UT2 DESARROLLO DE APPS MEDIANTE LENGUAJES DE SCRIPT
jQuery AJAX
eugeniaperez.es


AJAX: APUNTES jquery - PÁG. 41
eugeniaperez.es


UT 2: lenguajes de scripting

AJAX
- AJAX (Asynchronous JavaScript And XML) es una técnica que permite establecer una comunicación asíncrona con el servidor para intercambiar datos.
- Esta comunicación se lleva a cabo a través del protocolo HTTP.
- No se produce refresco en el navegador, mejorando la experiencia de usuario.
eugeniaperez.es

UT 2: lenguajes de scripting

AJAX
eugeniaperez.es

jQuery
AJAX implica conexión cliente servidor sin necesidad de recargar la página del navegador.
UT 2: lenguajes de scripting

AJAX
eugeniaperez.es
UT 2: lenguajes de scripting

AJAX
eugeniaperez.es
¿Quién utiliza AJAX?
Todo el mundo...¿q
UT 2: lenguajes de scripting

AJAX
eugeniaperez.es
se llama al servidor: localhost

no se recarga la página
mejor experiencia de usuario...
UT 2: lenguajes de scripting

JQuery AJAX
-
jQuery proporciona un envolotorio sobre JavaScript para realizar llamadas AJAX al servidor de una manera más comprensible y elegante.
-
El método principal es $.ajax(), aunque también existen varios shortcuts, siendo los más utilizados $.get() y $.post()
-
La función $.ajax() puede ser utilizada con gran cantidad de parámetros: http://api.jquery.com/jquery.ajax/
eugeniaperez.es

UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

EJEMPLO
$.ajax({
type:“POST”,
url:“some.php”,
data:{ name:“Òscar”, location:“Pamplona”}
}).done(function(msg){
alert(“Data Saved: “+msg);
});Se envía una petición de tipo POST a la URL some.php pasándole el objeto JSON asociado a data. Cuando se produzca la respuesta del servidor, se mostrará en un alert la respuesta
$.post('some.php', { name:"Òscar", location:"Pamplona"}, function(msg){
alert(“Data Saved: “+msg);
});UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

EJEMPLO
$.ajax({
url: '/ruta/pagina.php',
type: 'POST',
data: 'parametro1=valor1&metro2=valor2',
success: procesaRespuesta,
error: muestraError
});Además de la función $.ajax() genérica, existen varias funciones relacionadas que son versiones simplificadas y especializadas de esa función.
Las funciones $.get() y $.post() se utilizan para realizar de forma sencilla peticiones GET y POST
UT 2: lenguajes de scripting

JQuery AJAX

OTROS PARÁMETROS
- Datatype: permite especificar el formato de los datos esperado para la respuesta. Algunos ejemplos son xml, json, html, text, etc.
-
Existen los siguientes parámetros para especificar funciones de callback:
- done(). Cuando la llamada es satisfactoria. Antes se utilizaba success().
- fail(). Cuando se produce algún error. Antes se utilizaba error().
- always(). Cuando la llamada se completa, independientemente de que haya habido un error o no. Antes se utilizaba complete().
- beforeSend: para antes de realizar la llamada.
- dataFilter: invocada inmediatamente después de recibir una respuesta satisfactoria. Recibe el dataType y el valor de la respuesta.
UT 2: lenguajes de scripting

JQuery AJAX

EJEMPLO:
Crea un proyecto, donde importes:
<script src="//code.jquery.com/jquery-2.1.4.min.js" type="text/javascript"></script><script>
$.ajax({
type: "POST",
url: "some.php",
data: {name: "Òscar", location: "Pamplona"}
}).done(function (msg) {
alert("Data Saved: " + msg);
});
</script>UT 2: lenguajes de scripting

JQuery AJAX

EJEMPLO:
Probamos que realmente no se recarga:
<h1>No recargo la página</h1> <script>
$.ajax({
type: "POST",
url: "some.php",
data: {name: "Òscar", location: "Pamplona"}
}).done(function (msg) {
$("body").append("Data Saved: " + msg);
});
</script>UT 2: lenguajes de scripting

JQuery AJAX

EJEMPLO:
También podemos utilizar otras funciones de callback:
$.ajax({
type: "POST",
url: "some.php",
data: {name: "Òscar", location: "Pamplona"}
}).done(function (msg) {
$("body").append("Data Saved: " + msg);
}).fail(function () {
$("body").append("Error!");
}).always(function () {
$("body").append("<br />Siempre se escribe esto");
});UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

VAMOS A PROBAR DOS EJEMPLOS CON GET Y POST
Como hacemos llamadas al servidor (código PHP) deben estar en un servidor de aplicaciones: C:\xampp\htdocs
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

EJEMPLO CON GET
El cliente llama a un servicio PHP a través de una llamada AJAX por GET. El servidor contesta enviando texto plano
https://eugenia_perez@bitbucket.org/eugenia_perez/dw.ut2.ajax.get.git
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

EJEMPLO CON POST
De manera similar al anterior pero enviando una llamada por POST. Se envían parámetros en formato JSON y se obtiene una respuesta en texto plano
https://eugenia_perez@bitbucket.org/eugenia_perez/dw.ut2.ajax.post.git
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

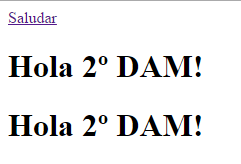
EJEMPLO get
var helloDAM1 = function() {
$.get("get-ajax1.php",
function(data) {
//$("body").html(data);
$("body").append(data);
}
);
};Petición de una página php e interpretación de la respuesta.
<?php
echo "<h1>Hola 2º DAM!</h1>";
?>
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

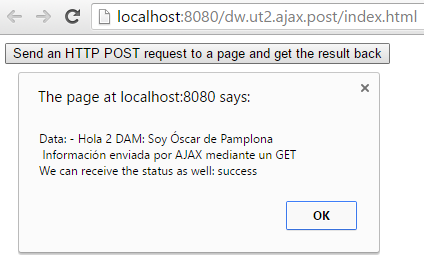
EJEMPLO POST
//Método2: AJAX por POST con $.post
$(document).ready(function () {
$("button").click(function () {
$.post("post-ajax.php",
{
name: "Óscar",
location: "Pamplona"
},
function (data, status) {
alert("Data: " + data +
"\nWe can receive the status as well: " + status);
});
});
});Envió de información en JSON e interpretación de la respuesta.
<?php
if (isset($_POST['name']) && isset($_POST['location'])) {
echo "- Hola 2 DAM: Soy " . $_POST['name'] . " de "
. $_POST['location'];
echo "\n Información enviada por AJAX mediante un GET";
}
?>
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

TIPOS DE RESPUESTA
Las llamadas AJAX, al igual que un formulario, envían y reciben información de un servidor. Este puede contestar en varios formatos (texto plano, HTML, XML, JSON, etc)
Hoy en día el formato JSON es el más utilizado
- Motivo: es muy fácil de parsear desde JavaScript (JavaScript Object Notation)
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

JSON
Es más compacto que XML, por lo que se necesita retransmitir menos información a través de la red. En XML todos los elementos constan de etiquetas de apertura y cierre
person = {
"age" : 20,
"name" : "Samuel"
}<person>
<age>20</age>
<name>Samuel</name>
</person>JSON
XML
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

JSON
El parseo desde JavaScript es directo. En XML "no tanto"
var person = {
"age" : 20,
"name" : "Samuel"
}
person.age; // 20
person.name; // Samuelvar person = $.parseXML("<person><age>20</age><name>Samuel</name></person>");
person.getElementsByTagName("person")[0].getElementsByTagName("age")[0].innerHTML // 20
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es
LLAMADAS A apiS rest
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

CONSULTANDO UNA API JSON
La mayoría de las APIs hoy en día soportan JSON
La gran mayoría de servicios de Internet tienen disponible API REST
- Amazon, eBay, Facebook, Twitter, Instagram, Google, etc.
Suelen requerir autenticación

UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

CONSULTANDO UNA API JSON
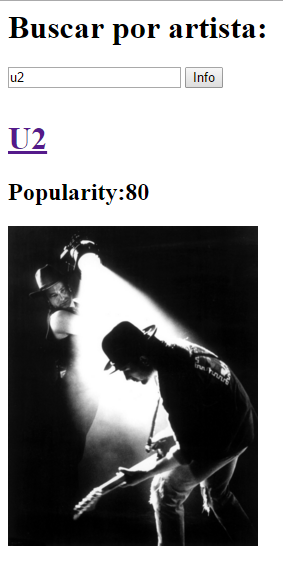
Vamos a consultar la API de Spotify, para obtener información de los artistas, y también de sus álbumes.

UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

Cómo manejar las apis?
Web API Base URL: https://api.spotify.com

Endpoint
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

Descarga los proyectos de bitbucket
Spotify: https://eugenia_perez@bitbucket.org/eugenia_perez/dw.ut3.ajax.apispotify.git
Github: https://eugenia_perez@bitbucket.org/eugenia_perez/dw.ut3.ajax.apigithub.git
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

LISTAR ARTISTAS QUE COINCIDAN CON UN NOMBRE

https://api.spotify.com/v1/search?type=artist&q=nombre_artista
https://api.spotify.com/v1/search?type=track&q=nombre_cancion
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

CONSULTANDO UNA API JSON
Por ejemplo, vamos a consultar información de Github a través de su API:
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

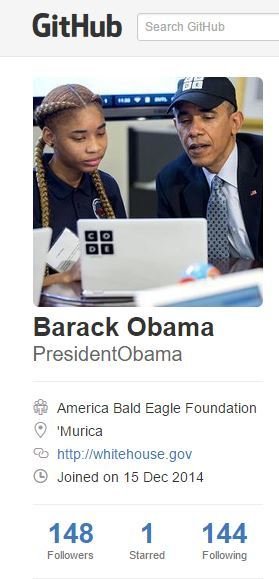
ejemplo github
No requiere autenticación para consumir algunos de sus servicios
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

ejemplo github

{
"login": "PresidentObama",
"id": 10196880,
"avatar_url": "https://avatars.githubusercontent.com/u/10196880?v=3",
"gravatar_id": "",
"url": "https://api.github.com/users/PresidentObama",
"html_url": "https://github.com/PresidentObama",
"followers_url": "https://api.github.com/users/PresidentObama/followers",
"following_url": "https://api.github.com/users/PresidentObama/following{/other_user}",
"gists_url": "https://api.github.com/users/PresidentObama/gists{/gist_id}",
"starred_url": "https://api.github.com/users/PresidentObama/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/PresidentObama/subscriptions",
"organizations_url": "https://api.github.com/users/PresidentObama/orgs",
"repos_url": "https://api.github.com/users/PresidentObama/repos",
"events_url": "https://api.github.com/users/PresidentObama/events{/privacy}",
"received_events_url": "https://api.github.com/users/PresidentObama/received_events",
"type": "User",
"site_admin": false,
"name": "Barack Obama",
"company": "America Bald Eagle Foundation",
"blog": "http://whitehouse.gov",
"location": "'Murica",
"email": null,
"hireable": null,
"bio": null,
"public_repos": 6,
"public_gists": 0,
"followers": 148,
"following": 144,
"created_at": "2014-12-15T15:04:27Z",
"updated_at": "2015-09-05T18:02:41Z"
}UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

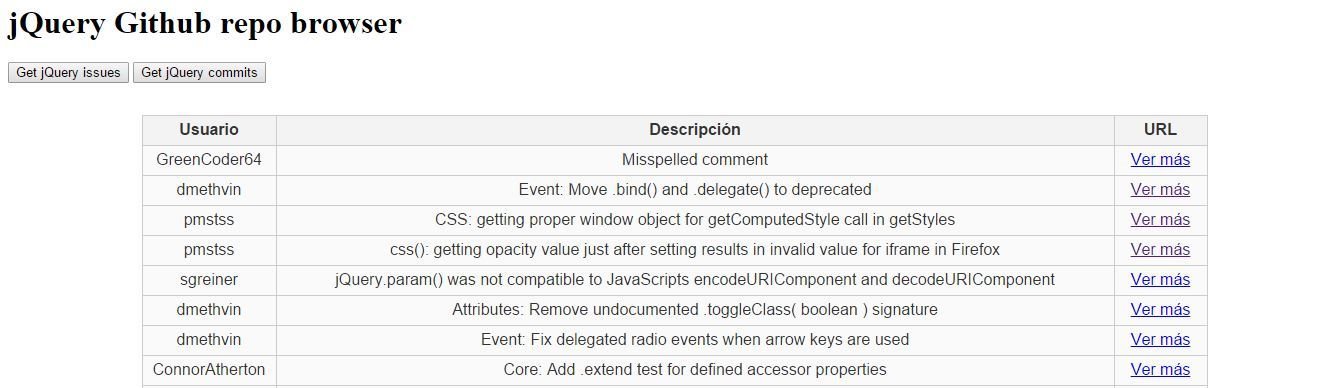
ejemplo github
Realizaremos 2 consultas:
- Listado de los issues (asuntos pendientes) abiertos en el repositorio de jQuery
- Listado de los últimos commits realizados sobre el repositorio de jQuery
GET /repos/:owner/:repo/issues
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

ejemplo github
Realizaremos 2 consultas:
- Listado de los issues (asuntos pendientes) abiertos en el repositorio de jQuery
https://api.github.com/repos/jquery/jquery/issues
- Listado de los últimos commits realizados sobre el repositorio de jQuery
UT 2: lenguajes de scripting

JQuery AJAX
eugeniaperez.es

ejemplo github
Descargar proyecto en:
https://eugenia_perez@bitbucket.org/eugenia_perez/dw.ut3.ajax.apigithub.git

UT 2: lenguajes de scripting

JQuery AJAX

sobre el ejemplo de spotify:
Incluye una caja de texto para poder buscar información acerca de una canción. La llamada a la API la puedes encontrar aquí:
https://developer.spotify.com/web-api/search-item/
Es muy parecido a lo realizado con el artista, pero ahora deberás indicar que el tipo de la búsqueda es un track. Por ejemplo, para la canción “Thriller”:
https://api.spotify.com/v1/search?q=thriller&type=track
Muestra la información que te parezca más relevante.
UT2. JQuery AJAX
By eugenia_perez
UT2. JQuery AJAX
- 1,775



