Jaipradeesh
Firefox Marketplace Application Reviewer | Javascript Dev | Open Web Evangelist



<ONCE THE CODE IS READY>

// Telephony object
var tel = navigator.mozTelephony;
// Place a call
var cal = tel.dial(“123456789”);

// SMS object
var sms = navigator.mozSMS;
// Send a message
sms.send("123456789", "Hello world!");
// Recieve a message
sms.onreceived = function (event) {
// Read message
console.log(event.message);
};



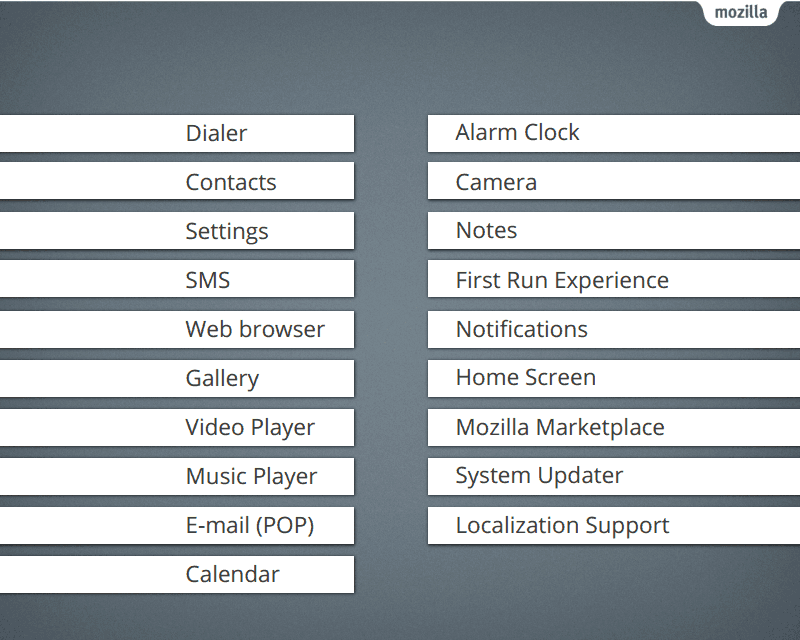
Essential Components
Marketplace/developers
https://marketplace.firefox.com/developers/

By Jaipradeesh
Firefox Marketplace Application Reviewer | Javascript Dev | Open Web Evangelist