INTRO TO

Estella Gonzalez Madison / @chicagoing
Dev Bootcamp NYC, 13 May 2014
EMBER IS A
JAVASCRIPT FRAMEWORK
for building large web applications
There's a steep learning curve
with Ember
your
aha moment
moment
will come
What should you use it for?
Single page applications
Complex editing tools
CRUD-Style apps (news sites)
Very interactive apps (dashboards)
Anything that should mimic a native app
Form wizards
Lots more
Examples
There are lots more, but many require accounts, like:
Zendesk
Discourse
Embedly
What not to use ember for
Small portions of a web page that need to be interactive
(stick to jQuery for that)
Applications that aren't very interactive
Ember Concepts
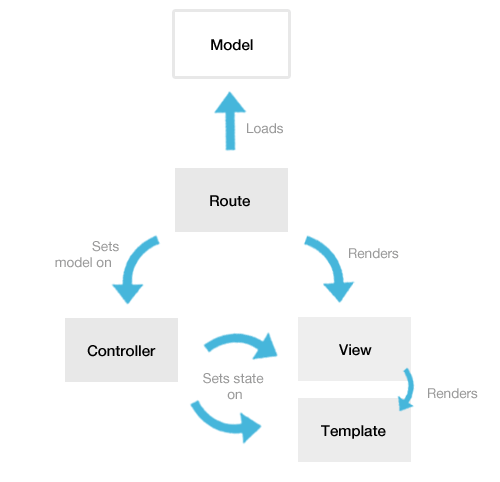
MVC + R
Model View Controller + Router
Ember concepts
Model
Database data
Every route has an associated model
A model can be set by loading JSON data from a server with jQuery
Or use a library like Ember Data to manage your model (create, read, update, delete: CRUD)
Model Example
App.Book = Ember.Object.extend({
id: null,
title: null,
published: null,
authors: [], // An array of App.Author objects
description: null
});
App.Author = Ember.Object.extend({
id: null,
firstName: null,
lastName: null
});
Model Example With Ember.Data
App.Book = DS.Model.extend({
// Ember.Data automatically includes the id property
title: DS.attr('string'),
published: DS.attr('date'),
authors: DS.hasMany('author'), // Explicit relationship
description: DS.attr('string')
});
App.Author = DS.Model.extend({
firstName: DS.attr('string'),
lastName: DS.attr('string')
});
Ember concepts
Template
- The view's HTML markup
- Uses the Handlebars templating language
- Backed by a model set in the controller
- Automatically updates itself when the model changes
- Handles low-level DOM events
Example template
<script type="text/x-handlebars">
<h1>List of books</h1>
<ol>
{{#each item in sortedBooks}}
<li>
<h2>{{item.title}}</h2>
<h3>{{item.author}}</h3>
<time>{{date item.published}}</time>
</li>
{{/each}}
</ol>
{{outlet}}
</script>
Ember Concepts
View
Every template requires a view, but Ember will automatically create one for you if you haven't
Create your own view when you need:
- Custom
tagNameorelementId classNameBindings- Also handles low-level DOM events
- Override built-in events like
didInsertElement,willDestroyElement, etc
Example View
App.ApplicationView = Ember.View.extend({
elementId: "app",
tagName: "section",
didInsertElement: function() {
// You can initialize jQuery components here
},
click: function(event) {
...
}
});
Ember Concepts
Component
Built on the Web Components specification
Custom HTML elements
Fully encapsulate their HTML & CSS
Intended to be reusable UI elements
Ember implements a version that you can use today
Examples: charts, toggle switches, share buttons, star rating
WEB COMPONENTS EXAMPLE
FROM @CODERBERRY
<script type="text/x-handlebars">
{{share-twitter data-url=url data-text=text data-size="large" data-hashtags="lti"}}
</script>App.ShareTwitterComponent = Ember.Component.extend({
tagName: 'a',
classNames: 'twitter-share-button',
attributeBindings: ['data-size', 'data-url', 'data-text', 'data-hashtags'],
didInsertElement: function() {
// Call Twitter API setup code
}
});EMBER CONCEPTS
CONTROLLER
- The default context inside of a template
- Manages state for the related template and/or view
- Behaves like a proxy for your model object or array of model objects
- Like a view, a controller is auto-generated for you if you don't create it
Controller Example
App.IndexController = Ember.ArrayController.extend({
// Content is usually set from the router & fetched w/ Ember.Data
content: null,
// You can add ':desc' to the property key to sort it
// in descending order.
propertiesToSortBy: ['published:desc', 'title', 'author'],
// The second argument is a property defining the sort criteria.
sortedBooks: Ember.computed.sort('content', 'propertiesToSortBy')
});EMBER CONCEPTS
ROUTER
The URL is an important strength that the web has over native apps. In web apps, the URL goes beyond just being a static reference to the location of a document on a server. The best way to think of it is as the serialization of the application’s current state. As the user interacts with the application, the URL should update to reflect what the user is seeing on their screen.
Router Example
App.Router.map(function() {
this.resource('books', { path: '/books' }, function() {
this.route('new');
});
// You can have dynamic segments (book_id)
this.resource('book', { path: '/book/:book_id' }, function() {
this.route('edit');
});
this.resource('author', { path: '/author/:author_id' }, function() {
this.route('edit');
});
});
Route vs Resource
Resource
Correlates to the model
Route
Something that you do to the model
(create, update, delete)
(create, update, delete)
Naming Conventions
Ember relies on naming conventions to wire up your objects without a lot of boilerplate (~Rails).
IndexRoute
IndexController
IndexView
index template
These are automatically created for you until you create your own and add custom code & functionality.
How Does It All Come Together?

SmashingMagazine, An In-Depth Introduction to Ember.js
Testing
Integration testing With QUnit
Used to test user interaction and application flow
Example Use Cases
- Clicking on the "edit" button goes to the correct route and opens up the correct form.
- Entering invalid text into a text field shows a validation error message.
- A user can sign in via the log in form.
- @coderberry's example
Testing
Unit testing with Qunit
Verify that a small piece of code, like a function, works
Example Use Cases
- Ensure that validation methods correctly validate different types of data
- A computed property returns the right value
- emberjs.com example
Troubleshooting Ember Apps
- Chrome DevTools are essential
(Code School has a free online course) - Install the Ember Inspector for Chrome
Errors in anonymous functions are tricky: if you can't figure it out, start commenting out code and views until you narrow in on the root cause.
Why Ember?
- The use of data bindings to synchronize changes across objects, models, and views
- Computed Properties
- (example)
- Great routing system
Learn Ember
Watch better introductions to Ember.js
- Eric Bryn, Intro to Ember.js
- Tom Dale, Building an Ember.js Application
- Cory Forsyth, Building an Ember.js Application
- Code School, Warming up with Ember.js
- Ember Dumps, Various introductory videos
- Ember Conf 2014, All presentation videos
- Ember NYC, Meetup videos
Learn Ember
Start building applications
- Smashing Magazine, An In-Depth Introduction to Ember.js
- Balint Erdi, Screencast Series
- Ember.js Guides
- Use emberjs.jsbin.com to quickly build small applications
Learn Ember
Ember has an amazing community
- @emberjs
- @EmberSherpa
- @ebryn
- @Ember_Princess
- @baaz
- @bantic
- @devarispbrown
- @EmberWatch
- @EmberWeekly
- @EmberNYC
- @lukemelia
- @johnkpaul
- @tomdale
- @wycats
- @wagenet
- @machty
- @coderberry
- @eviltrout
- @jamesarosen
- @emberhotseat
- @jo_liss
- @trek
- @stefanpenner
- @DockYard
Learn Ember
Meetups
Ember NYC Meetup
(monthly meetup and hacker hours)
manhattan.js / brooklyn.js / NYC HTML5
(have occasional Ember.js presentations)
Questions?
Estella
estellagmadison@gmail.com
@chicagoing
Thanks!
Introduction to Ember.js
By Estella Gonzalez Madison
Introduction to Ember.js
- 3,427


