Simple approaches to accessibility
Estella González Madison
Software Engineer
@chicagoing
Who are we targeting when we talk about accessibility?
• visually impaired
• deaf
• motor disabilities
• cognitive disabilities
Everybody
• users with JS disabled
• mobile users
The basics
Main content
Use semantic HTML
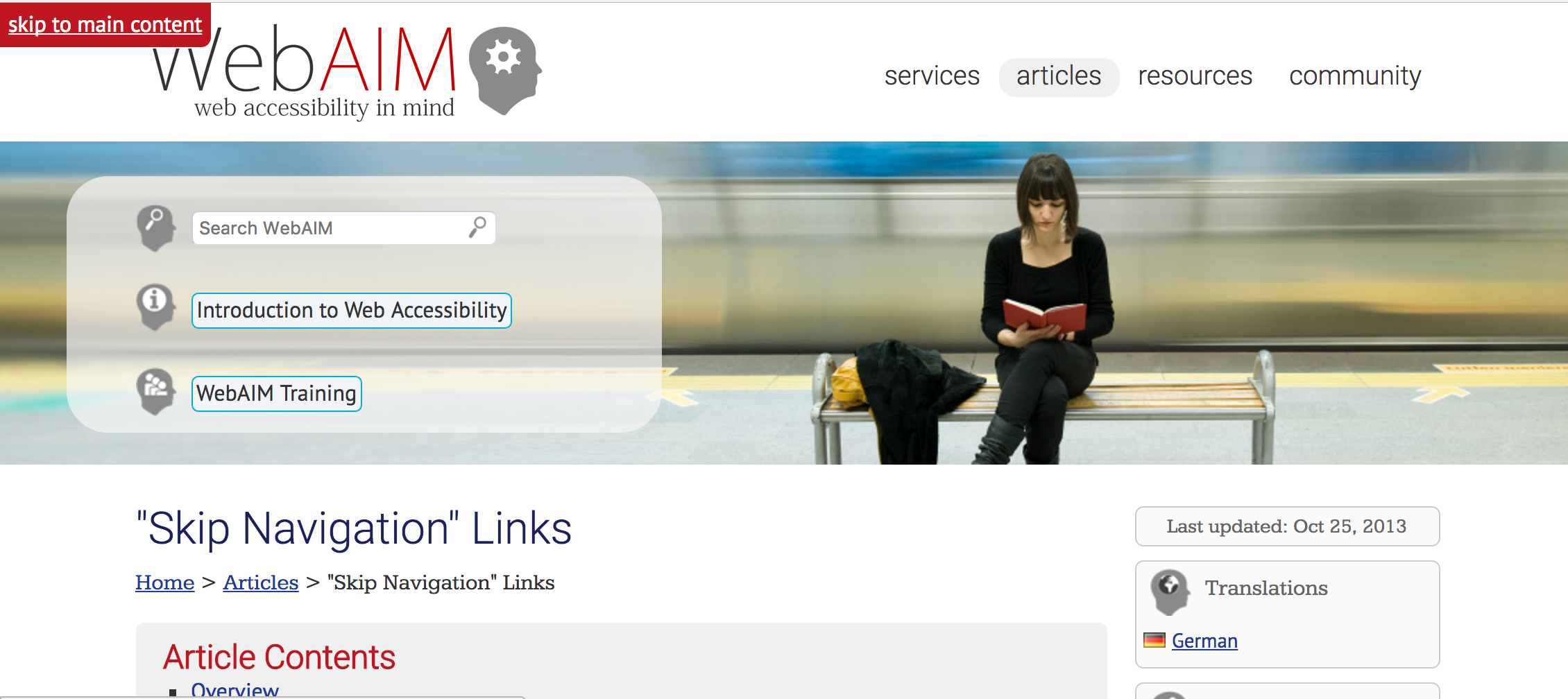
<main role="main" id="main-content"></main>Add "skip to main content" links

http://webaim.org/techniques/skipnav/
DIVs and SPANs are not buttons
DIVs/SPANs are not keyboard focusable
• If it navigates, it is a link
• If it triggers an action, it is a button
• Use CSS to customize BUTTONs
http://www.karlgroves.com/2013/05/14/links-are-not-buttons-neither-are-divs-and-spans/
Use the language attribute
<html lang="en">
enables screen readers to read out the text with correct pronunciation
Don't use placeholders as labels

Bad
Good
ARIA roles
WAI-ARIA
Web Accessibility Initiative
Accessible Rich Internet Applications
A set of roles, states, and properties to convey user interface behaviors and structural information
role="tooltip"
Only one requirement:
aria-describedby
role="search"
No requirements, but a useful property is:
aria-label
role="dialog"
Requirements:
• At least one focusable element (close button, input field)
• Focus on a default element when the dialog appears
• Tab order should be contained by the dialog
— MDN,
Using the dialog role
aria-describedby / aria-labelledby
role="navigation"
No requirements, but usually used with:
aria-controls
aria-owns
aria-haspopup
aria-expanded
role="form"
Only one requirement
aria-describedby
a visible label for the form
aria-required
aria-invalid
aria-hidden
… and used with these for validation:
role="alert"
No requirements
… often used for form validation
Resources
Tools
• ember-template-lint
• react-a11y
• protractor-accessibility-plugin
• WAVE: web accessibility evaluation
• Accessibility Developer Tools: audit from Chrome Dev Tools
Testing
aXe
YouTube: https://t.co/9y3dEiFSj9
GitHub: https://github.com/dequelabs/axe-core
Learning
Section 508
WAI-ARIA
A11ycasts with Rob Dodson
MDN Accessibility Docs
Checklists & styleguides
The A11Y Project Web Accessibility Checklist
A11Y Style Guide
Follow
Screenreaders
That's it!
Questions?
Simple approaches to accessibility
By Estella Gonzalez Madison
Simple approaches to accessibility
- 1,302


