Elegance of Movement
with
Reactive Angular Animations
Get to know me better
Get to know me better

Elena Gancheva
Get to know me better

Elena Gancheva
Software Engineer @Progress,
Kendo UI Angular


-
https://github.com/elena-gancheva
-
https://twitter.com/eagan4eva
Things you should know about me

Lovesick about
Front End

Dog person

Ballerina
Animations are important part of building applications
"In learning the art of storytelling by animation, I have discovered that language has an anatomy. Every spoken word, whether uttered by a living person or by a cartoon character, has its facial grimace, emphasizing the meaning."
~ Walt Disney


Timing

Transitions & timing
Without transitions and timing

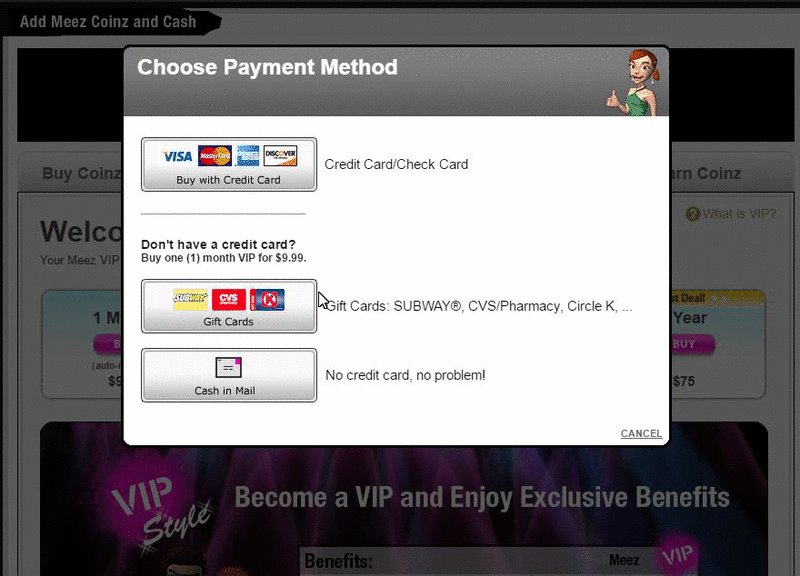
Realtime vs non-realtime interactions


Reasons to animate
Reasons to animate
1. Improved UX/UI
Reasons to animate
1. Improved UX/UI
2. Impressive interactions
Reasons to animate
1. Improved UX/UI
2. Impressive interactions
3. Better user engagement
Reasons to animate
1. Improved UX/UI
2. Impressive interactions
3. Better user engagement
4. Smooth user journey
Reasons to animate
1. Improved UX/UI
2. Impressive interactions
3. Better user engagement
4. Smooth user journey
5. <3 User Happiness <3
Basic animation techniques the CSS way
Move
<div class="animated-element"></div>
.animated-element {
animation: move 2s infinite;
}
@keyframes move {
0% {
transform: translateX(-150px);
}
80% {
transform: translateX(70px);
}
100% {
transform: translateX(150px);
}
}Resize
<div class="animated-element"></div>
.animated-element {
animation: resize 2s infinite;
}
@keyframes resize {
0%, 40%, 100% {
transform: scale(1);
}
25%, 60% {
transform: scale(1.7);
}
}Rotate
<div class="animated-element"></div>
.animated-element {
animation: rotate 2s infinite;
}
@keyframes rotate {
0%, 20% {
transform: rotate(180deg);
},
60%, 100% {
transform: rotate(270deg);
}
}Fade
<div class="animated-element"></div>
.animated-element {
animation: fade 2s infinite;
}
@keyframes fade {
0% {
transform: translateX(0px);
opacity: 0;
}
20%, 80% {
transform: translateX(70px);
opacity: 1;
}
100% {
transform: translateX(0px);
opacity: 0;
}
}Animation Timing Functions
Specifies how a CSS animation should progress over the duration between each keyframe pair
1. linear: same speed from start to end 2. ease(default): slow start, speed up then slow end 3. ease-in: animation has a slow start 4. ease-out: animation has a slow end
4. ease-in-out: animation has both slow start and end
4. cubic-bezier(x,x,x,x): define your own speed curve of the animation
Rotate
<div class="animated-element"></div>
.animated-element {
animation: rotate 2s infinite;
}
@keyframes rotate {
0%, 20% {
transform: rotate(180deg);
},
60%, 100% {
transform: rotate(270deg);
}
}Angular Animations
1. Introduced in Angular 2 release
2. Built on top of the standard Web Animations API
3. A whole new wave of animation features in 4.2
4. ng6 supports and fallbacks CSS automatically if not supported in native browsers - no polyfill required
5. Polyfill required only when AnimationBuilder is used
6. Reusable and full-router level animations 7. State observations and translations
Why AnimationBuilder Module?

AnimationBuilder Module
1. AnimationBuilder is an injectable service 2. Experimental 3. Purpose of this service is to produce an animation sequence programmatically within an angular component or directive
4. Programmatic animations are first built and then a player is created when the build animation is attached to an element
Nice!

Special keywords
1. void => * same as :enter 2. * => void same as :leave 3. void <=> * same as capturing state change between two states 4. 0 => 1 same as false => true
5. 1 => 0 same as true => false
Animation example
import { Component } from '@angular/core';
import { transition, trigger, style, animate, state } from '@angular/animations';
const scale = trigger('scale', [
state('scaleIn', style({ transform: 'scale(1)' })),
state('scaleOut', style({ transform: 'scale(1.7)' })),
transition('scaleIn <=> scaleOut', animate('2000ms linear'))
]);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
animations: [ scale ]
})
export class AppComponent {
public scale = 'scaleIn';
public toggleScale(){
this.scale = this.scale === 'scaleIn' ? 'scaleOut' : 'scaleIn';
}
}
Angular Animations API methods used in examples
1. trigger(); defines a name to use in the template to trigger the animation 2. transition(); defines the states in which the animation should run 3. style(); defines styles for each state and the animation duration, delay and easing with animate()
4. animate(); defines an animation step that combines styling information with timing information 5. animation(); produces a reusable animation that can be invoked in another animation or sequence, by calling the useAnimation() function 6. query(); finds one or more inner elements within the current element that is being animated within a sequence
7. stagger(); use within an animation query() call to issue a timing gap after each queried item is animated 8. group(); defines a list of animation steps to be run in parallel 9. sequence(); defines a list of animation steps to be run sequentially, one by one
10. keyframes(); set of animation styles with optional offset data; the optional offset value for a style specifies a percentage of the total animation time at which that style is applied 11. animateChild(); executes a queried inner animation element within an animation sequence 12. useAnimation(); starts a reusable animation that is created using the animation() function
Complex Animation Techniques the Angular way with AnimationBuilder
Easing

Easing Example
Parenting

Parenting Example
Binding Values


Binding Values Example
Overlay

Overlay Example
Define reusable animations using animation() and useAnimation()
Full-blown animation when routes change Example
Reactive Angular Animations
click the heart
Introduction
What is Reactive?
1. Programming with asynchronous data streams 2. Stream - sequence of ongoing events ordered in time 3. Events has hooks to be observed and react on 4. We constantly react to changes when building an application
Technologies
1. HTML, CSS and SVG 2. RxJS 3. Angular AnimationBuilder Module
Let's DANCE :)

Performance Considerations
1. Look to avoid animating properties that will trigger layout repainting which is expensive
1.1. Animating properties is not free, and some properties are cheaper to animate than others: width and height of an element changes its geometry and may cause other elements on the page to move or change size. This process is called layout and can be expensive if your page has a lot of elements 2. To achieve silky smooth animations you need to avoid work, and the best way to do that is to only change properties that affect compositing -- transform and opacity 3. Deside carefully wich animations are best fit for you - imperative(jsavaScript) vs declarative(css)
People who I follow and learn from
Sarah Drasner

Senior Developer Advocate at Microsoft, and Staff Writer at CSS-Tricks. Sarah is also the co-founder of Web Animation Workshops, with Val Head
-
https://sarahdrasnerdesign.com
-
https://github.com/sdras
Gerard Sans

Google Developer Expert | Just be awesome | MC Speaker Trainer Blogger Community Leader | @angular_zone @graphql_london
-
https://medium.com/@gerard.sans
-
https://github.com/gsans
Alex Gyoshev

Front-End Architect of Kendo UI, @Progress. Trust me, he never gets angry like in the photo :)
-
https://www.ofcodeandcolor.com/ -
https://github.com/gyoshev
Thanks for your attention!

Questions?
Elegance of Movement with Reactive Angular Animations
By Elena Gancheva
Elegance of Movement with Reactive Angular Animations
Slides for DEVBG javascript event
- 1,567



