Intro to HTML

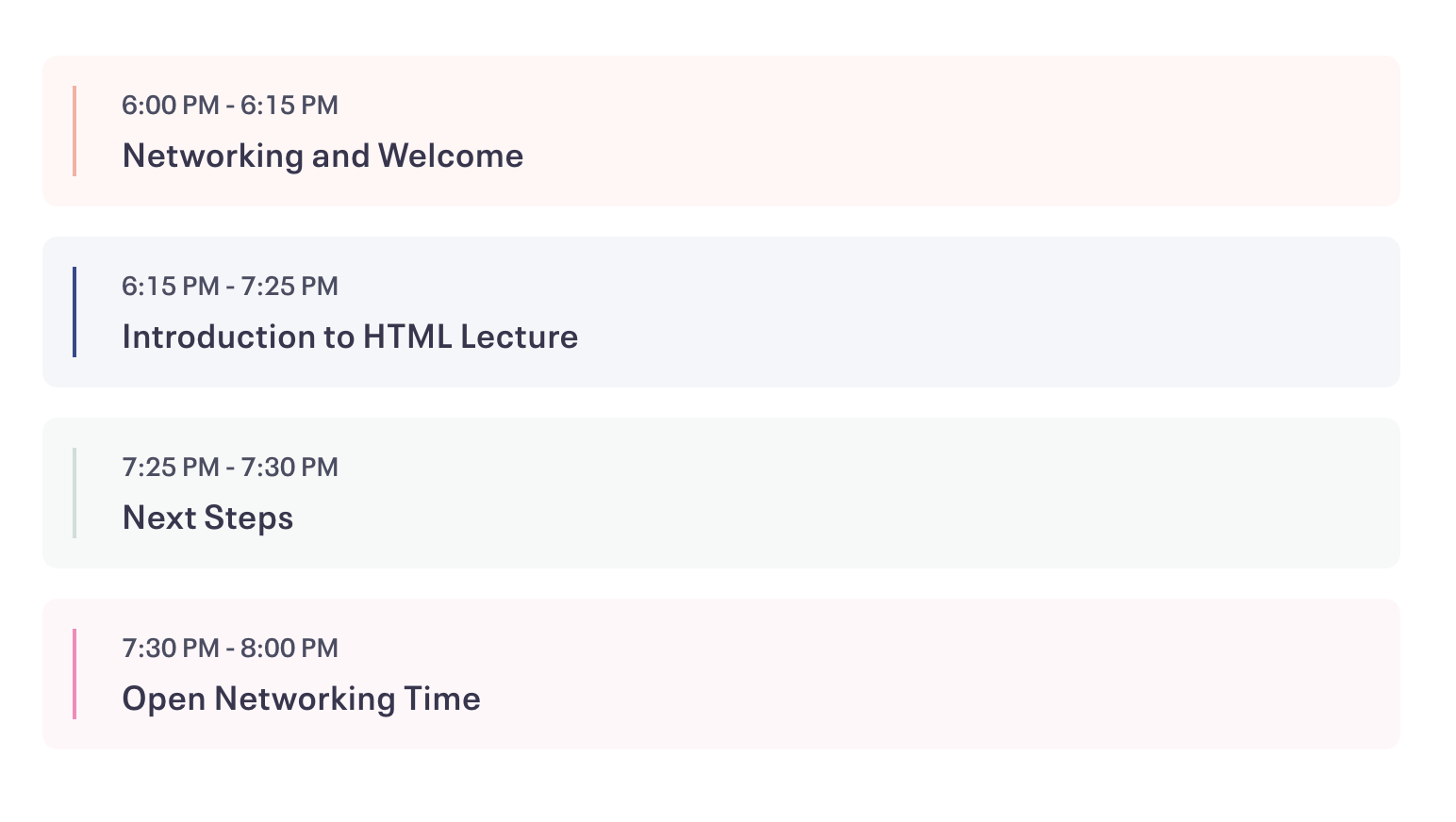
AGENDA:

Intro to HTML


Front End Languages

What is HTML?
HTML, Hyper Text Markup Language, is the language we use to put content, such as text and pictures, into our webpages.
<h1>Devmountain</h1>
<p>Let's learn HTML!</p>Devmountain
Let's learn HTML!
What is CSS?
CSS, or Cascading Style Sheets, is the language we use to style our content. CSS is linked to HTML and can do anything from changing a font color to animations.
<h1>Devmountain</h1>
<p>Let's learn HTML!</p>Devmountain
Let's learn HTML!
HTML
h1 {
color: red;
}CSS
Understanding Common HTML Terms
Tags are what we use to define HTML, they are contained in < > angle brackets. An opening and closing tag together define an element. Some tags are self-closing, so they define an element all by themselves.
Opening Tags
Closing Tags
Self-closing Tags
Elements
<h1>
<div>
<p>
<header>
<section></h1>
</div>
</p>
</header>
</section><img/>
<input/>
<br/>
<hr/>
<link/><h1>Hello</h1>
<div></div>
<p>Welcome</p>
<br/>Understanding Common HTML Terms
Attributes are a way that we can define additional information about an element. Two that we'll be using today are src and width. We'll be using them on img tags, but you can use attributes on any tag.
<img src="pic.jpeg" width="200"/>Understanding Common HTML Terms
Nesting is when we put one, or more, HTML tag(s) inside another. We use this process to organize our document. The outer element is then known as a container or parent element.
<section>
<h1>Title</h1>
<img src="pic.jpeg"/>
<p>Content content content
content content. Content
content content content
content.
</p>
</section>Document Structure
All HTML files must start with a special tag: <!DOCTYPE html> to tell the browser what kind of text document it is.
The HTML content starts with <html> and ends with </html>
Inside of the <html> element, you'll need two main elements: the <head> and <body>
<!DOCTYPE html>
<html>
<head>
Head content goes here.
</head>
<body>
Body content goes here.
</body>
</html>The Head Element
- Contains metadata, or data about the document
- Content in this section is not displayed on the page
- Can define document's title, character set, styles, scripts, etc.
The Body Element
- Contains the content of an HTML document
- Content in this section is displayed on the page
- This is what we're editing in CodePen
<h1>Welcome to Devmountain!</h1>
<h2>HTML Basics</h2>
<article>HTML stands for Hyper Text Markup Language.</article>Block Elements
- Block elements automatically take up 100% of the width of a page
- They stack on top of each other (like blocks)
<h1>Devmountain</h1>
<p>Let's learn HTML!</p>Devmountain
Let's learn HTML!
<h1>Devmountain</h1><p>Let's learn HTML!</p>- "Let's learn HTML!" is below "Devmountain" because it created a new block
- The result would be the same even if the HTML was written like this:
Heading Tags
- Indicate different levels of headings for the content of the document.
- The most important heading text should use <h1> and the least important heading should use <h6>
- These tags have default styling built into the browser.
<h1> This will be the biggest </h1>
<h2> Then this </h2>
<h3> A little smaller </h3>
<h4> Even smaller </h4>
<h5> Really small </h5>
<h6> Miniature </h6>p tags
- p stands for paragraph
- p tags are used to hold any of the "regular" text on a page, the bulk of your content
<p>
This is some content that will
go on our page. We can write
whatever we want in here.
</p>div tags
- div stands for division
- div tags are often used as "parent" elements meaning that they hold other elements inside them
<div>
<h2>Coding Meetup</h2>
<p>Saturday, May 12th</p>
<p>6:00 P.M.</p>
</div>button tags
- button tags create buttons!
- HTML and the browsers we use to view it know what buttons are and have built-in styles for them
<button>Submit</button>img tags
- img tags are how we insert images into HTML
- we use a "src" attribute to tell the HTML where to get the image
<img src="https://pictures.com/cat"/>lists
- we can create bulleted and numbered lists in HTML
- for bulleted lists, use a ul (unordered list) element
- for numbered lists, use an ol (ordered list) element
- each item on the list should use an li element
<ul>
<li>buy groceries</li>
<li>do laundry</li>
<li>walk dog</li>
</ul><ol>
<li>Pour milk into cup</li>
<li>Add chocolate syrup</li>
<li>Mix and enjoy</li>
</ol>tables
- tables in HTML are made of rows and columns like a spreadsheet or table in a text document
- tables need to be surrounded by the table tag
- each row is created using a tr tag
- rows hold cells, which can be made with th tags (for headings) or td tags
<table>
<tr>
<th>Name</th>
<th>Species</th>
<th>Age</th>
</tr>
<tr>
<td>Luna</td>
<td>Dog</td>
<td>2 years</td>
</tr>
<tr>
<td>Frankie</td>
<td>Cat</td>
<td>12 weeks</td>
</tr>
</table>Semantic HTML
Semantic HTML refers to elements whose names tell you what their content is. Anything could be inside of a div tag. But with semantics, we could use a header tag to make a header instead of a div. This makes code more readable for developers, search engines, and screen readers.
The semantic tags you'll use most often in a Devmountain course, are:
- article
- aside
- footer
- header
- nav
- main
- section

Intro to HTML
By Devmountain
Intro to HTML
- 358



