HTTP

How data is exchanged between a server and a browser?
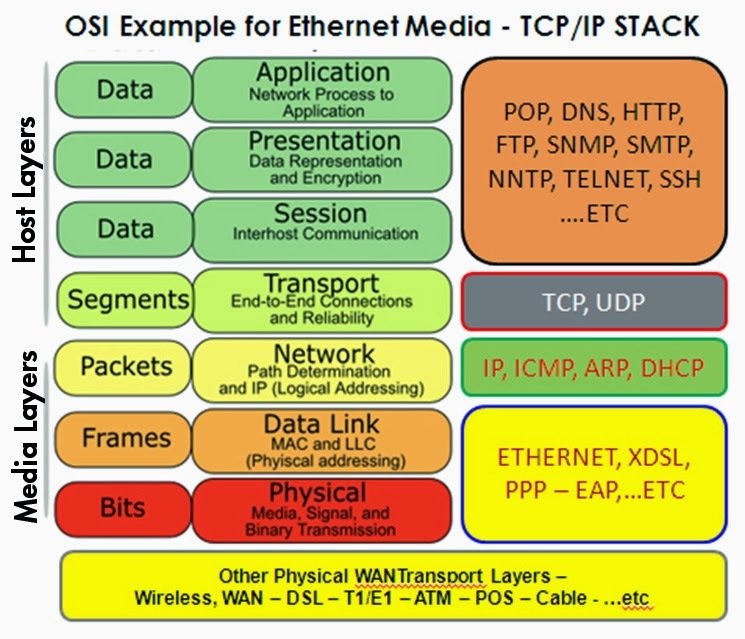
OSI (Open Systems Interconnection) Model

Hypertext Transfer Protocol (HTTP)
HTTP is simple
It's designed to be simple and human readable
HTTP Flow
- Client opens TCP connection
- Client sends HTTP message to a server
- Client reads a response send by the server
- Client closes or reuses connection for the next request
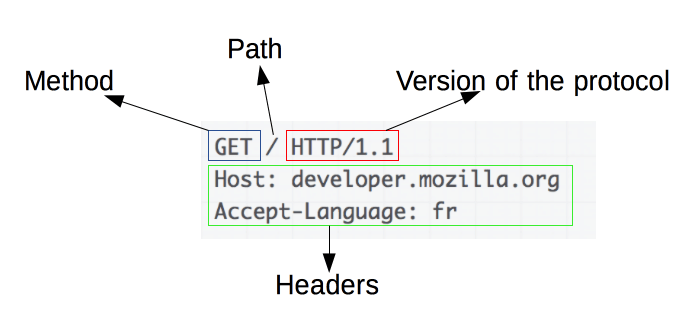
HTTP Request Message

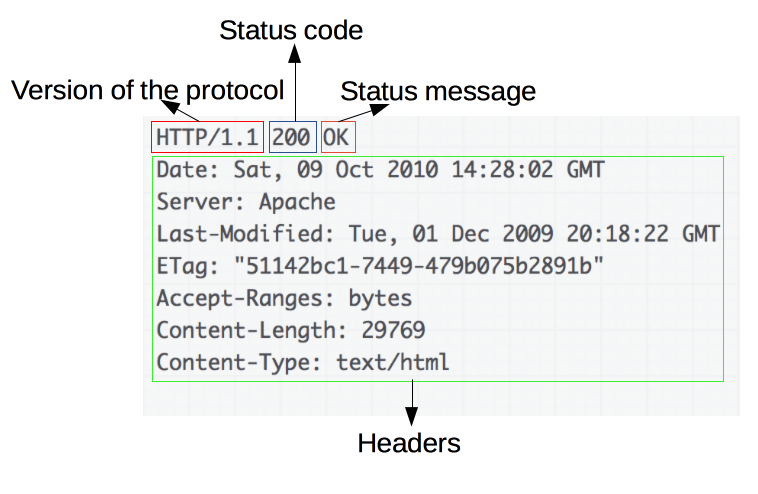
HTTP Response Message

- 1XX - Information responses
- 2XX - Successful responses
- 3XX - Redirection messages
- 4XX - Client error responses
- 5XX - Server error responses
HTTP History
HTTP 0.9
The One-Line protocol
GET /about/
(hypertext response)
(connection closed)HTTP/1.0
Headers was introduced
GET /rfc/rfc1945.txt HTTP/1.0
User-Agent: CERN-LineMode/2.15 libwww/2.17b3
Accept: */*
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 01 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 1 May 1996 12:45:26 GMT
Server: Apache 0.84
(plain-text response)
(connection closed)HTTP/1.1
Internet Standard
GET /index.html HTTP/1.1
Host: website.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4)... (snip)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.3
Cookie: __qca=P0-800083390... (snip)
HTTP/1.1 200 OK
Server: nginx/1.0.11
Connection: keep-alive
Content-Type: text/html; charset=utf-8
Via: HTTP/1.1 GWA
Date: Wed, 25 Jul 2012 20:23:35 GMT
Expires: Wed, 25 Jul 2012 20:23:35 GMT
Cache-Control: max-age=0, no-cache
Transfer-Encoding: chunked
100
<!doctype html>
(snip)
100
(snip)
0
GET /favicon.ico HTTP/1.1
Host: www.website.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4)... (snip)
Accept: */*
Referer: http://website.org/
Connection: close
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.3
Cookie: __qca=P0-800083390... (snip)
HTTP/1.1 200 OK
Server: nginx/1.0.11
Content-Type: image/x-icon
Content-Length: 3638
Connection: close
Last-Modified: Thu, 19 Jul 2012 17:51:44 GMT
Cache-Control: max-age=315360000
Accept-Ranges: bytes
Via: HTTP/1.1 GWA
Date: Sat, 21 Jul 2012 21:35:22 GMT
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Etag: W/PSA-GAu26oXbDi
(icon data)
(connection closed)HTTP/2
Becomes faster, but binary and not human readable


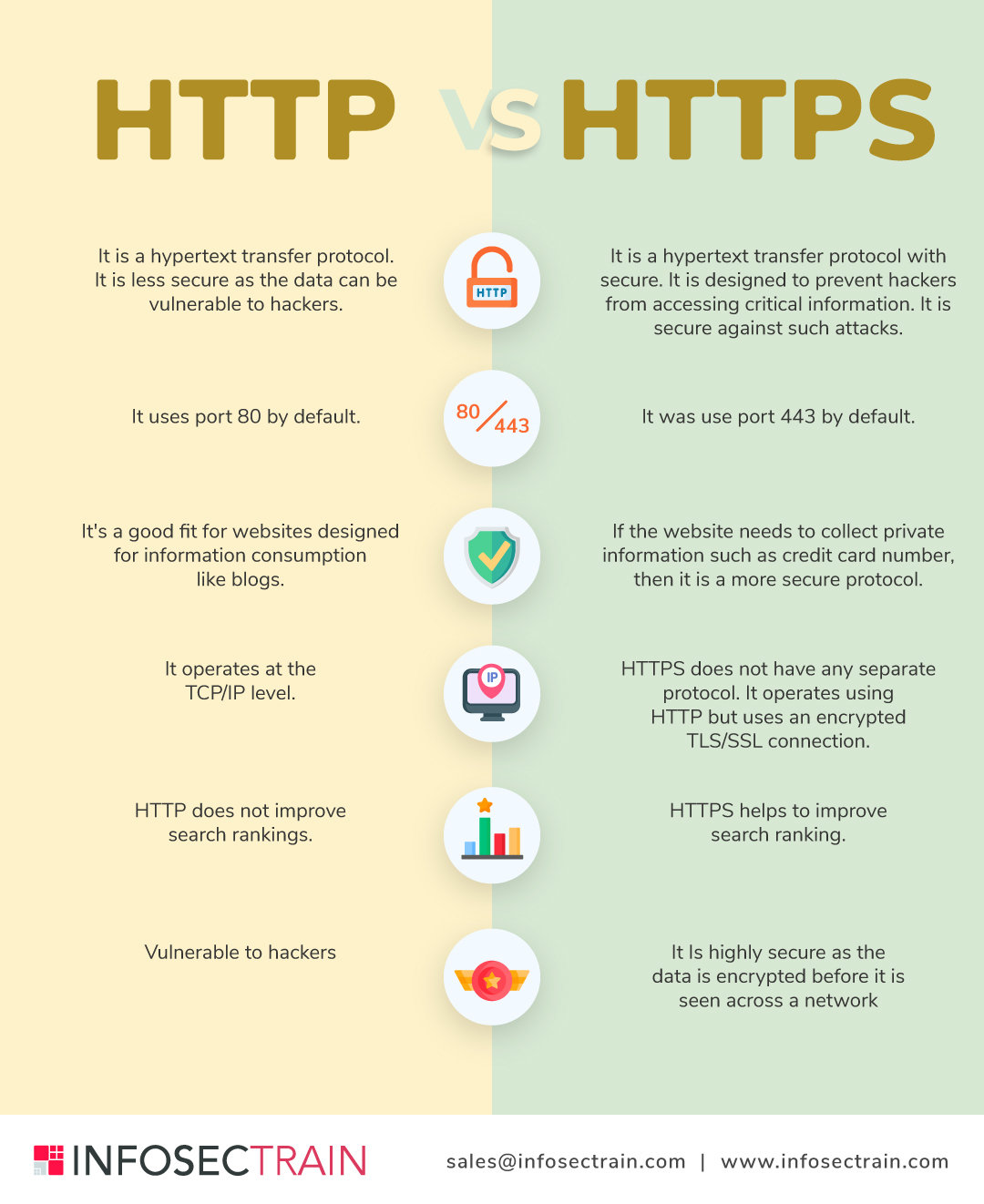
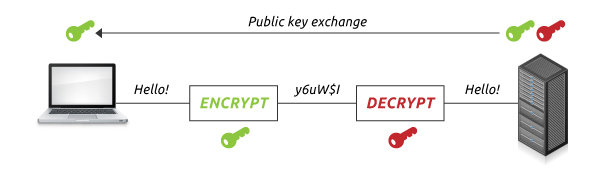
Hypertext Transfer Protocol Secure
(HTTPS)

Encryption / decryption process:

Tools
Telnet
$ telnet www.google.com 80$ telnet www.google.com 80GET /index.html HTTP/1.1Curl
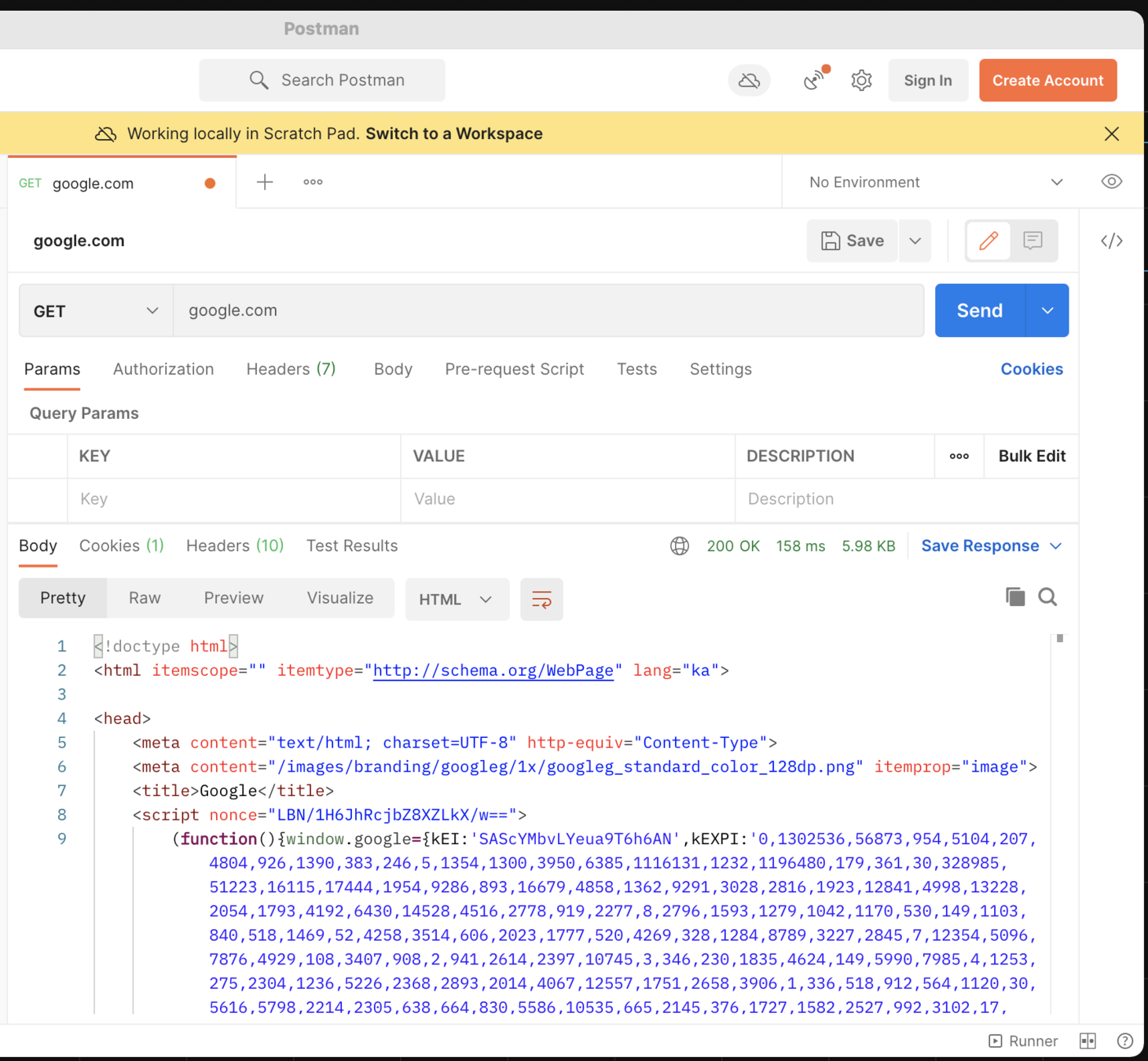
$ curl www.google.comPostman

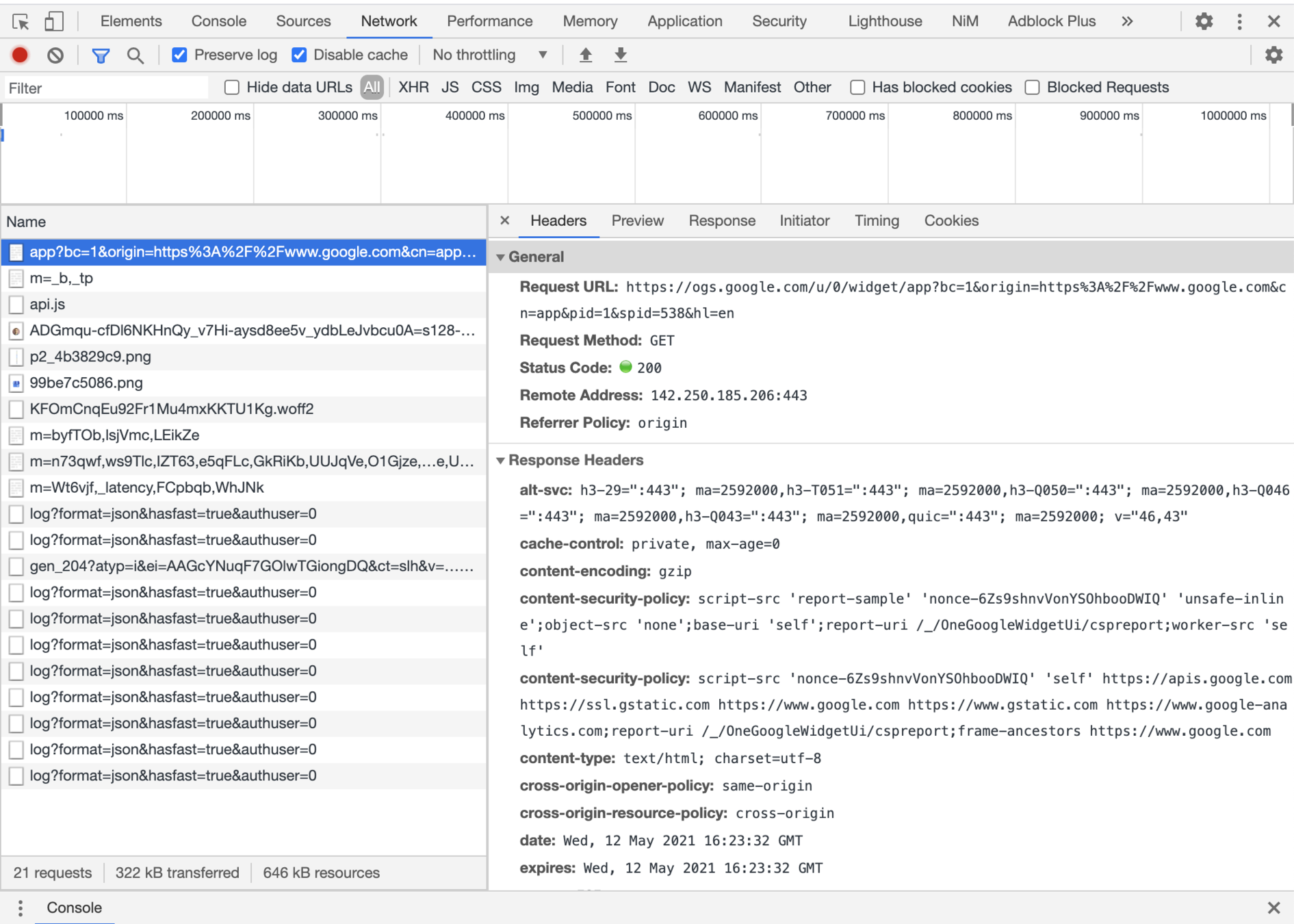
Browser's Network Tab

How to use it?
var xhr = new XMLHttpRequest();
xhr.open('GET', '/');
xhr.send();
xhr.onload = function() {
if (xhr.status != 200) {
console.log(`Error: ${xhr.status}: ${xhr.statusText}`);
} else {
console.log(`Response: ${xhr.response}`);
}
};
xhr.onerror = function() {
console.log("Request failed");
};var response = await fetch('https://www.google.com');
var text = await response.text();
// or response.json() - if json is in response bodyLibraries
- Axios - good choice for Frontend
- Got - good choice for Node.js
- Node-fetch - for Node.js
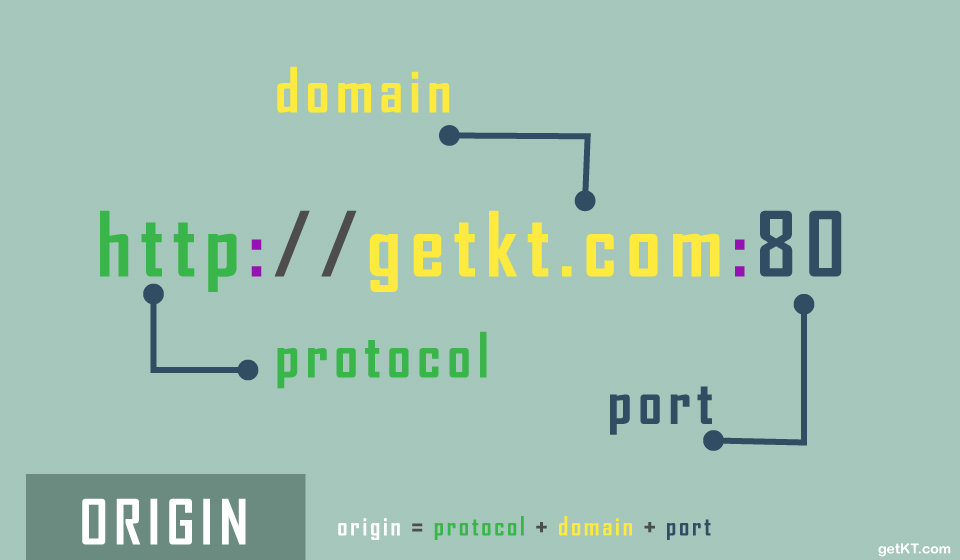
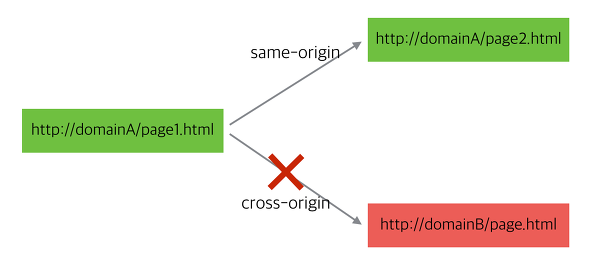
CORS
Cross-origin resource sharing
CORS is a security mechanism that allows a web page from one domain or Origin to access a resource with a different domain (cross-domain request)


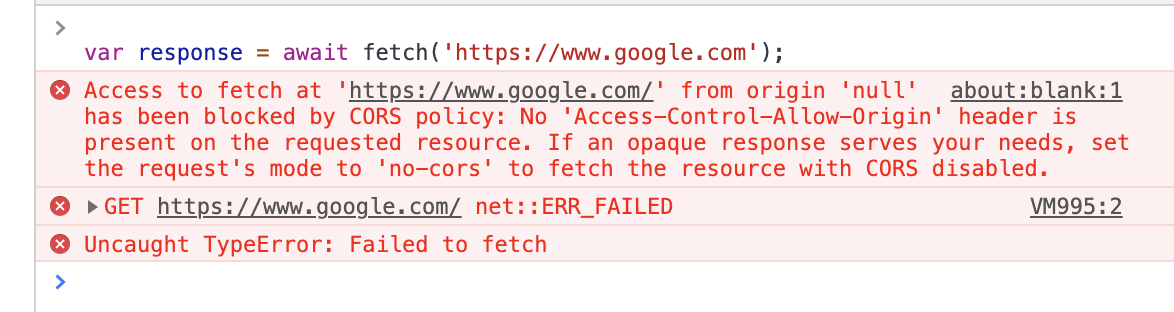
CORS Error

Ways to fix CORS error
- Add headers on the server side:
"Access-Control-Allow-Origin": "your.origin.com" or "*" (allow for all)
"Access-Control-Allow-Methods": <method>, <method>, ... or "*"
and another CORS headers if you need them. - Use Proxies like cors-anywhere, or create your own one.
- Use JSONP.
Homework
Materials
Thank you
&
QA
HTTP
By Dzmitry Tsebruk
HTTP
- 3,216



