작동 위임
You don't know JS Part. 2
권기웅
2018. 09. 15
5장 한 줄 요약
[[Prototype]] 체계는 한 객체가 다른 객체를 참조 하기 위한 내부 링크다
위임 지향 디자인으로 가는 길
클래스 이론
위임 이론
멘탈 모델 비교
클래스 이론
클래스 이론
클래스는 잊어버리세요! (캡슐화는 빼고)
이제는 작동 위임 디자인 패턴으로 생각을 바꿔야 할 때!
클래스 이론

클래스 기반 디자인 설계
클래스 이론
클래스 기반 디자인 설계

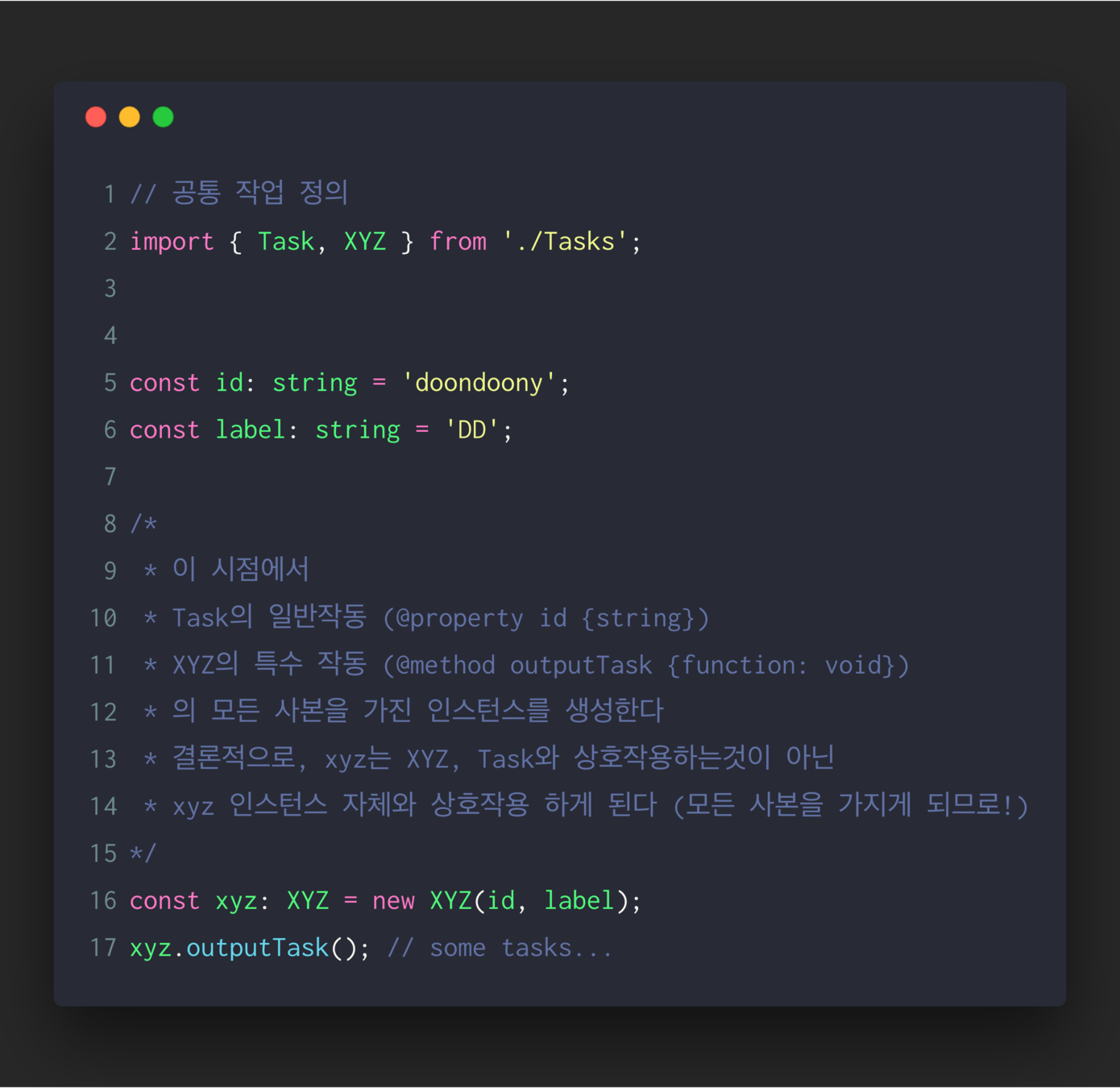
위임 이론
XYZ가 Task에 위임한다는건 XYZ가 Task에 책임을 맡긴다는 걸까요 Task가 XYZ에게 책임을 맡긴다는 걸까요... 대체 뭔소리야
위임 이론
자바스크립트에는...
1. 클래스 같은 추상화 체계 없다 (아무튼 없음)
2. 눈을 씻고 찾아봐도 없다 (진짜 없음)
3. 그냥 객체를 다른 객체에 연결할 뿐
자연의 법칙을 거스르면 앞으로의 인생은 언제나 항상 가시밭길이 펼쳐질 것이다 (저자 인성 ㄷㄷ)
위임 이론
[[Prototype]]
setID
outputID
[[Prototype]]
setID
outputID
[[Prototype]]
...
...
Object
Task
Task
ABC
객체와 객체를 서로 연결하고,
필요할 때 공통 객체에 작동을 위임
OLOO
(Object Linked to Other Objects)
위임 이론
OLOO 스타일의 코드

1. 상태 값은 위임하는 쪽에 두고 위임 받는 쪽에는 두지 않는다
2. 오버라이드를 하지 않는다 (레퍼런스가 모호해진다)
3. 상세한 작동을 명시하는 메서드명을 사용한다
4. this 바인딩을 이용한 prototype chaining을 구현한다
그래서 뭘 위임한다고?
위임 이론
작동위임; 연결된 다른 객체 수색
1. 위임 동작은 내부 구현으로 숨기고,
API 에는 노출 하지 않는다 (XYZ.setID는 내부로 숨기자)
2. 부모 > 자식이 아니라, 모든 객체는 수평적이다
3. 수평으로 나열된 상태에서 객체간의 위임링크만이 있다

위임 이론
Appendix. 상호 위임
객체 상호간(Mutual Delegation) 위임은 불가
(근데 어떻게 에러나도록 구현할 지 모르겠음)
위임 이론
Appendix. 상호 위임
만약 상호간 링크가 체결된 상태에서
B, A 모두 존재하지 않는 프로퍼티 / 메서드를 참조한다면?
Infinite Loop
자바스크립트 엔진 구현에서는
무한 루프 참조 확인이 더 성능 요건에 부합하기 때문에
상호 위임은 안댐!
위임 이론
Appendix. 디버깅
내부 생성자명 추적 기능의 구현이 브라우저 간의 차이가 있음
전제
OLOO 스타일 코딩에서는 생성자 안쓰니까 상관없음 😎
결론
자세한 내용은 코드로...
멘탈 모델 비교
클래스 vs 위임
클래스 스타일로 작성하기 위해 필요한 것들;
생성자, 프로토타입, new, 명시적 this 바인딩...
멘탈 모델 비교
클래스

멘탈 모델 비교
클래스 vs 위임
OLOO 스타일로 작성하기 위해 필요한 것들;
Object.create()
멘탈 모델 비교
위임

멘탈 모델 비교
클래스 vs 위임


클래스 vs 객체
위젯 클래스
위젯 객체의 위임
위젯 클래스
프론트엔트 UI 위젯의 고전적인 예제 코드
결론적으로...
추하다 (아니 왜 어디가?)
ES6 class를 써보자!
추하다 (아니 왜 어디가?)

발퀄 죄송...
그렇다면...
위젯 클래스
클래스를 사용한 위젯 예제 코드
결론적으로...
안보이는데서 Prototype 있으니 추함 (아무튼 추함)
트랜스파일한거 보기
위젯 클래스
위젯 객체의 위엄임
간단해졌다
1. 자주 사용하는 자료형인 Object와 Property로 구성되고
2. 어려운 super의 의사구현을 피함
3. Widget 은 공통 유틸리티 객체 역할
4. Widget 형태의 다른 UI는 Widget이 필요하다면, 링크를 맺으면 됨!
가독성이 좋아짐
위젯 클래스
위젯 객체의 위엄임
간단해졌다
1. 자주 사용하는 자료형인 Object와 Property로 구성되고
2. 어려운 super의 의사구현을 피함
3. Widget 은 공통 유틸리티 객체 역할
4. Widget 형태의 다른 UI는 Widget이 필요하다면, 링크를 맺으면 됨!
가독성이 좋아짐
더 간단한 디자인
클래스화
탈 클래스화
객체1: 로그인 입력 페이지의 폼 처리
객체2: 서버와 직접 인증을 수행하는 객체
이후 만나야할 객체들
클래스화
로그인을 구현하는 고전적인 클래스 스타일 코드
Controller
LoginController
AuthController
탈클래스화
로그인을 구현하는 OOLO 스타일 코드
[[Prototype]]
getUser
getPassword
[[Prototype]]
...
...
Object
LoginController
AuthController
Behavior Delegation
By Doon Doon
Behavior Delegation
A presentation for You don't know JS Part2. Chapter6
- 1,018





