Dynamic CSS


What is user experience?
User Experience is how a person feels while interacting with a product or interface. The goal is to help users interact with a product that is useful and easy to use resulting in a positive and meaningful experience.
This creates loyalty and trust increasing return customers and sales.
Interaction Design
Consistent


Visible

Learnable

Predictable

Feedback
Consistent
C

Why: people are sensitive to change, and we want a system of design that allows users to be comfortable
Example: Street signs & signals in America, you can expect the same system no matter what state you're in

Consistent
C

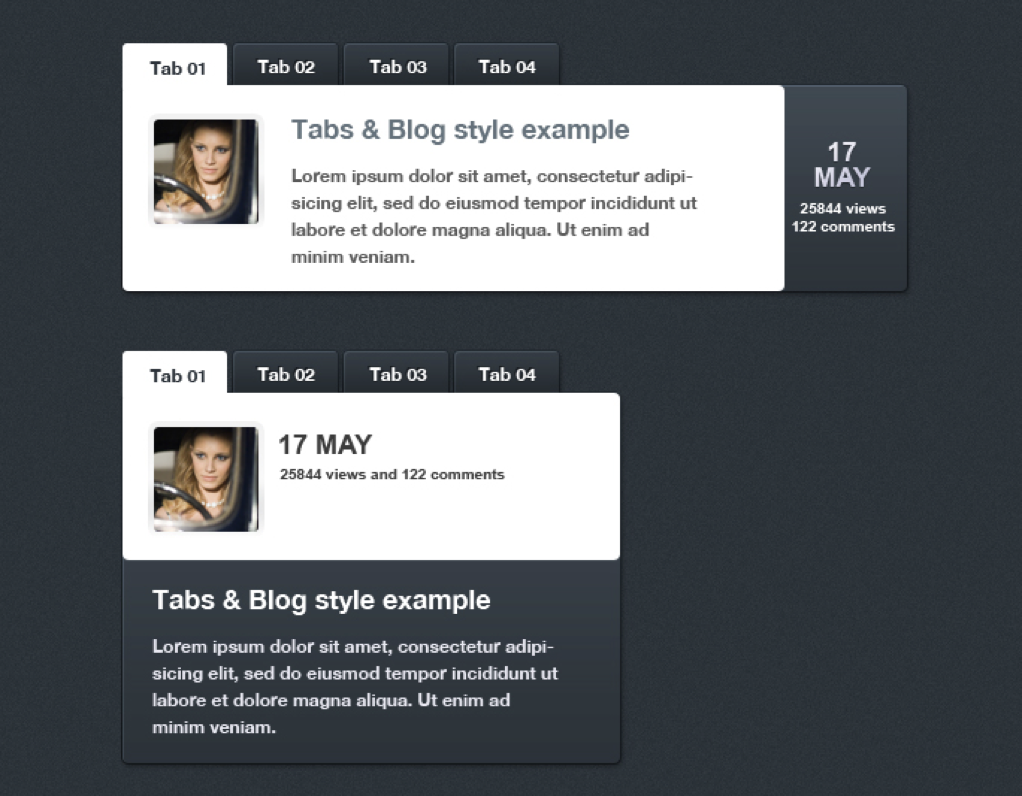
In Web Design: Items that have a similar behavior should have a similar appearance



Good Example: keeping button design the same across an app
Bad Example: using what looks like a button to just highlight static text

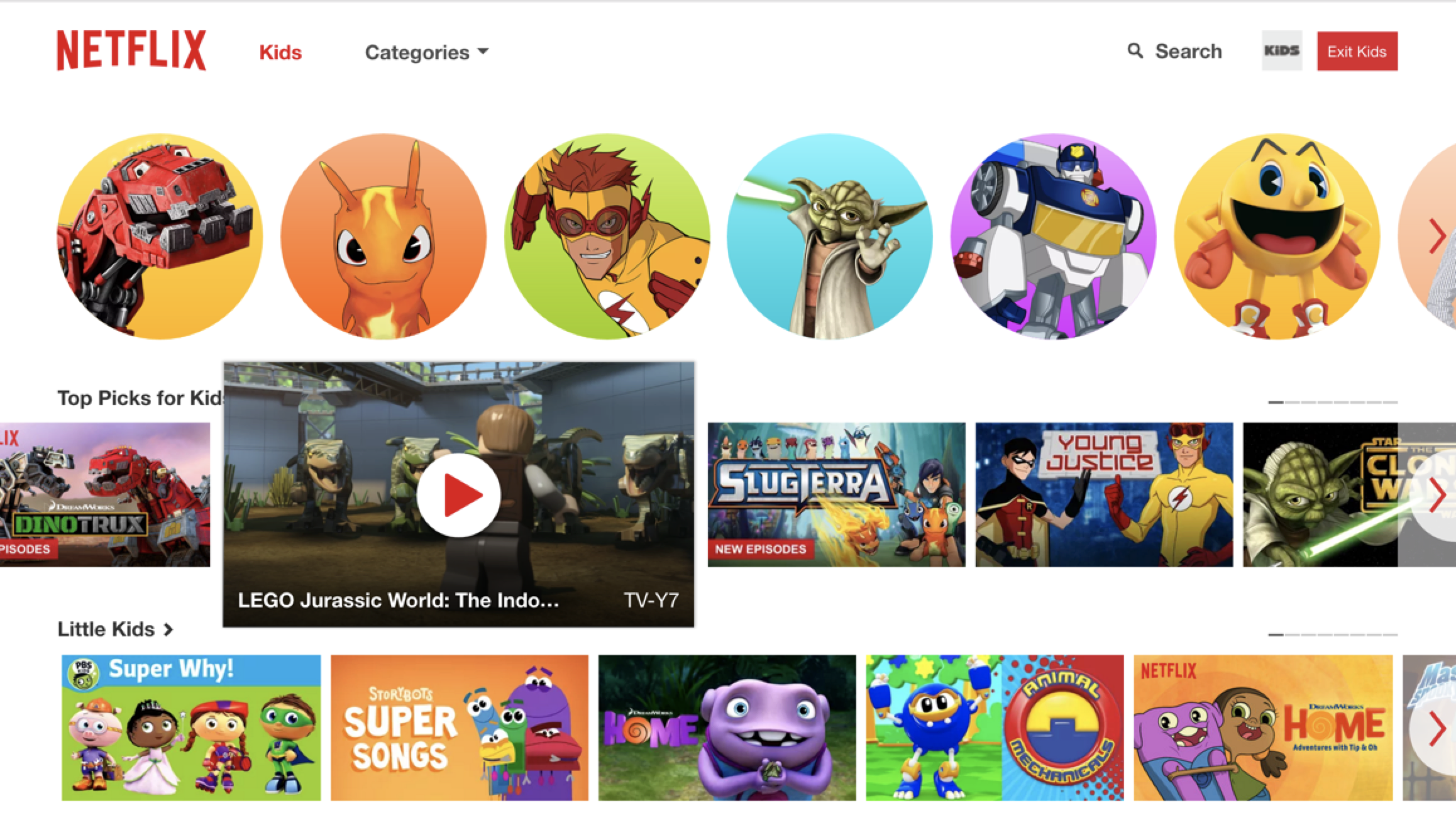
Visible
V
Why: users can't interact with content or design if they aren't aware that it exists
Example: Stores put the items they're selling on display so that customers know what to expect


Visible
V
In Web Design: users should be able to infer that an opportunity for interaction exists, don't make them guess/search for it

On the left screen, it's very apparent that users can delete messages.
On the right, it's not clear. Should they right click? Double click? Can they even delete from this view?


Learnable
L
Why: the easier something is to learn, the more enjoyable it is to use and the more likely users will continue to use it
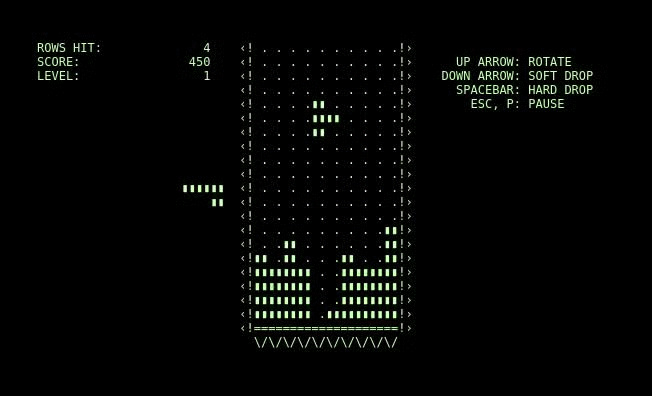
Example: a game like Tetris is easily understood and the controls are simple to learn, almost anyone can play and it's remained popular for nearly 40 years


Mental Models
L
Mental models are what the user believes about a system and how it will function, we all have mental models based on experiences we've had previously, physically and digitally



Predictable
P
Why: similar to the previous principles - lends to even more usability, makes it easier to learn
Example: we expect that when we turn a doorknob, we'll be able to open a door, it would be very confusing to encounter a door where turning the handle locked the door


Predictable
P
Set accurate expectations before the interaction -- what to do, what will happen, where the user might go, how the interface will respond.



Feedback
F
Why: so the user is aware of what's happening -- their progress, the success of an action
Example: other people provide feedback to us all the time, you could think of the feedback you send to users as you coaching them in using the website


Feedback
F
When you provide feedback to users, make sure that it's helpful and not overwhelming (no need to alert them that navigating to a new page worked, they'll be able to tell by the page loading).


pseudo classes
In CSS, pseudo classes are extra conditions we can add to the end of a selector that define different states that element can be in. We can then assign styles to that specific state. Today, we'll be using the :hover and :active pseudo classes.
button {
padding: 5px 10px;
border: none;
background-color: black;
color: white;
}
button:hover {
background-color: gray;
}Transitions
Transitions are a way to animate elements, and are typically started by user interaction. Transition is a CSS property whose value is the time we want the transition to take, in seconds.
div {
height: 50px;
width: 50px;
background-color: blue;
transition: 5s;
}
.red {
background-color: red;
}Transform
One of the most common CSS properties used in animations is transform.
The syntax is slightly different than what you may be used to:
.move-a-lot {
transform: translate(x,y);
transform: rotate(deg);
transform: scale(x,y);
}transform property
type of transform being done
values that determine amount of transform
Dynamic CSS
By Devmountain
Dynamic CSS
- 1,240



