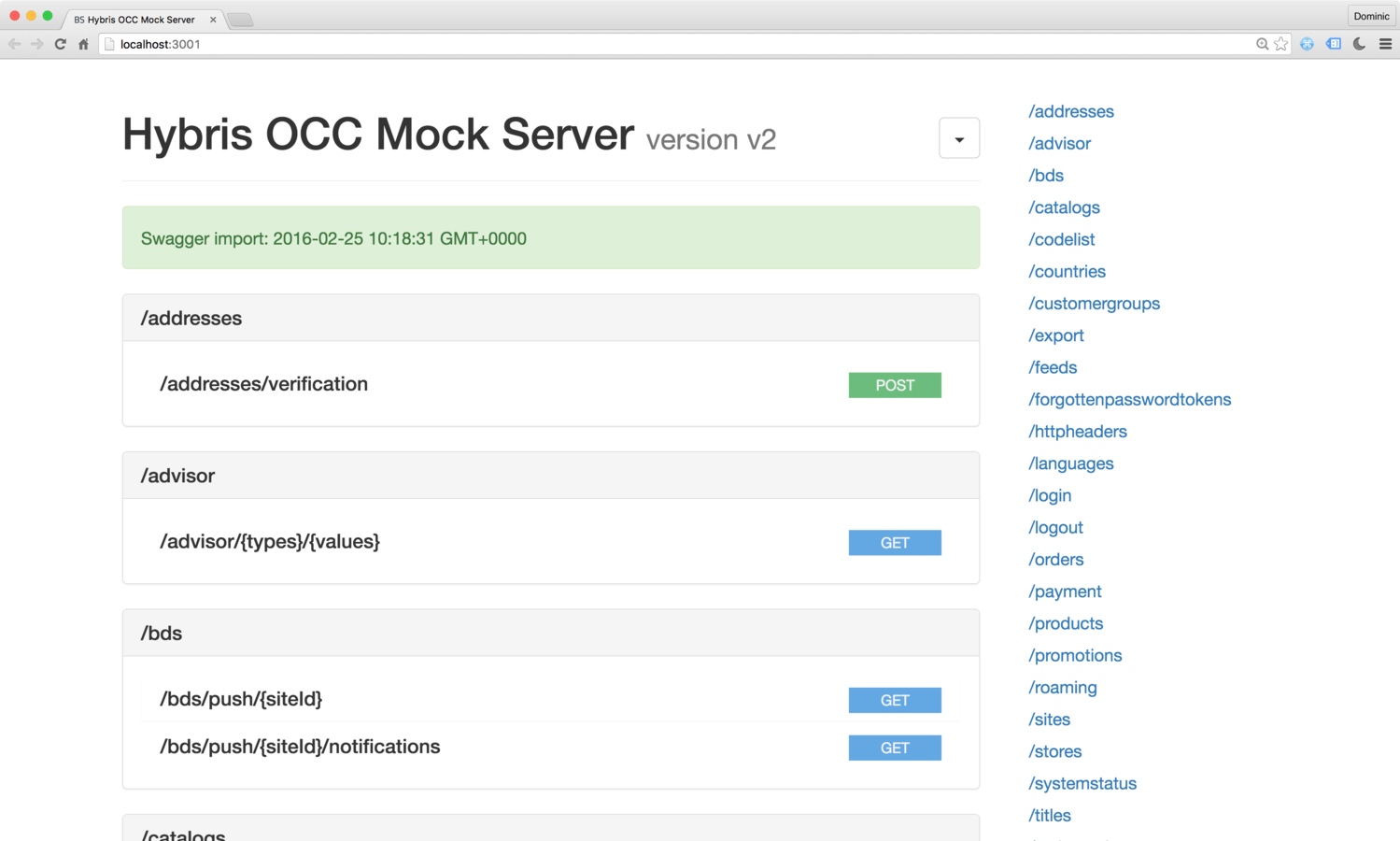
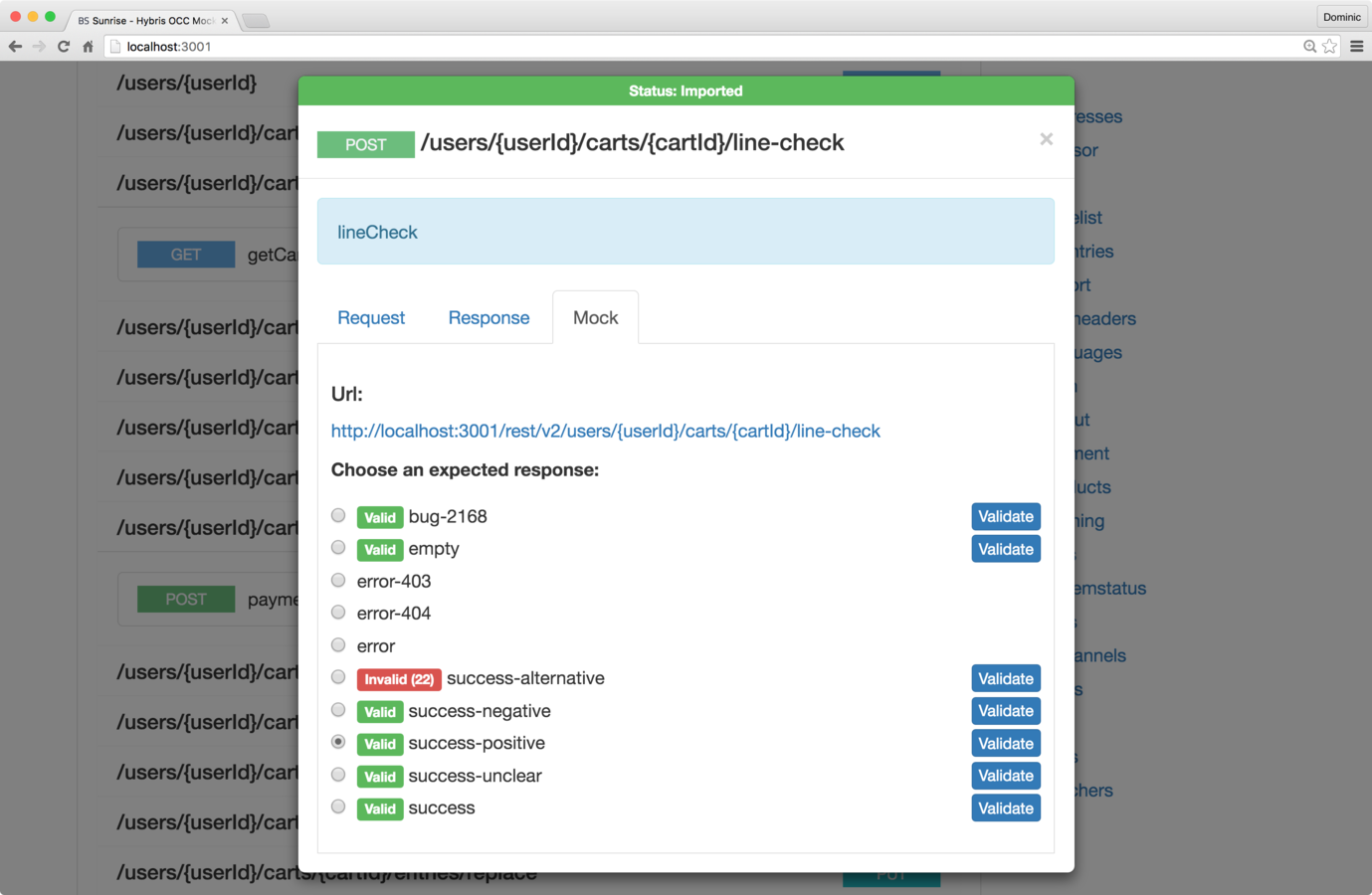
JSON Mock Server

JSON Mock Server

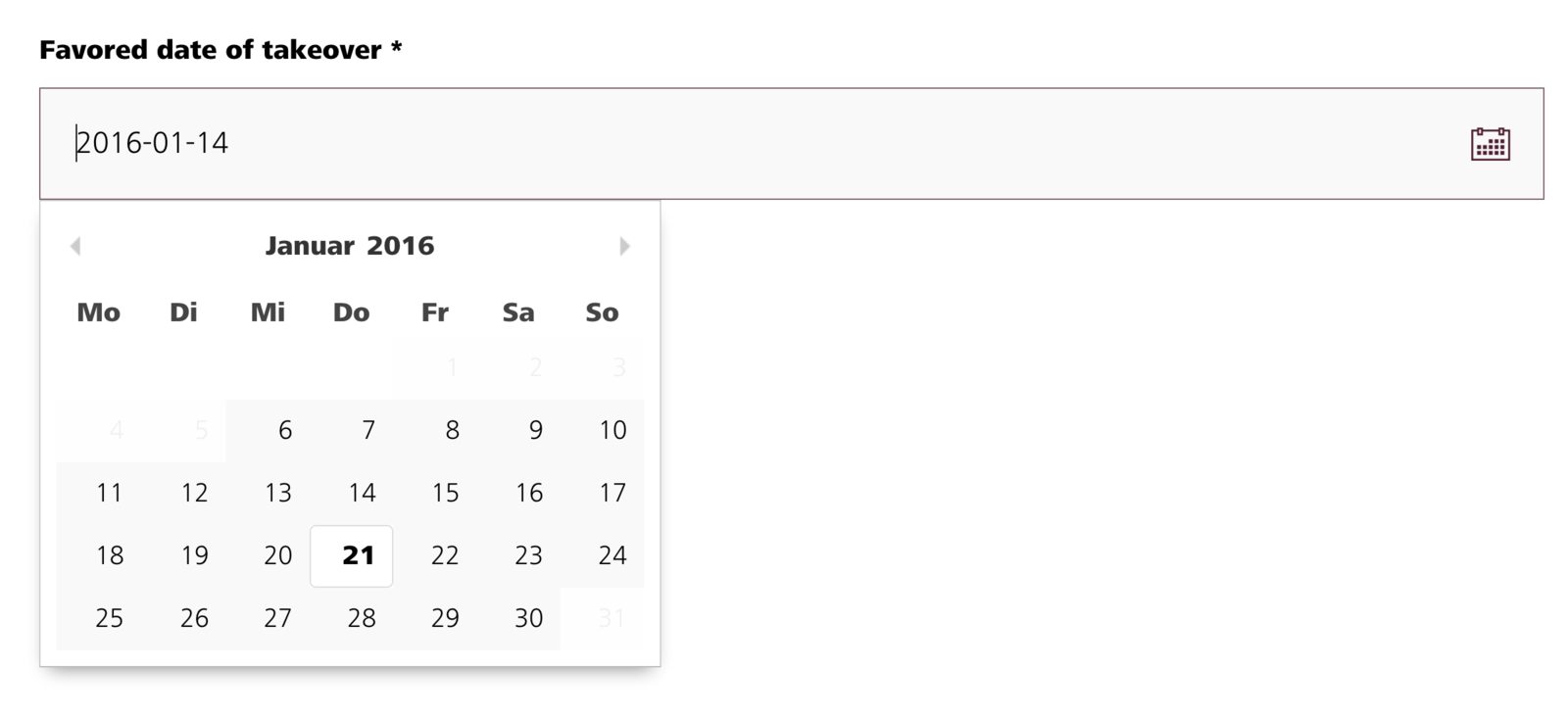
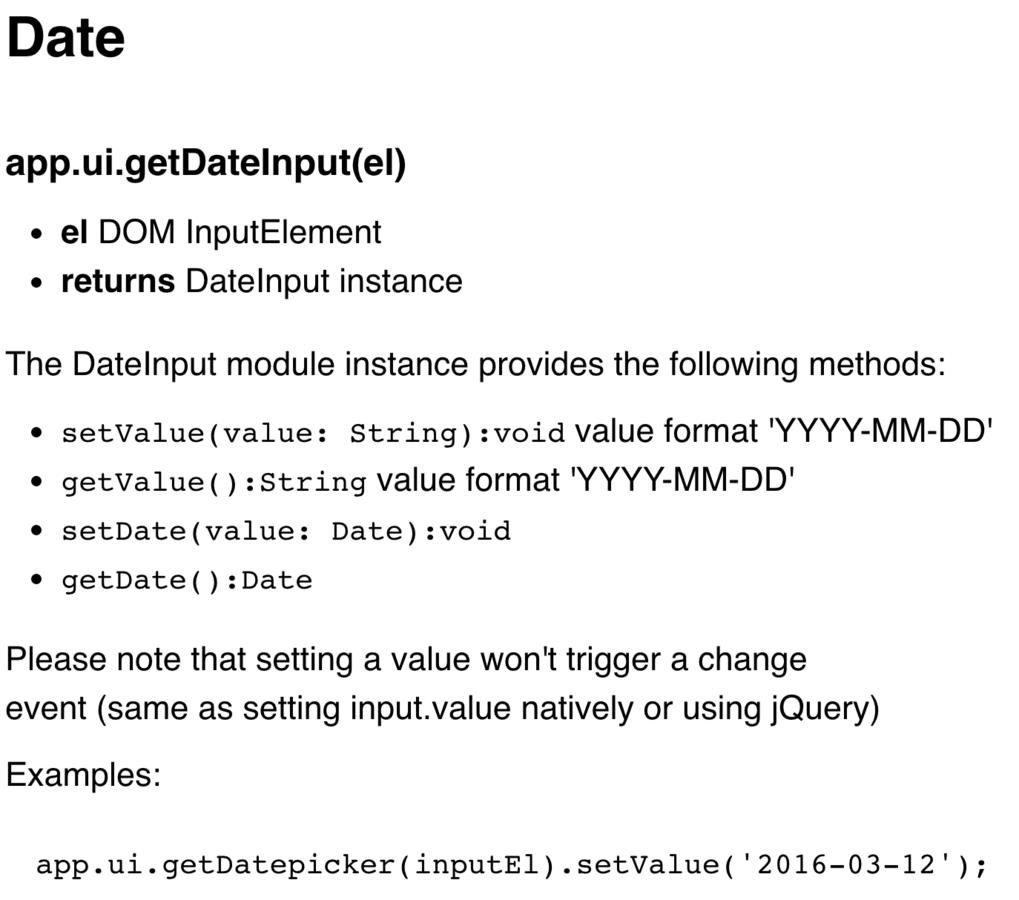
JavaScript Frontend API


-
Einfache API
-
Performance & Stability
-
Keine vollständige SPA
-
Angular 2 in Alpha
-
Neu, cool & awesome
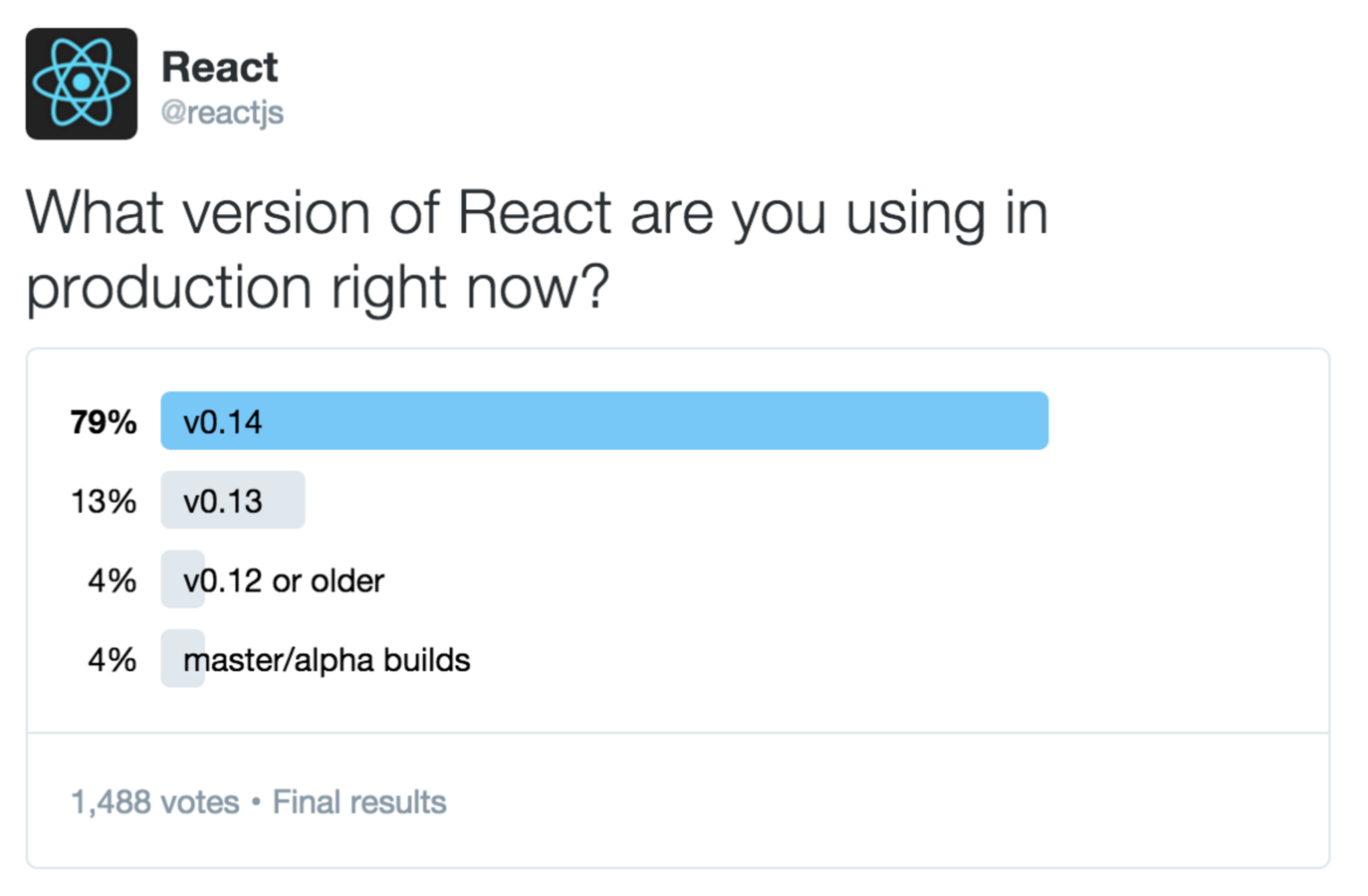
Warum React?
React vs Angular
Choosing between Angular and React is like choosing between buying an off-the-shelf computer and building your own with off-the-shelf parts.
Upgrading React

-
React wird bei Facebook tatsächlich eingesetzt
-
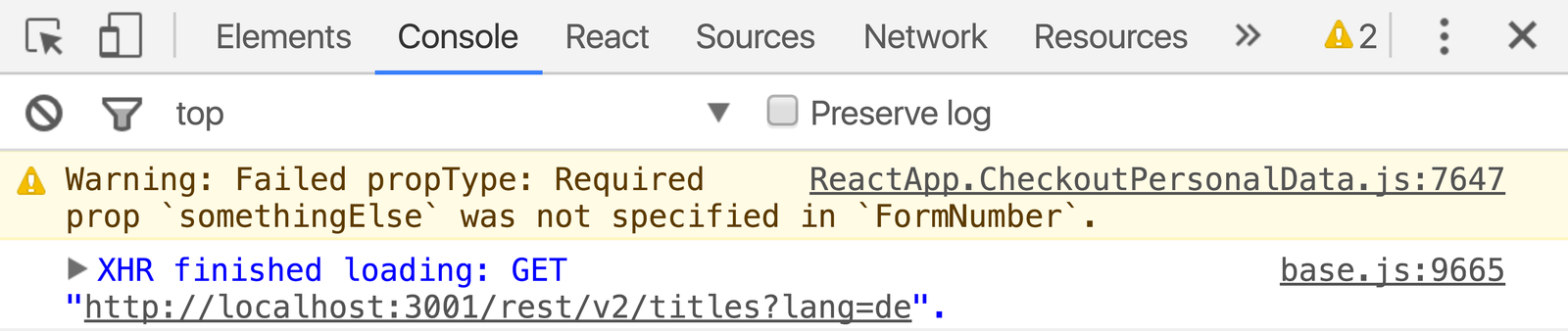
Deprecated Warnings in der Konsole bevor
APIs entfernt werden

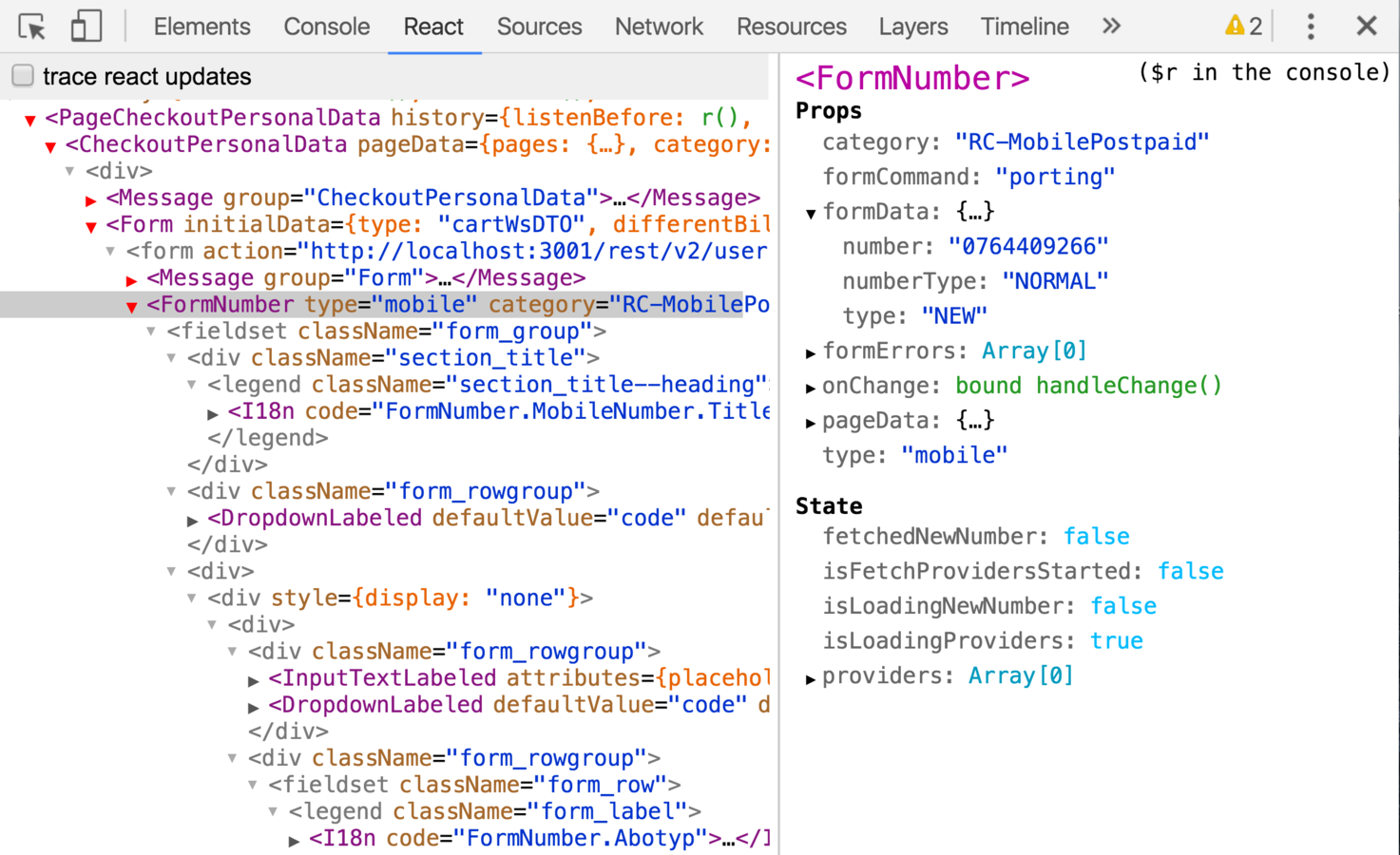
React DevTools

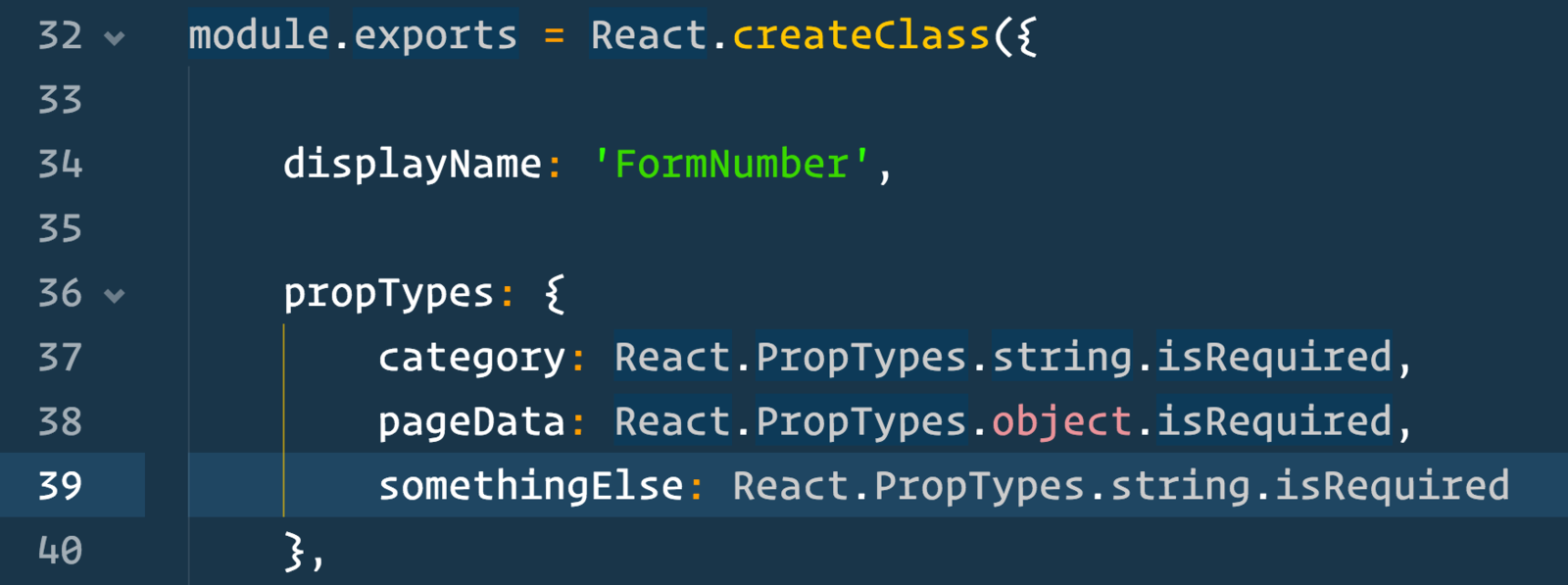
React PropTypes

Learnings
- Flux only for Application Level Data
- Write Container Components
- React is easy, Business Logic & Data ist hard
- Do Post-Merge Code Review
- Onboard new FE by assigning Bugfix Tickets
- Use Lodash / define global Helper
React.js
Teamwork
- ES 2015, maybe TypeScript or Flow
-
Developer Experience (Redux, HMR)
- Fokus on Performance & Testing
2016 ...
/*
* Immutable objects = reference-level equality checks
* instead of object deep comparsion
*/
shouldComponentUpdate(nexProps) {
return this.props.immutableFoo !== nexProps.immutableFoo
}
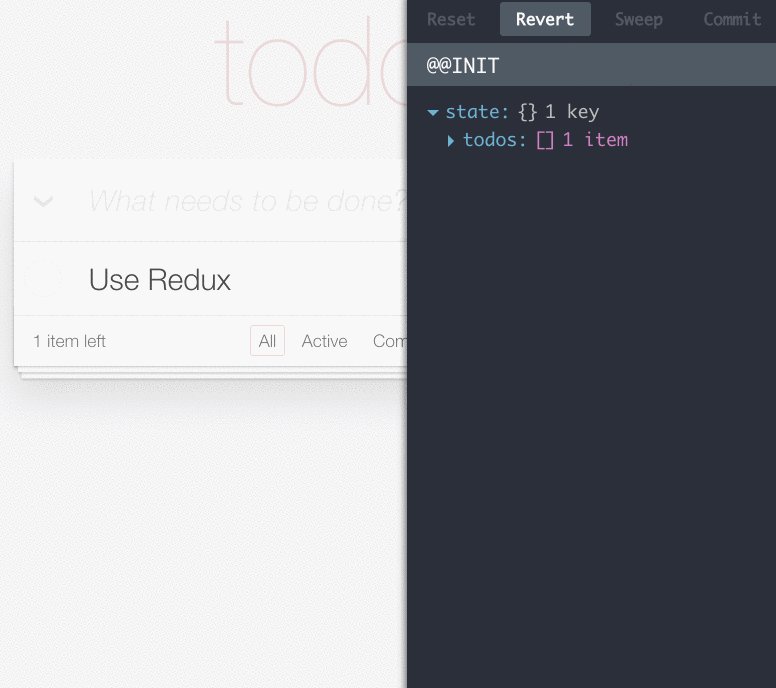
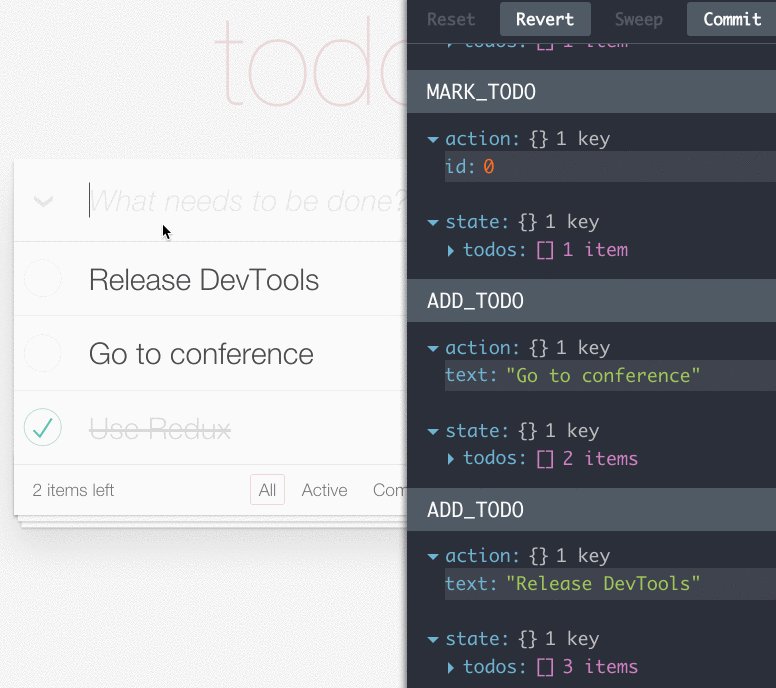
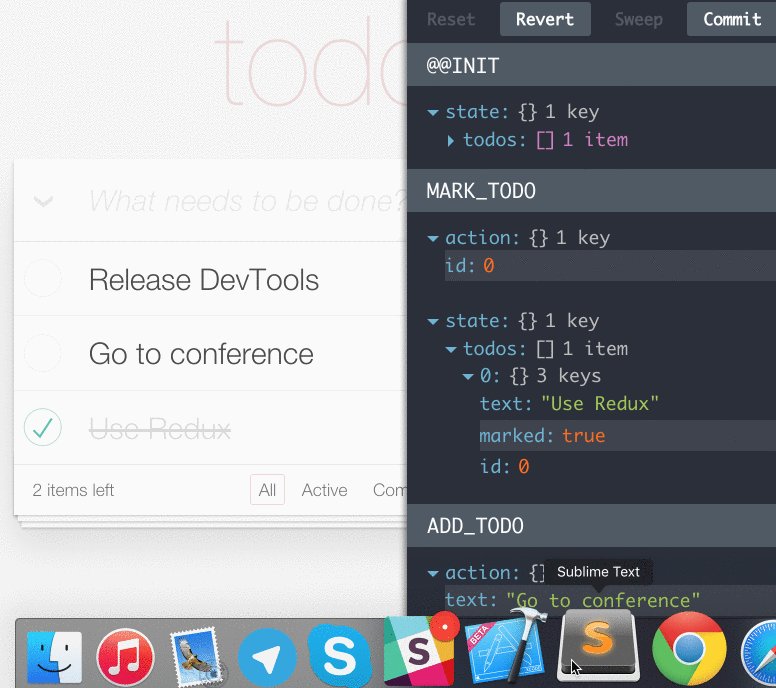
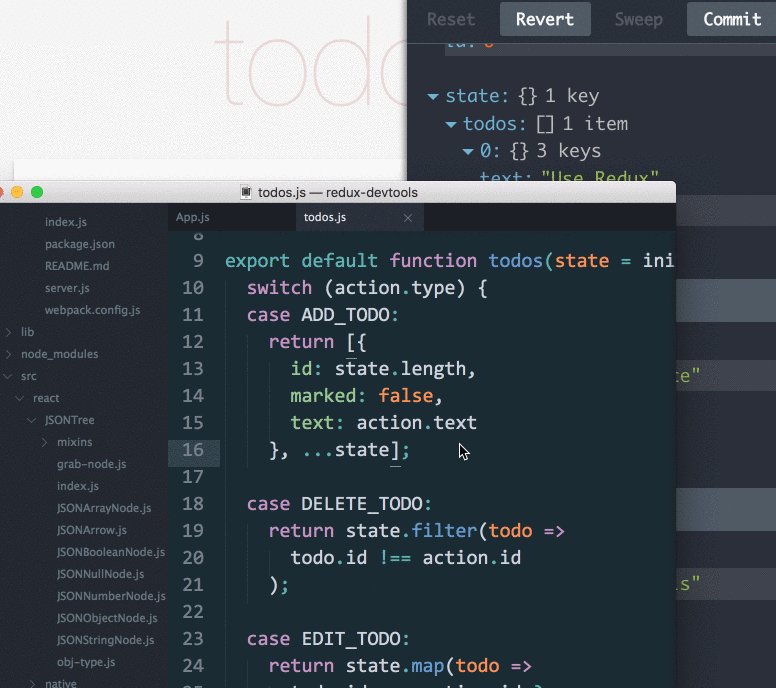
Redux DevTools
slides.com/dmodalek/react-js-namics
Merci
React JS @ Namics
By Dominic Modalek
React JS @ Namics
React JS Präsentation for Webnesday.ch
- 844



