INTRO TO LARAVEL

What is Laravel?
Laravel is a very powerful framework, designed for php web application. It will give you ways to modularize your codes and make it look cleaner and easier to read and understand
Requirements
- PHP >= 5.6.4
-
Composer
- https://getcomposer.org/
-
mv composer.phar /usr/local/bin/composer - EV PATH - C:\composer\vendor\bin;
Installing Laravel
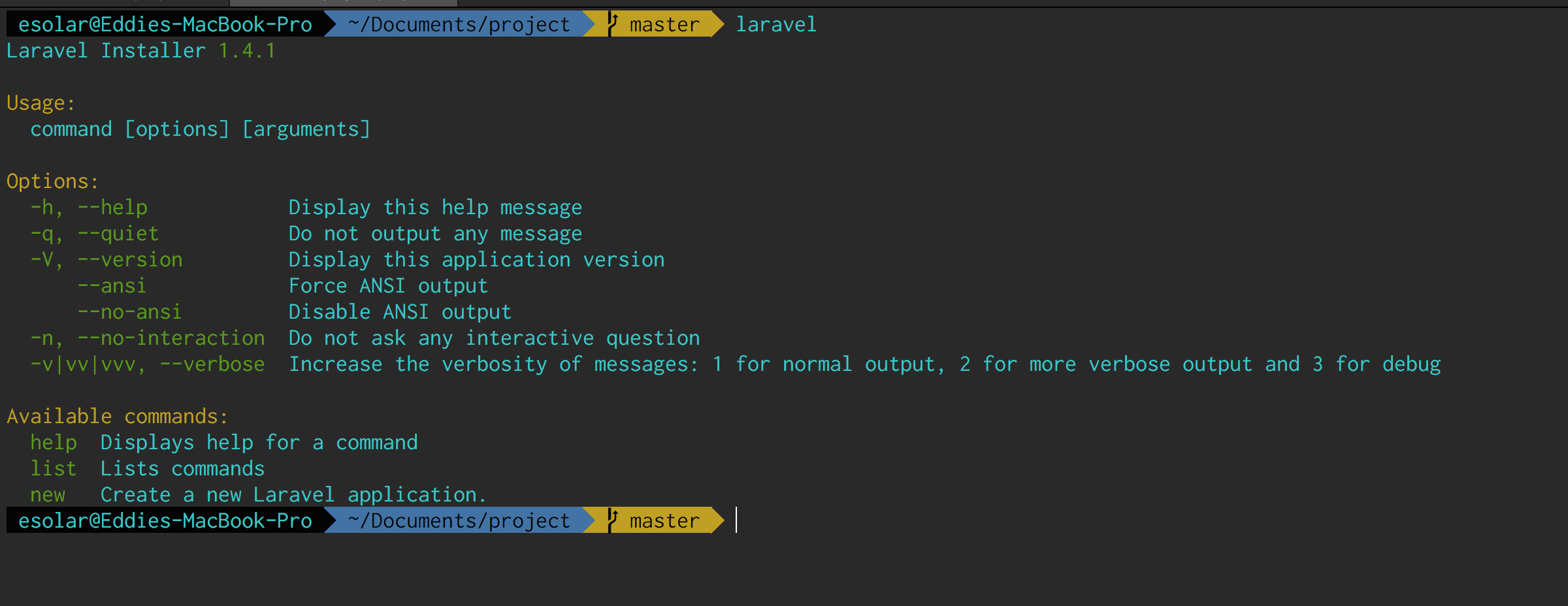
composer global require "laravel/installer"
run laravel

Installing Laravel
laravel new blog
composer create-project --prefer-dist laravel/laravel blog "5.4.*"
Server Options
- Artisan
- Laravel Homestead
- Docker
- Mamp / Wamp
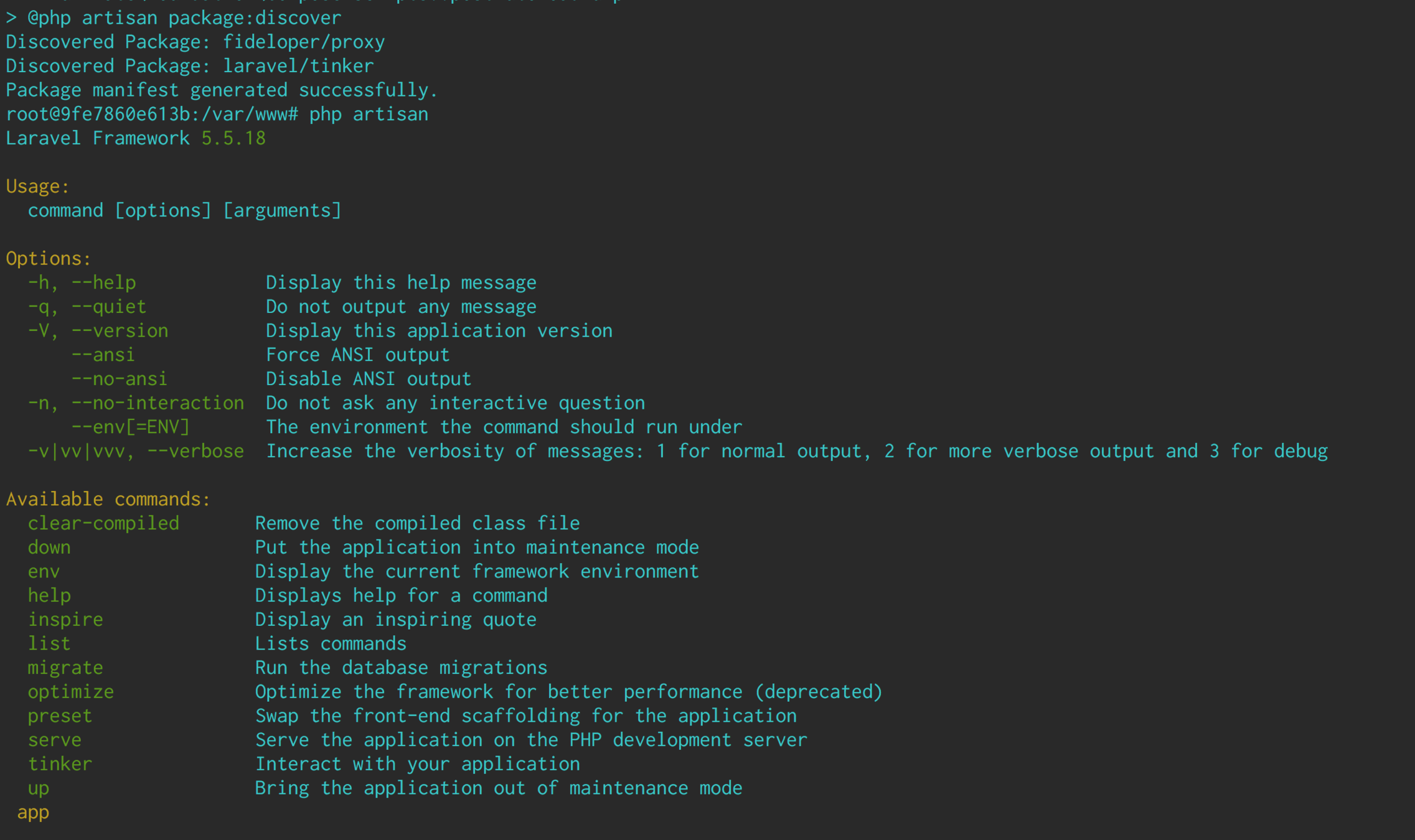
php artisan
php artisan serve


Artisan
Artisan is the command-line interface included with Laravel.

Laravel Homestead
Laravel Homestead is an official, pre-packaged Vagrant box that provides you a wonderful development environment without requiring you to install PHP, a web server, and any other server software on your local machine.
Docker - Laradock
A full PHP development environment for Docker.
Laradock - http://laradock.io/
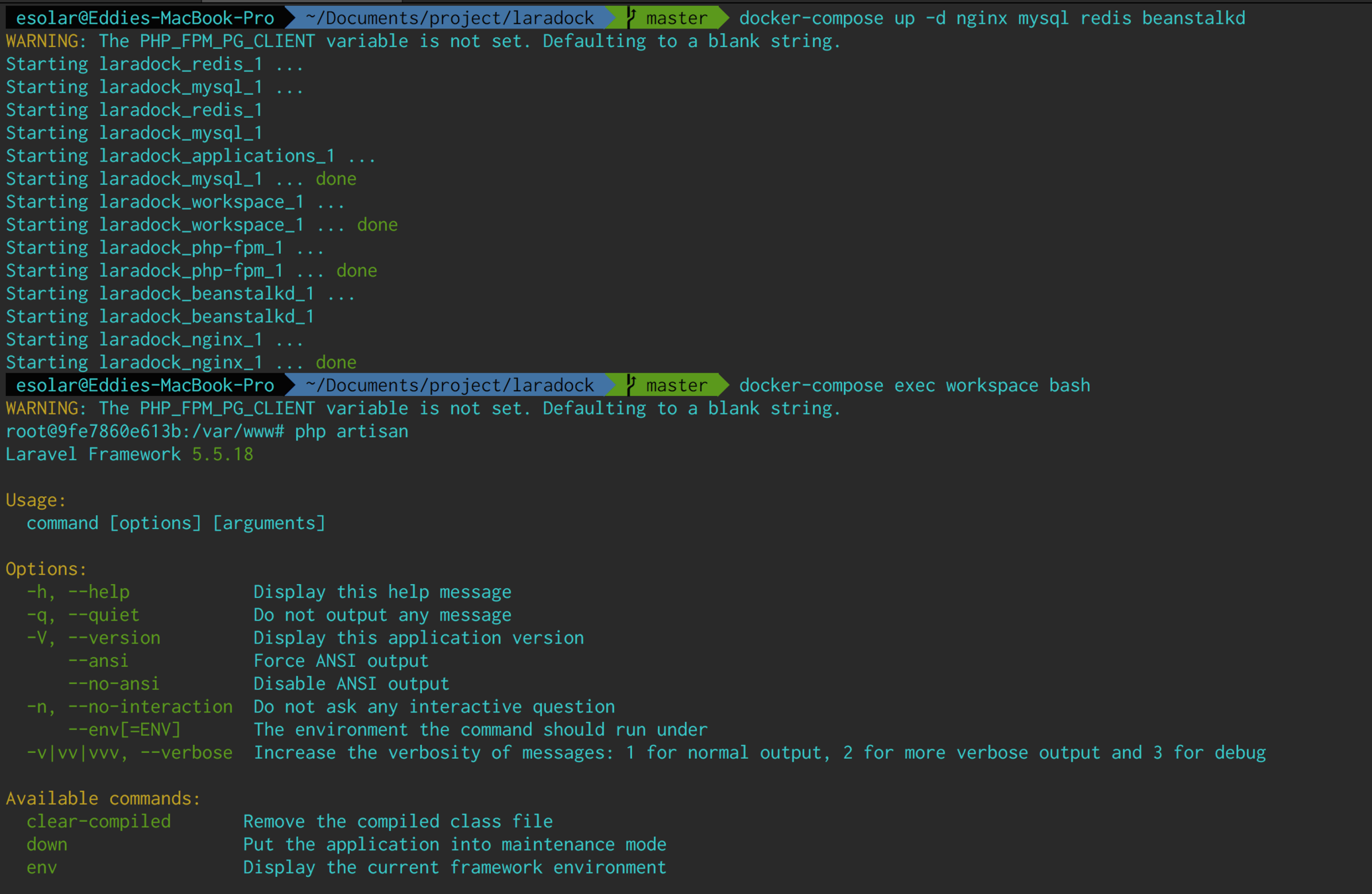
docker-compose up -d nginx mysql redis beanstalkd
docker-compose exec workspace bash
Go to localhost


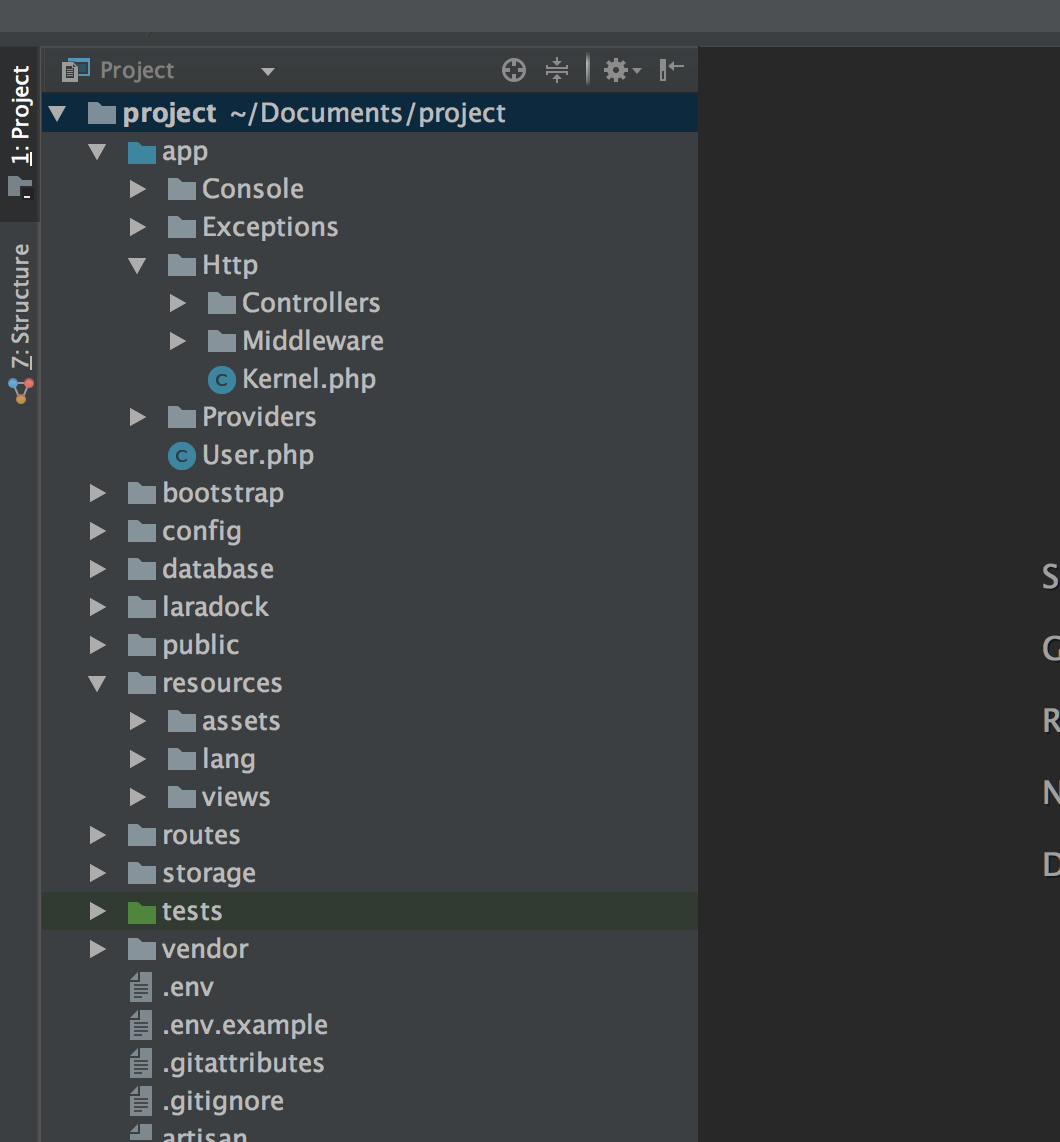
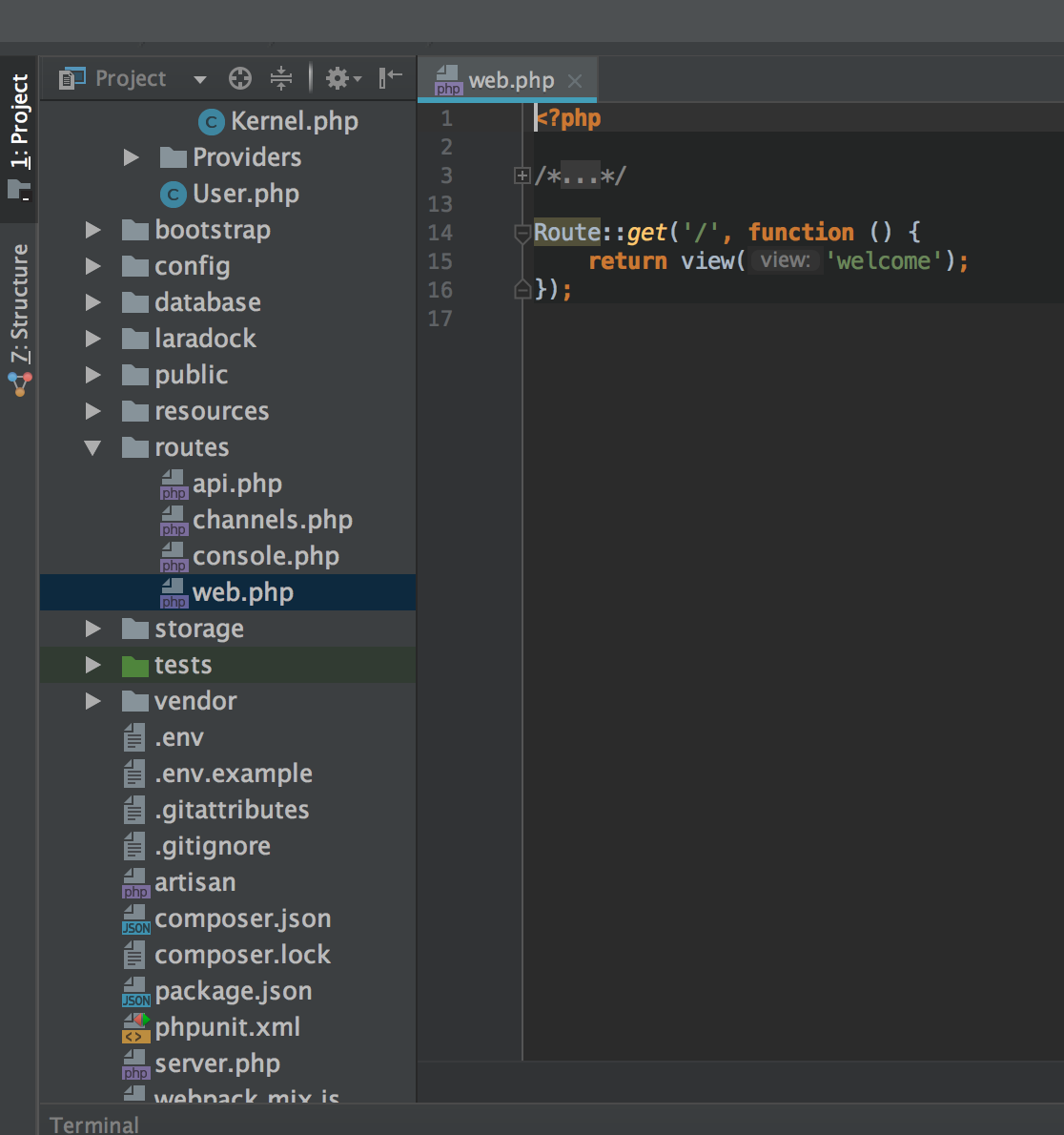
File Structure
Controllers
Views
Storage
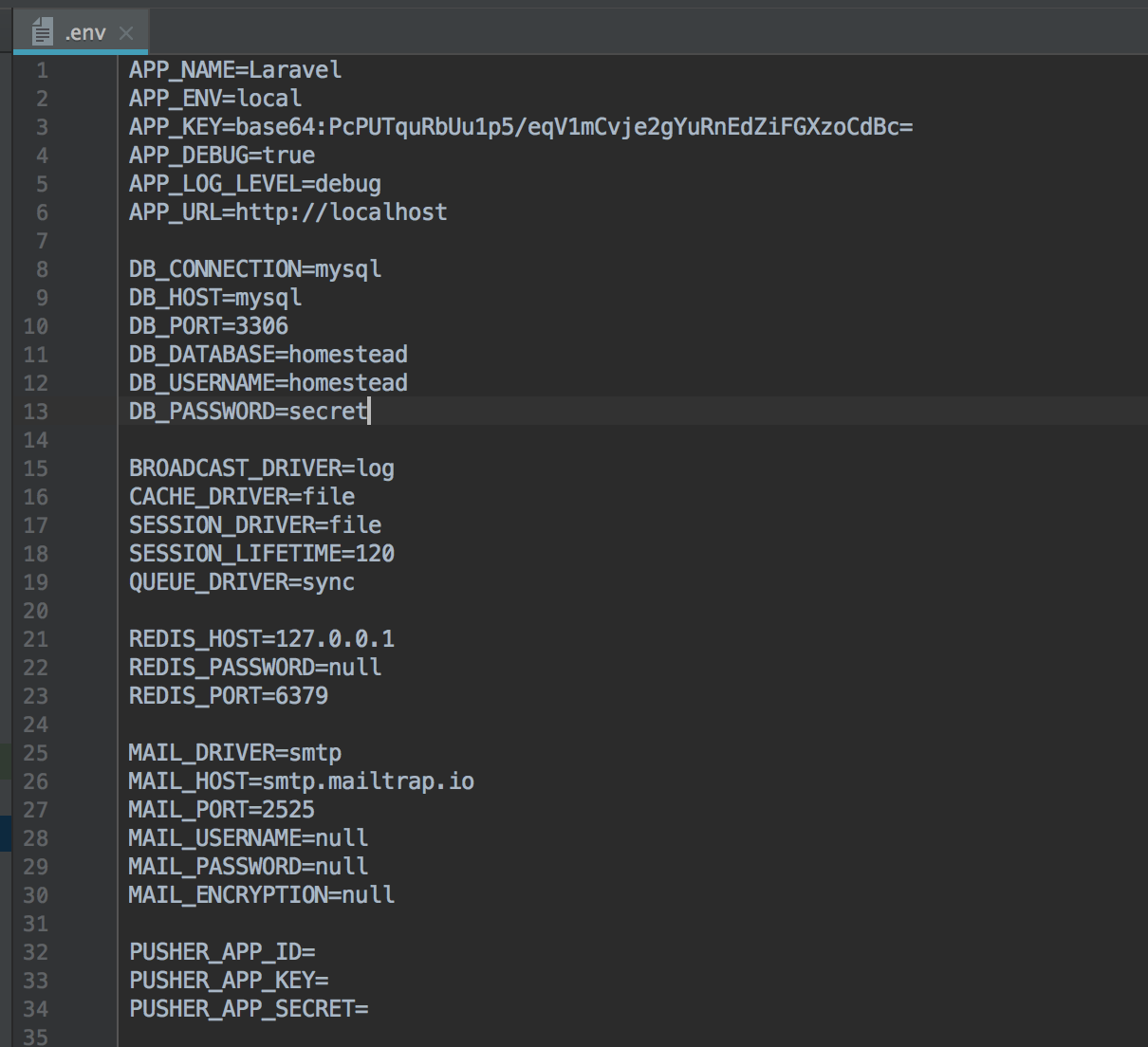
.env

.env
File with configuration values based on the environment where the application is running.
* Do not commit

Routing
All Laravel routes are defined in your route files, which are located in the routes directory. These files are automatically loaded by the framework.

Ways to Route
Route::get('/', function () {
return view('welcome');
});
Route::get('/about', function () {
return '<h1>About Laravel</h1>';
});
Route::get('/about', function () {
return view('welcome.blade.php');
//return view('welcome');
});
Group Routes
Route::group(['prefix' => 'ajax'], function(){
Route::group(['prefix' => 'blog'], function(){
Route::post('blog', 'blogController@Status');Views
Views contain the HTML served by your application and separate your controller / application logic from your presentation logic.
Stored in the resources/views directory
<html>
<body>
<h1> Hello, World </h1>
</body>
</html>Passing Data
Route::get('/about', function () {
return view('about', [
'title' => "Intro to Laravel",
]);
});
Route::get('/about', function () {
return view('about')->with('title', 'Intro to Laravel');
});
Route::get('/about', function () {
$title = 'Intro to Laravel';
$group = 'Miami SoFlo PHP';
$sections = ['Set up', 'Laradock', 'Routing', 'Views', 'Controllers'];
return view('about', compact('title', 'group', 'sections'));
// return view('about', [
// 'title' => $title,
// 'group' => $group
// ]);
});Data in Views
<h1> <?php echo $title; ?> </h1>
<?php
echo "<h5> $group </h5>";
?>
<ul>
<?php foreach( $sections as $section):?>
<li> $section </li>
<?php endforeach; ?>
</ul>Blade
<?php if ($condition): ?>
{ do something }
<?php endif; ?>
<?php foreach ($conditions as $condition) { ?>
{ do something }
<?php } ?>
<div> <?php echo $variable; ?> </div>
<?php require('/layouts/nav_bar.php'); ?>@if ($condition)
{ do something }
@endif
@foreach($conditions as $condition)
{ do something }
@endforeach
<div> {{variable}} </div>
include('layouts.nav')Default templating engine provided by Laravel.
<h1> {{ $title }} </h1>
<h5> {{ $group }} </h5>
<ul>
@foreach( $sections as $section)
<li> {{ $section }} </li>
@endforeach
</ul>
<h1> <?php echo $title; ?> </h1>
<?php
echo "<h5> $group </h5>";
?>
<ul>
<?php foreach( $sections as $section):?>
<li> $section </li>
<?php endforeach; ?>
</ul>Vanilla PHP
Blade
Layouts
@yield
@section
@extends
@include
<!doctype html>
<html>
<head>
<title>Laravel</title>
</head>
<body>
<header>
@include('layout.nav)
</header>
@yield('content')
<footer>
@include('layout.footer)
</footer>
</body>
</html>Controllers
Instead of defining all of your request handling logic as Closures in route files, you may wish to organize this behavior using Controller classes. Controllers can group related request handling logic into a single class.
Stored in the app/Http/Controllers.
Basic Controller
Subtitle
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AboutPageController extends Controller
{
public function about()
{
// do something
}
}
Artisan Make Command
php artisan make:controller AboutPageController

Routes & Controllers
-------- Routes File ---------
Route::get('/about', 'AboutPageController@about');
------ Controller File -------
class AboutPageController extends Controller
{
//
public function about()
{
$title = 'Intro to Laravel';
$group = 'Miami SoFlo PHP';
$sections = ['Set up', 'Laradock', 'Routing', 'Views', 'Controllers'];
return view('about', compact('title', 'group', 'sections'));
}
}Laravel Mix
Laravel Mix provides a fluent API for defining Webpack build steps for your Laravel application using several common CSS and JavaScript pre-processors
Requirements
- Node JS
- NPM
The default package.json file includes everything you need to get started
npm install

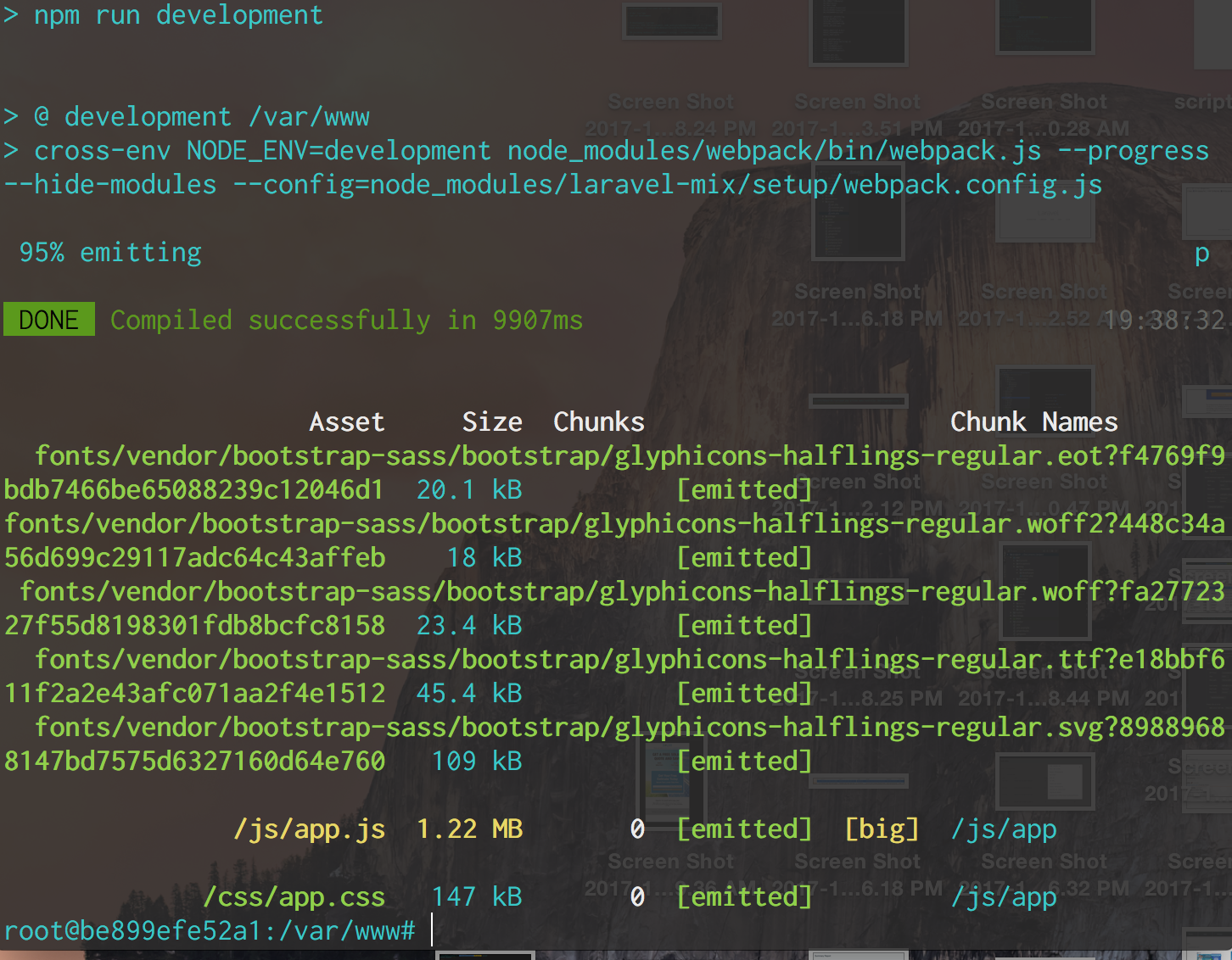
npm run dev / production

Resources
Laravel Docs - https://laravel.com/docs/5.5
Larachat (slack, podcast) - https://larachat.co/
Laravel New - https://laravel-news.com/
Laracast - https://laracasts.com/
Codecourse - https://www.codecourse.com/
Treehouse - https://teamtreehouse.com/library/q:laravel
INTRO TO LARAVEL
By esolar07
INTRO TO LARAVEL
- 1,782

