Jaipradeesh
Firefox Marketplace Application Reviewer | Javascript Dev | Open Web Evangelist

28 March 2014 IIEST, Kolkata
A cross-browser login system for the Web

Pfft..! Almost all browsers are supported.
Unsupported Browsers
Persona takes all the burden.!
..Though
<script src="https://login.persona.org/include.js"></script>navigator.id
functions.Just "CALL RESPECTIVE FUNCTIONS"
( Since designed as a DOM API )
FOR LOGIN
navigator.id.request() FOR LOGOUT
navigator.id.logout() ..CONTD
Look at it! As simple as that ;)
var signinLink = document.getElementById('signin');
if (signinLink) {
signinLink.onclick = function() { navigator.id.request(); };
}
var signoutLink = document.getElementById('signout');
if (signoutLink) {
signoutLink.onclick = function() { navigator.id.logout(); };
}<Tell Persona what to do>
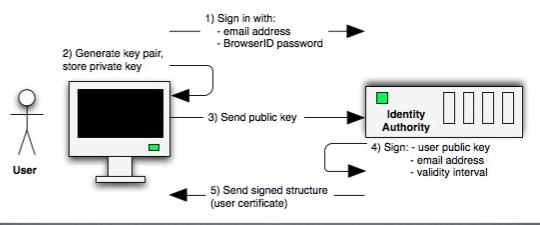
Call navigator.id.watch() function supplying three parameters
No passowrds!! "identity assertions", persona call it.
Single-use, Single-site passwords combined with e-mail address
You know it.!


Callback API
Observer API
var signin = document.getElementById('sign-in');
signin.addEventListener("click", getAssertion, false);
// get an assertion
function getAssertion() {
navigator.id.get(verifyAssertion, {
backgroundColor: "#606B72",
siteName: "My Example Site"
});
}<Three functions>
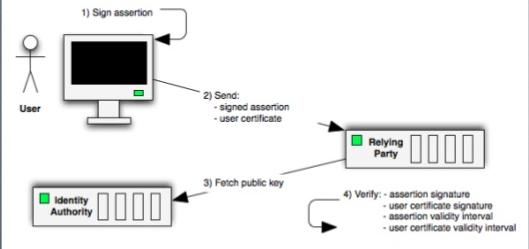
request() ; watch() ; logout()
request() - Ask for signed assertion, but doesnt take a callback parameter
watch() - gets a call from request()
So, what's the difference??
Developer Documentation - developer.mozilla.org/persona
Github - github.com/mozilla/browserid-roadmap
IRC - #identity on irc.mozilla.org

By Jaipradeesh
Firefox Marketplace Application Reviewer | Javascript Dev | Open Web Evangelist