what is the deal with internationalisation?

Eli schütze ramírez
WEB ENGINEER
@elibelly
👋


👶🏽 ❤️ 🤓 📝 🏡
🇲🇽🇳🇮🇺🇸🇨🇳🇬🇧


united kingdom
nicaragua
InternationaliSation?
INTERNATIONALIZATION?
WHAT IS THE DEAL WITH
It's a piece of cake!*
*JK it's very complex
@elibelly
i18n? wtf?
🤔
@elibelly
Numeronym
A number-based word, for example:
-
Numbers as sounds: K9, l8r
-
numbers as meaning: 007, 24/7, 911
-
adding up the number of letters between the first and last and then using that number instead of the middle of the word, wow, what a good idea : i18n, l10n, a11y
-
... n7m
@elibelly
i18n? wtf?
🤔
@elibelly
the internet ™
@elibelly
Icon made by Dot on Paper from www.flaticon.com
Languages of Websites
internet users by language


🌍🌎🌏
@elibelly
internationaliSation
is part of accessibility
💡
@elibelly
InternationaliZation
If you internationalise, you design or develop your content, application, specification, and so on, in a way that ensures it will work well for, or can be easily adapted for, users from any culture, region, or language.
W3C Standards
@elibelly
You might do something like...
🇪🇸
🇬🇧
Your code
except with templates or placeholders
instead of strings
localised string "resources"
🇮🇹
@elibelly
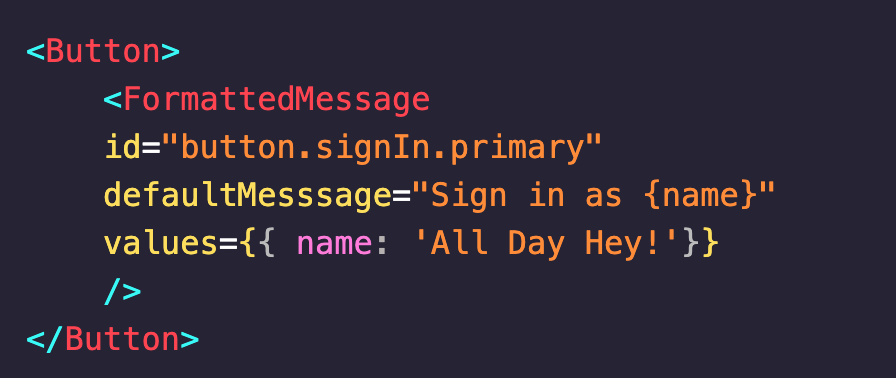
Store some String Resources (e.g. JSON)

REFER TO THEM BY ID IN THE CODE



Handlebars :
React :
JavaScript :
@elibelly
think about...
-
Language
-
Writing System and line breaks - é, โลก, 世界
-
Formatting Date, Time, Currency - 08/01/19
-
Writing Direction - LTR, RTL, bidi
-
Ordering, Pluralisation - one, few, many
-
Grammar and sentence structure
-
Relative time - 'days ago'
- *BONUS: COLOR THEORY, RESPONSIVE DESIGN
@elibelly
THANKS, unicode!
☕️
咖啡
قهوة
coffee
@elibelly
develop, extend and promote use of the Unicode Standard and related globaliSation standards
THE UNICODE CONSORTIUM
- Unicode Standard: One number for one character - UTF-8
- CLDR and ICU Technical committees
- Bidirectional Text Algorithm

@elibelly
Unicode bidi algoritm
- Each character is either strongly or weakly typed with a direction (LTR, RTL, neutral)
- The characters are displayed with reference to the document's or parent's base direction
💡TIP: If you are using bidirectional text make sure your html tags have a 'dir' attribute



<p dir="ltr">bahrain مصر kuwait</p><p dir="rtl">bahrain مصر kuwait</p>👉
👈
@elibelly
BCP 47
Internet Engineering Task Force
best common practice
Tags for Identifying Locales

@elibelly
[Language Tag]-[Subtags]*
en-US, en-GB mn-Cyrl-MN zh-Hant-HK es-419
@elibelly
👶🏽 ❤️ 🤓 📝 🏡
🇲🇽🇳🇮🇺🇸🇨🇳🇬🇧
es_MX es_NI en_US zh_Hans_CN en_GB
es_419
My Locales
what will you show me?
@elibelly
Always let the user choose THEIR OWN LOCALE
💡
CLDR - COMMON LOCALE DATA REPOSITORY
The most extensive standard repository of locale-specific data
Maintained by Unicode Consortium
Most devs will never see it - usually wrapped in libraries
It's originally in XML
Locale-specific
Formatting
and parsing
Translations of names of things
Language and scripts
Country
info
Dates
Times
Timezones
Numbers
Currency
Languages
Countries/Cities
Timezones
Months/Weekdays
Currency
Characters Used
Writing Direction
Capitalization
Plural Cases
Sorting rules
Language Usage
Currency
Telephone Codes
Calendar conventions
<days>
<dayContext type="format">
<dayWidth type="abbreviated">
<day type="sun">dom.</day>
<day type="mon">lun.</day>
<day type="tue">mar.</day>
<day type="wed">mié.</day>
<day type="thu">jue.</day>
<day type="fri">vie.</day>
<day type="sat">sáb.</day>
</dayWidth>
<dayWidth type="short">
<day type="sun">DO</day>
<day type="mon">LU</day>
<day type="tue">MA</day>
<day type="wed">MI</day>
<day type="thu">JU</day>
<day type="fri">VI</day>
<day type="sat">SA</day>
</dayWidth>
<dayWidth type="wide">
<day type="sun">domingo</day>
<day type="mon">lunes</day>
<day type="tue">martes</day>
<day type="wed">miércoles</day>
<day type="thu">jueves</day>
<day type="fri">viernes</day>
<day type="sat">sábado</day>
</dayWidth>
</dayContext>
</days>
CLDR 'Days' Section - Spanish Language (en-EN)

@elibelly
ICU
international components for unicode
defines message format for resource strings
set of C/C++ and Java libraries
wraps cldr
@elibelly
- Welcome, {
name } !
- There were {
count,
number
} people there
//
1,000 vs 1.000
- My birthday is {
birthday,
date
,
short
}
//
04/02/2017 vs 02/04/2017
- {
gender,
select
,
male { He likes trains },
female { She likes trains },
other { They like trains }
}
- {
count ,
plural
,
=0 {No more seats available }
one {Just a single seat left!}|
other { # seats left}
} // some languages have few and many !
@elibelly
How to write for i18n
Write full sentences when possible
Use complex arguments (ie. select, plural) as the outermost structure of a message
Do not try to build sentences yourself 🙅🏼♀️
@elibelly
{ gender, select,
male {He likes to dance the cha cha in the moonlight},
female {She likes to dance the cha cha in the moonlight},
other {They like to dance the cha cha in the moonlight}
}
{ gender, select,
male {He},
female {She},
other {They}
likes to dance the cha cha in the moonlight
}
{ gender, select,
male {He likes},
female {She likes},
other {They like}
to dance the cha cha in the moonlight
}
✅
❌
❌
@elibelly
🚨 Javascript Alert 🚨
@elibelly
ECMAScript INTL API
ECMA 402
-
Intl.NumberFormat -
Intl.DateTimeFormat -
Intl.Collator
@elibelly

@elibelly

- Not supported in older browsers
- Expensive (esp. in frameworks like React)
@elibelly
*Internationalisation in js
is still a work in progress
For more information, look up the TC39 ECMA 402 Proposal
or the W3C TPAC Internationalization Working Group
@elibelly


@elibelly
FORMAT JS - CORE
- Exports Javascript API with more functionality than ECMA
- Polyfills where needed

@elibelly
REACT INTL
https://github.com/yahoo/react-intl

@elibelly

@elibelly

@elibelly
i18N has a logistics problem















@elibelly
Continuous Localisation ♻️
It is a way of automatically, seamlessly gathering new source material, publishing it for translation, acquiring translations and integrating them back into the product.
@elibelly
I18n is much easier to integrate into your project early
💡
@elibelly


Swiss Franc in English (en-GB)
Swiss Franc in German (de-DE)
height: 8.57rem
@elibelly

height: 8.57rem🎉
@elibelly


Swedish krona in French (fr-FR)
British Pound Sterling in English (en-GB)
@elibelly

grid design🎉
@elibelly
you *can* style for specific languages
note: always make sure to check browser compatibility when using intl tools and tread carefully
@elibelly
css lang pseudo selector
:lang( <language-code> ) {}
Img source: https://css-tricks.com/almanac/selectors/l/lang/


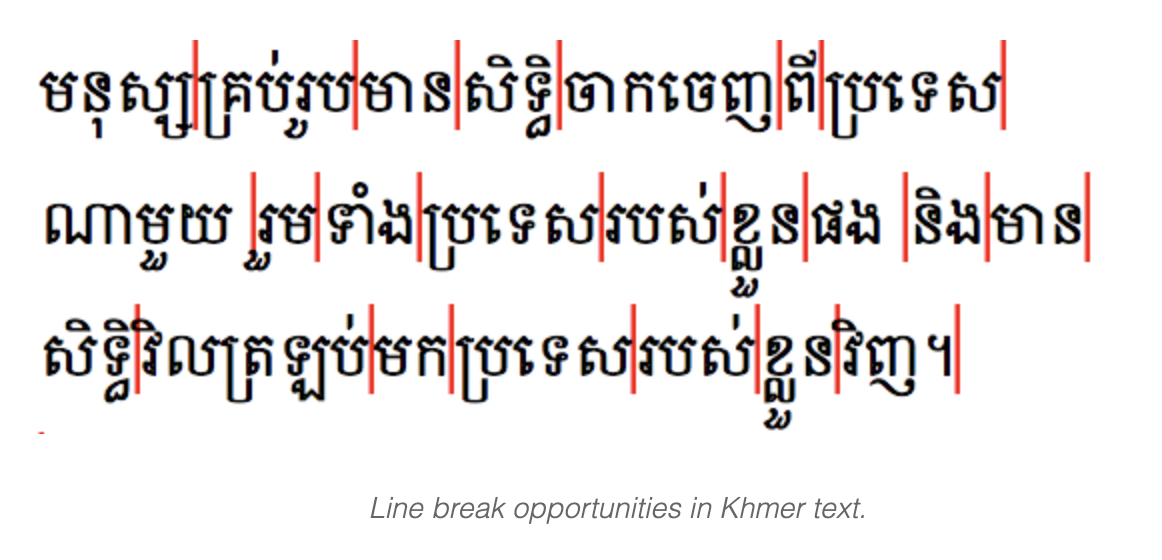
A note on line breaks
- Not all languages delimit words
- Not all languages have obvious places to break a line
- It's not always easy for a machine to programmatically determine what a word or syllable is like a human can
https://www.w3.org/International/articles/typography/linebreak

@elibelly
💡
- i18n is part of accessibility - Internationalise all the things!
- i18n is supported by a bunch of standards, helps do it "right"
- Try to start early if you can
- Always let your user pick their own locale
- German is a great first test language!
@elibelly
🙏 Thank you 🙏
@elibelly


What's the deal with internationalisation?
By Eli Schütze Ramírez
What's the deal with internationalisation?
While about 51% of the world’s websites are in English, only about 25% of web users are English speakers. With half of the world’s population online, internationalisation is as relevant as ever! Let’s explore how i18n gets made on the web.
- 1,235



