CSS-препроцессоры
Что такое препроцессоры?
-
Профессиональный инструмент.
-
Расширяет стандартные возможности языка.
-
Бывает не только для CSS: для HTML, для JavaScript.
LESS
SASS
CSS-препроцессоры
LESS
SASS
CSS-препроцессоры
Появился в 2009 году
Появился в 2006 году
Возможности CSS-препроцессоров
- Подключение файлов
- Переменные https://w3.org/TR/css-variables-1/
- Вложенные селекторы https://tabatkins.github.io/specs/css-nesting
- Математические операции функция calc()
- Управление цветом https://w3.org/TR/css-color-4/
Препроцессоры — это только инструмент
Если вы не умеете писать CSS-код, этот инструмент вам не поможет.
«Не надо пытаться программировать на CSS-препроцессорах!»
– Николай Громов
Сравним
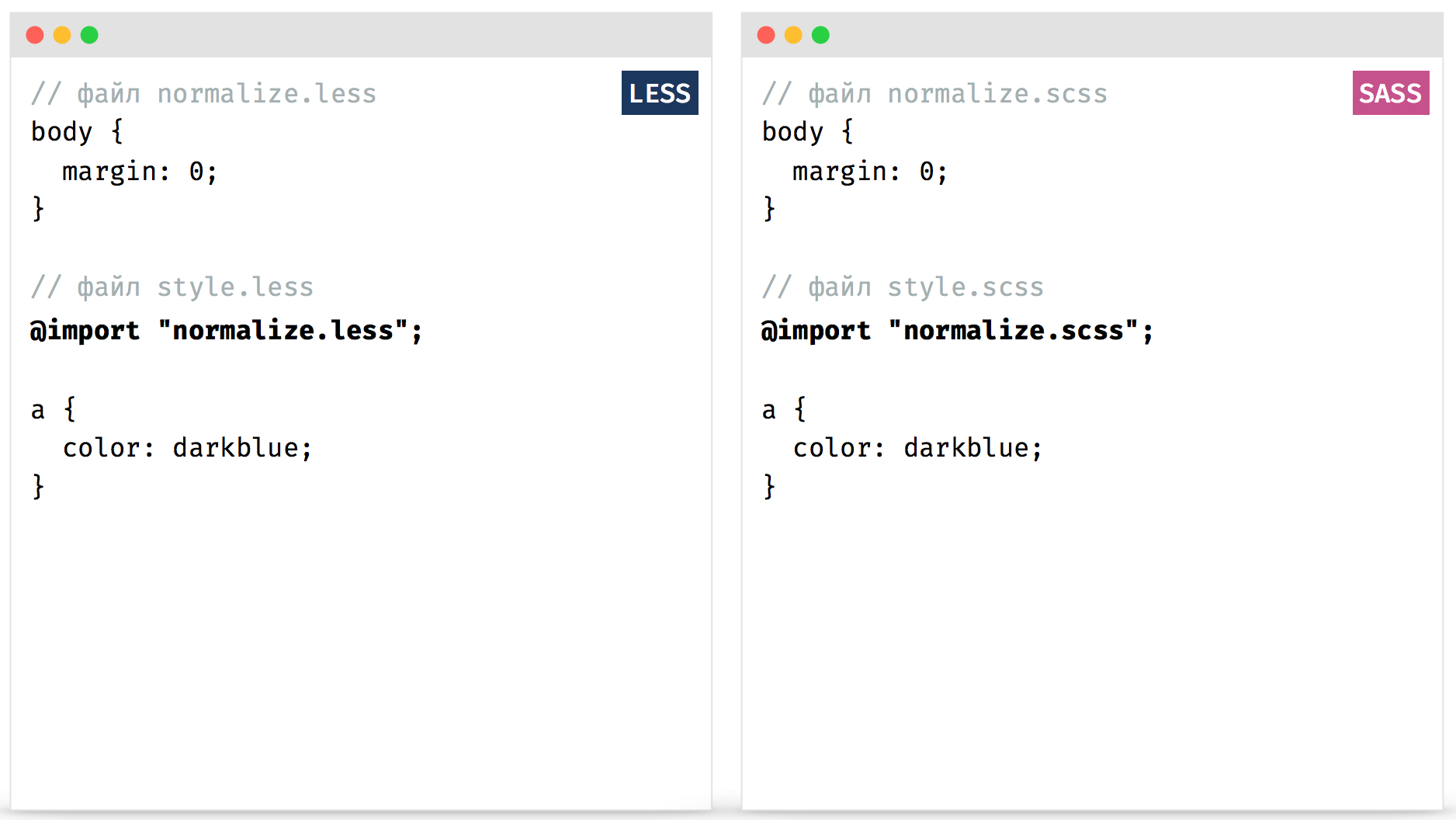
Подключение файлов

Подключение файлов

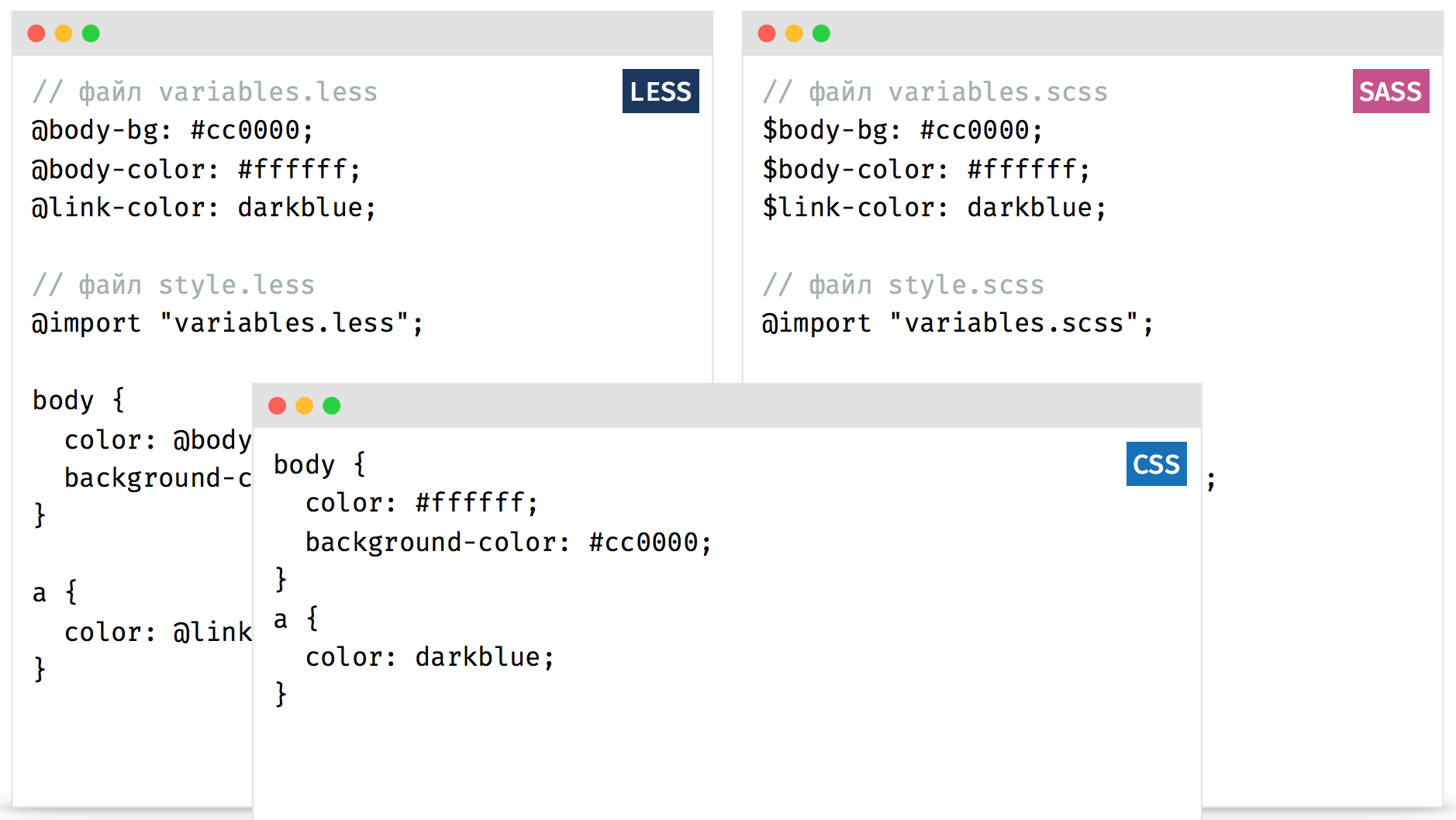
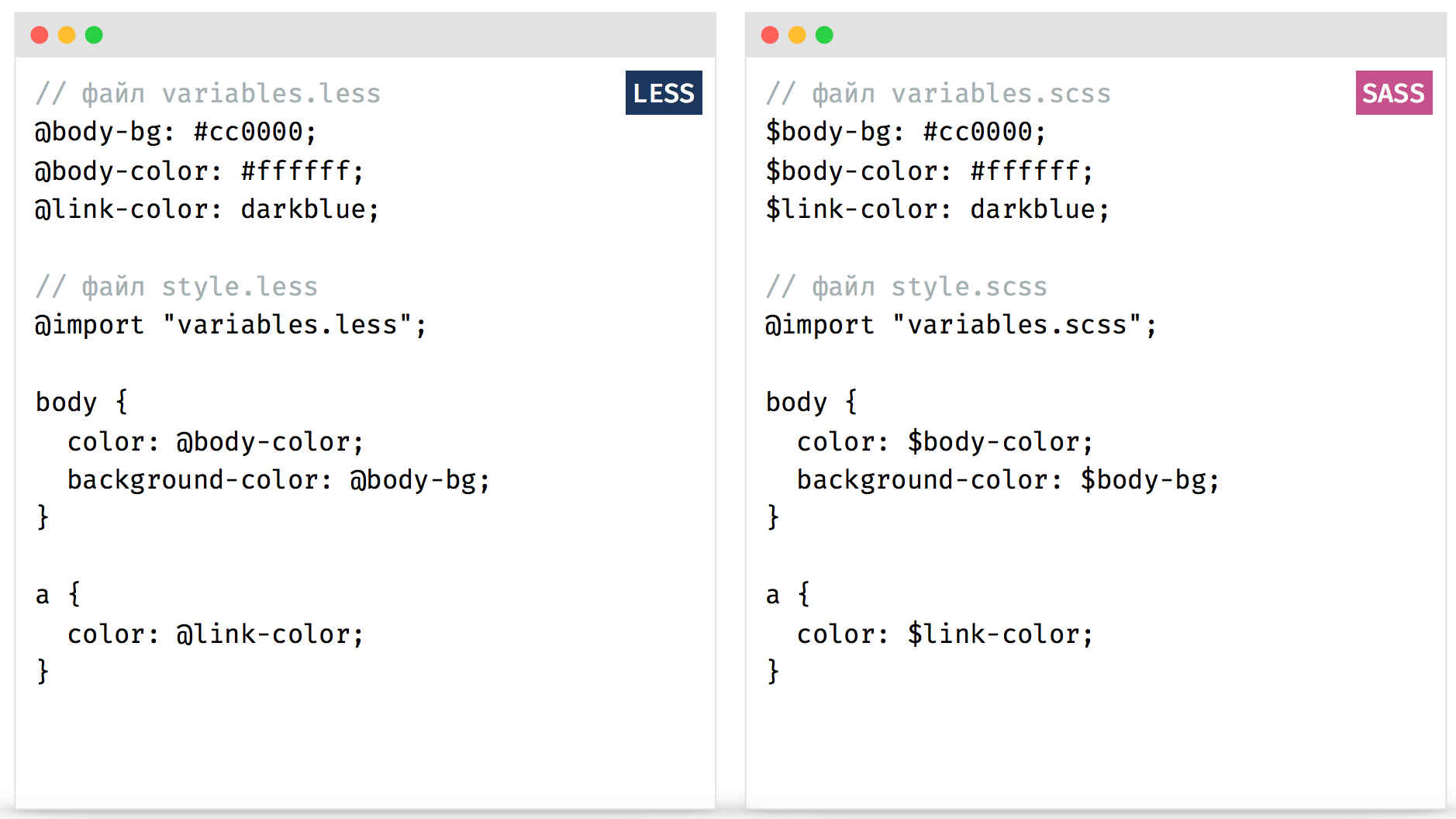
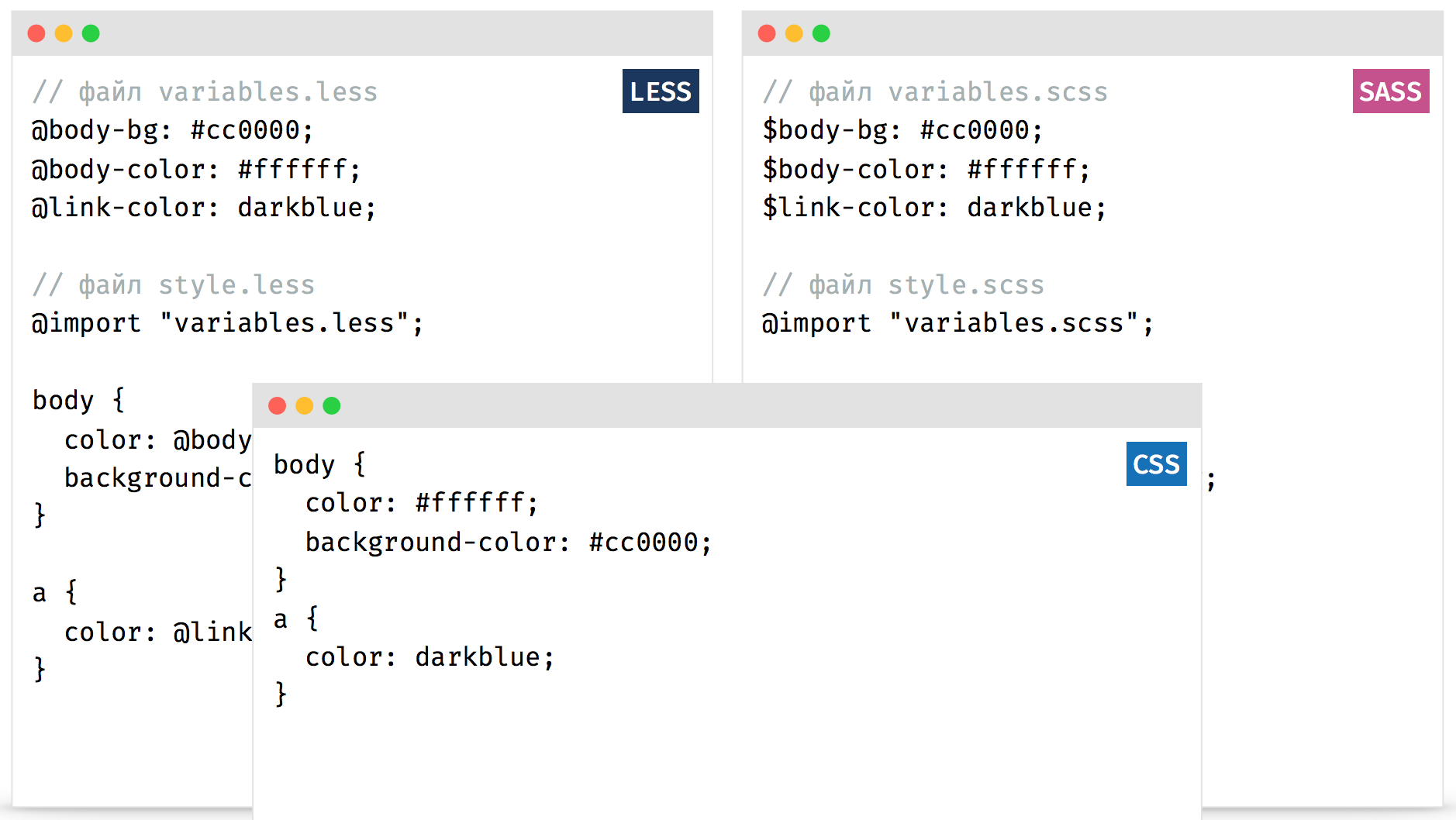
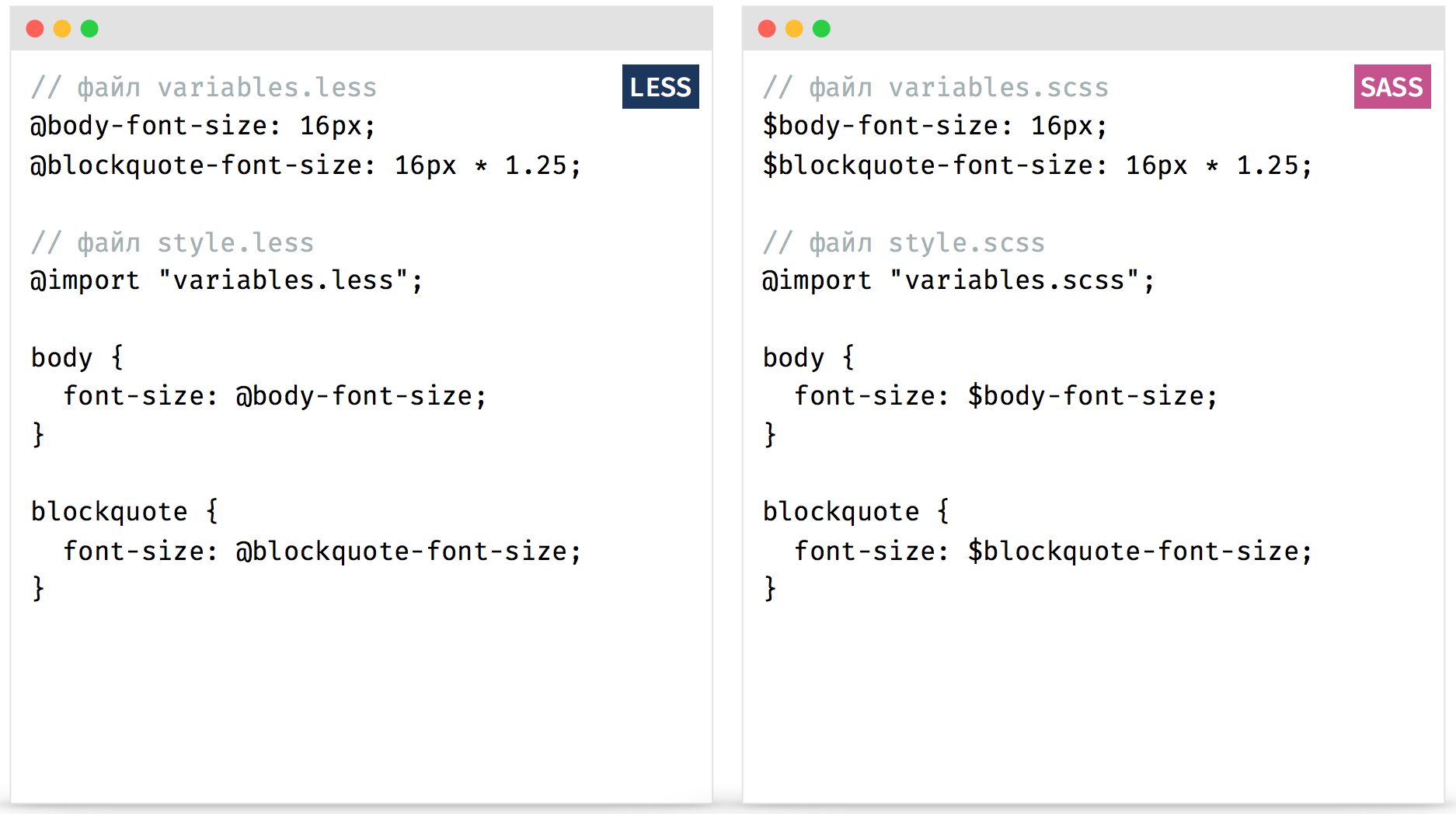
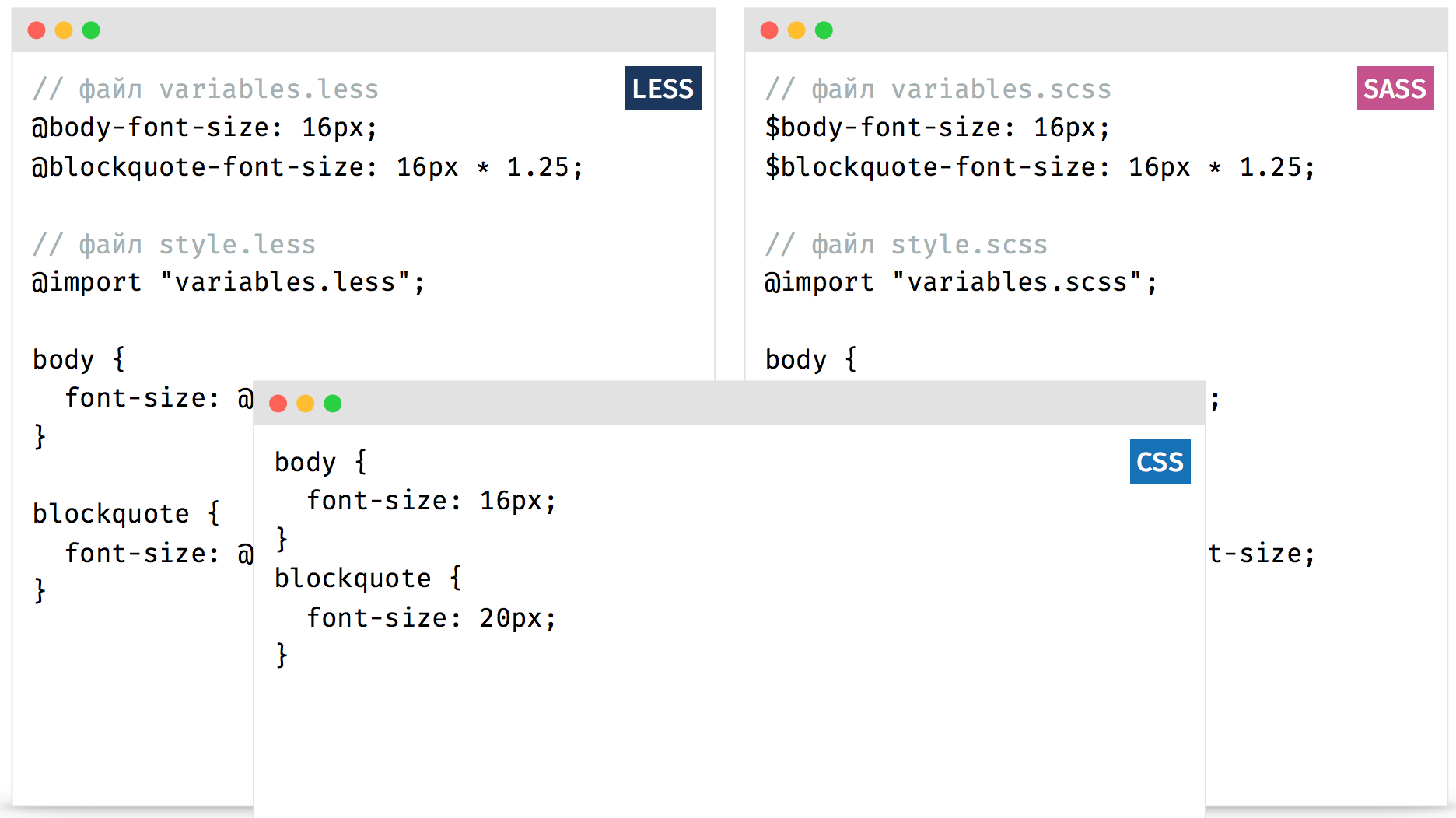
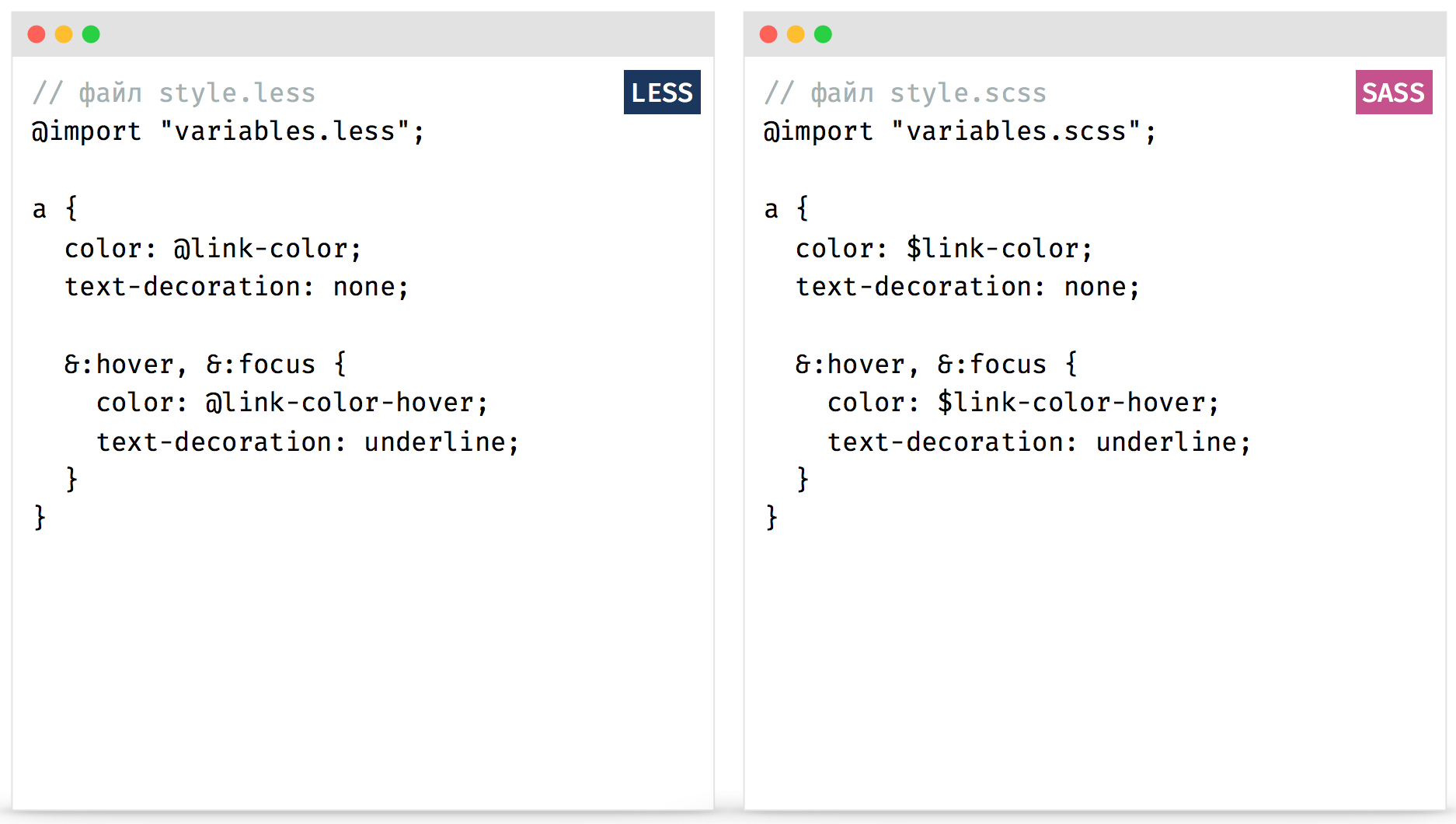
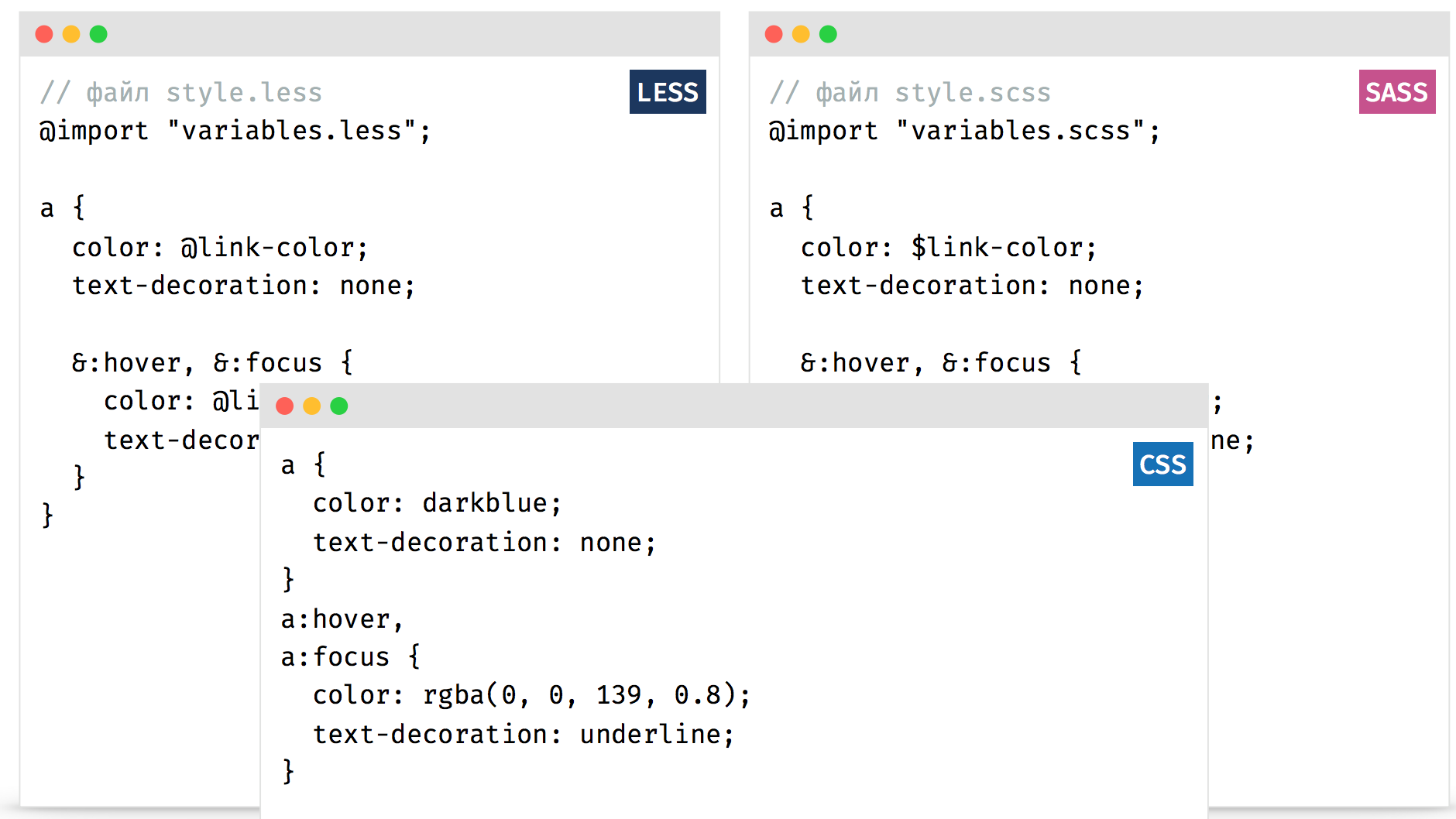
Переменные

Переменные

Математические операции

Математические операции

Математические операции
16px + 2cm
(16px + 2cm) / 2
ceil((16px + 2cm) / 2)
floor((16px + 2cm) / 2)
round((16px + 2cm) / 2)
12px * 2
4em + 2
4em / 2
LESS: 91.59055118px
SASS: 91.59055px
LESS: 45.79527559px
SASS: 45.79528px
LESS: 46px
SASS: 46px
LESS: 45px
SASS: 45px
LESS: 46px
SASS: 46px
LESS: 24px
SASS: 24px
LESS: 6em
SASS: 6em
LESS: 2em
SASS: 4em / 2
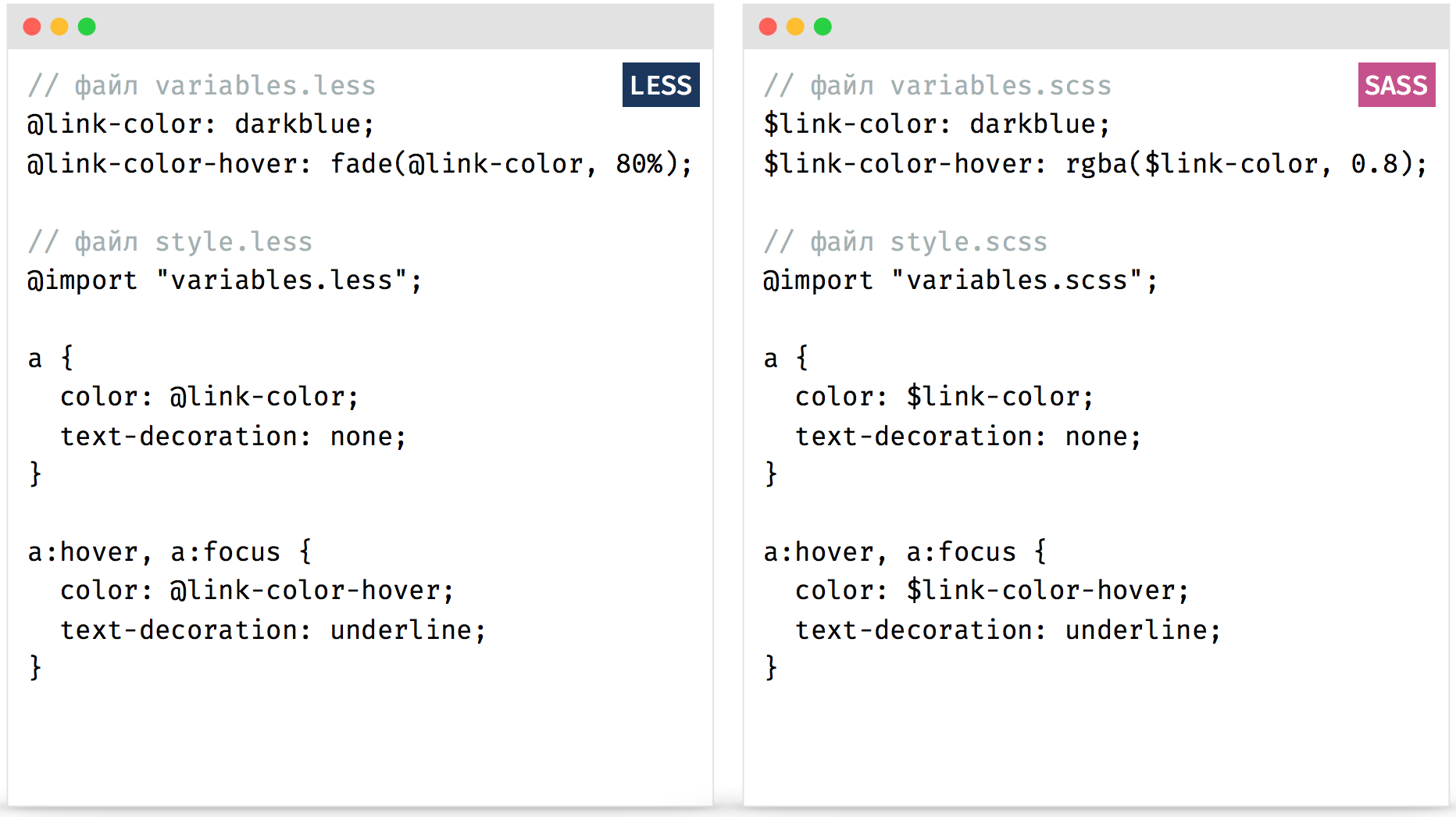
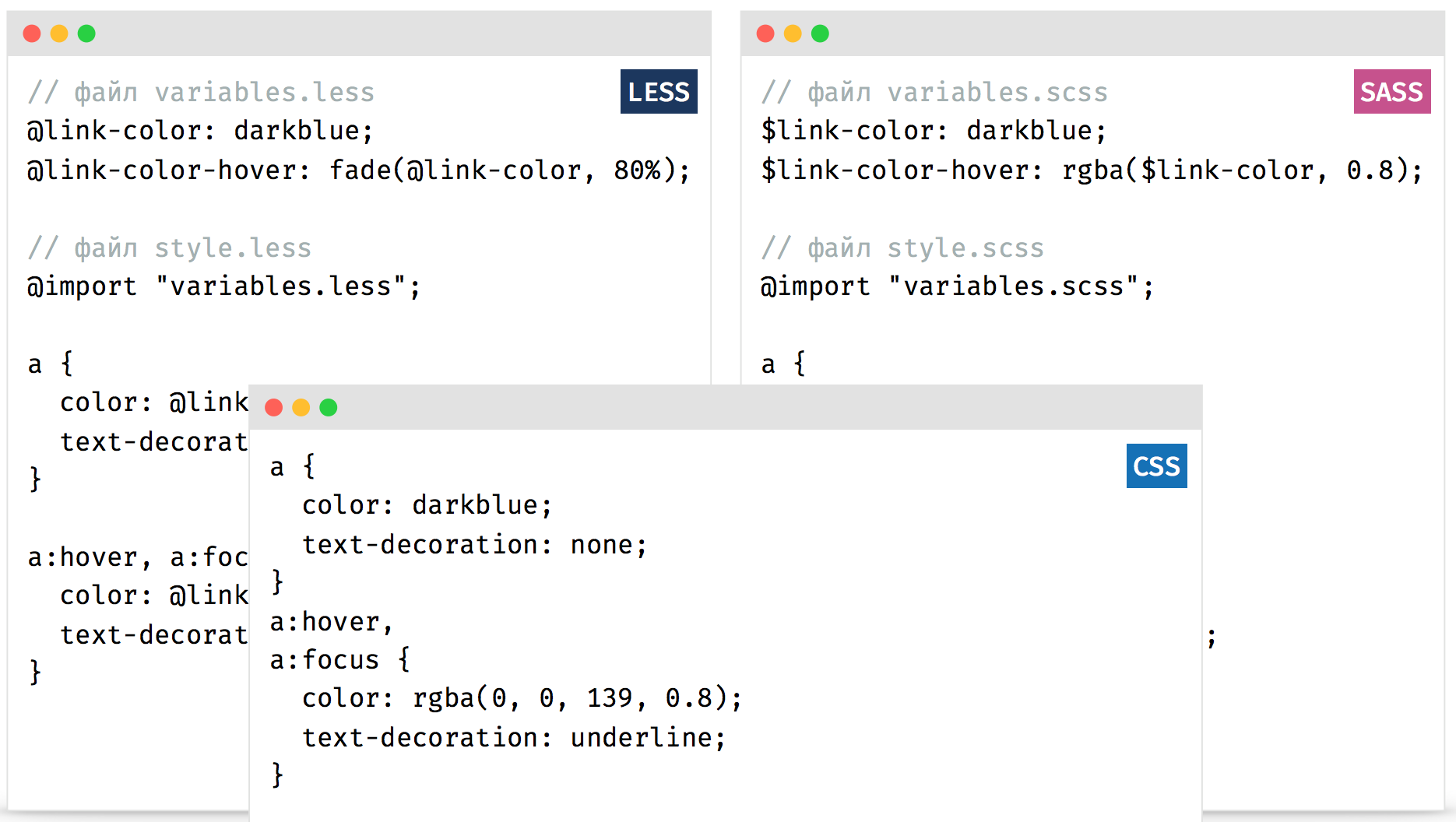
Операции с цветом

Операции с цветом

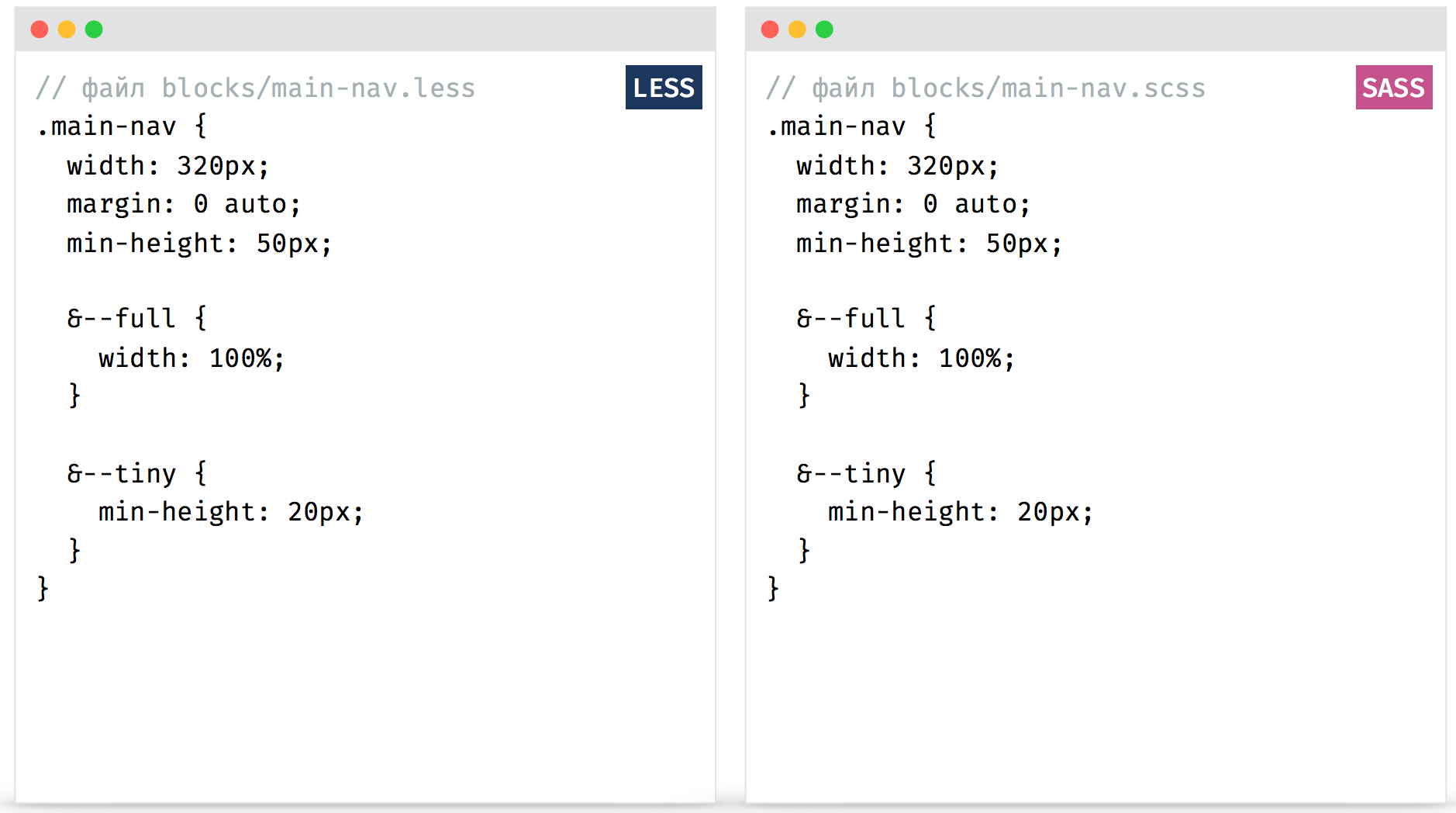
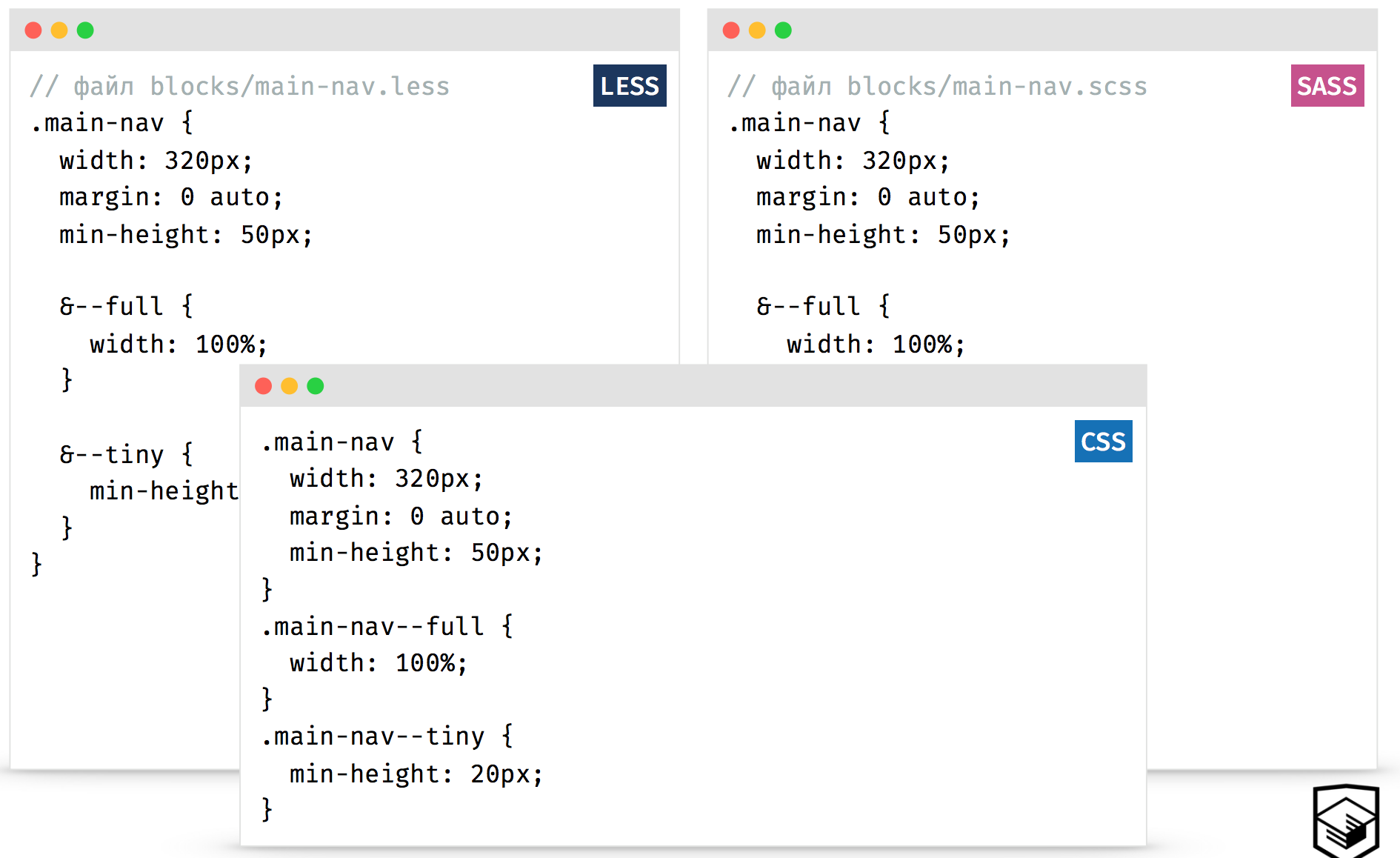
Вложенные селекторы

Вложенные селекторы

Вложенные селекторы

Вложенные селекторы

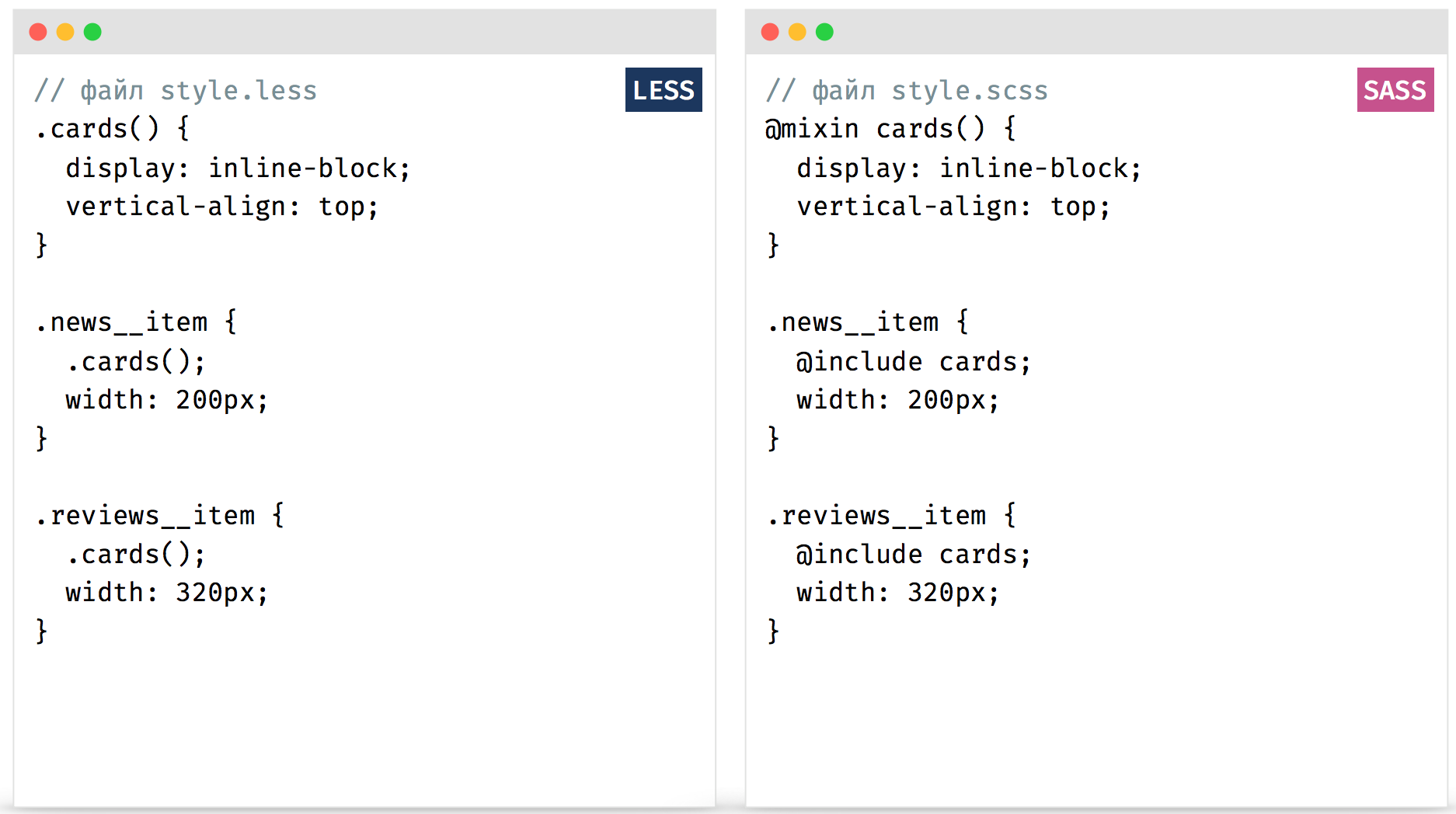
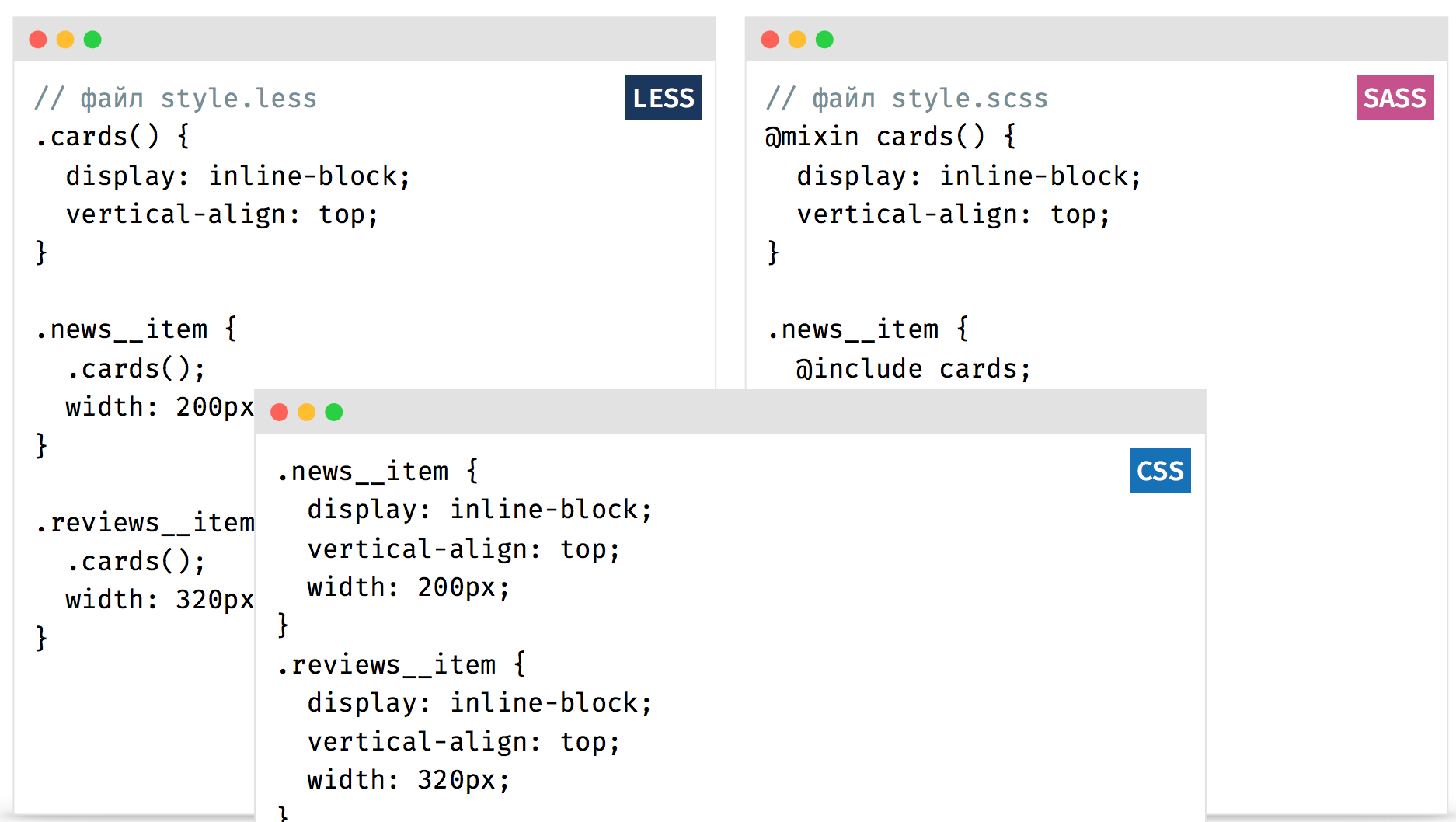
Примеси

Примеси

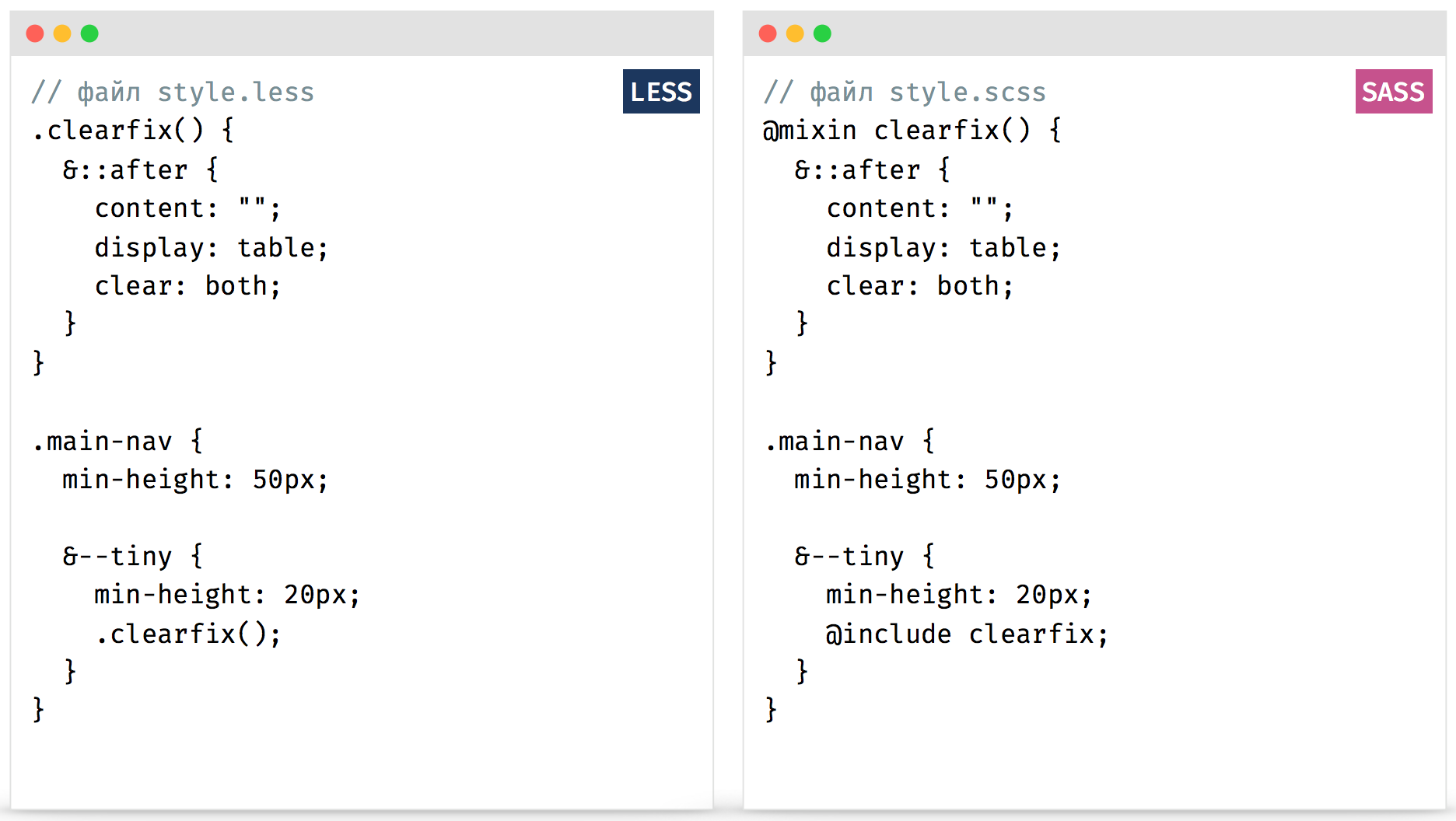
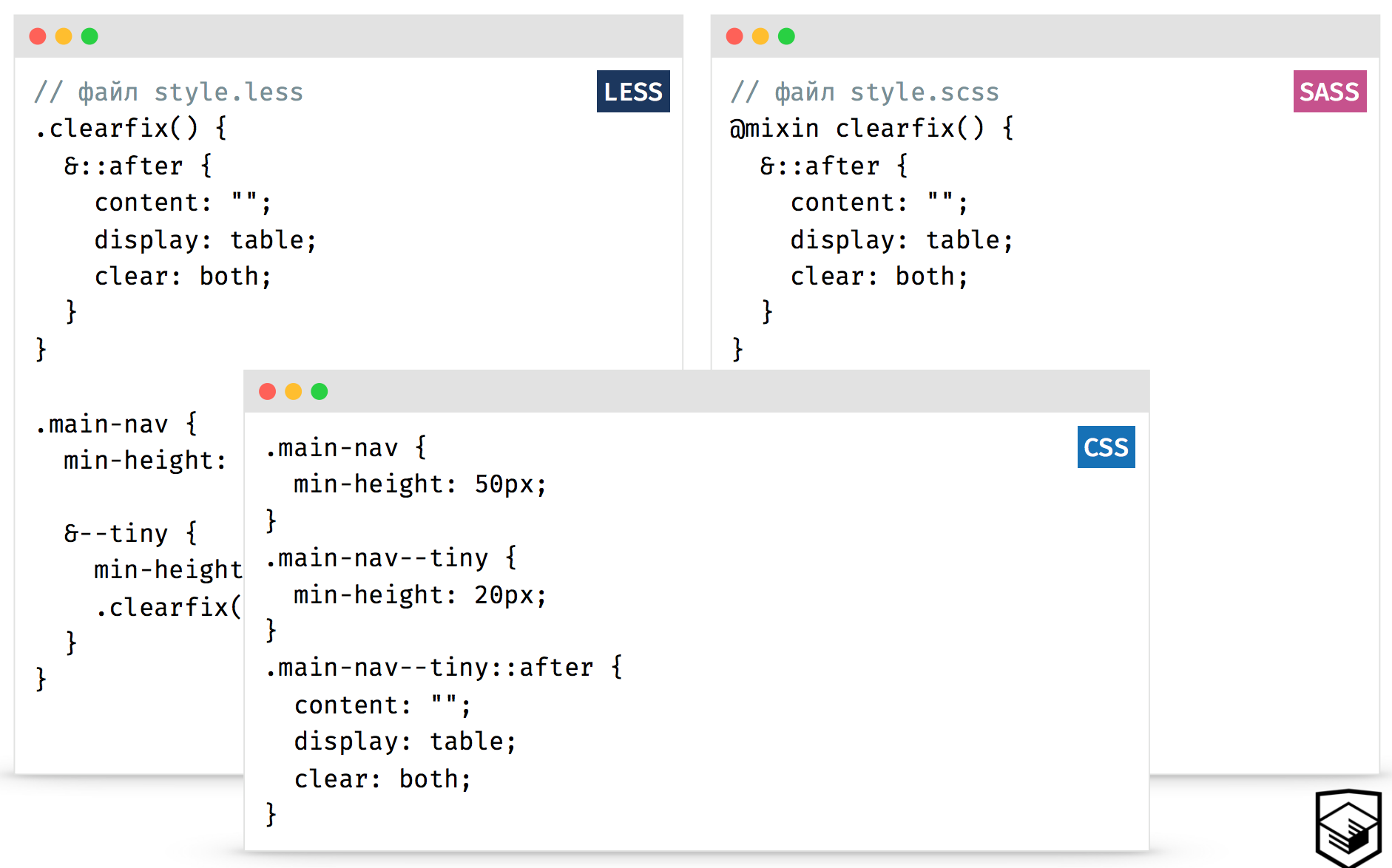
Примеси со вложенностью

Примеси со вложенностью

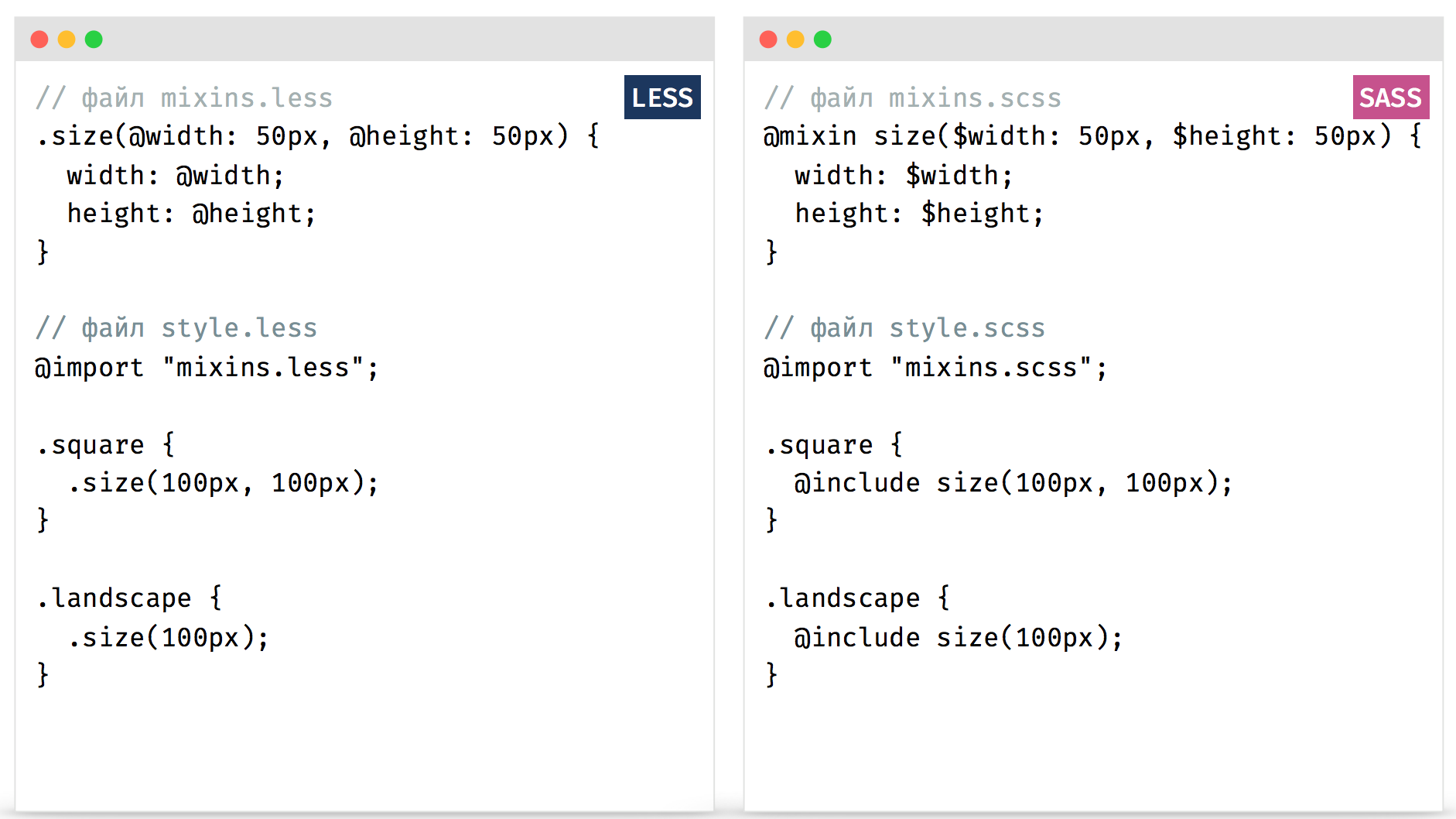
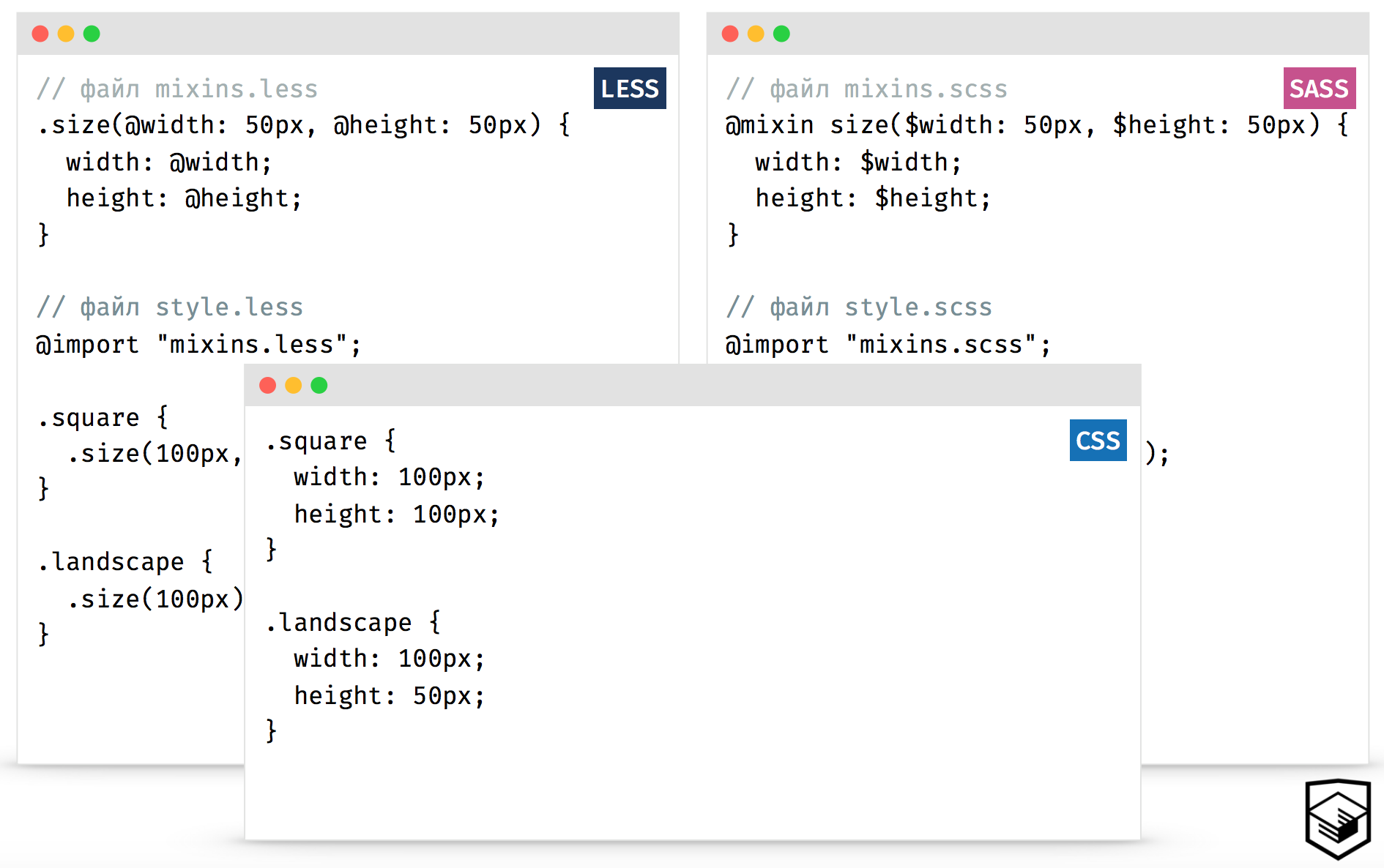
Примеси с параметрами

Примеси с параметрами

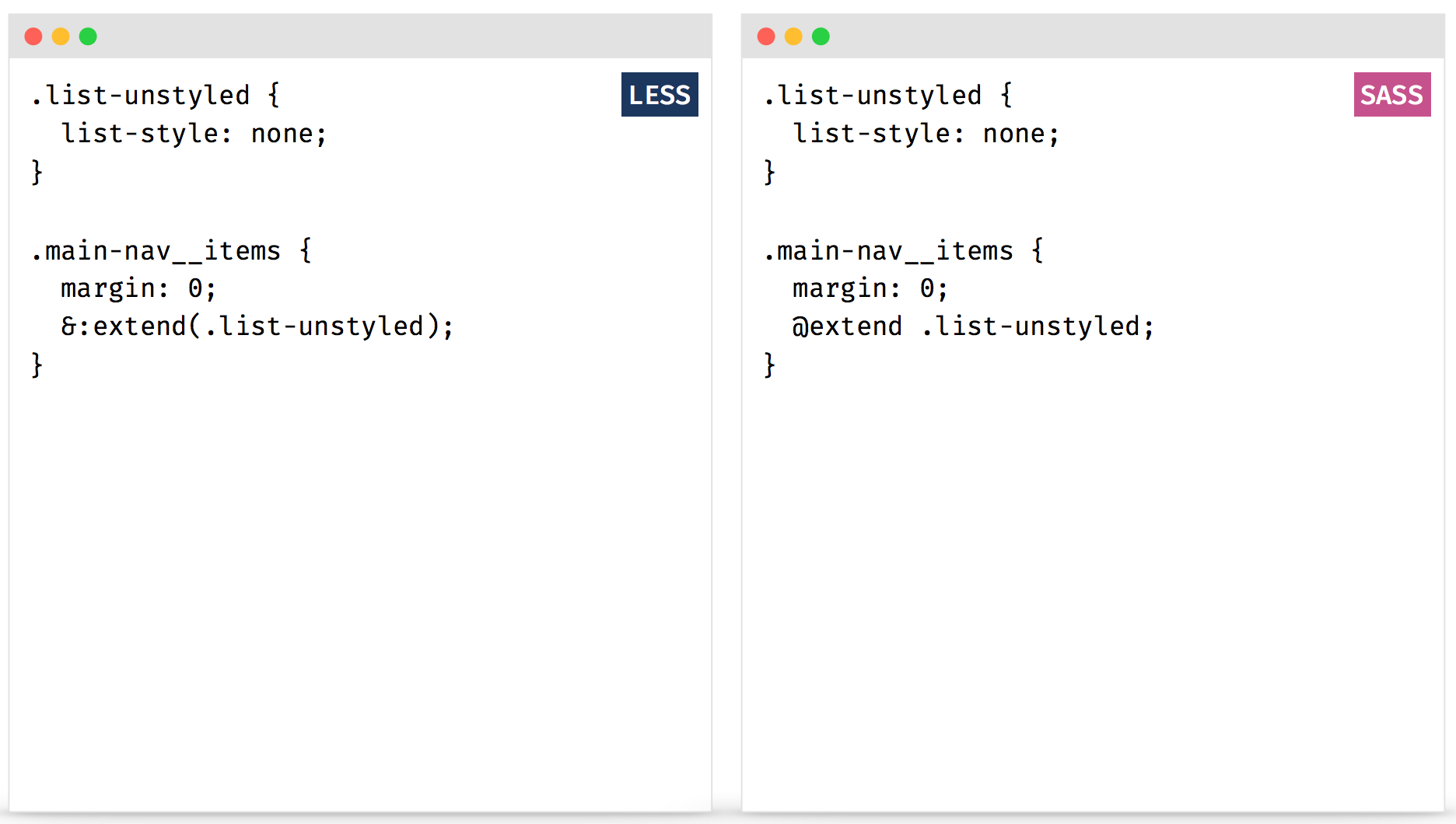
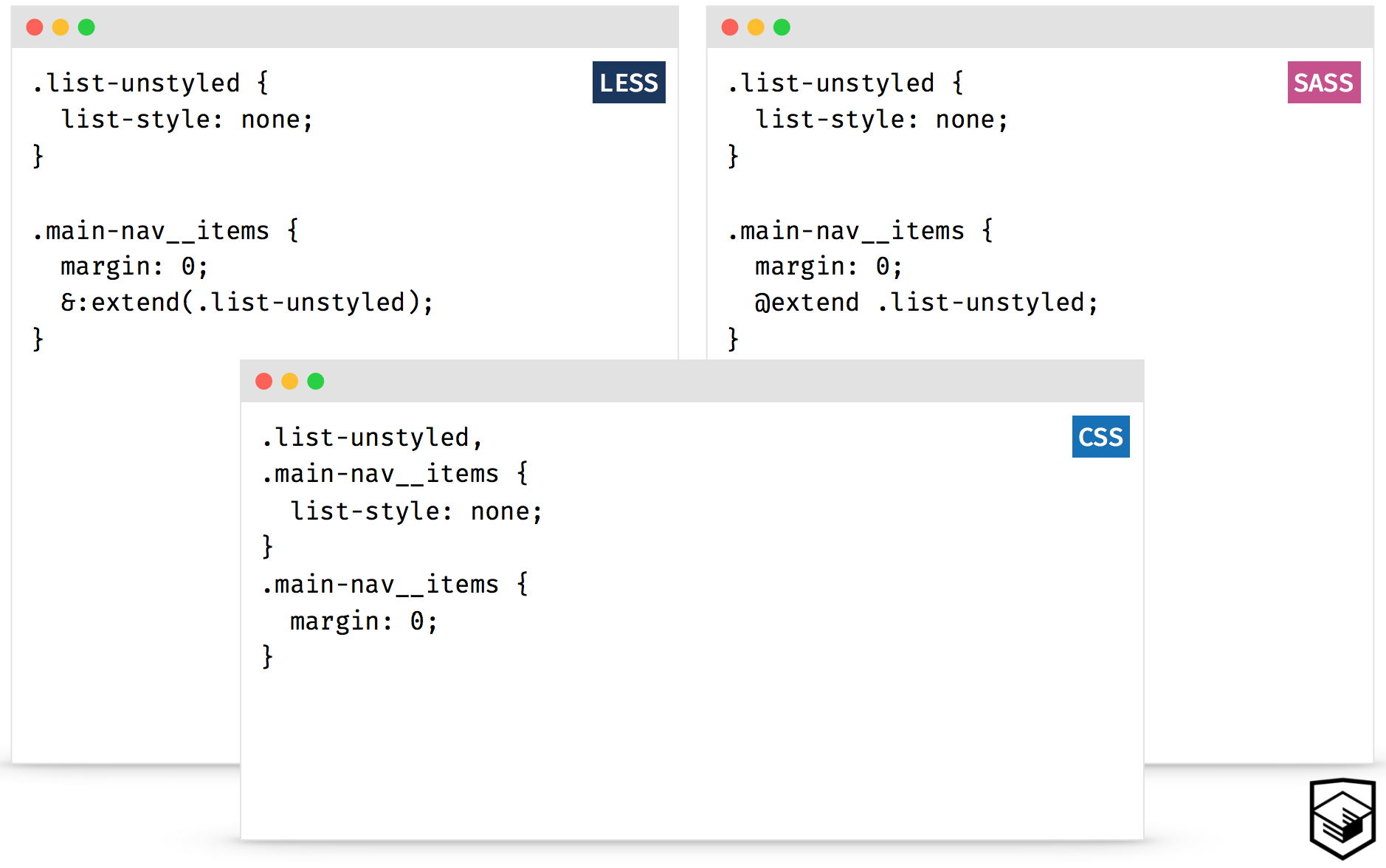
Расширение

Расширение

Примеси или расширение?
Файловая организация
|- fonts/
|- img/
|- less/
| |- blocks/
| | |- main-nav.less
| | |- news.less
| | |- page-footer.less
| | |- page-header.less
| | |- page-main.less
| | |- reviews.less
| |- global/
| | |- fonts.less
| | |- forms.less
| | |- layout.less
| | |- type.less
||- mixins.less
| |- style.less
| |- variables.lessФайл со всеми подключениями
// файл style.scss
@import "normalize.scss";
@import "variables.scss";
@import "mixins.scss";
@import "global/fonts.scss";
@import "blocks/page-header.scss";
@import "blocks/main-nav.scss";
@import "blocks/page-footer.scss";Общие рекомендации
• Не создавайте большую вложенность.
• Стили для каждого блока в отдельном файле.
• Если дизайн готов и все цвета обозначены в стайлгайде, не нужно использовать цветовые функции для получения этих цветов.
• Не используйте расширение совсем.
• Не используйте сразу всё, пробуйте постепенно.
PRE
By Elizabeth Anatskaya
PRE
- 424



