
REACT
CORE CONCEPTS
by Elizaveta Anatskaya
Agenda
-
Why is React?
-
Tools
-
Elements/Components
-
State/Props
-
Class Component
-
Functional Component
-
Reconciliation
-
Immutability
-
PureComponent
-
Lifecycle
-
shouldComponentUpdate()
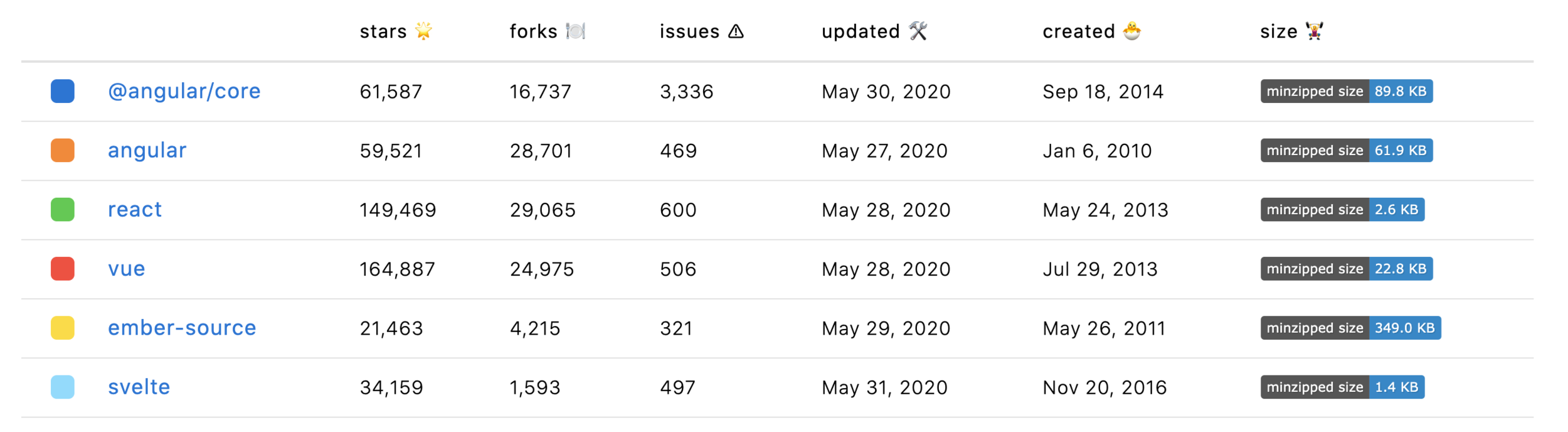
Some stats


Some stats

- Re-Usable Code
- Single Way Data Flow
- JSX
- Virtual DOM
- Server-side Rendering
- Zero Dependencies
- React dev tools
Why is React?
When to use:
React is used for building the user interface, especially when you want to develop single-page applications.
Pros:
Cons:
-
Difficult to make the proper documentation due to constant framework updates
-
Hard to understand the complexities of JSX
-
Gives only FE solution
When not to use:
When you don’t have hands-on experience with Javascript, React isn’t the recommended option. Also, for inexperienced developers, the JSX learning curve is a bit tough.
Tools

npx create-react-app my-app
cd my-app
npm start




Elements/Components

The difference between pages and templates is that templates don’t provide any content.




The simplest form of UI, like headers, labels, input fields, buttons.
Combination of atoms that form more complex pieces of UI, such as a search field with a submit button.
Build larger parts of the UI. Can include a list of products, a header, forms, etc. Organisms can even include other organisms.
E.g, a template for a contact page will have organisms for headers and forms, and molecules for text fields and navigation bars.
What for?
Elements
are plain objects describing what you want to appear on the screen in terms of the DOM nodes or other components. Elements can contain other Elements
are functions that accept arbitrary inputs (props) and return React Element describing what should appear on the screen
Components
Elements
const element = <h1>Hello React</h1>;React.createElement(
"h1",
null,
"Hello React"
);{ type: 'h1', props: { children: 'Hello React'}};<h1>Hello React</h1>Types of components
Class Components (stateful, smart, container) requires a render() method to return JSX code
// Functional Component Example
const HelloWorld = (props) => {
return (
<div>
<p>Hello {props.adjective} World!</p>
</div>
)
}
Functional components (stateless, dumb or presentational) are functions that takes in props and return JSX
// Class Component Example
class HelloWorld extends React.Component {
render() {
return (
<div><p>Hello World!</p></div>
)
}
}=> Functional because they are basically functions
=> Stateless previously (without hooks) weren't supposed to manage state
=> Presentational because all they do is output UI elements
=> Class because they are basically classes
=> Smart because they can contain logic
=> Stateful because they can hold and/or manage local state
=> Container because they usually hold/contain numerous other (mostly functional) components
Demo
class vs function
-
Function Components capture the rendered values (props and state by default)
-
Class Components get props as this.props
Props are immutable, they can never change. However, this is, and has always been, mutable. React mutates it. -
Use Class Components , when you need such lifecycle methods as
getSnapshotBeforeUpdate, componentDidCatch or getDerivedStateFromError
So... should I use class or function then?
It's not prohibited to use Class Components,
just keep in mind:
Pure components

Let's talk about immutability and lifecycle first
Lifecycle
MOUNTING
UPDATING
UNMOUNTING
Component is ready to mount in the browser
Component is updated in two ways: sending the new props and updating the state
Component is not needed and anmouned from the DOM
constructor()
static getDerivedStateFromError()
render()
componentDidMount()
static getDerivedStateFromError()
render()
componentDidUpdate()
componentWillUnmount()
shouldComponentUpdate
Reconciliation
When props or state change, React compares the newly returned element with the previously rendered one. When they are not equal, React will update the DOM.

But sometimes, parts of the DOM are re-render even when they didn’t change as a side effect of other parts that do.
shouldComponentUpdate in Action
In this case, shouldComponentUpdate helps to check if the properties and/or state really changed and return true to leave React to perform the update
class MyComponent extends Component {
// ...
shouldComponentUpdate(nextProps, nextState) {
if (this.props.myProp !== nextProps.color) {
return true;
}
return false;
}
// ...
}But what if we have massive arrays or deep objects changed?

Immutability
Immutable data cannot change its structure or the data in it. It’s setting a value on a variable that cannot change, making that value a fact, or sort of source of truth
const shirtObj = {
id: shirt.id,
desc: shirt.desc,
color: newColor,
size: newSize
};
const modifyShirt = (shirt, newColor, newSize) => {
return Object.assign( {}, shirt, {
color: newColor,
size: newSize
});
}const addValue = (val) => array.push(val);const addValue = (val) => [...array, val];Objects
Arrays
const addValue = (val) => array.concat([val]);Pure Component vs React Component
- Component doesn’t have shouldComponentUpdate() by default.
- Pure Component has and performs a shallow comparison on state and props values.
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(nextProps, this.props) || !shallowEqual(nextState, this.state);
}Thanks for your attention!
<3
React Core Concepts
By Elizabeth Anatskaya
React Core Concepts
- 434



