LiveWire Hands-on, frontend moderno senza toccare una riga di javascript
By Alessandro Cappellozza
LiveWire Hands-on, frontend moderno senza toccare una riga di javascript
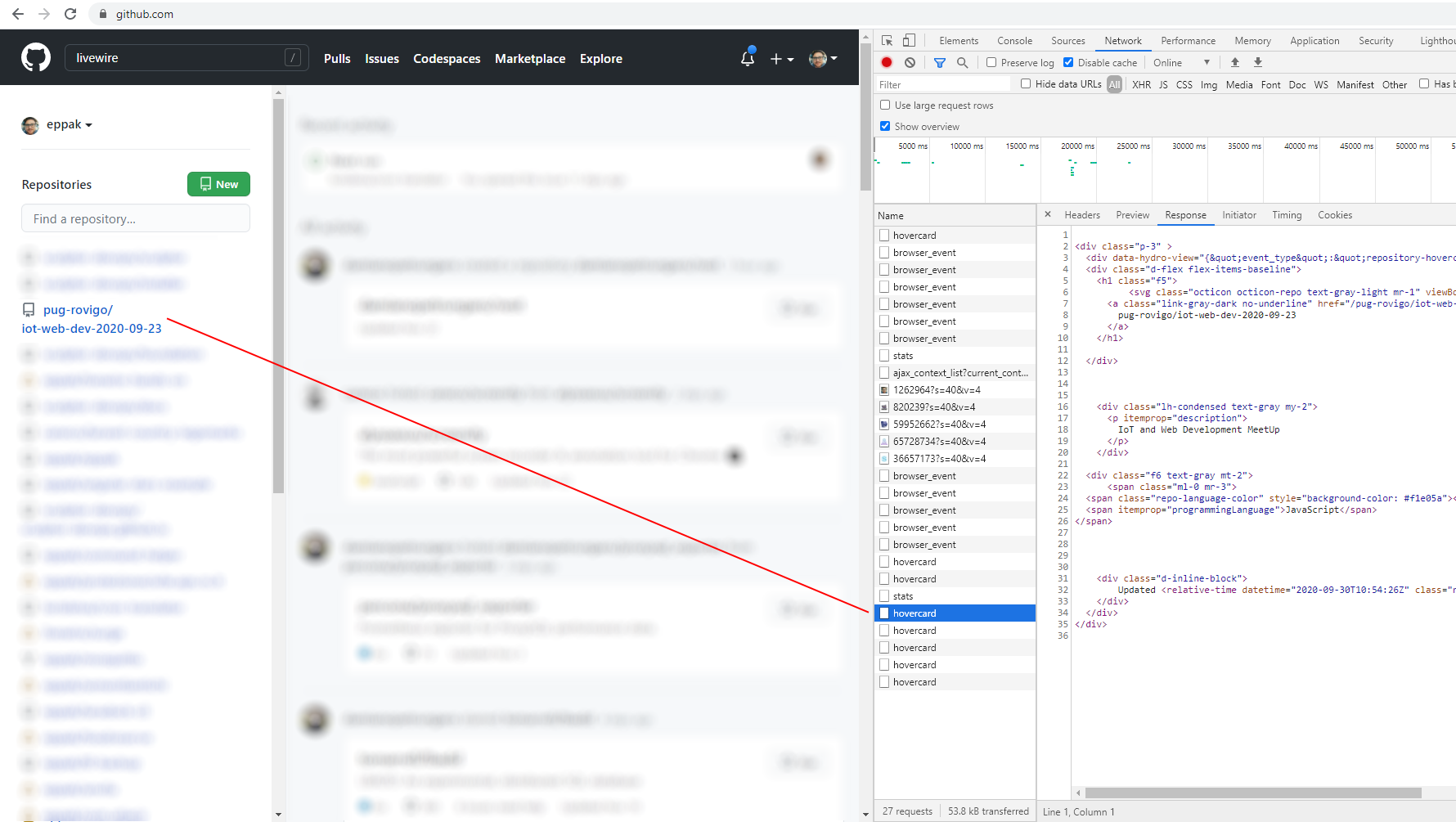
Sappiamo tutti che per avere un frontend al passo coi tempi è necessario fare spesso due progetti uno di frontend e uno backend distinti e specializzati,complicando sia lo sviluppo che il deploy delle applicazioni. Questo nuovo strumento si prefigge di colmare questo gap consentendo di creare componenti "ajax" con il solo PHP; una strada già battuta da altri linguaggi ma con un approccio nuovo già usato da grossi portali, qui lo vedremo pacchettizzato e standardizzato per Laravel. Analizzeremo il principio di funzionamento, cosa mette a disposizione di base, un esempio pratico e dei contesti dove può effettivamente essere utile.