Asynchronous Programming with ReactPHP

What is asynchronous?
In general, asynchronous (pronounced ay-SIHN-kro-nuhs, from Greek asyn-, meaning "not with," and chronos, meaning "time") is an adjective describing objects or events that are not coordinated in time.
What is asynchronous?
Asynchronous means that a process operates independently of other processes.

Is PHP asynchronous?
No, PHP is synchronous
Process runs only as a result of some other process being completed or handing off operation.

Synchronous vs Asynchronous

Synchronous vs Asynchronous
console.log('Test 1');
setTimeout(function() {
console.log('Test 2');
}, 1);
console.log('Test 3');
function test1(){ echo 'Test 1' . PHP_EOL;}
function test2(){
sleep(3);
echo 'Test 2' . PHP_EOL;
}
function test3(){ echo 'Test 3' . PHP_EOL;}
test1();
test2();
test3();JS
PHP
Synchronous vs Asynchronous
JS
PHP
Test 1
Test 2
Test 3Test 1
Test 3
Test 2 Introducing ReactPHP?
A low-level library for event-driven, non-blocking I/O programming with PHP.
What is ReactPHP?
We are not talking about the JavaScript library
It is not a tool that is used to make working with React and PHP easier
It's not a framework
What is ReactPHP?
- 100% PHP
- No extensions required
- There are optional extensions
- Production ready
- Supports PHP 5+
- Recommends latest version of PHP 7+
- Aims to be technology neutral
What is ReactPHP?
ReactPHP is not a framework.
It's a set of independent components which means you take the parts you need.
Setting up ReactPHP
- PHP
- Supports legacy PHP 5.3+
- Composer
$ composer require react/react
The Basics
Three Core Components:
- Event Loop
- Promises
- Streams
The Basics
Steps:
- You create it once at the beginning of the program.
- Set up it.
- Run it once at the end of the program
The Event Loop
- This is the core of ReactPHP
- All other components use it
- Responsible for handling asynchronous operations
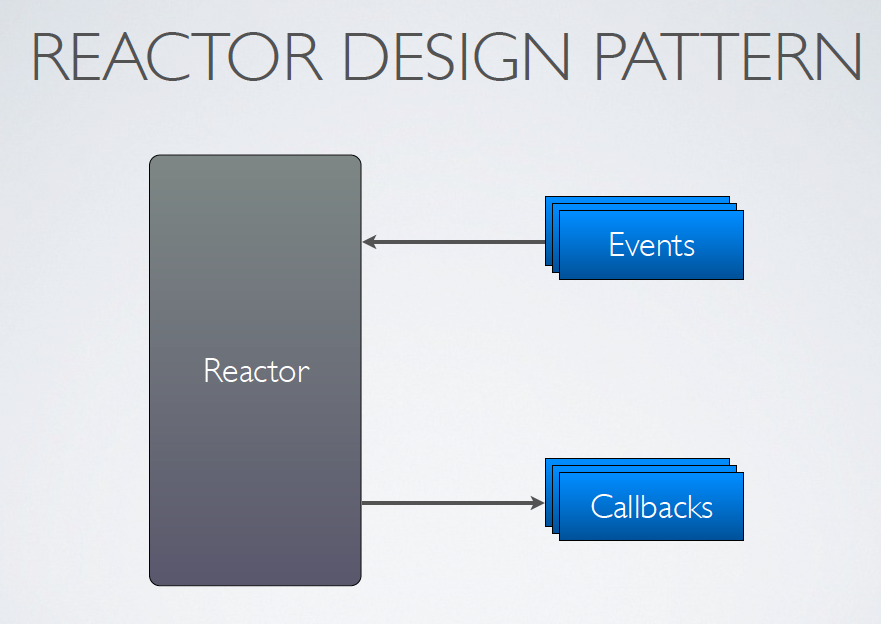
- Implements Reactor Pattern
The Event Loop

Register Event
Listen
Get notified so you can react to event
The Event Loop
Install
Usage
$ composer require react/event-loop
$loop = React\EventLoop\Factory::create();
$loop->addPeriodicTimer(1, function () {
echo "Test\n";
});
$loop->run();
The Event Loop
Example
require 'vendor/autoload.php';
$loop = React\EventLoop\Factory::create();
echo "Test 1\n";
$loop->addTimer(3, function(){
echo "Test 2\n";
});
echo "Test 3\n";
$loop->run();The Event Loop
The Event Loop
- run()
- stop()
- addTimer()
- addPeriodicTimer()
- cancelTimer()
- futureTick()
- addSignal()
- removeSignal()
- addReadStream()
- addWriteStream()
- removeReadStream()
- removeWriteStream()
Other Methods
Streams
Allow you to process data in pieces
3 Types:
- Readable (STDIN)
- Writable (STDOUT)
- Duplex (Socket)
Streams
require 'vendor/autoload.php';
$loop = React\EventLoop\Factory::create();
$stream = new \React\Stream\ReadableResourceStream(STDIN, $loop);
$stream->on('data', function($data){
// process data *line by line*
});
$stream->on('end', function(){
echo "finished\n";
});
$loop->run();Streams
require 'vendor/autoload.php';
$loop = React\EventLoop\Factory::create();
$writable = new \React\Stream\WriteableResourceStream(STDOUT, $loop);
$writable->write('Test');
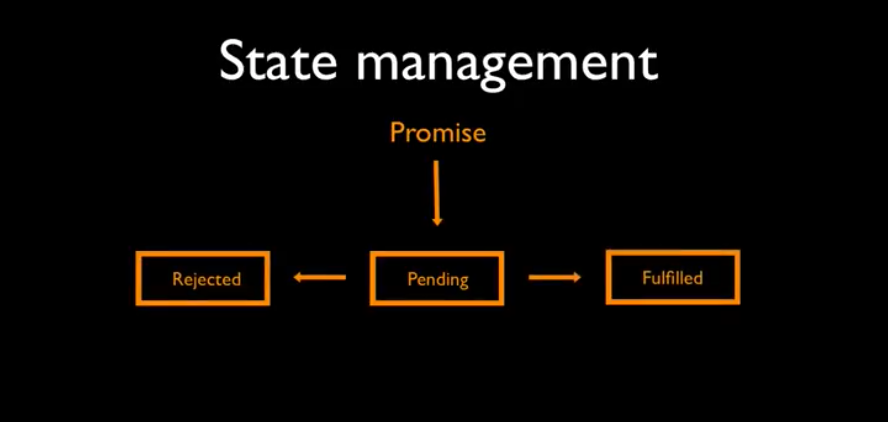
$loop->run();Promises
Represents the eventual completion (or failure) of an asynchronous operation, and its resulting value
3 States:
- Pending / Unfulfilled
- Fulfilled
- Failed
Promises

Promises
$deferred = new React\Promise\Deferred();
$promise = $deferred->promise();
$promise->then(
function($data){
//run code
},
function($data){
//run code
});
$deferred->reject('hello world');
Promises
require 'vendor/autoload.php';
function testPromise($url, $method)
{
$deferred = new React\Promise\Deferred();
$response = true;
if ($response){
$deferred->resolve($response);
} else {
$deferred->reject(new Exception('Failed'));
}
return $deferred->promise();
}
testPromise("http://eddie.com", "GET")->then(
// fullfilled
function($response){
echo $response . PHP_EOL;
},
// rejected
function(Exception $exception){
echo $exception->getMessage() . PHP_EOL;
}
);
Promises
Promises
Promises
- then()
- done()
- otherwise()
- always()
Other methods
More to ReactPHP
More Components
- Network
- Socket
- Datagram
- Protocol
- HTTP
- HTTPClient
- DNS
- Utility
- Cache
- PromiseTimer
- ChildProcess
- PromiseStream
Resources
- https://reactphp.org/
- https://github.com/reactphp/react/wiki/Users
- https://leanpub.com/event-driven-php
- https://sergeyzhuk.me/reactphp-series
- Video Tutorials
- https://www.youtube.com/results?search_query=reactphp
- https://www.youtube.com/channel/UC3EThWvNp4EabJD7PyCOzGw
Asynchronous Programming with ReactPHP
By esolar07
Asynchronous Programming with ReactPHP
Intro to ReactPHP
- 1,410

