Async Programming

Asynchronous event
What does it mean?
Somebody is waiting for a train...

or waiting when the order is ready...

or sleeping until the alarm clock rang...

What does unite all these examples?
We don't know exactly when it happens:
- When a waiter will bring our order.
- When the train will arrive. You can say: "We know when it arrives because the schedule". But it can be late. For several minutes, even for a second, doesn't matter. So, we don't know exact time.
Even when we know when it happens it always happens suddenly:
- When you're sleeping, you do not realise about the time.
- Even if you do not sleeping you just waiting when the clock hand will be in place. Thus, you experiencing the same as in example of waiting the train.
Then in general we can say that
asynchronous event is an event that happens suddenly, or almost at the same time when it was expected.
Synchronous action
But what is a...
It has nothing to do with a synchronized swimming...

It rather similar to a process of buying groceries:

From a position of a cashier it looks like:
- You are ringing up goods till they ends;
- Then you ask a client to pay for some amount of money;
- Then you release the client;
- Then you can serve another customer or go home, if your shift is over.
In other words:
You need to do all the actions one by one, you can't serve two or more customers at the same time. As well as you can't go home until you don't released a buyer.
So a synchronous action ...
Is an action that is performed right after another one.
Asynchronous events in a browser
User is clicking to a button:

A client is waiting for an answer from a server:

User is receiving notification:

Synchronous code example
let a;
let b;
function add(a, b) {
return a + b;
}
function print(result) {
console.log('Result of addition A to B is ', result);
}
// ----- Synchronous code example:
a = 5;
b = 3;
const result = add(a, b);
print(result);
How to write async code in JavaScript?
Ways to write async code / manage async events
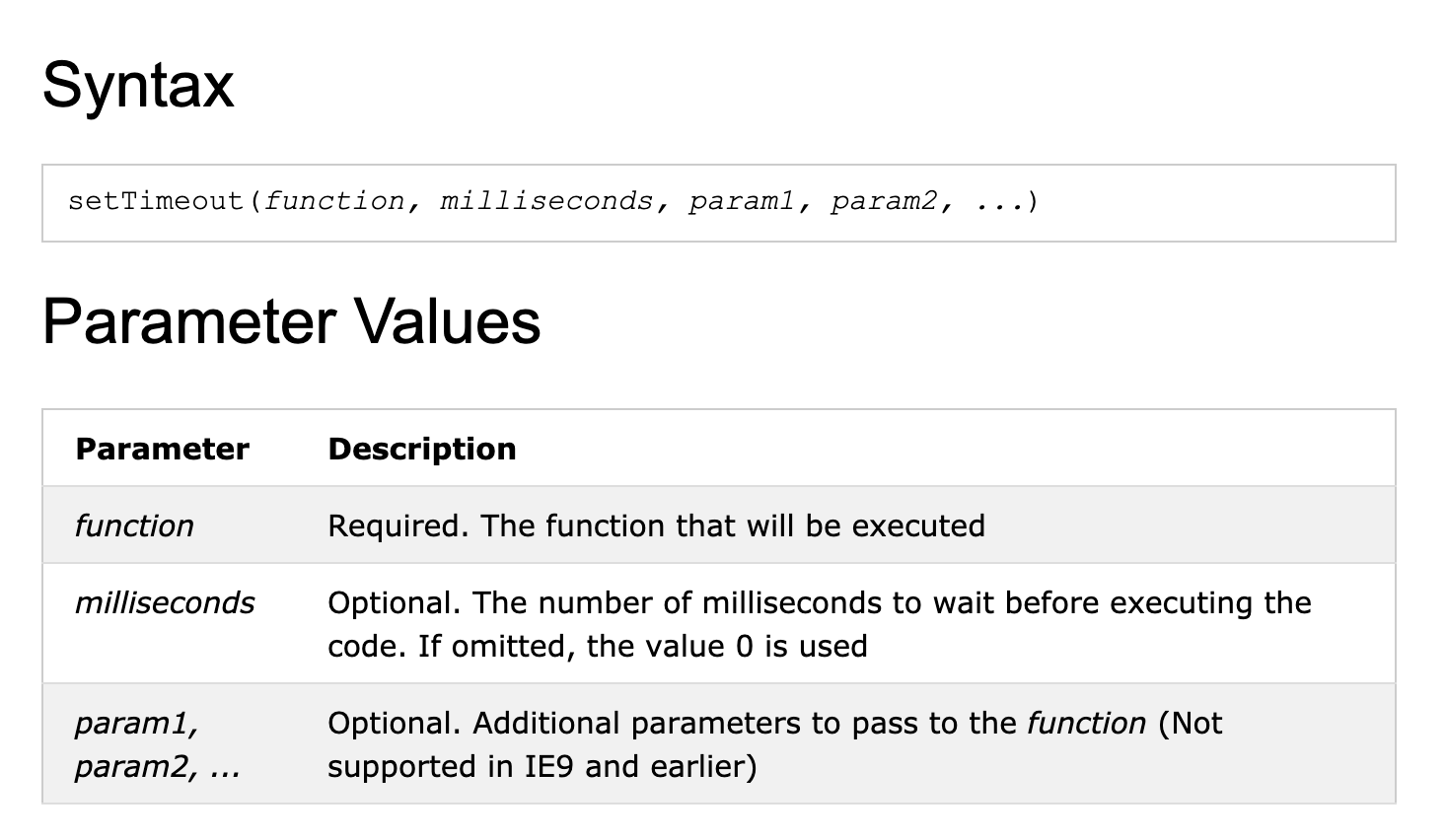
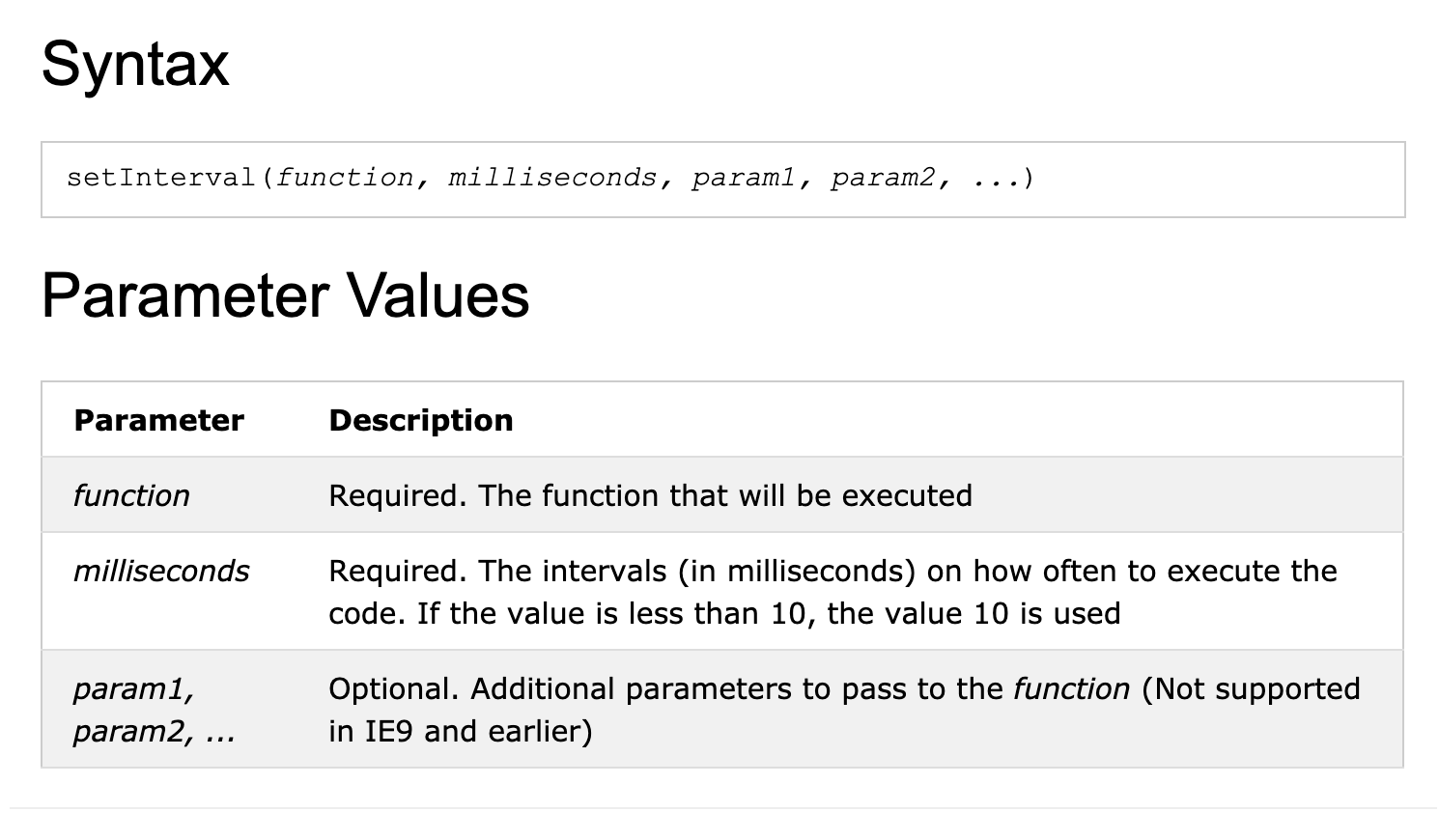
- setTimeout / setInterval
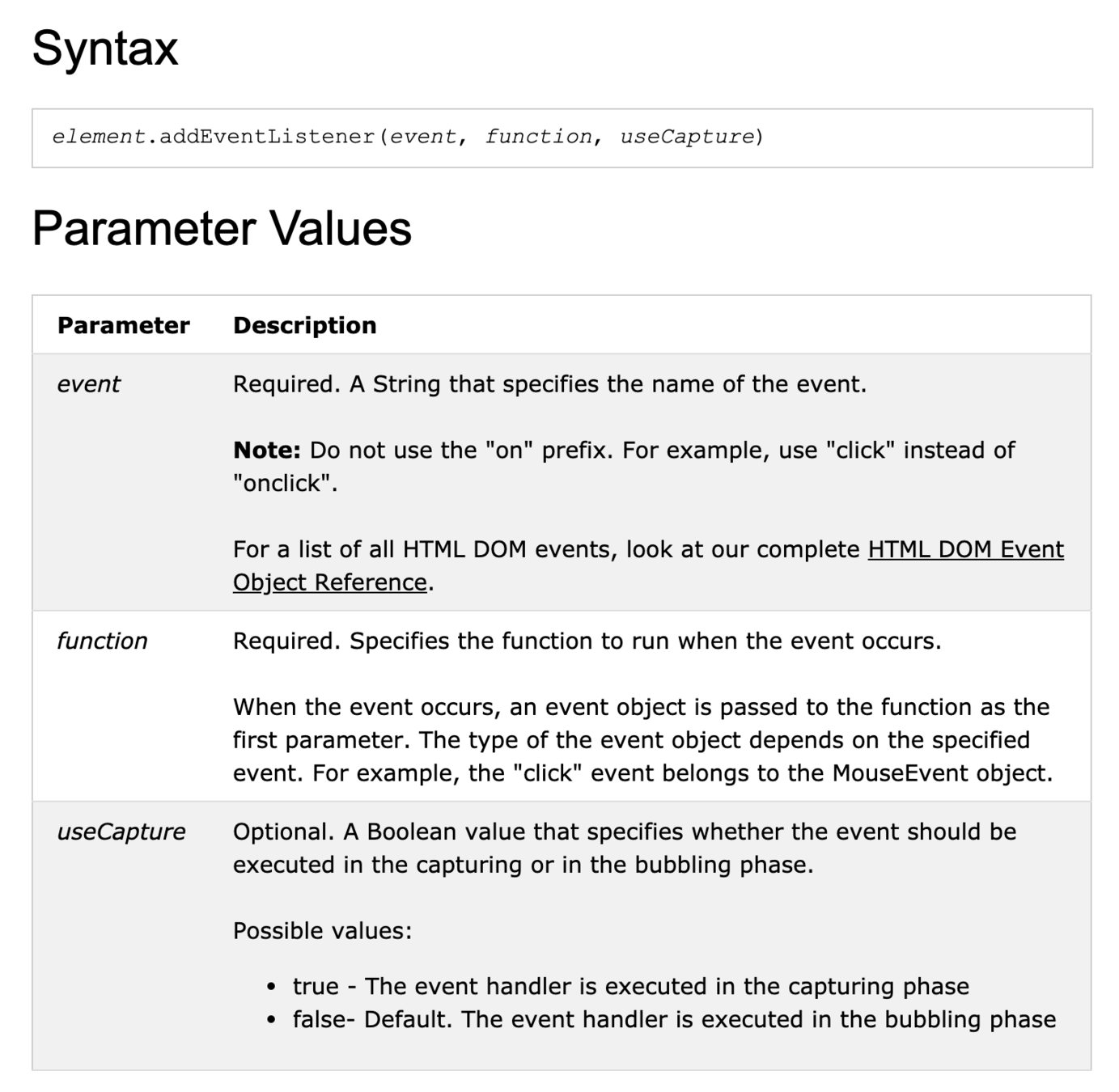
- callbacks (setTimeout, addEventListener, onClick, ...)
- Promises, async / await

coding!
live
coding!
live

coding!
live

Callback
it's a function that is triggered by another function, so it let us perform some action when some event occurs
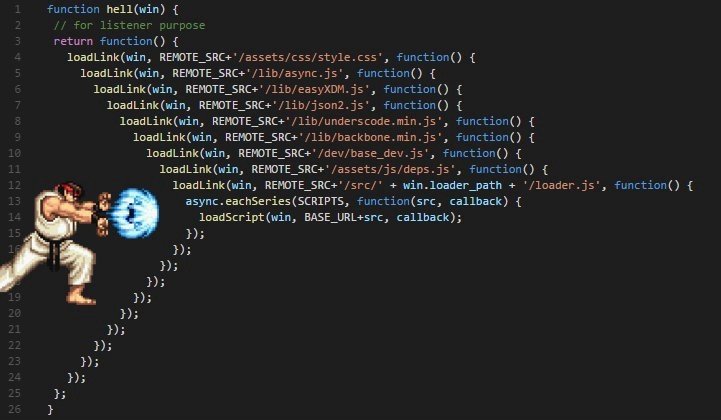
Callback hell:

coding!
live
- pending
- fulfilled
- rejected
has three possible states:
can't change its state after it was fulfilled or rejected!
coding!
live
Just make live easier :-)
How async code works?
threads?

But how many threads in JavaScript?
1
...so it looks like this:

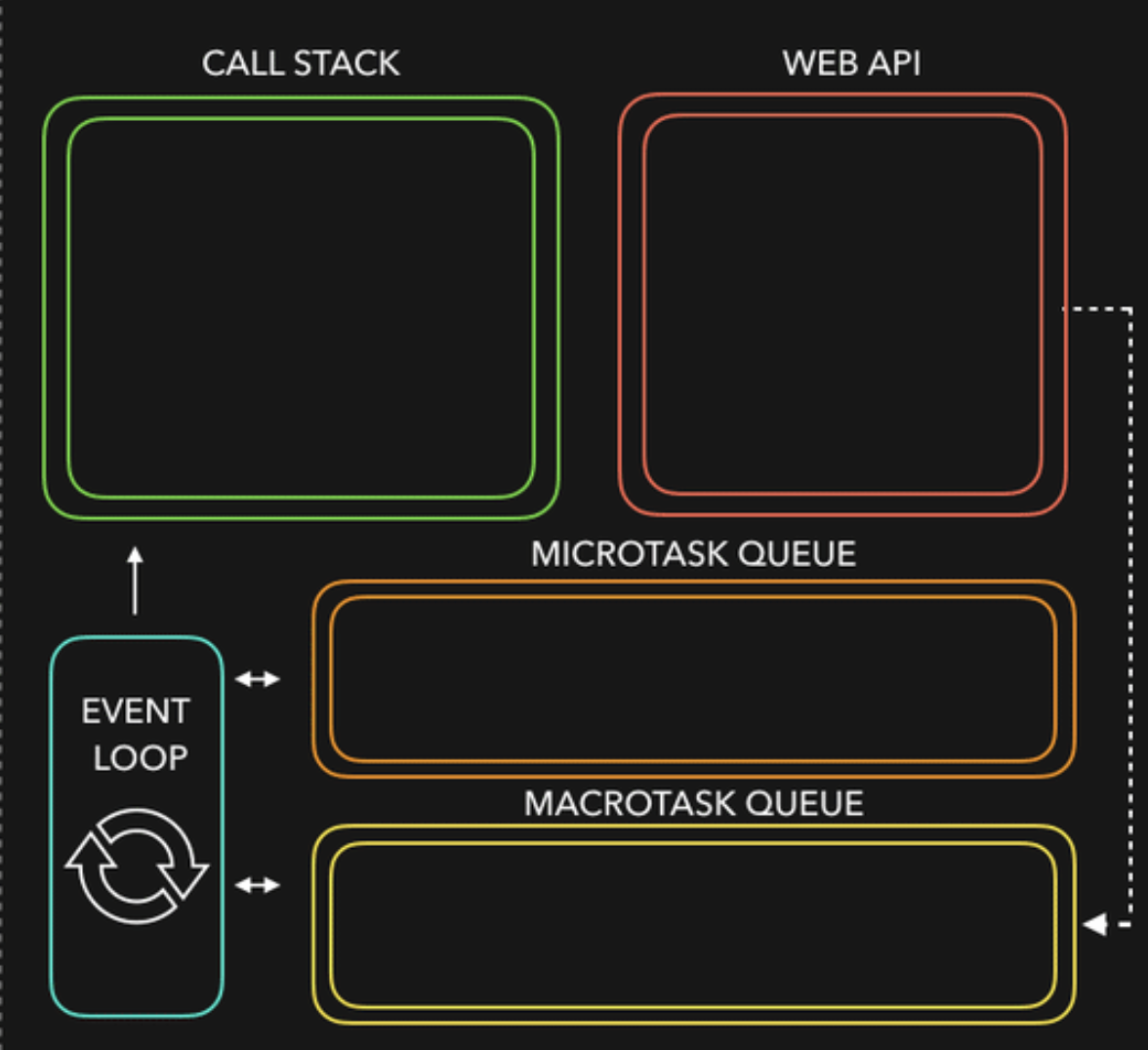
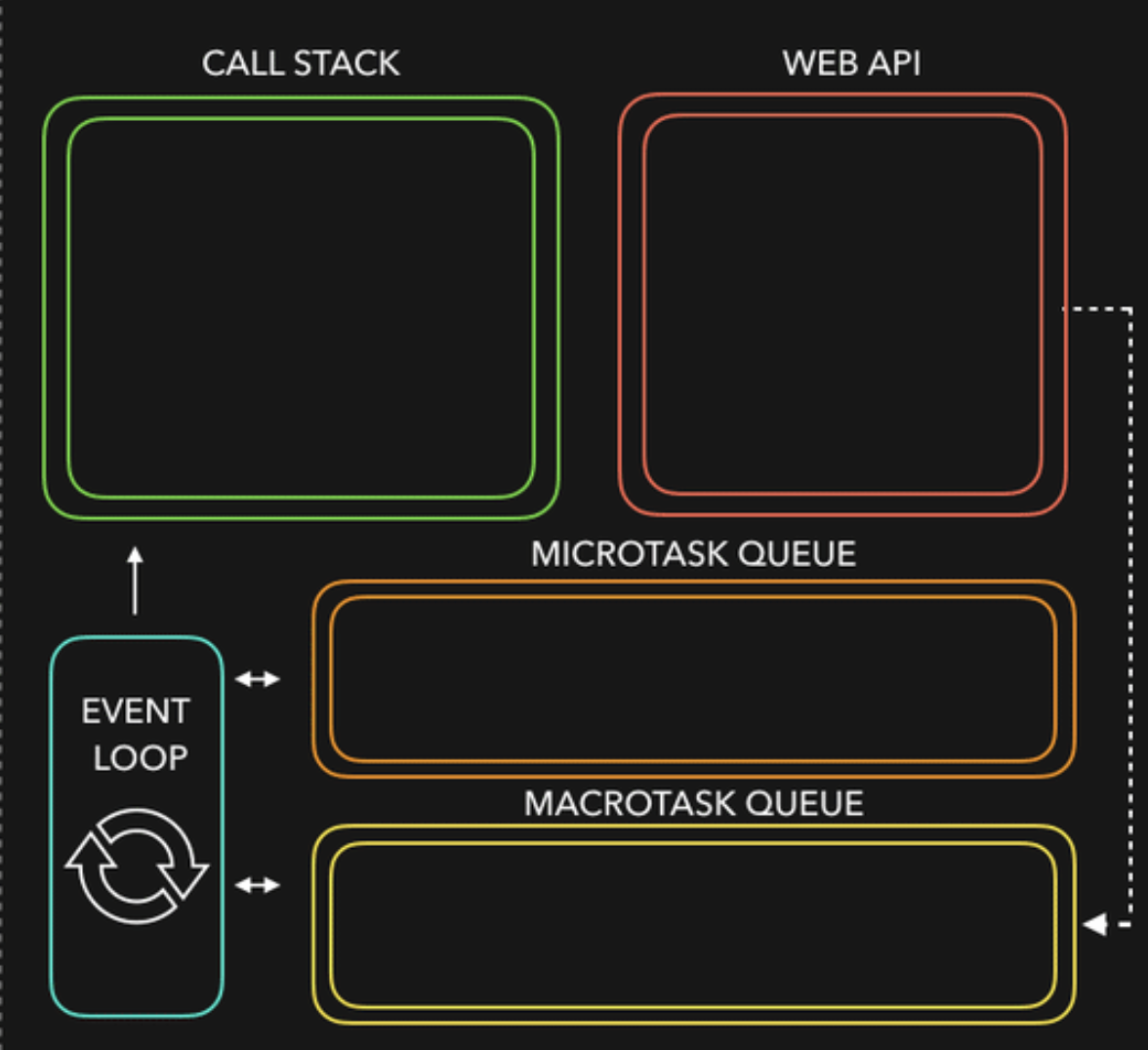
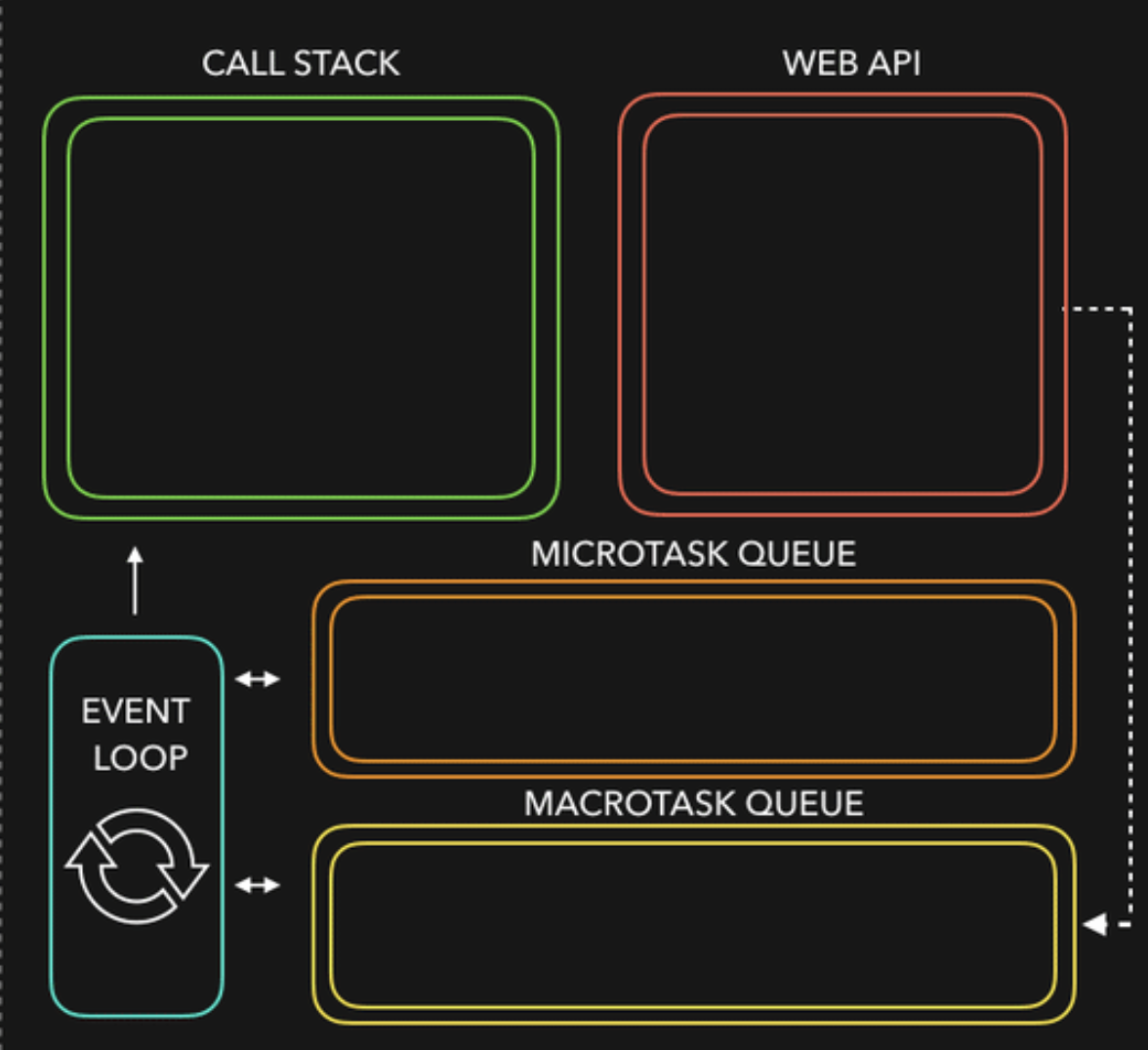
To operate with async code we have Event Loop
What is Event Loop?
How does it work? (synchronous code)

function say(word) {
console.log(word);
}
function whatsup() {
say('what\'s up');
}
function hello() {
say('hello');
whatsup();
}
hello();> hello
> what's up
hello()
say()
console.log()
hello()
say()
console.log()
hello()
whatsup()
say()
console.log()
whatsup()
say()
console.log()
hello()
How does it work? (setTimeout)

function first() {
setTimeout(() => {
console.log('I am first');
}, 0);
}
function second() {
console.log('I am second');
}
function third() {
console.log('I am third');
}
first();
second();
third();> I am second
first()
setTimeout()
() => console.log()
() => console.log()
() => console.log()
first()
setTimeout()
second()
console.log()
second()
console.log()
third()
console.log()
> I am third
third()
console.log()
() => console.log()
console.log()
> I am first
() => console.log()
console.log()
How does it work? (Promise)

function first() {
setTimeout(() => console.log('1'), 0);
}
function second() {
console.log('2');
return new Promise((res) => {
res();
console.log('3');
}).then(() => console.log('4'));
}
first();
second();
console.log('5');
> 2
first()
() => console.log()
() => console.log()
() => console.log()
setTimeout()
first()
setTimeout()
console.log()
second()
second()
res()
() => console.log()
second()
console.log()
> 3
second()
console.log()
> 5
() => console.log()
console.log()
> 4
() => console.log()
console.log()
> 1
Homework
Materials
Thank you
&
QA
Async Programming
By Dzmitry Tsebruk
Async Programming
- 3,219



