HTML/HTML5

by Elizaveta Anatskaya

What is HTML?
HyperText Markup Language is the standard markup language used to create web pages.
!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
It is bold text,
<i>it is also italic text</i>
</b>
</p>
</body>
</html>HTML не является языком программирования, он предназначен для структурирования документов без привязки к средставм отображения.
Some background...
WAS DEVELOPED IN 1986—1991 BY TIM BERNERS-LEE as
an APPLICATION for SGML (STANDARD GENERALIZED MARKUP LANGUAGE)
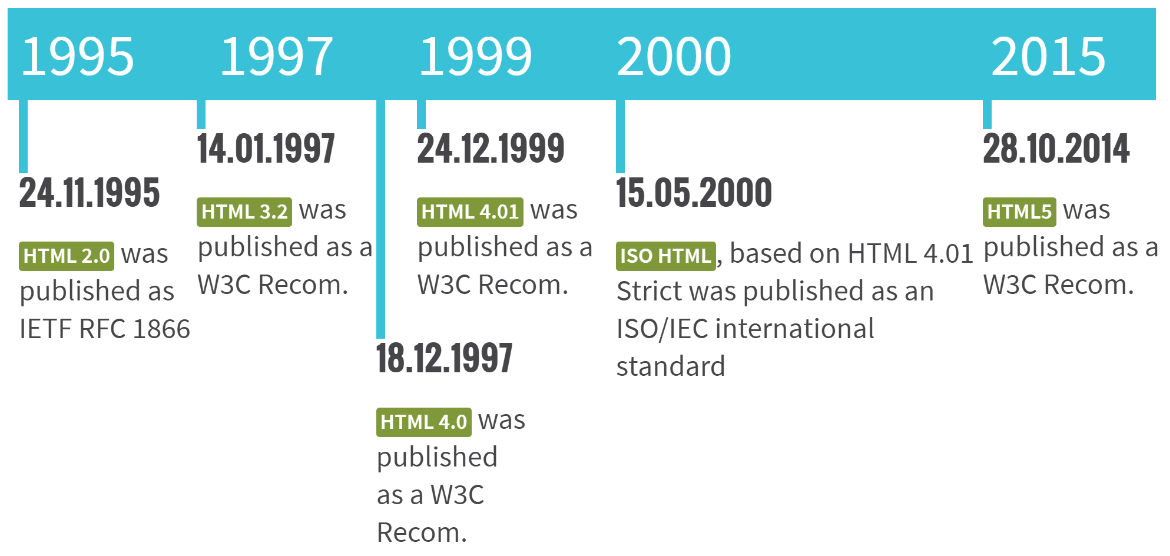
Timeline

COMPARE SEMANTIC HTML4 AND HTML5
<div id="header">
<h1>Header of Site</h1>
</div>
<div id="sidebar">
<h2>Menu</h2>
<ul>
<li><a href="#">Menu item #1</a></li>
<li><a href="#">Menu item #2</a></li>
</ul>
</div>
<div class="post">
<h2>Post #1</h2>
<p>description of first post.</p>
</div>
<div class="post">
<h2>Post #2</h2>
<p>description of second post.</p>
</div>
<div id="footer">
<p>Bottom of Page</p>
</div><header>
<h1>Header of Page</h1>
</header>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#">Menu item #1</a></li>
<li><a href="#">Menu item #2</a></li>
</ul>
</nav>
<article>
<h2>Post #1</h2>
<p>description of first post.</p>
</article>
<article>
<h2>Post #2</h2>
<p>description of second post.</p>
</article>
<footer>
<p>Bottom of Page</p>
</footer><!DOCTYPE html>

HEAD
BODY
<!DOCTYPE html>

<head>
<title>Html Page</title>
</head><body>
<p>Page content goes here!</p>
</body><Тэги>
<address>
<blockquote>
<div>
<fieldset>
<form>
<h1>...<h6>
<hr>
<ol>
<p>
<pre>
<table>
<ul>Блочные
Строчные
a
br
img
script
span
button
input
label
select
textareaHTML-тег – управляющая символьная последовательность HTML-разметки
Одиночные
<br />
<hr />
<img />
<input />
<link />
<meta /><Тэги>
<p>
<span>
</p>
</span>Неправильно
Правильно
<p>
<span>
</span>
</p>
<Тэги>
<table>Блочный
Строчный
Пункт списка
Ячейка таблицы
Таблица
Строка таблицы
<strong>
<li>
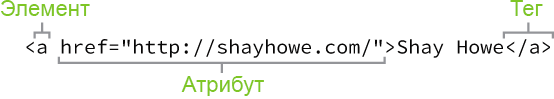
<td><tr><ul><p><a>[Атрибут]
Атрибут – пара вида свойство="значение", представляющие дополнительную информацию об элементе

| Атрибут | Параметры | Описание |
| align | right, left, center | Выравнивание тега по горизонтали |
| valign | top, middle, bottom | Вертикальное выравнивание тега. |
| bgcolor | значения RGB | Цвет фона позади тега. |
| background | URL-адреса | Фоновое изображения за тегом. |
| id | Определяется пользователем | Имя тега. |
| class | Определяется пользователем | Имя тега для использования Каскадных таблиц Стилей CSS. |
| width | Числовое значение (%,px) | Задает ширину таблицы, изображения или ячейки таблицы. |
| height | Числовое значение (%,px) | Задает высоту таблицы, изображения или ячейки таблицы. |
| title | Определяется пользователем |
"Pop-up" название элементов при наведении курсора или когда не загружаются. |
<Элементы>
<base>
<command>
<link>
<meta>
<noscript>
<script>
<style>
<title>Мета
<h1>-<h6>
<hgroup>Заголовочные
<a> <abbr> <area> <audio> <b> <bdi> <bdo> <br>
<button> <canvas> <cite> <code> <command> <datalist>
<del> <dfn> <em> <embed> <i> <iframe> <img> <input>
<ins> <kbd> <keygen> <label> <map> <mark> <math> <meter>
<noscript> <object> <output> <progress> <q> <ruby> Текстовые
Структурные
Section
1. Структурный элемент самого высокого уровня;
2. Желательно должен содержать заголовок;
3. Ближе к структуре, нежели к главному содержимому;
4. Для иных целей — элемент <div>.
Article
1. Независимое, самоценное содержимое;
2. Часто содержит шапку и подвал;
3. Более универсальный, может использовать на любых уровнях;
4. Запись в блоге, отдельный комментарий, некоторый модуль.
Aside
1. Вторичное содержимое, имеющее отношение к основному;
2. Как в контексте <article>, так и всего документа;
3. Не только сайдбар, но и вторичная навигация и реклама.
Header
1.Универсальная шапка для содержимого;
2. Как в контексте отдельных блоков, так и всего документа;
3. Содержит не только заголовки, но и другие необходимые элементы;
4. Не только шапка сайта, но и любые другие.
Footer
1. Подвал, следующий за основным содержимым блока 2. Допольнительная мета-информация о содержимом;
3. Не только подвал сайта, но и любой другой;
4. Не обязательно в самом конце блока.
Семантика -
Совокупность смысловых отношений
<dl>
<dt>Семантика</dt>
<dd>совокупность смысловых отношений.</dd>
</dl>1. Применение HTML-элементов
2. Именование элементов
3. Комбинация именованных элементов
Уровни семантики
1. Применение HTML-элементов
<div id="menu">
<a href="#">Колбаса</a>
<a href="#">Масло</a>
</div>2. Именование элементов
<ul id="menu">
<li><a href="#">Колбаса</a></li>
<li><a href="#">Масло</a></li>
</ul>3. Комбинация именованных элементов
<div id="header">
<ul id="menu">
<li><a href="#">Колбаса</a></li>
<li><a href="#">Масло</a></li>
</ul>
</div>Меню
<nav class="menu">
<ul>
<li><a href="#">Технологии</a></li>
<li><a href="#">Справочники и руководство</a></li>
<li><a href="#">Обратная связь</a></li>
</ul>
</nav>
Крошки
<nav class="pagination">
<ul>
<li><a href="#">Элемент</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
</ul>
</nav>
Side Bar

Кроссбраузерность
свойство сайта отображаться и работать во всех популярных браузерах условно идентично

Валидность
проверка документа на соответствие веб-стандартам и выявление существующих ошибок.

THE END
ANY QUESTIONS?
HTML / CSS basics
By Elizabeth Anatskaya
HTML / CSS basics
- 509



