Die neuen CSS-Queries @layer,
@scope
und @container




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*

- Dr. Eva Broermann
- vienneva.com, Wien, seit 2002
- Contao seit 2.9.4
- hands-on, learning by doing
- HTML, CSS, (JS, PHP)
- Web Accessibility Expert




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*





 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*
Die CSS-Kaskade
Ebenen:
- User agent stylesheets (Browser)
- User stylesheets (Browser, gesetzt vom Benutzer)
- Author stylesheets (Webdesigner)

!important dreht die Kaskade um!




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*
Die CSS-Kaskade
Spezifität
#id .klasse selector
1 - 1 - 1
100 + 10 + 1

Beispiel:




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*

@layer – Cascade Layers
- Schichten in der Caskade.
- Eine Möglichkeit Styles verschiedene Prioritäten zuzuorden.
- Styles in @layer haben weniger Gewicht als ungelayerte Styles
- Die Reihenfolge der Layer entscheidet unabhägig von der Spezifität




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*
@layer – Cascade Layers
@import url('normalize.css') layer(reset);
@layer reset {
h1, h2, h3, h4, h5, p, ul{
margin:0;
}
}
@layer bootstrap, base, application;




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*
@layer – Cascade Layers




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*
| @layer | @container | @scope |
|---|---|---|
| Schichtung von Styles | Größen-Abfragen von Elementen | Einschränkung von Gültigkeitsbereichen |
| W3C-Candidate Recommendation | W3C- Working Draft | W3C- Working Draft |
| 93.59% | 90.97% | 82.53% |
| 2022 in den großen Browsern | 2023 in den großen Browsern nur (size) query |
eingeschränkt in großen Browsern |
| 71.04% (style) query |




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*

Wie mache ich eine
Contao Website barrierefrei?


"Google ist der größte blinde und gehörlose User."
"Ich sehe was, was du nicht siehst."
Acessibility = Zugänglichkeit
⊂ UX
Ein sehr gewagter Titel!
(Was heißt eigentlich "barrierefrei"?)
Wie mache ich eine
Contao Website zugänglicher?


- Möglichkeiten in Contao aufzeigen
- Standardmäßig Zugänglichkeit erhöhen
- Kein Anspruch auf Vollständigkeit
- Diskussion anregen
Web Content Accessibility Guidelines (WCAG) 2.1
Grundsätze und betroffene Bereiche


Wahrnehmbar
Bedienbar
Verständlich
Robust
- Maus
- Touch
- Keyboard
- Sprache
- Zeitlimits
- ohne CSS
- Ladezeit
- Screengröße
- Farben/Kontraste
- Audio/Video
- Grafiken
- Schrift
- Beschriftung
- Überschriften
- Formulierung
- Alt-Texte
- Hilfen
- Audio/Video
Websites zugäglicher machen


- Farbkontraste, Test in Graustufen
- HTML5 Semantik nutzen, Aufbau testen
- Navigation erleichtern, mehrere Wege, Tastaturnavigation, Screenreader
- Metabeschriftungen setzen (Seitentitel, alt- und title-Texte)
- Buttons, Formulare, Tabellen verbessern
- Steuerbarkeit von Medien beachten
- Sprache vereinfachen
Die Basis
Wie kann man sich das anschauen?


- Struktur/ Aufbau der Website
- Farbkontraste
- Zugang über Tabulator-Navigation
- Ausgabe per Screenreader
Tools:
- WAVE
- Tota11y Accessibility-Tool
- NVDA
Navigation


Wenn man per Tabulator durch die Seite tappt ...
- <embed>
- (<details>)
- <audio> (mit controls Attribut)
- <video> (mit controls Attribut)
- <object> (mit usemap Attribut)
- <img> ( mit usemap Attribut)
- <a> (mit href Attribut)
- <input> (nicht hidden)
- <label>
- <select>
- <textarea>
- <button>
- <iframe>
Interaktive Elemente:
Zusätzliche Elemente kann man mit tabindex interaktiv machen. Wichtig werden dann weitere Attribute.
Wie ist Zugänglichkeit
in Contao vorbereitet?


HTML5-Semantik


https://www.html5accessibility.com
https://html.spec.whatwg.org/
- <header>: Logo - Basisorientierung - Navigation
- <main> Hauptbereich - Inhalt der jeweiligen Seite
- <aside>: Nebenbereich - rechte und linke Spalte
-
<footer>: Fußbereich - Informationen zur Website
- <article>: Ein unabhängiger in sich abgeschlossener Inhalt
-
<nav>: Navigationsbereiche- Navigationsmodule in Contao
- <section>: gliedernder Unterbereich mit Überschrift
Sprachauszeichnung


- Website Root:
Sprache der Website <html lang="de">
Zentrale Sprachauszeichung nicht nur zum Umschalten im Browser, sondern auch für die Aussprache im Screenreader. - Editor:
-> Abweichende Sprache z.B. Englische Ausdrücke innerhalb einer deutschen Website sollten gekennzeichnet werden.- <span lang="en">Screenreader</span>
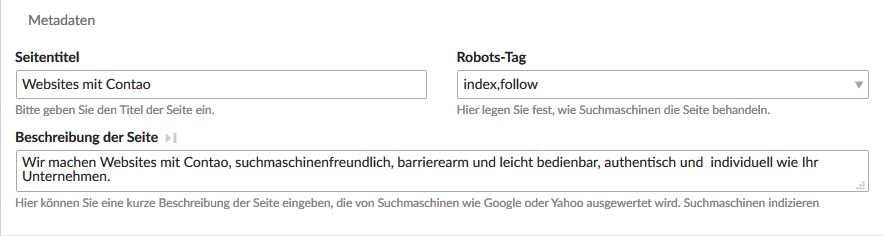
Seiteneigenschaften


- Der Seitentitel ist das erste, was der Screenreader vorliest
- Der Seitentitel ist das erste, was Google anzeigt
- Automatisch: Seitentitel = Menüpunkt + Website-Titel
- Seitentitel und Beschreibung können individuell vergeben werden.
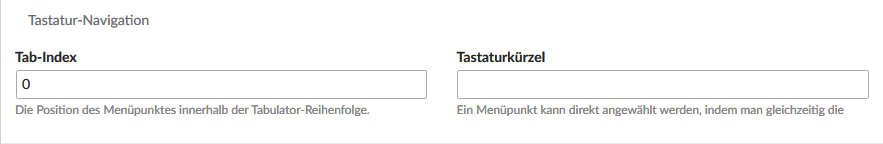
Tastatureinstellungen:
- Tabindex - ändert die Reihenfolge in der der Punkt angesprungen wird oder nimmt den Punkt aus.
- Tastaturkürzel - Möglichkeit für direkte Navigation - muss definiert werden.
Seiteneigenschaften




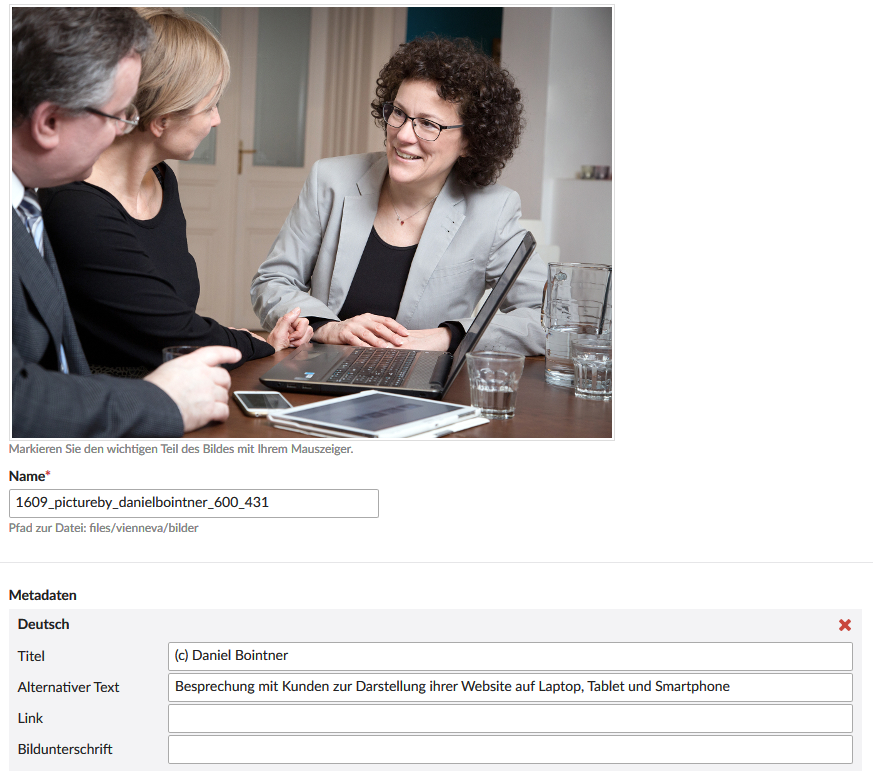
Dateiverwaltung


Zentrale Verwaltung von Alternativ-Text, Bild-Title, Bildunterschrift und Verlinkung.
- Der Alternativtext muss die Funktion und/oder den Bildinhalt einer Grafik vermitteln.
- Leerer alt-Text bei Schmuckbildern.
- Hat die Grafik eine Linkfunktion (z.B. Logo als Link zur Starseite), so soll der alt-Text die Funktion vermitteln.
- Im alt-Text keine Copyright-Nachweise.
- Im Title werden Informationen untergebracht, die auch für Sehende relevant sind (z.B. das Copyright).
Dateiverwaltung





Navigation - Contao Menüs
- Navigationsmodule
- Website Suche
Mehrere Wege
Unterschiedliche Bedienung
- Maus
- Tabulatortaste



Navigation - Contao Menüs
- :focus hat normalerweise im Browser eine Outline (Linie außerhalb von "border"). Kann per CSS gestyled werden
- Menülinks und sonstige Links mit :hover
-> gleiches CSS auch bei :focus - zusätzliche Outline hilft
-
Bei unklarem Hintergrund z.B. auf Sliderbildern outline:inset; outline:outset; outline:invert;
Bedienung Tabulator-Taste
Navigation - Contao Menüs


Ziel:
- Skiplinks sichtbar, wenn sie den Focus haben.
- Sinnvolle Beschriftung der Links
- Evtl. zusätzliche Skiplinks,
z.B. "Direkt zum Content", "Zum aktiven Submenü"
- Listen mit Links
- Unsichtbarer Skiplink zum Überspringen der Liste.

Navigation - Contao Menüs


Skiplinks sichtbar machen
Skiplinks sind versteckt.
Skiplinks werden sichtbar,
wenn sie den Focus haben.
class="invisible"layout.min.css
.invisible {
border:0;
clip:rect(0 0 0 0);
height:1px;
margin:-1px;
overflow:hidden;
padding:0;
position:absolute;
width:1px
}a[href*="#skip"].invisible:focus,{
display: inline-block;
color: #25baba;
clip: auto;
outline: 2px dotted #25baba;
width:auto;
height:auto;
margin:0;
position:relative;
}


Sinvolle Beschriftung der Skiplinks
Nutzen des Modul-Titels
Template Anpassung mod_navigation.html
<a href="<?= $this->request ?>#<?= $this->skipId ?>" class="invisible">
<?= $this->name ?> - <?= $this->skipNavigation ?></a>
Navigation - Contao Menüs
<a href="<?= $this->request ?>#<?= $this->skipId ?>" class="invisible">
<?= $this->skipNavigation ?></a>Ausgabe: Navigation überspringen
*Ausgabe: Hauptmenü - Navigation überspringen

Navigation - Contao Menüs


Zusätzliche Skiplinks

"Direkt zum Inhalt"
- Sinnvoll wenn der Header viele interaktive Elemente enthält (z.B: Metamenü, Slider)
- Modul "HTML-Element" als erstes in die Kopfzeile
<a class="invisible" href="{{env::request}}#main" title="Direkt zum Seitentext springen">
Direkt zum Inhalt</a>

Zusätzliche Skiplinks

*"Direkt zum Submenü"
<?php foreach ($this->items as $item): ?>
<?php if (strpos($item['class'],'submenu')!==false && strpos($item['class'],'trail')!==false):?>
<a href="{{env::request}}#skip2subnav" class="invisible">Direkt zum Submenü</a>
<?php endif; ?>
<?php endforeach; ?>
<ul class="<?= $this->level ?>">Navigation - Contao Menüs
<?php elseif ($item['class']== 'submenu trail'): ?>
<li class="<?= $item['class'] ?>">
<a href="<?= $item['href'] ?: './' ?>" title="<?= $item['pageTitle'] ?: $item['title'] ?>"<?php if ($item['class']) echo ' class="' . $item['class'] . '"'; ?>
<?php if ($item['accesskey'] !== '') echo ' accesskey="' . $item['accesskey'] . '"'; ?>
<?php if ($item['tabindex']) echo ' tabindex="' . $item['tabindex'] . '"'; ?>
<?php if ($item['nofollow']) echo ' rel="nofollow"'; ?>
<?= $item['target'] ?>
<?php if (!empty($item['subitems'])) echo ' aria-haspopup="true"'; ?> itemprop="url">
<span itemprop="name"><?= $item['link'] ?></span></a>
<a id="skip2subnav" class="invisible"></a>
<?= $item['subitems'] ?>
</li>nav_default.html
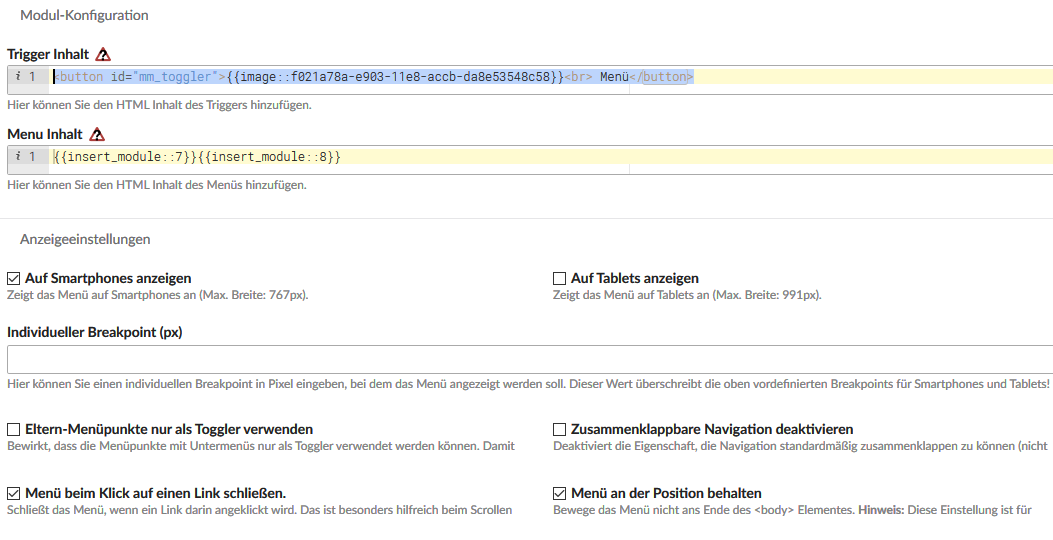
Navigation - Eigene Buttons


z.B. auch Mobiles Menü - Trigger
- <button>
- oder role="button", mit tabindex=0, aria-haspopup="true", aria-expanded="false" ...
- Focus bleibt zunächst dort; Trigger mit z-index sichtbar halten
- Mobiles Menü wird durgetabt, selbst wenn es verborgen ist! -> Desktop: CSS display:none
- Erreichbarkeit nach dem Öffnen: Menü im Header ansiedeln, nicht ans Ende verschieben -> Tabindex

Navigation - Eigene Buttons



Navigation - Eigene Buttons


#mm_toggler {
position:relative;
margin-top:.4em;
padding-left:0;
text-align:center;
border:0;
font-size:.9em;
color:#fff;
text-transform:uppercase;
background:transparent;
z-index:1001;
cursor:pointer;
outline:none;
}Videoplayer


-
Steuerelemente anspringbar, bedienbar, verlassbar
- Sichtbarer :focus
- CSS funktioniert nicht mit reinem HTML5 Video
aber z.B. MediaElement.js (js_mediaelement)
#main .mejs__container :focus {
background-color:#702856;
border:0;
outline-offset:0;
}
#main .mejs__container.mejs__video:focus {
border:4px solid #b01778;
}Videoplayer


- SRT-Untertitel: vorlesbar, SEO-geeignet
- Nr., Zeitpunkt, Text, Leerzeile
- Bearbeitung mit Texteditor oder z.B. mit Aegisub
- Hinzufügen z.B. mit VLC
- Evtl. Langbeschreibungen
longdesc="beschreibung.html"
longdesc="#beschreibung"
- oder zusammenfassender Text
Formulare


- Label mit Attribut for: Das Label wird automatisch dem zugehörigen Inputfeld zugeordnet.
- Standardprüfungen (E-Mail, Datum, Zahl ...) nutzen
-
HTML5-Validierung: Bei Fehlen oder Fehleingabe.
Kann ausgeschaltet werden (novalidate). - Fehlerausgabe im p.error
- Tabindex setzbar
Formulare


- Tabindex nur wenn notwendig setzen:
Besser sinnvolle Reihenfolge einrichten. - Textfeld-Meldung sehr einförmig (Browserstandard)
- Auf Konformitätsstufe AA müssen Korrekturen für Fehleingaben vorgeschlagen werden, sofern sie ermittelt werden können und sofern dabei keine Sicherheitsprobleme entstehen.



- HTML5-Styling der Eingabefelder über CSS-Werte:
:focus, :valid, :invalid, :optional - z.B. Farbcodierung bereits bei der Eingabe.
- Farbcodierung alleine genügt nicht. Da UserInnen mit Farbschwäche sie möglicherweise nicht wahrnehmen.
Formulare



Anpassung der Popup-Fehlermeldungen
über die Contraint Validation API (HTML5, Browser)
var firstname = document.getElementById("ctrl_13");
firstname.addEventListener('input', () => {
firstname.setCustomValidity('');
firstname.checkValidity();
});
firstname.addEventListener("invalid", function (event) {
if(firstname.value === ''){
firstname.setCustomValidity('Bitte geben Sie Ihren Vornamen ein!');
} else {
firstname.setCustomValidity("Ihr Vornamen muss aus mindestens 2 Buchstaben bestehen.");
}
});Formulare


Anpassung der Popup-Fehlermeldungen
über die Contraint Validation API (HTML5, Browser)
Formulare
- Die Anpassung ist nicht trivial, da sie die Standard-Meldung jeweils fix überschreibt.
- Wird die Meldung leer gesetzt, so wird keine Meldung ausgegeben.
Tabellen


- Beschriftung ist wichtig.
- Caption = Tabellenüberschrift (TinyMCE)
Im Quelltext:
- Summary = Zusammenfassung, wenn Überschrift nicht zur Erklärung ausreicht, unsichtbar nur für Screenreader
- Table headers = Spaltennamen
- Scope Bezug auf Reihe oder Spalte

Tabellen




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*




 *ERRORS: Missing alternative text*
*ERRORS: Missing alternative text*

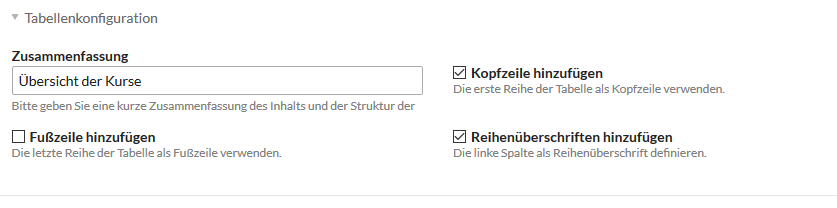
Contao Inhaltslelement Tabelle:
- Zusammenfassung = Caption
- Kopfzeile hinzufügen: Die erste Reihe wird als thead und deren Zellen als th ausgewiesen
- Reihenüberschriften hinzufügen: Erste Zelle einer Reihe wird als th ausgewiesen mit scope:row.
- Fußzeile: Die letze Reihe wird mit tfoot ausgewiesen.
Redakteure sensibilisieren



Redakteure sensibilisieren


- Einheitliche Pflege der Website
- Überschriften Reihenfolgen einhalten (Plugin)
- Dateiverwaltung immer mit Metadaten
- Sensibilisierung für "Ich sehe was, was Du nicht siehst."
- Einfache Formulierungen anstreben
- Alternative Texte anbieten
Verständliche Inhalte


- Logische, lesbare Strukturierung
- Menüpunkte
- Überschriften
- Einfache Sprache, oder alternative Erklärung in einfacher Sprache
- Klare, unmissverständliche Anleitungen
- Videos mit Untertiteln oder Transkription
- Audio mit Transkription
- Nicht auf Abbildungen verlassen
Barrierefreiheit


- Nicht leicht zu ereichen
- Einfühlen in die Einschränkungen
- Zusammenarbeit mit Personen
mit Handicap
Pi.1415926535 [CC BY-SA 3.0 (https://creativecommons.org/licenses/by-sa/3.0)]

- Lohnend, weil sie den Blick erweitert
- Von Vorteil für alle.
Links
-
Standards
https://www.w3.org/TR/WCAG21/
https://www.w3.org/WAI/WCAG21/Understanding/ -
Tools
http://wave.webaim.org/
https://addons.mozilla.org/de/firefox/addon/wave-accessibility-tool/
https://addons.mozilla.org/de/firefox/addon/headingsmap/
https://addons.mozilla.org/de/firefox/addon/tota11y-accessibility-toolkit/ -
Screenreader
https://www.nvaccess.org/download/


Links
- Generelles
https://www.barrierefreies-webdesign.de/ - HTML Semantik
-
Buttons
https://www.w3.org/TR/wai-aria-practices/examples/menu-button/menu-button-links.html
https://www.smashingmagazine.com/2017/11/building-accessible-menu-systems/
-
Tabellen
https://www.w3.org/WAI/tutorials/tables/
https://www.einfach-fuer-alle.de/artikel/barrierefreie-datentabellen/komplexe-tabellen/


Links
-
Videos
https://www.digitala11y.com/accessible-jquery-html5-media-players/
https://bik-fuer-alle.de/leitfaden-barrierefreie-online-videos.html
https://www.3playmedia.com/2017/11/29/test-video-players-accessibility/
https://judithsteiner.tv/srt-untertitel-erstellen-8-moeglichkeiten/
http://www.aegisub.org/
https://praxistipps.chip.de/video-untertitel-einfuegen-so-klappts_51510
Constraint Validation API -
https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#the-constraint-validation-api
https://developer.mozilla.org/en-US/docs/Web/API/Constraint_validation
https://www.html5rocks.com/en/tutorials/forms/constraintvalidation/
https://www.sitepoint.com/html5-forms-javascript-constraint-validation-api/


Vielen Dank für das Interesse!
@vienneva


Die neuen CSS-Queries @layer, @scope und @container - ContaoKonfv2024
By Eva Broermann
Die neuen CSS-Queries @layer, @scope und @container - ContaoKonfv2024
Vortrag Contao Konferenz 2024, München
- 266



